Augury — это инструмент с открытым исходным кодом, позволяющий разработчикам профилировать и отлаживать приложения Angular 2 и 4.
Современные веб-браузеры предоставляют консоли разработчика для проверки различных элементов на странице, что очень удобно при отладке разметки, стилей и сценариев. Однако этой консоли недостаточно для отладки приложений Angular, которые обычно содержат множество компонентов, событий, атрибутов и отдельной системы маршрутизации.
Augury — это инструмент, разработанный специально для приложений Angular. Это инструмент отладки и профилирования с открытым исходным кодом для приложений Angular 2+ .
Augury — это простое в использовании расширение Chrome, поэтому вам не нужно тратить часы на изучение использования этого инструмента. Мы собираемся создать образец приложения Angular, а затем увидим Augury в действии, исследуя различные части нашего проекта. Итак, начнем!
Привет, Август!
Augury визуализирует структуру вашего приложения в виде дерева, показывая, как компоненты и их зависимости связаны друг с другом. Это также позволяет вам проверять свойства ваших объектов и изменять их на лету. Кроме того, вы можете легко просматривать исходный код определенного компонента, вставлять точки останова по мере необходимости, работать с событиями и многое другое. Наконец, вы можете просмотреть систему маршрутизации приложения, а также просмотреть полный список всех используемых модулей.
Augury доступен только как расширение Chrome (к сожалению, пока нет поддержки Firefox), и установить его так же просто, как перейти на эту страницу и нажать кнопку « Установить» . После этого вы можете открыть инструменты разработчика, нажав Ctrl + Shift + I (Windows / Linux) или Cmd + Opt + I (macOS). Вы заметите, что появилась новая вкладка под названием Augury . После перехода на эту вкладку вы увидите либо структуру приложения, либо фразу «Это приложение не является угловым». Я заметил, что иногда может потребоваться повторно открыть консоль разработчика, чтобы Авгури правильно проанализировал страницу, так что следите.
Теперь, когда у нас установлен Augury, давайте перейдем к следующему разделу и подготовим образец приложения, которое мы будем использовать в качестве игровой площадки!
Создание примера приложения
Чтобы увидеть Авгурия в действии, нам нужно что-то отладить, верно? В этом разделе я кратко расскажу вам, как создать очень простое приложение (на основе примера приложения из официального руководства Angular ), перечислив некоторых пользователей и разрешив вам их редактировать. Кроме того, вы можете получить исходный код из моего репозитория GitHub .
Прежде чем начать, установите Angular CLI на свой компьютер, если у вас его еще нет:
npm install -g @angular/cli Далее создайте каркас нашего нового проекта:
ng new sitepoint-augury
Измените заголовок приложения, настроив файл src / app / app.component.ts :
// ... export class AppComponent { title = 'Augury Demo'; }
Настройте src/app/app.component.html , удалив все ссылки на документацию, автоматически добавленную генератором кода, и добавьте строку <app-users></app-users> :
<div style="text-align:center"> <h1> Welcome to {{ title }}! </h1> </div> <app-users></app-users>
Конечно, нам нужен компонент User , поэтому создайте его сейчас, выполнив:
ng generate component users
Измените файл src/app/users/user.component.ts следующим образом:
import { Component, OnInit } from '@angular/core'; import { User } from './user.model'; // <--- 1 import { UserService } from './user.service'; // <--- 2 @Component({ selector: 'app-users', templateUrl: './users.component.html', styleUrls: ['./users.component.css'] }) export class UsersComponent implements OnInit { users: User[]; selectedUser: User; onSelect(user: User): void { // <--- 3 this.selectedUser = user; } constructor(private userService: UserService) { } // <--- 4 ngOnInit() { this.getUsers(); // <--- 5 } getUsers(): void { // <--- 6 this.users = this.userService.getUsers(); } }
Основные вещи, чтобы отметить здесь:
- Мы импортируем
Userмодель, которая будет создана в ближайшее время. - Мы также импортируем
UserService. Он просто вернет список жестко закодированных пользователей, но давайте представим, что их выбирают из какого-то удаленного места. - Мы разрешаем пользователям выбирать, нажимая на них. Текущий выбранный пользователь хранится в отдельном атрибуте
selectedUser. -
userServiceиспользуя механизм внедрения зависимостей. - Загрузите список пользователей после инициализации компонента.
