Эта статья является частью серии технологий веб-разработки от Microsoft. Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Работая над продвинутым кодом JavaScript, таким как 3D-движок, вы можете спросить себя, что вы можете сделать, чтобы оптимизировать производительность, и сколько времени вам нужно потратить на работу с конкретными фрагментами кода. В этом учебном пособии я расскажу о нескольких инструментах, которые дают представление о том, как работает ваш код, и покажу вам, как максимально эффективно использовать пользовательские отметки на графике памяти для анализа вашей производительности.
Не могу дождаться, чтобы увидеть, о чем эта статья? Посмотри это видео .
Не стесняйтесь пинговать меня в Twitter, если вы хотите обсудить эту статью!
Нужен профилировщик?
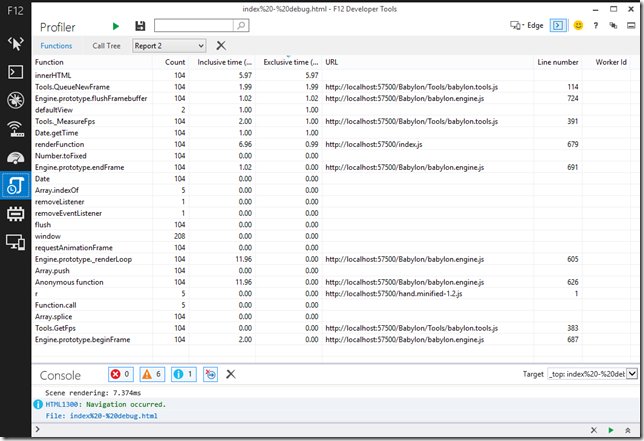
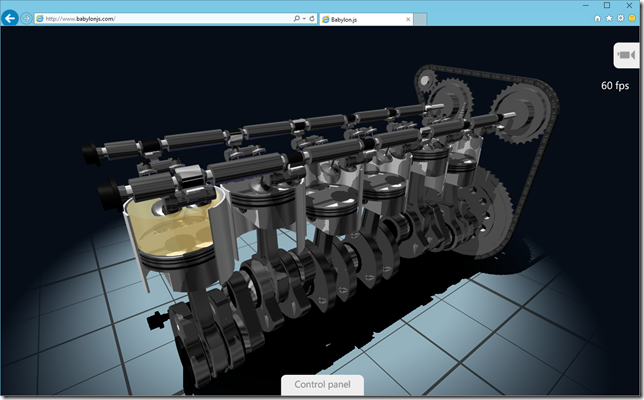
На ум приходит интегрированный профилировщик, который вы можете найти с помощью новых обновлений для Internet Explorer F12 Dev Tools , улучшений, которые также будут доступны для Project Spartan . Конечно, вы можете использовать любые подобные инструменты, которые вы предпочитаете, на вашем устройстве разработчика. Если вы хотите попробовать это на Android, iOS или Mac OS, вы также можете использовать remote.IE, чтобы запустить экземпляр предварительного просмотра Windows 10 Technical в считанные минуты. Затем откройте Internet Explorer «e», которого вы избегали (это временная клиентская оболочка, для которой настроен новый механизм рендеринга Project Spartan), нажмите «F12», и теперь вы можете увидеть, что я покажу вам:
Обратите внимание, что с новыми инструментами F12, которые мы поставили с Windows 10 Technical preview , профилировщик теперь является частью окна реагирования пользовательского интерфейса:
Давайте рассмотрим другие варианты, которые могут дать вам более полное представление о том, как работает ваш код.
console.time
Вам просто нужно вызвать console.time()console.timeEnd() Результатом является строка в вашей консоли, отображающая время, прошедшее между timetimeEnd
Это довольно простой и легко подражать, но я нашел эту функцию очень простой в использовании.
Еще интереснее, вы можете указать строку, чтобы получить метку для вашего измерения.
Это, например, то, что я сделал для Babylon.js
console.time("Active meshes evaluation");
this._evaluateActiveMeshes();
console.timeEnd("Active meshes evaluation");
Этот вид кода можно найти во всех основных функциях, а затем, когда включено ведение журнала производительности, вы можете получить действительно полезную информацию:
Имейте в виду, что отображение текста в консоли может потреблять мощность процессора
Несмотря на то, что эта функция не является стандартной, совместимость браузера довольно велика, и Chrome, Firefox, IE, Opera и Safari поддерживают ее.
