В предыдущих статьях мы использовали Adobe Business Catalyst для создания и расширения онлайн-бизнеса с использованием его веб-инструментов. Вы можете создавать шаблоны, создавать страницы, управлять контентом, создавать маркетинговые кампании, создавать интернет-магазины, собирать данные с помощью форм и создавать приложения, управляемые данными. Веб-инструменты обеспечивают гибкость работы в онлайн-бизнесе, где бы вы ни имели доступ к сети.
В этой статье мы рассмотрим, как вы можете использовать Adobe Dreamweaver в качестве полностью интегрированной среды разработки, синхронизированной с вашими шаблонами, файлами и контентом в вашей учетной записи Business Catalyst.
В этой статье мы собираемся предположить, что наш вымышленный клиент, школа танцев, хочет отвечать на запросы учащихся о содержании на сайте информации об упражнениях, которые они могут выполнять дома. Мы будем использовать как Dreamweaver, так и Business Catalyst, чтобы создать новое веб-приложение и интегрировать его в сайт.
Первое, что нужно сделать, это настроить и затем спланировать улучшения для сайта.
Настроить
Если у вас еще нет Dreamweaver, этот учебник должен стать хорошим введением в основные возможности, которые может предоставить интегрированная среда разработки. Помимо редактора кода есть инструменты для синхронизации локальных файлов с удаленным сервером через FTP, инструменты управления шаблонами и поддержка CSS и JavaScript, которые вам понадобятся для управления макетом, презентацией и интерактивными функциями.
Загрузите полнофункциональную пробную версию Dreamweaver здесь . После того как вы зарегистрировали и установили Dreamweaver, давайте подключим его к вашей учетной записи Adobe Business Catalyst.
Adobe написала расширение для Dreamweaver CS4 и CS5 для подключения к Business Catalyst. Сначала загрузите расширение здесь .
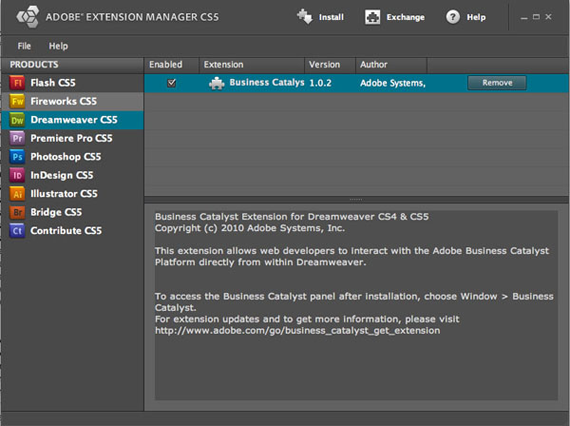
Сохраните файл локально и дважды щелкните его, чтобы запустить утилиту управления расширениями Adobe. Примите отказ от ответственности, и менеджер расширений Adobe покажет, что Business Catalyst успешно установлен.
Выйдите из диспетчера расширений и запустите Dreamweaver. Если он не открыт по умолчанию, перейдите в « Окно»> «Бизнес-катализатор», чтобы открыть панель с правой стороны.
Введите свои учетные данные для учетной записи Business Catalyst и войдите в систему. Панель изменится для отображения сайтов, связанных с вашей учетной записью.
При первом выборе сайта вам будет предложено определить его, чтобы локальная среда могла быть синхронизирована с сервером. Активы и файлы будут загружены в вашу локальную среду, а настройки ftp будут настроены так, чтобы при внесении изменений на ваш сайт вы могли загружать их из Dreamweaver.
Следуйте инструкциям, чтобы предоставить свою регистрационную информацию и локальную корневую папку, с которой вы хотите работать, а затем вам будет предложено подтвердить, что вы хотите загрузить весь сайт — нажмите OK, и вы увидите загрузку ресурсов.
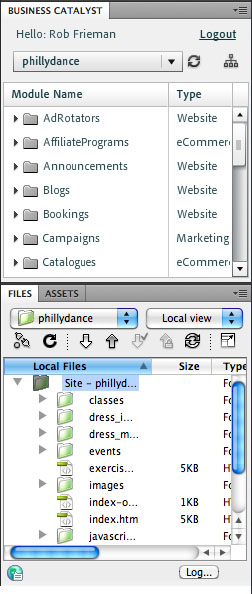
Как только все ресурсы сайта будут загружены, вы увидите свои модули на панели Business Catalyst, а ваши файлы и активы на панели » Файлы» :
Теперь, когда расширение установлено и настроено для работы с удаленным сайтом, давайте рассмотрим некоторые из задач, которые вы можете выполнять из Dreamweaver.
