Ниже приводится выдержка из нашей книги « Lean Websites» , написанной Барбарой Бермес. Копии продаются в магазинах по всему миру, или вы можете купить их в электронном виде здесь .
Почему люди покидают сайт? Может быть много причин, такие трудности с поиском того, что они ищут. Но есть хороший шанс, что пользователи покинут сайт, потому что он загружается слишком медленно. В этом разделе я хочу обратить внимание на психологию и то, как она играет большую роль в нашем восприятии скорости и производительности.
Что такое «слишком медленно» и когда веб-сайты «чувствуют» себя медленно?
Как отмечает психолог Джереми Дин, время не летит, когда мы веселимся . Когда мы испытываем удовольствие? Понятно, что это не когда мы должны ждать. Кто любит ждать, особенно в этом мире постоянных новостей и откликов? В наши дни люди желают мгновенного удовлетворения и очень мало терпения. Amazon предлагает однодневную доставку; такси не должно занять больше десяти минут, чтобы прибыть. Мы стали обществом, в котором ожидание больше не приемлемо, особенно когда речь идет о мире онлайн. Когда мы посещаем веб-сайты, если мы не получаем мгновенный ответ, сайт конкурента находится на расстоянии одного клика.
Наблюдаемый горшок никогда не кипит. Минуты тянутся, когда нам скучно.
Проблема с обсуждением скорости сайта заключается в том, что восприятие скорости очень субъективно и очень специфично для конкретного контекста. То, что кажется мне медленным, может не быть медленным, скажем, моему отцу или моей бабушке. У всех нас разные ожидания. По этой причине глава 3 поможет нам сформулировать определение «слишком медленно» с действительными числами и данными.
Первый Закон Служения Майстера
Дэвид Майстер, бывший профессор Гарвардской школы бизнеса, разработал формулу закона о службе. Формула результатов нескольких лет исследований дает представление о том, как ожидание конкретной услуги влияет на восприятие клиентами как предоставляемой услуги, так и фактического продукта.
Формула Майстера гласит, что Удовлетворение = Восприятие — Ожидание. В контексте веб-производительности и предоставления контента посетителям сайта эта формула поднимает следующие вопросы:
- Что на самом деле было подано и представлено посетителю, и удовлетворял ли контент цели пользователя?
- Что было воспринято посетителем?
- Что на самом деле ожидал посетитель?
удовлетворение
Представьте себе ситуацию, когда вы посещаете страницу, и индикатор загрузки медленно перемещается с 5% до 10%. Вы ожидаете, что это займет некоторое время, чтобы достигнуть 100%. Если процент неожиданно начнет быстро расти до 95%, а затем до 100%, вы будете удовлетворены и счастливы, потому что ваше восприятие превысило ваши ожидания. И наоборот, если индикатор загрузки поднимется медленнее, чем вы ожидаете, вы будете испытывать неприятные ощущения.
Одним словом, посетители сайта удовлетворены, когда их восприятие превышает их ожидания, и недовольны, когда происходит обратное.
восприятие
Мы должны признать, что восприятие скорости сайта — это нечто очень субъективное.
Например, восприятие относится к тому, насколько быстро пользователь считает ваш сайт, а не к тому, насколько он на самом деле быстр. В большинстве случаев это почти важнее, чем фактическая скорость вашего сайта.
Как правило, восприятие чего-то медленного несет в себе негативные ассоциации неприятности, скуки, раздражения, растерянности и так далее. Скорость, с другой стороны, связана с успехом, что приводит к меньшему разочарованию и раздражению, особенно когда пользователь постоянно информируется о прогрессе.
Учитывая, что время загрузки вашего веб-сайта может восприниматься как медленное, важно обеспечить, чтобы контент доставлялся как можно быстрее или, по крайней мере, чтобы во время любой задержки пользователь был занят и отвлекался, чтобы опыт не ощущался медленным им.
Есть отличный пример, который иллюстрирует проблему восприятия. Аэропорт Хьюстона получил много жалоб от пассажиров, что получение багажа заняло слишком много времени. Вместо того, чтобы заставить трудолюбивый персонал аэропорта работать еще быстрее, чтобы вывезти багаж, аэропорт решил изменить способ, которым пассажиры воспринимали время ожидания, чтобы забрать свой багаж. Они увеличили расстояние от ворот прибытия до места получения багажа в шесть раз. В то время как персонал аэропорта был занят перемещением всего багажа до места получения багажа, пассажиры были заняты прогулкой. Время выхода сумок не изменилось. Тем не менее, в результате предполагаемой производительности, жалобы начали резко снижаться.
ожидания
В контексте эффективности, при обслуживании клиентов важно управлять и заботиться об их ожиданиях. Disney проделал невероятную работу по управлению ожиданиями, поэтому клиент получает положительный результат в своих парках развлечений. У них есть очереди, которые показывают ожидаемое время ожидания с довольно пессимистичной оценкой, так что клиенты выходят на передний план гораздо быстрее, чем прогнозировалось. В результате клиент чувствует себя более позитивно.
Итак, как это переводит на обслуживание посетителей сайта? Мы должны установить четкие ожидания, информируя их о ходе выполнения своих задач. Покажите им контент, который они хотят видеть, как можно быстрее; и, если требуется ожидание, покажите индикаторы выполнения или другие индикаторы, чтобы убедить их, что веб-сайт все еще отвечает, и что они получат запрошенный контент.
Примечание: респект
Я хотел бы отметить уважение, так как считаю, что это важный фактор удовлетворенности клиентов. В конечном счете, производительность — это уважение. Представьте, что вас заставили стоять в очереди в течение 20 минут, и только кассир закрывается перед тем, как ваша очередь будет обслуживаться. Разочарование, верно? Разве они не могли сказать тебе раньше? Вот где уважение вступает в игру: чем больше уважения к клиентам, тем больше вероятность того, что они будут испытывать удовлетворение.