Объект Performance
Если вы хотите что-то более наглядное, вы также можете использовать объект производительности. Среди других интересных функций, которые помогут вам измерить производительность веб-страницы, вы можете найти функцию под названием mark
Пользовательский mark Вы можете измерить части кода с помощью этого API, чтобы получить точные значения. Вы можете найти отличную статью об этом API Аурелио де Роса на SitePoint .
Сегодня идея состоит в том, чтобы использовать этот API для визуализации определенных пользовательских marks
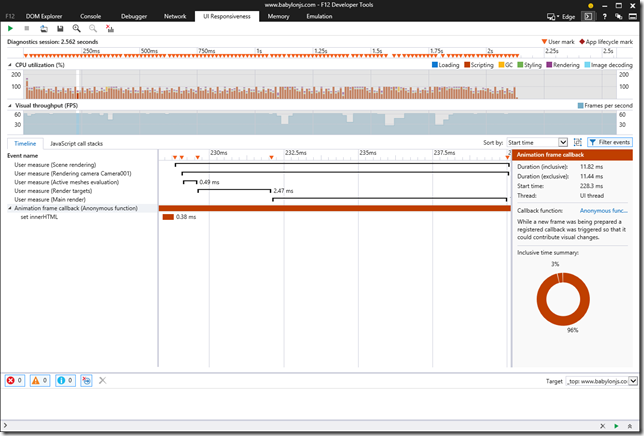
Этот инструмент позволяет вам записывать сеанс и анализировать использование процессора:
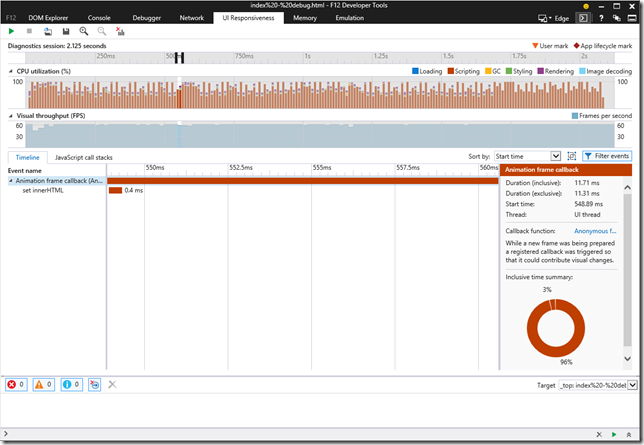
Затем мы можем увеличить конкретный кадр, выбрав запись под названием « Animation frame callbackfilter to event
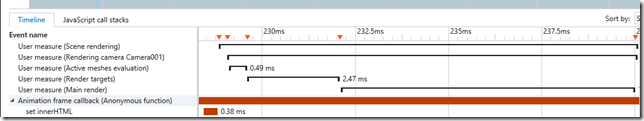
Затем выбранный кадр будет отфильтрован:
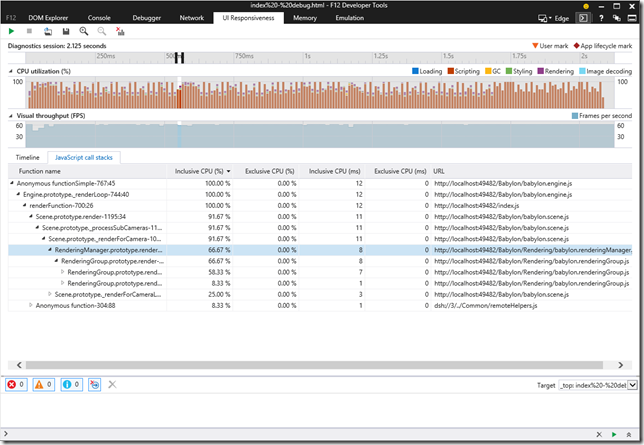
Благодаря новым инструментам F12 вы можете переключиться на стеки вызовов JavaScript, чтобы получить более подробную информацию о том, что произошло во время этого события:
Основная проблема здесь в том, что нелегко понять, как код отправляется во время события.