Планируйте свои улучшения
Хорошо, теперь, когда инструменты настроены, давайте подумаем о том, что мы хотим сделать. Я всегда верю в то, чтобы начать с конца, поэтому давайте просто заявим, чего мы хотим: учащиеся должны иметь возможность просматривать информацию об упражнениях, которые они могут выполнять дома; контент должен быть доступен из любого места на сайте и может быть расширен и поддержан нами или нашим клиентом (что означает отсутствие статических HTML-страниц).
Этот проект будет разбит на несколько компонентов:
- Изменения в шаблоне для добавления нового раздела контента в навигацию
- Создание страниц для хранения списка упражнений
- Создание веб-приложения для управления контентом и дизайна презентации
- Добавление модуля веб-приложения на новую страницу
Совместное использование Adobe Dreamweaver и Business Catalyst сократит некоторые усилия, которые в противном случае могут потребоваться для выполнения этого проекта. Самое главное, это означает, что нам не нужно будет писать собственный код приложения или вносить какие-либо изменения в базу данных напрямую — мы можем позволить инструментам справиться с сантехникой и сосредоточиться на предоставлении ценности для нашего клиента.
Управление шаблонами
Первое, что мы рассмотрим, это шаблоны. Если вы уже использовали Dreamweaver, вы будете знать, что он обеспечивает мощную поддержку управления шаблонами для вашего веб-сайта. Расширение Business Catalyst позволяет работать с существующими шаблонами или создавать новые с помощью Dreamweaver, тестировать их локально и загружать, чтобы опубликовать на своем сайте.
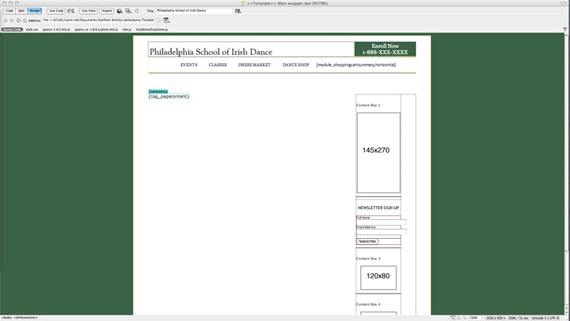
Если вы перейдете на панель Business Catalyst в каталог шаблонов и дважды щелкните один из ваших шаблонов, по умолчанию вы сможете увидеть свой шаблон в режиме конструктора, который представляет собой визуализированный вид страницы, показывая содержимое шаблона, а также любой модуль или Теги контента.
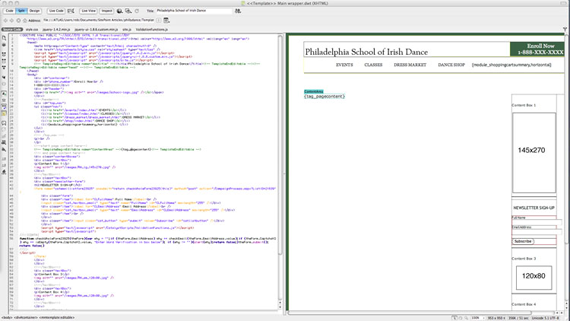
Когда вы нажмете на вкладку « Разделить » в верхней части окна, вы увидите код слева и визуализированный вид справа.
Дважды щелкните область визуализированной страницы, и курсор переместится в это место на странице, что облегчает редактирование шаблона. Когда вы редактируете шаблон, любая часть страницы может быть изменена, как вы увидите позже, страницы, которые используют шаблоны, имеют некоторые удобные ограничения, чтобы быть уверенным, что вы изменяете только редактируемый раздел страницы.
Мы уже решили, что первой задачей будет расширение общей навигации для доступа к новому разделу. Поэтому я собираюсь внести изменения в набор ссылок в верхней части навигации, чтобы добавить мой новый раздел, который называется просто «Упражнения».
