Несколько дней назад, когда я готовил наш урок по созданию галереи Slick Flickr с SimplePie , мне пришло в голову, что мы не опубликовали много статей, посвященных SimplePie . Принимая во внимание, насколько фантастична библиотека, думаю, пришло время присмотреться.
Мы рассмотрим более продвинутую функцию, которая позволяет расширять встроенный класс элементов для анализа сложных RSS-каналов.
Наша миссия
Если вы хотите импортировать каналы нескольких блогов для отображения на вашем веб-сайте, у вас не должно возникнуть никаких проблем. На самом деле, на сайте SimplePie.org есть отличная заставка, которая научит вас, как делать то же самое. Если вы незнакомы, я настоятельно рекомендую вам посмотреть его. Однако время от времени вы будете сталкиваться с некоторыми уникальными именами тегов. Например, работая над перезагрузкой моего личного сайта, я решил, что хочу показывать мои nettuts + видео из RSS-канала Blip.tv. Просмотрев сам канал, я наткнулся на теги, например: <blip: smallThumbnail>.
Теперь SimplePie проделывает огромную работу по упрощению наиболее распространенных процедур. Но очевидно, что от них нельзя ожидать удобных сокращенных методов для каждого пространства имен, теперь они могут !? Конечно, нет. Я решил, что это сделало бы для превосходного скринкаста. Итак, я создал простой пример, который включит все скриншоты nettuts + и разрешит всплывающее видео, когда пользователь выберет один.


Это достаточно простая раскладка; но должно быть просто идеально подходит для демонстрационных целей. Без дальнейших церемоний, давайте начнем.
Шаг 1: Index.php
Первым шагом является загрузка SimplePie и размещение файла «simplepie.inc» в папке «include». Затем создайте index.php ‘. Внутри него вставьте следующий основной код.
|
1
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> <html xmlns=»http://www.w3.org/1999/xhtml»> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> <link rel=»stylesheet» href=»css/default.css» /> <title>Untitled Document</title> </head> <body> <div id=»container»> </div><!—end container—> <!— begin scripts —> <script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js»></script> <script type=»text/javascript»> </script> </body> </html>
|
Единственное, на что стоит обратить внимание, это то, что мы создали упаковочный div-контейнер и используем CDN от Google для импорта jQuery. Не беспокойтесь, если вы не знакомы с этой библиотекой; это просто способ добавить немного глазури в конце. Это вряд ли важно.
Шаг 2: Новый SimplePie ();
Я предполагаю, что у вас есть базовое понимание SimplePie. Если нет, сначала посмотрите их вступительное видео , а затем вернитесь. К счастью, здесь нет ничего сложного.
Прямо перед вашим доктайпом добавьте немного PHP.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?php
require ‘includes/simplepie.inc’;
$feed = new SimplePie();
$feed->set_feed_url(‘feed://nettuts.blip.tv/rss’);
$feed->set_item_class();
$feed->enable_cache(true);
$feed->set_cache_duration(3600);
$feed->set_cache_location(‘cache’);
$feed->init();
$feed->handle_content_type();
?>
|
Первым шагом при работе с SimplePie является создание нового экземпляра класса SimplePie. Далее нам, естественно, нужно указать URL нашего фида (set_feed_url).

Как я упоминал ранее, мы будем работать с Blip.tv сегодня. Если у вас есть собственный аккаунт, нажмите на одно из ваших видео, чтобы перейти на страницу шоу. Далее прокрутите вниз до дна. Вы увидите ссылку RSS внутри нижнего колонтитула. Скопируйте этот URL и вставьте его в качестве параметра.

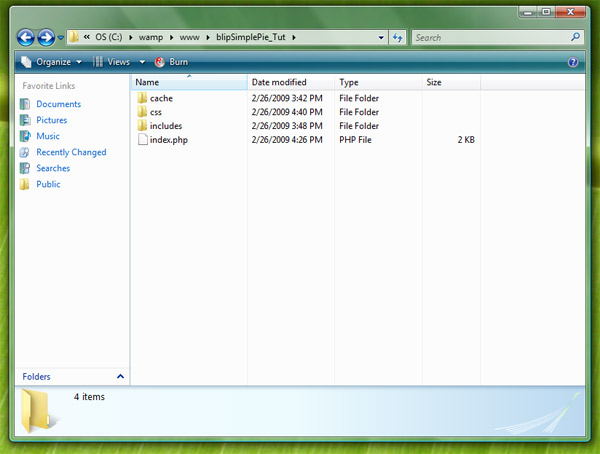
Далее нам нужно установить item_class. Мы изменим этот раздел чуть позже. Следующие три метода настраивают кэширование, продолжительность (в секундах) и расположение нашей папки «cache». Нам лучше создать это прямо сейчас. Убедитесь, что структура вашей папки выглядит примерно так.