- Чтобы привлечь пользователей, мы используем наш
userService.
Это в значительной степени это для этого компонента.
Далее, давайте создадим модель в файле src/app/users/user.model.ts . У каждого пользователя будет свой идентификатор, имя и фамилия:
export class User { id: number; first: string; last: string; }
Ничего сложного.
Теперь давайте перейдем к UserService который будет определен в файле app/src/users/user.service.ts :
import { Injectable } from '@angular/core'; import { User } from './user.model'; @Injectable() export class UserService { constructor() { } getUsers(): User[] { return [ { id: 1, first: 'John', last: 'Doe' }, { id: 2, first: 'Margaret', last: 'Brown' } ] } }
Метод getUsers просто возвращает массив пользователей с жестко закодированными данными.
Теперь давайте ngFor наших пользователей с помощью ngFor . Кроме того, мы собираемся добавить прослушиватель события click и onSelect при каждом нажатии на пользователя. Когда это происходит, должна отображаться форма для редактирования выбранного пользователя (что будет сделано с помощью ngIf ). Измените файл src/app/users/user.component.html следующим образом:
<div *ngFor="let user of users" (click)="onSelect(user)" [class.selected]="user === selectedUser"> <p>{{user.last}}, {{user.first}} (ID: {{user.id}})</p> </div> <div *ngIf="selectedUser"> <h3>Edit</h3> <label for="first">First</label> <input [(ngModel)]="selectedUser.first" placeholder="First name" id="first"> <label for="last">Last</label> <input [(ngModel)]="selectedUser.last" placeholder="Last name" id="last"> </div>
Мы назначаем CSS-класс .selected выбранному пользователю, поэтому давайте добавим несколько простых стилей для него в файле src/app/users/user.component.css :
.selected { font-weight: bold; }
Наконец, мы должны импортировать FormsModule и UserService src/app/app.module.ts :
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { FormsModule } from '@angular/forms'; // <--- import { UserService } from './users/user.service'; // <--- import { AppComponent } from './app.component'; import { UsersComponent } from './users/users.component';
FormsModule должен быть указан в разделе imports в app.module.ts , а UserService — providers :
@NgModule({ declarations: [ AppComponent, UsersComponent ], imports: [ BrowserModule, FormsModule // <--- ], providers: [ UserService // <--- ], bootstrap: [AppComponent] })
Это оно! Наш пример приложения завершен, и вы можете открыть его, выполнив следующую команду:
ng serve --open
Компонентный вид
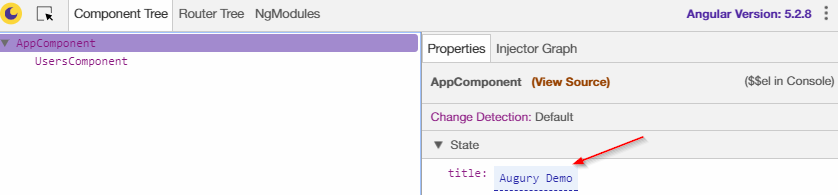
Хорошо, теперь давайте посмотрим на положительные стороны, которые Огюри может предложить нам. Откройте Chrome и перейдите по http://localhost:4200 . Список пользователей должен отображаться. Нажмите Ctrl + Shift + I или Cmd + Opt + I , переключитесь на вкладку Augury и нажмите AppComponent на левой панели под деревом компонентов :
Здесь есть две панели:
- Слева вы можете увидеть Дерево компонентов, в котором есть список компонентов приложения, правильно вложенных.
- Справа находится панель свойств для выбранного компонента. Наш
AppComponentимеет только одинtitleсвойства, который отображается вместе со значением (отмечен стрелкой).