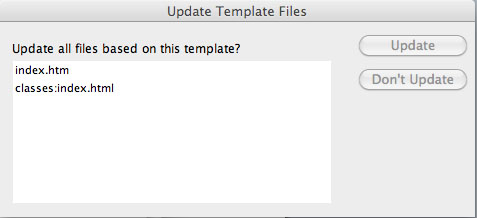
Dreamweaver по умолчанию ускоряет разработку, предлагая подсказки кода при вводе. Поведение может быть настроено в соответствии с вашими предпочтениями. Я добавлю новую ссылку на шаблон и сохраню изменения. Когда я сохраняю, система предлагает мне посмотреть, хочу ли я обновить файлы, которые используют этот шаблон.
Я нажму « Обновить», и система сообщит мне, что она успешно выполнила поставленные задачи.
Итак, давайте посмотрим: я установил расширение, позволяющее интегрировать Dreamweaver с моей учетной записью Business Catalyst, синхронизировал локальную среду с удаленными файлами на сервере, открыл один из моих шаблонов, добавил новый элемент навигации и сохранил изменения.
Когда я смотрю на удаленный сайт, ни одно из изменений еще не было применено.
Как вывести эти изменения на сервер? Я уже настроил параметры FTP, теперь мне просто нужно синхронизировать файлы на удаленном сервере с локальными изменениями.
В этом представлении я открепил панель « Файлы» и открыл ее, чтобы показать как локальную, так и удаленную файловые системы.
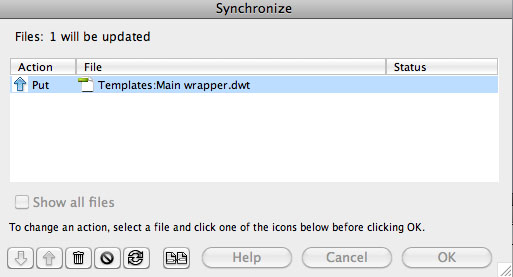
Использовать кнопка для синхронизации двух сред.
Чтобы быть в безопасности, после того, как вы нажмете кнопку, используйте функцию предварительного просмотра, и Dreamweaver покажет вам файлы, которые будут затронуты.
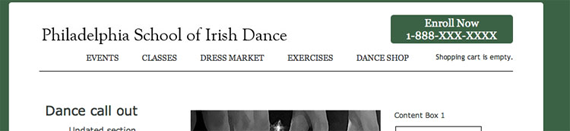
Если я выхожу на сайт, я вижу, что изменения были применены к шаблону, используемому в основной части сайта.
Создать новую страницу
Одним из больших преимуществ использования среды разработки, такой как Dreamweaver, является то, что вы можете быстро создавать новый контент. Вы можете легко создать новую страницу на основе шаблона, добавить контент, предварительно просмотреть внешний вид страницы и загрузить ее в Business Catalyst.
Перейдите в « Файл»> «Создать», затем выберите « Страница из шаблона» , выберите свой сайт Business Catalyst в списке и выберите использование шаблона. Модал показывает предварительный просмотр шаблона, поэтому вы можете быть уверены, что он вам нужен. Нажмите Создать .
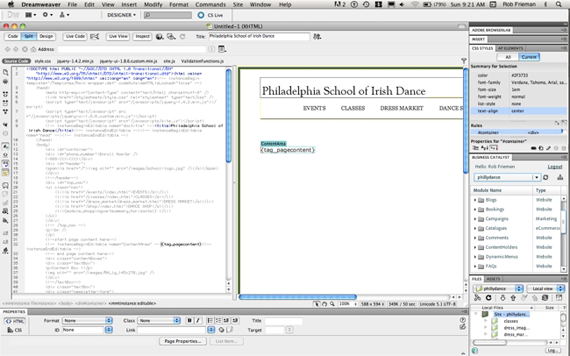
Когда вы переключаетесь в разделенное представление, вы можете увидеть свой код на левой панели кода и редактируемое визуализированное представление на панели дизайна . Для вашего шаблона из Business Catalyst уже была определена редактируемая область содержимого, и Dreamweaver ограничивает вас редактированием содержимого только в этом разделе кода.