$ Запитка> Init ();
Наконец, нам нужно все инициализировать. Если вы этого не понимаете, не слишком переживайте по этому поводу. Просто смирись с тем, что это то, что «заводит подачу»
«Init () — это то, что заставляет все происходить. Период. Здесь все параметры конфигурации обрабатываются, фиды извлекаются, кэшируются и анализируются, а также все остальные полезные вещи. Это вызывается автоматически, если вы передаете URL-адрес конструктор SimplePie. « — SimplePie Документация
Шаг 3: Получение заголовка и описания

Давайте напишем немного кода, который будет извлекать заголовок и описание из нашего канала. Внутри контейнера div добавьте следующие две строки.
|
1
2
|
<h1><?php echo $feed->get_title();
<p><?php echo $feed->get_description();
|
Заметьте эти простые для понимания методы ?! SimplePie делает эти процедуры несложными. Мы создали объект $ feed в верхней части нашей страницы. Помните, это по сути копия класса элемента. Чтобы получить доступ к методам, нам нужно использовать подход ООП. Для полного списка, обязательно посетите ссылку API SimplePie.
Для заголовка мы используем «$ feed-> get_title ()», а для описания мы будем удобно использовать «$ feed-> get_description».
Шаг 4: Цикл
Следующий шаг — перебрать все элементы в RSS-ленте.
|
1
2
3
4
5
6
7
8
|
<?php foreach($feed->get_items() as $item) : ?>
<div class=»entry»>
<a href=»» title=»»>
<img src=»» alt=»<?php $item->get_title(); ?>» />
</a>
</div>
<?php endforeach;
|
Здесь много PHP, но все относительно просто. Мы используем сокращенную форму цикла PHP. SimplePie предоставляет метод get_items (), который будет извлекать каждый элемент из RSS-канала. Затем мы перебираем каждый элемент и назначаем временную переменную с именем $ item. Теперь мы можем использовать эту новую переменную для получения конкретной информации на уровне элемента.
проблема
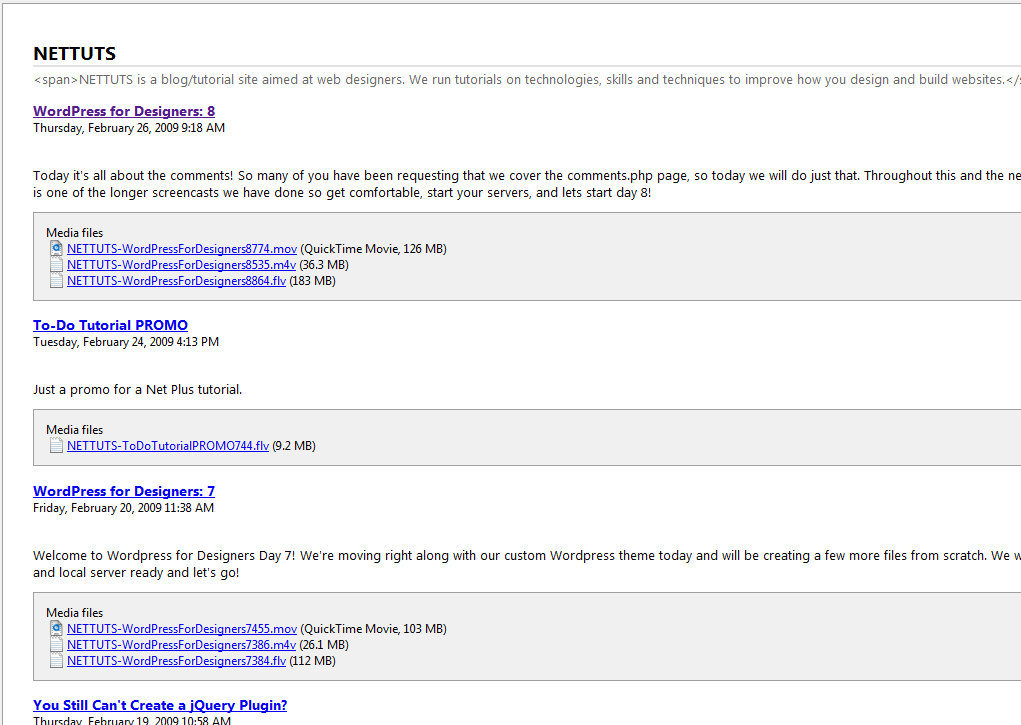
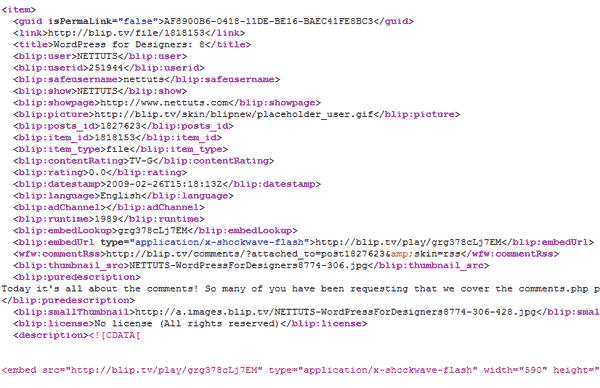
К сожалению, мы столкнулись с проблемой. Если вы вернетесь к демонстрации, вы увидите, что мы хотим добавить миниатюру для каждого элемента. Если мы перейдем по URL-адресу канала RSS и затем выберем «Просмотр источника», мы увидим следующее: <blip: thumbnail_src> NETTUTS-WordPressForDesigners8774-306.jpg </ blip: thumbnail_src>
Так что же нам делать, когда SimplePie не распознает уникальное пространство имен, такое как «blip»? Решением является создание нового класса, который расширяет класс элементов SimplePie.
Новый класс
Вернитесь в папку «включенные» и добавьте новый файл с именем: simplepie_blip.inc
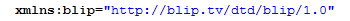
Не беспокойтесь, если вы не знакомы с этим расширением файла. Мы просто будем использовать PHP. Нам нужен способ сослаться на это «пустое» пространство имен. Вернитесь в канал RSS и еще раз просмотрите источник. Прокрутите вверх и найдите что-то вроде этого:

Скопируйте это значение в буфер обмена. Затем вставьте следующий код в новый файл .inc.
|
1
2
3
4
5
6
7
8
|
<?php
define(«SIMPLE_NAMESPACE_BLIP», «http://blip.tv/dtd/blip/1.0»);
class SimplePie_Item_Blip extends SimplePie_Item
{
…
}
|
Это просто класс
Все, что мы здесь строим, — это очень простой класс, который расширяет класс элементов SimplePie. В верхней части нашего кода мы определяем константу и делаем ее равной URL, который вы только что скопировали. Затем мы создаем новый класс — имя может быть любым. Важно убедиться, что вы пишете «extends SimplePie_Item». Это даст нам доступ к необходимым свойствам и методам из родительского класса.
Что мы хотим?
Давайте сначала выясним, какие значения нам нужно получить. Посмотрите еще раз на исходный код RSS-канала.

Для этого простого (r) урока мы возьмем только три тега.
- <blip: thumbnail_src> : содержит название нашего миниатюры.
- <blip: embedLookup> : содержит URL, который позволит нам встроить видео на нашу страницу.
- <blip: puredescription> : содержит описание видео.
Давайте начнем с создания нашего метода thumbnail_src. Создайте новый метод в фигурных скобках.
|
1
2
3
4
5
|
function get_thumbnail_src()
{
$data = $this->get_item_tags(SIMPLE_NAMESPACE_BLIP, ‘thumbnail_src’);
return $data[0][‘data’];
}
|
Вы можете называть метод как хотите; просто убедитесь, что это легко понять. Мы начнем с создания новой переменной с именем $ data. SimplePie предлагает метод с именем «get_item_tags». Помните, мы можем использовать это, потому что мы расширяем класс элемента. В скобках мы вставляем нашу константу «SIMPLE_NAMESPACE_BLIP», а затем добавляем имя искомого тега. В этом случае нам нужен тег «<blip: thumbnail_src>».
Что вернуть?
Немного сложно описать массив, который мы будем возвращать. Я рекомендую вам просмотреть скринкаст, чтобы лучше понять. Для простоты, просто примите, что для доступа к точному значению мы должны найти [0] [‘data’] в нашем массиве $ data.
Это на самом деле все, что требуется. Теперь мы можем начать использовать «get_thumbnail_src ()» так же, как и «get_title ()». Давайте вернемся к index.php и добавим этот новый метод.
Найдите тег изображения в .entry div.
|
1
2
3
4
5
|
<div class=»entry»>
<a href=»» title=»»>
<img src=»» alt=»<?php $item->get_title(); ?>» />
</a>
</div>
|
get_thumbnail_src ()
Когда мы вызываем наш метод «get_thumbnail_src ()», он возвращает имя файла, то есть «NETTUTS-WordPressForDesigners8774-306.jpg». Это просто название изображения; нам все еще нужен полный путь. К счастью, это легко. Все изображения Blip будут храниться здесь: «http://a.images.blip.tv/ enjfilename}».
В атрибуте источника нашего изображения добавьте:
|
1
|
<img src=»http://a.images.blip.tv/<?php echo $item->get_thumbnail_src(); ?>» alt=»<?php $item->get_title(); ?>» />
|
Видите, как легко было использовать наш собственный метод? Теперь вернемся к нашему расширенному файлу класса и создадим два других метода. Я не буду проходить через это, потому что они идут по тому же пути.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
// end get_thumbnail_src function.
function get_pure_description()
{
$data = $this->get_item_tags(SIMPLE_NAMESPACE_BLIP, ‘puredescription’);
return $data[0][‘data’];
}
function get_embed_id()
{
$data = $this->get_item_tags(SIMPLE_NAMESPACE_BLIP, ’embedLookup’);
return $data[0][‘data’];
}
|
Важно помнить, что теги «puredescription» и «embedLookup» чувствительны к регистру. Проще всего скопировать текст прямо из источника RSS-канала.
Посмотрите, сможете ли вы самостоятельно разместить эти методы на своих местах. В качестве обновления возвращаемые значения наших методов должны выглядеть следующим образом:
- get_thumbnail_src () : NETTUTS-WordPressForDesigners8774-306.jpg
- get_pure_description () : «Это видео, которое научит бла-бла …»
- get_embed_id : grg378cLj7EM
После вставки этих методов вы должны получить что-то похожее на следующее:
|
1
2
3
4
5
|
<div class=»entry»>
<a href=»http://blip.tv/play/<?php echo $item->get_embed_id();?>» title=»<?php echo $item->get_pure_description();?>»>
<img src=»http://a.images.blip.tv/<?php echo $item->get_thumbnail_src(); ?>» alt=»<?php $item->get_title(); ?>» />
</a>
</div>
|
Надеюсь, все это имеет смысл. Если нет, просмотрите скринкаст. На этом этапе ваша страница должна выглядеть примерно так:

