Emmet Actions
Если вы следовали первым трем частям этой серии , теперь вы знаете, как создавать большие блоки кода с помощью Emmet. Однако иногда вам нужно отредактировать существующие HTML и CSS.
Эммет может сделать это и для тебя. Вы можете легко обернуть существующий текст в Emmet. Вы можете легко переносить отдельные строки или блоки кода.
Давайте посмотрим некоторые функции, которые помогают с этим.
Перейти к соответствующей паре
Ctrl+Alt+J В HTML это позволяет быстро перемещаться между открывающим и закрывающим тегами. Действие «Перейти к соответствующей паре» внутренне использует «HTML Matcher», поэтому оно также может работать в синтаксисе, отличном от HTML.
Пример: с помощью этого действия вы можете быстро перейти к конечному тегу любого элемента.
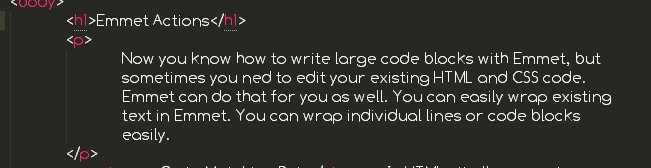
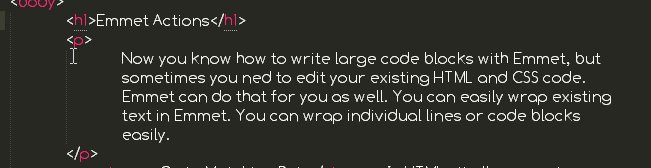
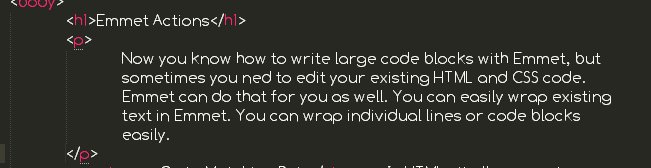
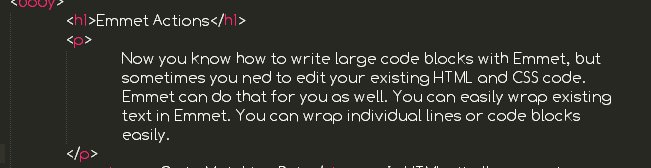
Обертка с сокращением
Shift+Ctrl+G
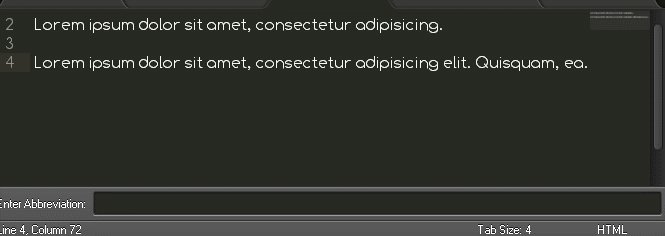
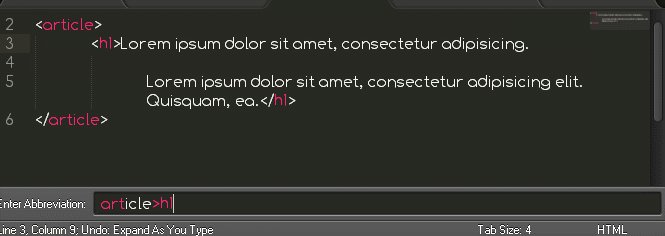
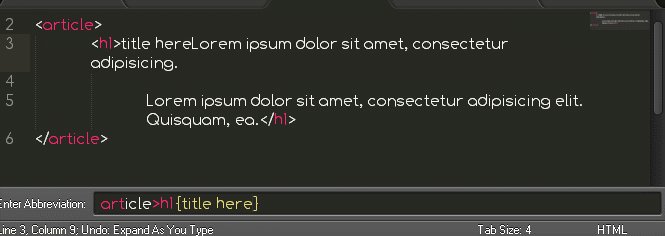
Это очень мощный инструмент в Эммете. Он берет аббревиатуру, расширяет ее и помещает текущий выбранный контент в последний элемент сгенерированного фрагмента. Вы можете легко обернуть текст с тегами HTML.