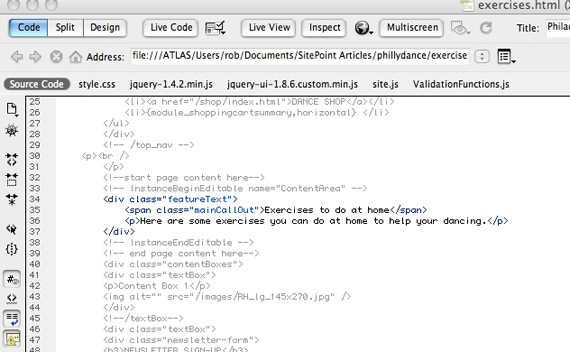
В представлении кода вы увидите, что область содержимого, указанная вами в шаблоне, указана в новом файле в комментариях <!--InstanceBeginEditable name=”ContentArea” --> и <!--InstanceEndEditable--> .
Dreamweaver отображает полную страницу, как если бы шаблон отображался с содержимым, но записывает только область содержимого в файле, который передается в Business Catalyst. Я собираюсь добавить заголовок и немного текста, чтобы создать простую страницу с использованием существующих вызовов CSS.
При создании содержимого в представлении кода представление « Дизайн» обновляется автоматически. Вы также можете работать непосредственно в представлении « Дизайн» для добавления содержимого. В режиме « Дизайн » вы можете Command +Option +Click на секции отображаемой страницы и увидеть код, который отображал эту часть экрана — правила CSS и шаблон HTML.
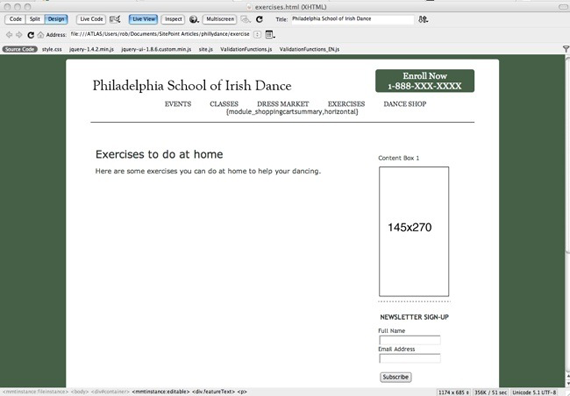
Вы можете перейти в режим просмотра в реальном времени, чтобы увидеть страницу, отображаемую с помощью веб-набора. Это полезный шаг, чтобы дать вашим изменениям еще один обзор перед синхронизацией с удаленным сервером.
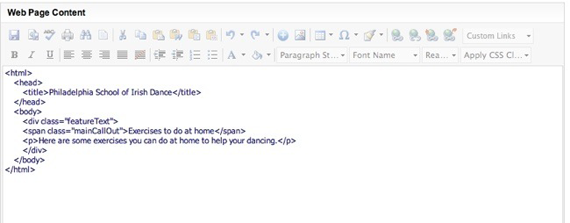
Когда вы закончите добавление контента, сохраните файл и затем синхронизируйте его с удаленным сервером. Если вы откроете страницу в веб-версии Business Catalyst, перейдя на веб-страницы , вы увидите, что представлена только та часть страницы, которая будет отображаться в {tag_pagecontent} . Вы можете вносить и сохранять другие изменения в Интернете, а затем снова синхронизировать файлы с Dreamweaver для вашей локальной среды.
Хорошо, теперь у нас есть новый раздел и страница в этом разделе. Я хочу добавить новое веб-приложение на свой сайт, которое позволит мне или моему клиенту обновлять набор материалов, касающихся упражнений, которые танцоры могут выполнять дома.
Создать новое веб-приложение
Если вы помните другие статьи, веб-приложения — это приложения, управляемые данными, которые позволяют вам определять поля собираемых вами данных, а затем контролировать все детали представления списка записей и страниц с подробностями для контента, который вы разработали. Веб-приложения создаются быстро и легко с использованием Business Catalyst и не требуют кодирования с вашей стороны, но они дают вам очень детальный контроль над элементами данных и окончательным, визуализированным внешним видом.
Создание веб-приложений было подробно рассмотрено в прошлой статье, но здесь мы рассмотрим основы. Мы будем использовать Business Catalyst для создания веб-приложения, а затем мы будем использовать Dreamweaver для добавления модуля на только что созданную страницу.
