Наслаждаться.
1. jquery.snipe
Снайпер-объектив в стиле увеличения изображения.

Исходный Демо
2. Необычный переключатель jQuery
Это руководство предназначено для пользователей, которые просто ступают на лестницу jQuery, и, надеюсь, это продемонстрирует, насколько просты некоторые методы. Дизайн выключателя был сделан Шеги.

Исходный Демо
3. jQFancyFields
Помогает быстро и легко создавать собственные формы.

Исходный Демо
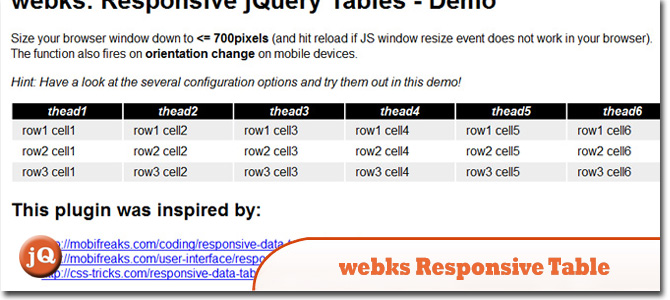
4. Плагин jQuery «Webks Responsive Table»
Преобразует HTML-таблицы по умолчанию, менее совместимые с мобильными устройствами, в гибкий (адаптивный) формат списка.

Исходный Демо
5. Колонизатор jQuery Плагин
Он автоматически разместит ваш контент в формате газетной колонки. Вы можете указать либо ширину столбца, либо статическое количество столбцов.

Исходный Демо
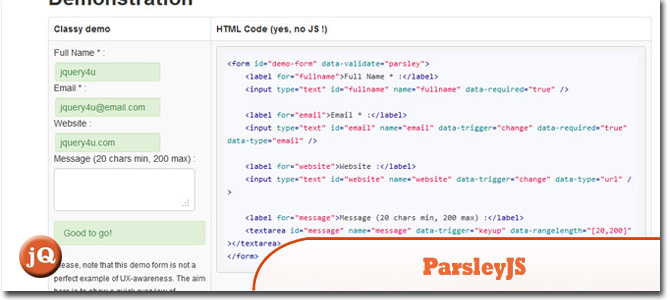
6. Parsley.js
Проверка формы Javascript, без написания ни одной строки JavaScript!

Источник + Демо
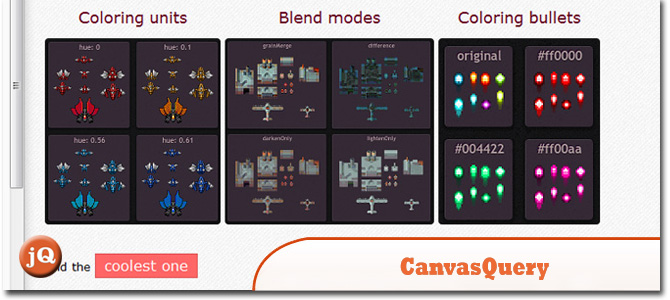
7. CanvasQuery
Это библиотека-обертка для элемента HTML5 Canvas, которая позволяет использовать его с синтаксисом, подобным jQuery.

Исходный Демо
8. Горизонтальная прокрутка с помощью jQuery
Просто иногда приятно быть другим и строить сайт вокруг горизонтальной оси. Это, однако, накладывает ограничения, потому что компьютерная мышь и ее колесо мыши не прокручиваются вбок — но это можно исправить с помощью хорошего jQuery.

Исходный Демо
9. Хитрый
Плагин jQuery для однонаправленной прокрутки с поддержкой навигации по элементам.

Источник + Демо
10. Вертикальный сплиттер JavaScript
Автономный скрипт, который позволяет изменять размеры двух боксовых контейнеров путем перетаскивания маркера влево или вправо.

Исходный Демо