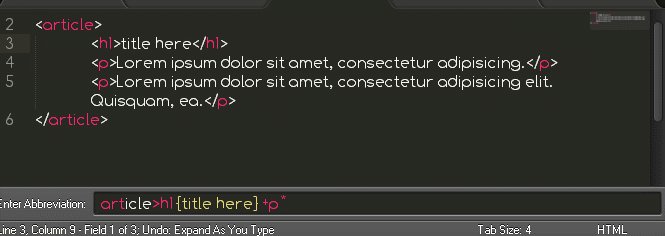
На изображении выше вы можете увидеть:
- Весь контент был обёрнут тегом
article. - Обе строки были обернуты тегом
p. - Я также добавил новый тег
h1.
Как это сделать
Выберите содержимое и нажмите Shift+Ctrl+G , затем введите свое сокращение и нажмите ввод. Для приведенных выше строк я использовал article>h1{title here}+p* abbreviation.
Я использовал > слишком добавить h1 качестве дочернего элемента и символ + чтобы обернуть обе строки с p в качестве родственного элемента. Символ * используется для переноса каждой строки.
Упаковка отдельных строк
Ctrl+Shift+G или Ctrl+Alt+Enter
Это одна из лучших особенностей Эммета. Вы можете легко обернуть несколько абзацев, списков и т. Д. Чтобы повторить элемент, вы можете использовать оператор * , как я использовал в приведенном выше примере. Допустим, вы хотите создать меню навигации. Как ты делаешь это?
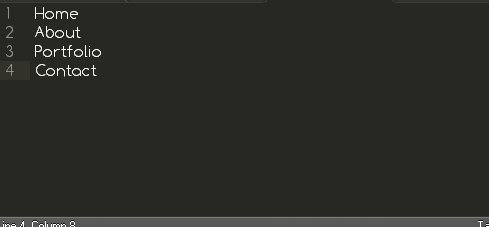
Пример меню навигации Предположим, у вас есть четыре элемента, вы хотите обернуть их в ul и каждый элемент списка li должен быть ссылкой.
Home About Portfolio Contact
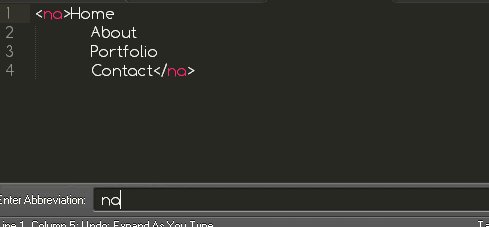
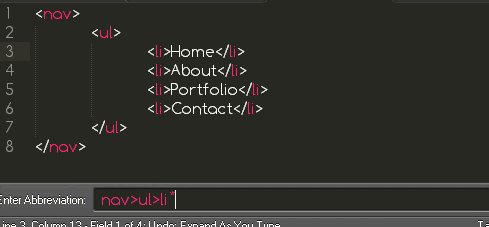
Выделите все элементы и нажмите Ctrl+Shift+G или Ctrl+Alt+Enter и введите свое сокращение на панели сокращений. Я использовал nav>ul>li*>a аббревиатуру для переноса пунктов меню.
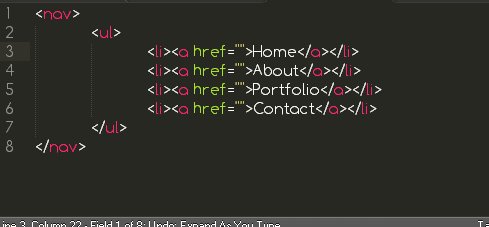
Здесь вы можете увидеть окончательный результат нашего nav>ul>li*>a аббревиатура сгенерированная после HTML.
<nav> <ul> <li><a href="">Home</a></li> <li><a href="">About</a></li> <li><a href="">Portfolio</a></li> <li><a href="">Contact</a></li> </ul> </nav>
Более сложный пример
Emmet позволяет нам контролировать и предоставлять значения или элементы по умолчанию. Давайте посмотрим на другой, более сложный пример. Я собираюсь обернуть вышеупомянутое меню более сложной аббревиатурой. Вот наши пункты меню.
Home About Portfolio Contact
Теперь выберите эти элементы и нажмите Shift+Ctrl+G и введите следующую аббревиатуру.
nav>ul>li[title=$#]*>a[href=$#.html]{$#}>img[src=$#.png alt="$#"].nav-bg
Это сгенерирует следующий код для пунктов меню.