Как и все, что мы делаем, веб-приложение начинается с плана. Мы хотим иметь раздел на сайте, который показывает список упражнений. Мы, один из наших студентов, нажимаем на ссылку в списке, они должны увидеть страницу с изображениями и текстом, объясняющим упражнение. Они могут вернуться к списку упражнений и щелкнуть другие ссылки, чтобы узнать другие упражнения. Мы уже создали раздел и целевую страницу, но нам нужно создать страницы Listing и Details, чтобы это работало.
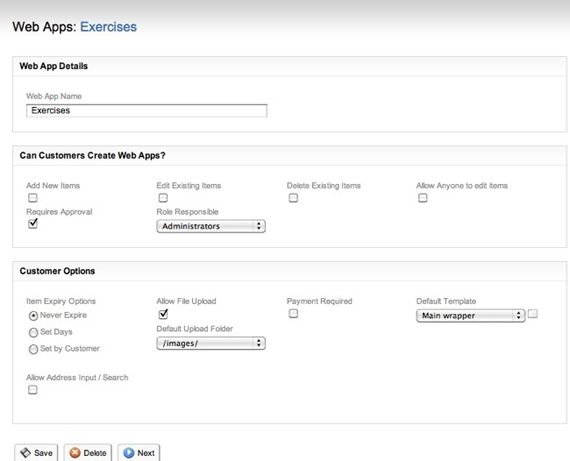
В Business Catalyst перейдите в Модули> Веб-приложения и создайте новое веб-приложение .
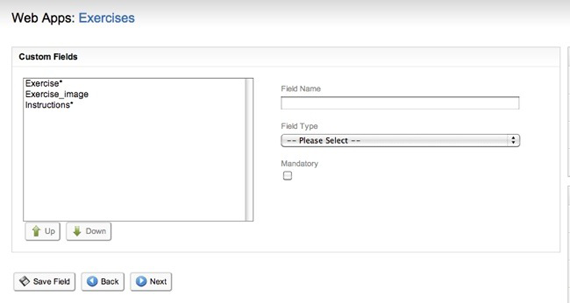
Первое, что вы сделаете, это определите нужные поля — в этом случае я буду прост и добавлю поле для Упражнения , Изображения и Инструкций .
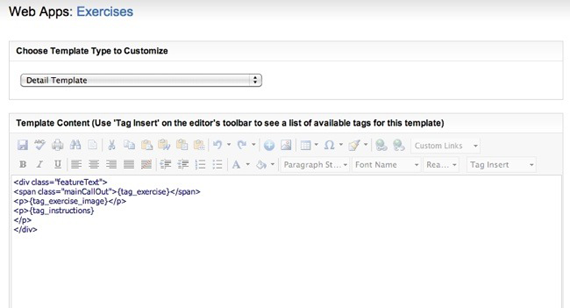
Помните, что Business Catalyst уже имеет базовые возможности для обработки пользовательского контента, включая загрузку изображений, и вы можете определить, какие пользователи могут создавать новые страницы в вашем веб-приложении. Мы не будем вдаваться в подробности этой статьи. Основные шаги, которые меня волнуют в этой демонстрации, заключаются в том, что после определения полей мне нужно определить, как будут выглядеть шаблоны листингов и страницы деталей .
В коде Details я оберну теги веб-приложения div s и вызову стили CSS, которые будут представлять контент. Это завершает работу, которую мы должны выполнить, чтобы настроить структуру и внешний вид веб-приложения. Я не буду рассматривать его в этой статье, но мы также можем использовать Business Catalyst для настройки страниц ввода данных и ограничения доступа к определенным ролям пользователей. Для наших целей я просто создал некоторый контент в веб-приложении напрямую, используя скаффолды на экранах администратора .
Добавить модуль веб-приложения на страницу
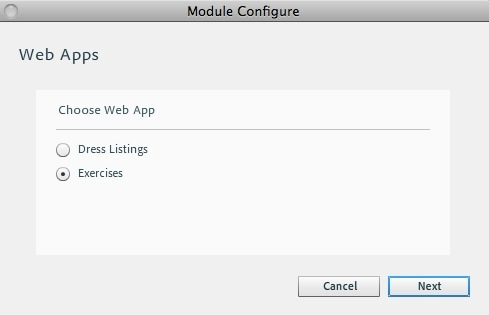
Теперь, когда мы определили веб-приложение, давайте вернемся к Dreamweaver, откроем файл exerc.html и добавим модуль на страницу. В области Business Catalyst прокрутите вниз до раздела WebApps . Нажмите на стрелку, чтобы развернуть списки, затем дважды щелкните модуль Web Apps .