Это где пользовательские отметки входят в игру . Мы можем добавить свои собственные маркеры, а затем разбить фрейм и посмотреть, какая функция является самой дорогой и так далее.
performance.mark("Begin something…just now!");
Кроме того, когда вы создаете свой собственный фреймворк, очень удобно иметь возможность оборудовать ваш код измерениями :
performance.mark("Active meshes evaluation-Begin");
this._evaluateActiveMeshes();
performance.mark("Active meshes evaluation-End");
performance.measure("Active meshes evaluation", "Active meshes evaluation-Begin", "Active meshes evaluation-End");
Давайте посмотрим, что вы можете получить с babylon.js, например, со сценой «V8»:
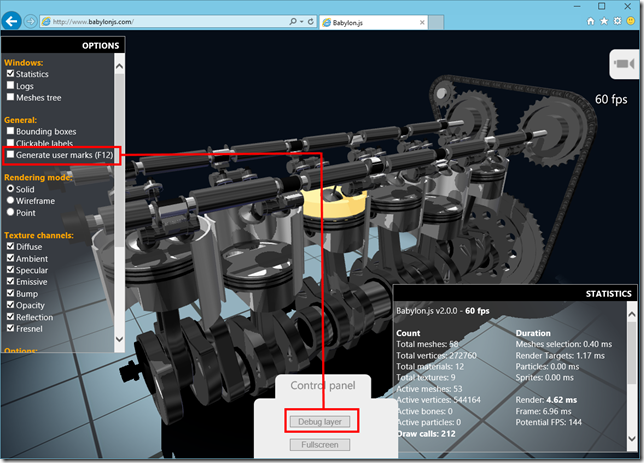
Вы можете попросить babylon.jsdebug layer
Затем, используя анализатор отклика пользовательского интерфейса, вы можете получить этот экран:
Вы можете видеть, что пользовательские метки отображаются поверх самого события (оранжевые треугольники), а также сегментов для каждой меры:
Тогда очень легко определить, что, например, цели рендеринга и основные фазы рендеринга являются самыми дорогими.
Полный код, используемый babylon.js
Tools._StartUserMark = function (counterName, condition) {
if (typeof condition === "undefined") { condition = true; }
if (!condition || !Tools._performance.mark) {
return;
}
Tools._performance.mark(counterName + "-Begin");
};
Tools._EndUserMark = function (counterName, condition) {
if (typeof condition === "undefined") { condition = true; }
if (!condition || !Tools._performance.mark) {
return;
}
Tools._performance.mark(counterName + "-End");
Tools._performance.measure(counterName, counterName + "-Begin", counterName + "-End");
};
Tools._StartPerformanceConsole = function (counterName, condition) {
if (typeof condition === "undefined") { condition = true; }
if (!condition) {
return;
}
Tools._StartUserMark(counterName, condition);
if (console.time) {
console.time(counterName);
}
};
Tools._EndPerformanceConsole = function (counterName, condition) {
if (typeof condition === "undefined") { condition = true; }
if (!condition) {
return;
}
Tools._EndUserMark(counterName, condition);
if (console.time) {
console.timeEnd(counterName);
}
};
Благодаря инструментам F12 и пользовательским оценкам вы теперь можете получить отличную панель инструментов о том, как разные части вашего кода работают вместе.
Больше практических занятий со статьями JavaScript
Это может вас удивить, но у Microsoft есть куча бесплатных уроков по многим темам с открытым исходным кодом JavaScript, и мы планируем создать гораздо больше с приходом Project Spartan . Проверьте мои собственные:
Или серия обучения нашей команды:
-
Практические советы по повышению производительности для ускорения работы HTML / JavaScript (серия из семи частей: от адаптивного дизайна до казуальных игр и оптимизации производительности)
-
Современная веб-платформа JumpStart (основы HTML, CSS и JS)
-
Разработка универсального приложения для Windows с использованием HTML и JavaScript JumpStart (используйте JS, который вы уже создали, для создания приложения)
И некоторые бесплатные инструменты: сообщество Visual Studio , пробная версия Azure и инструменты кросс-браузерного тестирования для Mac, Linux или Windows.
Эта статья является частью серии технологий веб-разработки от Microsoft. Мы рады поделиться с вами Project Spartan и его новым механизмом рендеринга . Получите бесплатные виртуальные машины или проведите удаленное тестирование на устройстве Mac, iOS, Android или Windows на сайте modern.IE .