Уровень отказа от участия: когда ваши пользователи решают уйти
Мы все отказались от услуги раньше. Стоя на неподвижной линии, мы будем нетерпеливы, пока мы не сдадимся и не уйдем. Мы покидаем очередь и не заканчиваем задачу, которую мы на самом деле хотели выполнить. Мы испытываем разочарование и разочарование. То же самое может случиться с веб-сайтами. Если пользователи считают ваш сайт полезным и быстрым, они останутся и выполнят свою задачу. В противном случае они покинут ваш сайт, не выполнив свою задачу. Следовательно, процент отказов — это, пожалуй, самое безопасное и самое честное суждение, которое вы можете получить от своих пользователей о том, насколько они удовлетворены вашим сервисом.
Существует множество статистических данных и тематических исследований, демонстрирующих, что поведение пользователей, связанное с отказом, связано с низкой производительностью. Веб-сайты электронной коммерции пострадали сильнее всего. Жесткая конкуренция заставляет владельцев сайтов уделять пристальное внимание скорости и исполнению. Если ваша корзина не загружается достаточно быстро, ваши пользователи могут просто перейти на сайт конкурента.
Вот некоторые реальные статистические данные и цифры, которые доказывают, насколько важна скорость в мире бесценной мгновенности:
- Amazon подсчитал, что замедление загрузки страницы всего на одну секунду может стоить им 1,6 миллиарда долларов в год от продаж
- Почти 40% онлайн-покупателей покидают веб-сайт, загрузка которого занимает более 3 секунд (Гомес)
- 79% онлайн-покупателей не вернутся на сайт после разочаровывающего опыта из-за низкой производительности (KissMetrics)
- Задержка загрузки страницы в 1 секунду равняется уменьшению количества просмотров страниц на 11%, снижению удовлетворенности клиентов на 16% и потере конверсий на 7% (Aberdeen Group)
Время отклика
Воспринимаемая веб-производительность включает в себя то, как мы, люди, воспринимаем и реагируем на производительность системы.
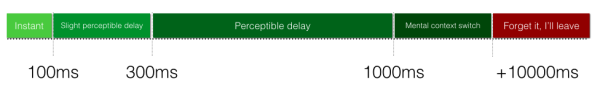
На следующем графике показано, как различные времена отклика систем влияют на наш мозг и как наш мозг реагирует на них, вызывая разные эмоции:

Рисунок 1.1. Воспринимаемая производительность в миллисекундах и то, как реагирует наш мозг [
- Мы чувствуем мгновенное восприятие около 100 мс задержки
- Небольшая заметная задержка происходит между 100 мс и 300 мс
- Мы определенно чувствуем ощутимую задержку до 1000 мс (1 с)
- Через 1 секунду мы чувствуем, что начинается переключение психического контекста
- По истечении 10 секунд и более уровень отказа увеличивается, и пользователь стремится покинуть сайт.
Примечание: Mental Context Switch
Ментальное переключение контекста происходит, когда пользователь отказывается от первоначальной цели посещения сайта. Скорее всего, они больше не заинтересованы в завершении своей первоначальной задачи.
В то время как у каждого пользователя будет свой допуск на задержку, мы можем ожидать шкалу восприятия для типичного пользователя на основе данных, указанных выше.
Исследование действительно подчеркивает необходимость избегать любых задержек в максимально возможной степени. Илья Григорик, защитник веб-производительности в Google, называет это « вызовом в 1000 мс» . Для того, чтобы полностью удовлетворить вашего пользователя
Ожидается, что у вас есть около 1000 мсек для того, чтобы ваш контент перемещался с вашего сервера на стекло пользователя (экран).
Если вы хотите добиться быстрого опыта для своих пользователей, вам нужно
понять, какие аспекты могут навредить такой цели.
Скорость имеет значение: все заботятся, даже Google
Удовлетворение пользователей, когда ваш сайт отзывчивый и быстрый, и снижение эксплуатационных и серверных расходов за счет обслуживания меньшего количества байтов по проводам — это не единственные преимущества, которые позволяют сосредоточиться на производительности. Google официально объявил, что их алгоритм поискового ранжирования серьезно относится к скорости страниц, упорядочивая результаты поиска на этой основе. Это восходит к записи в блоге Google, опубликованной в 2010 году, в которой говорится, что «пользователи придают большое значение скорости», поэтому мы решили учесть скорость сайта в наших поисковых рейтингах.
Это особенно важно, когда вам приходится иметь дело с большим количеством конкурирующих продуктов и сайтов. Быть быстрее, чем ваши конкуренты, определенно ставит вас на шаг впереди, когда кто-то ищет сервис, который вы предлагаете.
Рейтинг Alexa измеряет популярность веб-сайта среди всех остальных веб-сайтов. Метрики Alexa основаны на просмотрах страниц и посетителях этих сайтов.
Некоторое исследование недавно было сделано на страницах с высоким рейтингом и их скоростью, исследуя, коррелирует ли популярность сайта с
Время начала рендера . Время начала рендеринга будет обсуждаться более подробно в главах 3 и 4, но сейчас, скажем, это метрика, которая записывает время, когда браузер начинает «рисовать контент на экране». Это полезное измерение в контексте воспринимаемой производительности. Если пользователи могут видеть контент, это заставляет их чувствовать, что веб-сайт готов для просмотра. Однако время начала рендеринга указывает только на то, что контент страницы начал загружаться, поэтому, даже если пользователи могут просматривать контент, они могут фактически не иметь возможности взаимодействовать с ним.