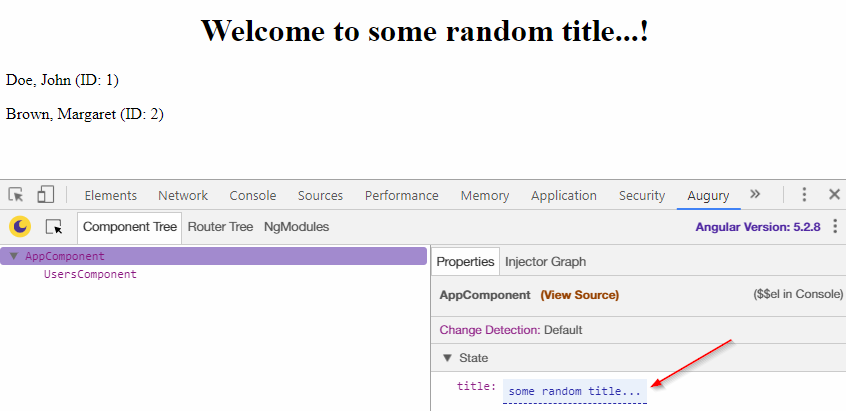
Что интересно в области свойств, так это то, что вы можете изменять значения по мере необходимости и мгновенно наблюдать за изменениями. Например, попробуйте изменить title :
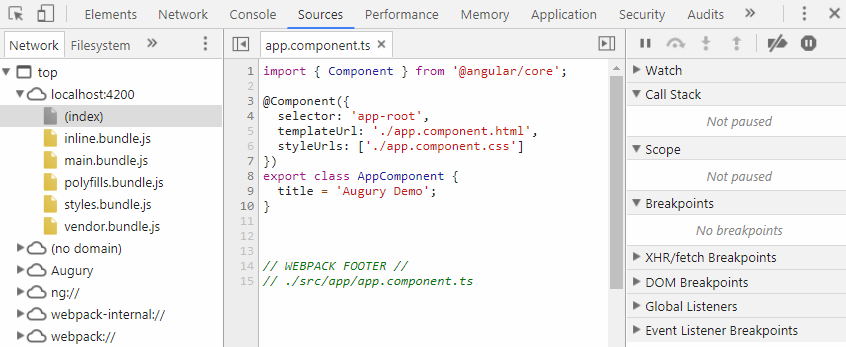
Кроме того, рядом с именем компонента есть ссылка View Source . Нажатие на него покажет исходный код для выбранного компонента, где вы можете легко вставить точки останова, чтобы остановить выполнение кода в произвольной точке:
Теперь вернемся к дереву компонентов и выберите UsersComponent . На вкладке Свойства мы увидим массив пользователей (точка № 1 на скриншоте ниже), а также UserService перечисленных в разделе Зависимости (# 2):
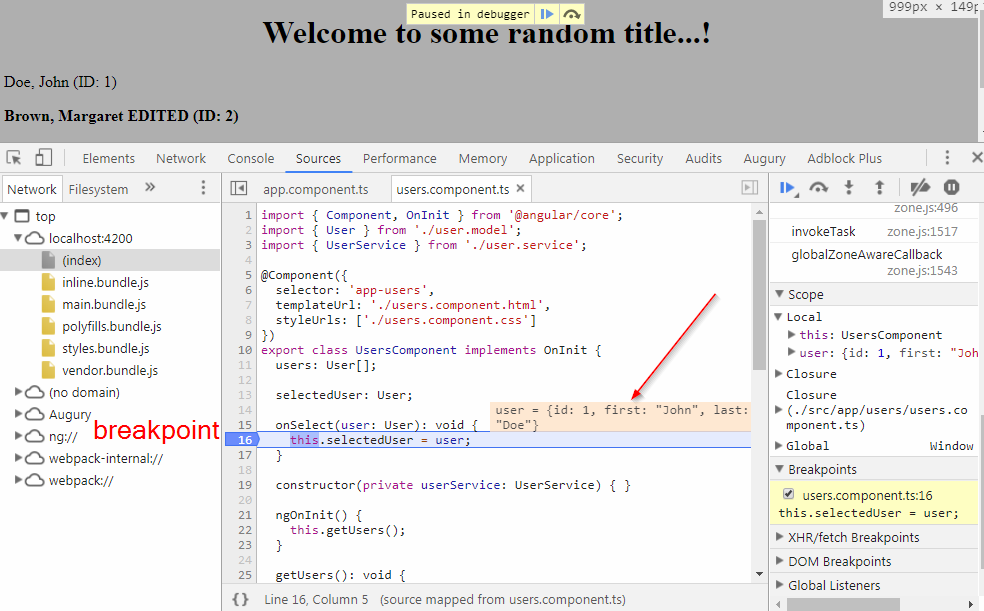
Далее, давайте попробуем просмотреть источник для UsersComponent . Когда откроется соответствующая вкладка, вы можете вставить this.selectedUser = user; останова, например, в строку 16, которая говорит this.selectedUser = user; , Чтобы вставить точку останова, просто нажмите на номер строки. Далее попробуйте выбрать пользователя, и вы увидите следующее:
Таким образом, выполнение кода приостанавливается, и текущий выбранный пользователь отображается в этом оранжевом поле. Как только вы закончите отладку этой строки, вы можете нажать кнопку Resume Script Execution :
Программа продолжится и остановится на следующей точке останова или завершит свою работу. Точки останова могут быть очень полезны, если вы подозреваете, что приложение работает неправильно из-за неправильной обработки данных каким-либо конкретным способом. У вас может быть столько точек останова, сколько необходимо, что позволит вам постепенно изучить сценарий и понять, что происходит с вашими данными на различных этапах.