Шаг 5: CSS
Не слишком красиво, а? Давайте добавим унцию CSS. Эти стили никак не связаны с учебником. Учитывая это, я не буду подробно описывать каждое свойство. Вы можете просмотреть файл CSS здесь. Это очень минималистично.

Шаг 6: JQuery
Просто чтобы повеселиться, я решил, что когда пользователь нажимает на одно из изображений, должен появиться всплывающий видеоплеер. Давайте использовать jQuery для обеспечения этой функциональности.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
$(‘.entry a’).click(function() {
var url = this.href;
var embedString = ‘<embed src=»‘ + url + ‘» type=»application/x-shockwave-flash» width=»640″ height=»480″ allowscriptaccess=»always» allowfullscreen=»true»></embed>’;
$(‘<div id=»video»>’)
.append(embedString)
.append(‘<p>X</p>’)
.css({
left: $(window).width() / 2 — 320,
top: ’50px’ })
.appendTo(‘body’)
.children(‘p’).click(function() { $(this).parent().remove(); });
return false;
});
|
Анализ
|
1
|
$(‘.entry a’).click(function() {
|
Когда щелкнет тег привязки в нашем .entry div, запустите функцию.
|
1
2
|
var url = this.href;
var embedString = ‘<embed src=»‘ + url + ‘» type=»application/x-shockwave-flash» width=»640″ height=»480″ allowscriptaccess=»always» allowfullscreen=»true»></embed>’;
|
Создайте переменную с именем «url» и сделайте ее равной href тега привязки, по которому щелкнули. Помните, что эта ссылка содержит ссылку для вставки. Затем создайте тег для встраивания. По правде говоря, мы могли бы сделать что-то более эффективное здесь. Это код, который предоставляет blip.tv, так что пока его будет достаточно. Возможно, вы захотите в будущем взглянуть на что-то более дружественное к «валидатору».
|
1
2
3
4
5
6
7
8
|
$(‘<div id=»video»>’)
.append(embedString)
.append(‘<p>X</p>’)
.css({
left: $(window).width() / 2 — 320,
top: ’50px’ })
.appendTo(‘body’)
.children(‘p’).click(function() { $(this).parent().remove(); });
|
- Создайте новый элемент div.
- Вставьте тег embed, который мы только что создали (представленный переменной «embedString».).
- Добавьте тег абзаца, содержащий букву X. Это позволит пользователю выйти из видео.
- Установите расположение нашего видео. Этот код просто гарантирует, что он центрирован внутри контейнера div.
- Добавьте наш новый элемент div к тегу body. Он не будет отображаться внизу страницы, потому что мы использовали CSS, чтобы позиционировать его абсолютно. Просмотрите файл CSS для получения дополнительной информации.
- Найдите тот тег P — который содержит букву «X». При щелчке по этому элементу найдите элемент #video и удалите его со страницы. Это код, который избавляется от видео.
полный
Запустите страницу в своем браузере, нажмите на изображение, и вы увидите, что видео всплывает отлично. Если у пользователя отключен Javascript, он или она будут просто перенаправлены на новую страницу, содержащую встроенное видео.
Я надеюсь, что это помогло вам лучше понять возможности SimplePie. Хороших выходных … но не перед копанием этого урока. 🙂

- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.