<nav> <ul> <li title="Home"> <a href="Home.html">Home <img src="Home.png" alt="Home" class="nav-bg"> </a> </li> <li title="About"> <a href="About.html">About <img src="About.png" alt="About" class="nav-bg"> </a> </li> <li title="Portfolio"> <a href="Portfolio.html">Portfolio <img src="Portfolio.png" alt="Portfolio" class="nav-bg"> </a> </li> <li title="Contact"> <a href="Contact.html">Contact <img src="Contact.png" alt="Contact" class="nav-bg"> </a> </li> </ul> </nav>
В приведенном выше примере вы можете увидеть, как с помощью Emmet очень легко генерировать сложный HTML-код. Чтобы освоить синтаксис Emmet, требуется некоторое время, но после изучения сокращений вы сможете генерировать сложный HTML-код.
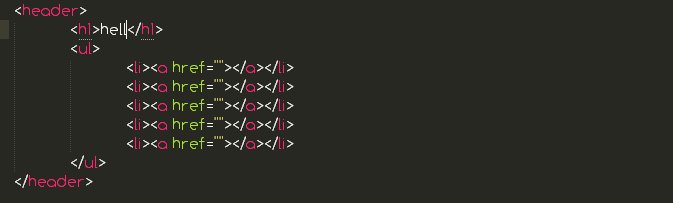
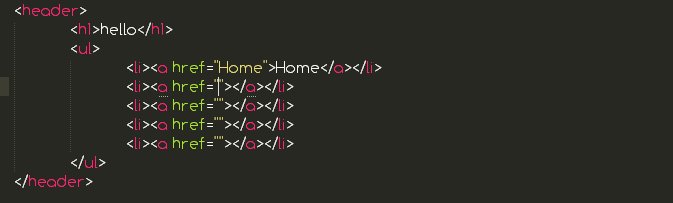
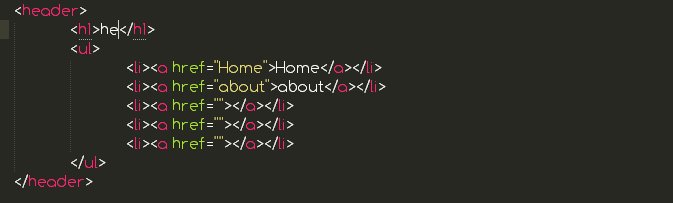
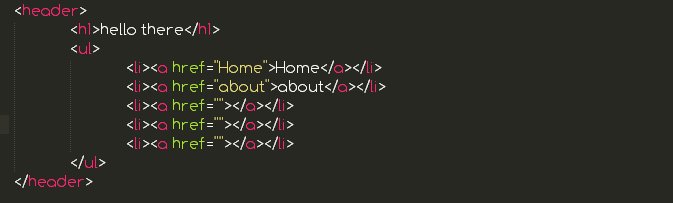
Перейти к точке редактирования
Это действие работает для блоков кода HTML и позволяет быстро переходить между важными кодовыми точками. Вы можете легко ввести значения для пустых атрибутов.
Вы можете использовать Tab для перехода к следующей точке редактирования и Shift+Tab для перехода к предыдущей точке редактирования в SublimeText.
Переключить комментарий
— ⇧⌥/ / Shift+Ctrl+/
Комментарии в HTML и CSS очень полезны для веб-разработчика. В каждом текстовом редакторе есть несколько ярлыков для добавления комментариев. Рекомендуется комментировать ваш код, особенно на сложных веб-страницах, для обозначения разделов документа. Комментарии могут помочь вам и другим понять ваш код.
Вы можете легко закомментировать ваш HTML и CSS-код с помощью Emmet. Обычно, когда выбора нет, текстовые редакторы, такие как SublimeText, переключают комментарии в текущей строке, в то время как функция комментария переключателя Emmet делает это в текущем контексте. Для HTML это полный тег, для CSS это правило или полное свойство.
Когда вы в первый раз нажмете Shift+Ctrl+/ , ваш код будет закомментирован, нажмите еще раз, чтобы удалить комментарии.
Разделить, присоединиться и удалить теги
Иногда вам нужно удалить теги из вашего кода. Вы можете легко сделать это с Эмметом.
Split / присоединиться
Shift+Ctrl+` : эта функция может конвертировать <header></header> в <header/> и наоборот. ( <header/> в <header></header> ).
Убрать метку
Shift+Ctrl+; ярлык удалит теги из элемента. Например, если вы хотите удалить <h2></h2> из следующего текста <h2>hello there</h2> , вам нужно поместить курсор в <h2></h2> , а затем нажать сочетание клавиш Shift+Ctrl+; ,
И это все. Я надеюсь, что эта серия Emmet помогла вам и сделает ваш процесс кодирования намного быстрее. Не забудьте поделиться своим опытом в комментариях.