формы
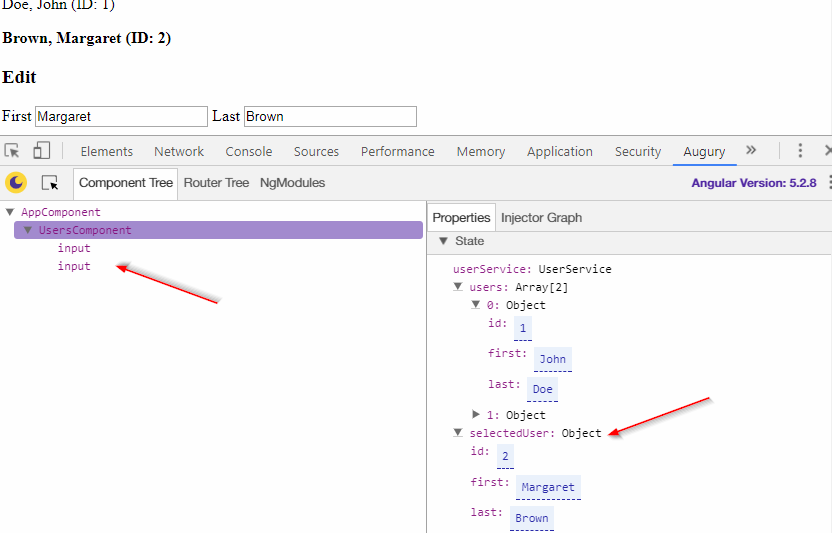
Обратите внимание, что после выбора пользователя свойство selectedUser будет добавлено немедленно. Кроме того, вы увидите два inputs добавленных в UsersComponent :
Если мы выберем один из этих входов, мы увидим довольно подробную информацию об этом элементе управления, в частности, к какой модели он относится. Если я изменю значение ввода, модель также будет обновлена:
Внедрение зависимости
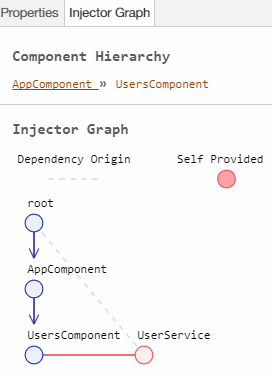
Как вы помните, мы UserService в UsersComponent , верно? Это можно легко подтвердить, выбрав UsersComponent и открыв « Injector Graph »:
Итак, здесь мы можем увидеть иерархию компонентов и сам граф инжектора. Этот график иллюстрирует дерево зависимостей:
-
root— это нашNgModuleопределенный в файлеapp.module.ts - Далее есть
AppComponent - Наконец, есть сам
UsersComponent.
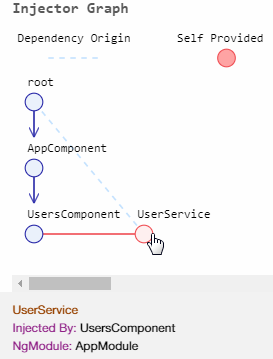
Также обратите внимание, что здесь мы можем увидеть UserService подключенный к UsersComponent с красной линией. Это подтверждает, что сервис определенно внедряется в компонент. Вы также можете UserService указатель мыши на узел UserService чтобы увидеть более подробную информацию в нижней части вкладки:
Внедрение зависимостей может помочь вам убедиться, что все зависимости подключены правильно, так как многие ошибки возникают просто потому, что вы забыли импортировать какой-либо модуль.