Вам будет предложено выбрать приложение, которое вы хотите добавить на страницу. Вы увидите созданное вами веб-приложение — в этом случае вы увидите списки платьев, которые мы создали в последнем уроке, и новое приложение Exercises . Выберите приложение и нажмите « Далее» .
Выберите тип модуля, который вы хотите добавить на страницу. Поскольку я хочу получить список всех записей, я выберу Все элементы и нажму Далее .
Последний шаг — нажмите « Вставить», и тег модуля будет вставлен на вашу страницу.
Вы можете увидеть {module_webapps,...} в своем HTML- {module_webapps,...} и обернуть его в любые стили, которые вам нужны.
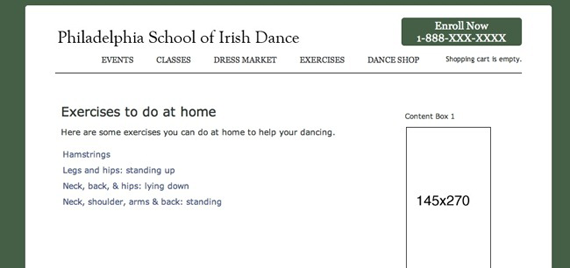
Сохраните изменения в своем файле и синхронизируйте его с удаленным сервером. Когда вы переходите на опубликованный сайт, вы можете увидеть новую страницу со списками:
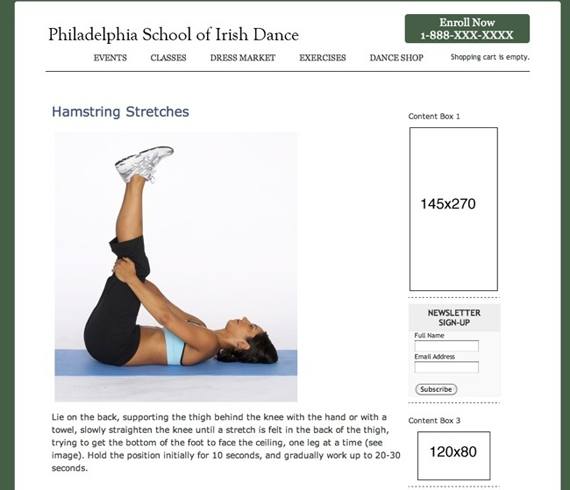
Нажав на ссылку, вы можете перейти на страницу сведений:
Резюме
Давайте рассмотрим некоторые базовые функциональные возможности, которые Business Catalyst и Dreamweaver привносят в таблицу: все, что вам нужно сделать, — это предоставить свои навыки проектирования и воображения к столу, и эти инструменты дают вам очень точный контроль над базовой структурой поля и внешним интерфейсом. разработка приложения, управляемого данными.
Просто добавив модуль на страницу, которую мы создали, ссылки создаются на ваших страницах, страницы отображаются с использованием созданных вами шаблонов, а содержимое основано на структуре, которую вы и ваш клиент хотите.
Adobe Dreamweaver — это очень надежная интегрированная среда разработки для создания веб-сайтов и веб-приложений, мы лишь слегка коснулись того, что вы можете сделать с этим продуктом. Adobe Business Catalyst позволяет вам создавать и расширять онлайн-бизнес, не неся при этом затрат и усилий на разработку приложений и баз данных.
Вместе они могут расширить возможности вашего дизайнерского магазина для предоставления отличных решений для ваших клиентов.
Дайте мне знать, что вы думаете!
Теперь вы можете решить короткую викторину, которую мы собрали, чтобы увидеть, сколько вы получили от этой статьи.
Это руководство стало возможным благодаря поддержке Adobe. В сотрудничестве с Adobe и независимо написанном SitePoint, мы стремимся работать вместе, чтобы разработать наиболее полезный и актуальный для вас контент.