NgModules
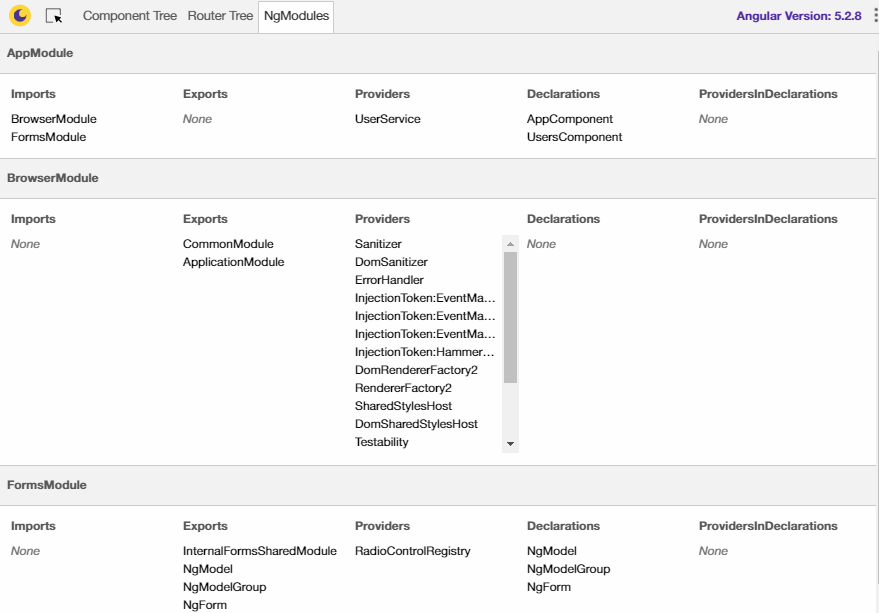
Также можно просмотреть полный список всех модулей, используемых в приложении, а также информацию о поставщиках, экспорте и других материалах. Это так же просто, как открыть вкладку NgModules :
К сожалению, эта вкладка не является интерактивной, поэтому вы не можете выбрать модуль для просмотра более подробной информации о ней. Тем не менее, это может пригодиться.
Маршруты
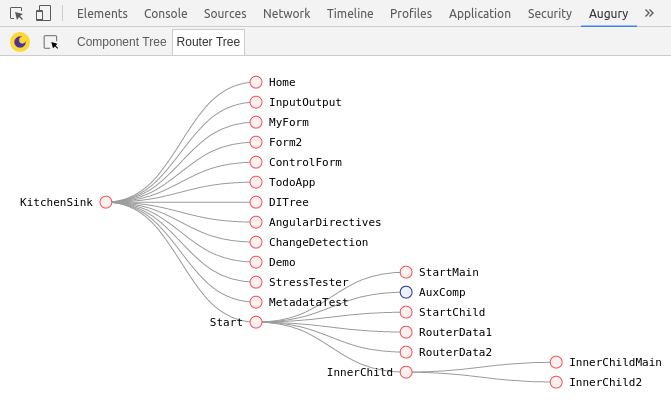
Последняя функция августа — это возможность проверить систему маршрутизации вашего приложения. У нас нет никаких маршрутов в демонстрационном приложении, но вот изображение, взятое из официальной документации, которое хорошо иллюстрирует эту функцию:
Мы можем легко увидеть все маршруты приложения. Даже если маршрут загружается с отложенной загрузкой, эта схема будет автоматически обновляться при появлении соответствующего маршрута. Как это круто?
Вывод
В этой статье мы рассмотрели профилировщик и отладчик Augury для приложений Angular 2+. Мы увидели, как установить и запустить этот инструмент, и обсудили все его основные функции, включая дерево компонентов, граф внедрения, точки останова и отладку маршрутизации.
Как вы видите, этот инструмент довольно простой, но очень мощный, поэтому он обязательно должен быть у каждого разработчика Angular! Какие отладчики вы пытались использовать при разработке для клиентской части? Вам понравились черты Авгурия? Как всегда, я благодарю вас за то, что вы остались со мной и счастливой отладки.