Вы когда-нибудь находили, что экраны пользовательского интерфейса, которые мы видим в фильмах-блокбастерах, на телевидении и в играх, гораздо веселее, чем те интерфейсы, которые мы могли бы создать на работе? Вот ваш шанс написать что-нибудь интересное и, возможно, даже выиграть подарочную карту Amazon стоимостью 100 долларов.
Начиная с сегодняшнего дня, у нас есть 4 быстрых двухнедельных задачи по кодированию пользовательского интерфейса, чтобы проверить свои навыки и способности решать проблемы. У вас есть возможность показать свои навыки, а может быть, выучить уловку или два у других. Не существует единого «правильного» способа решения этих проблем.
В конце недели (в следующую среду) мы опубликуем сообщение о лучших представленных решениях и выберем нашего универсального фаворита на приз. Этот победитель получит:
- Слава того, что мы признали наше любимое решение
- Подарочная карта Amazon стоимостью 100 долларов
Мы также раздадим 2 премиум-членства и несколько популярных футболок SitePoint для участников, занявших второе место.
Давайте начнем первый вызов!
Задача № 1: Создать анимацию пользовательского интерфейса сердечного ритма ЭКГ / ЭКГ *

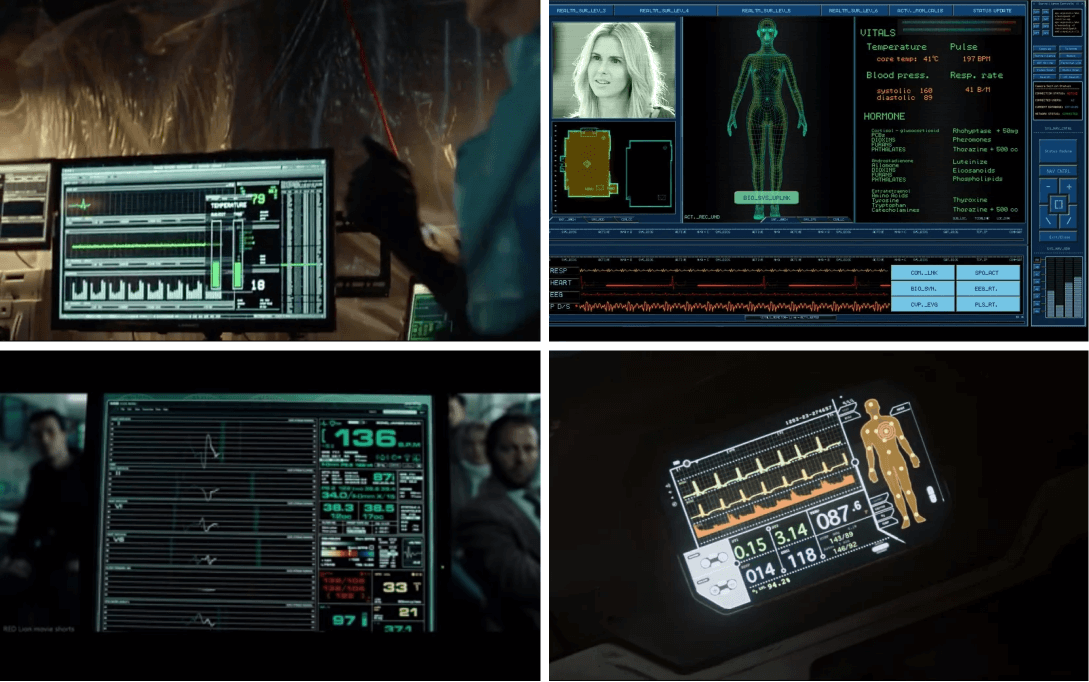
По часовой стрелке сверху слева: Люк Кейдж ( S01E10 ), Хижина в лесу ( 2012 ), Забвение ( 2013 ) и Казино Рояль ( 2006 ).
Мы все видели этот общий фильм, телевидение и игры — «монитор / электрокардиограф в режиме реального времени». Иногда это сюжетная точка в современной медицинской драме (например, Анатомия Грея, ER и т. Д.). Чаще всего мы рассматриваем это как передовые технологии для элитных супер-шпионов (например, Джеймса Бонда или «Миссия невыполнима») или биомониторинг космических кораблей-фантастов (например, «Чужие» или «Забвение») в далеком будущем. Команды дизайнеров тратят тысячи часов на создание этих FUI (Future / Fantasy / Fictional User Interfaces), чтобы выглядеть как можно более аутентично и правдоподобно. Теперь твоя очередь.
Задание
Ваша задача — если вы решите принять его — создать анимированную панель отображения биомонитора ЭКГ / ЭКГ. Вы можете использовать любые технологии, которые вам нравятся, если вы можете представить свое решение в виде CodePen . Это включает, но не ограничивается:
- HTML / CSS
- холст
- SVG
- WebGL
- D3
- Любые другие веб-технологии
Как правило, эти экраны пользовательского интерфейса отображаются в «темном режиме» и преобладают, по крайней мере, одна (но часто больше) петля графика слева направо, отслеживающая частоту сердечных сокращений. Не стесняйтесь расширять пользовательский интерфейс, добавляя в него другие интересные элементы (температуру ядра, артериальное давление и т. Д.), Но волнистые, бьющиеся линии графика — это основной элемент, который нас интересует.
В приведенном ниже CodePen я добавил временный анимированный GIF в качестве грубого визуального руководства, но, пожалуйста, черпайте вдохновение из любых фильмов, телепередач или игр, которые вам нравятся.
Форк этот Codepen для начала
Вещи, чтобы иметь в виду …
- Люди НЕ идеальные часовые механизмы — нам нужна ваша линия, чтобы показать подлинные органические, случайные вариации.
- Как правило, строка записывается на резкий экран, но затем становится черной, а затем перезаписывается на следующем проходе.
- Нет GIF-анимации, видео или After Effects — мы ищем кодовое решение.
- Решения должны быть ответвлением CodePen выше (чтобы мы могли отслеживать решения). Не стесняйтесь добавлять / изменять / удалять все, что вам нравится с вилки.
Как мне войти?
Легко. Просто опубликуйте ссылку на вашу ветку CodePen.io в комментариях ниже с кратким объяснением того, что вы сделали и почему. Если у вас есть более одной идеи, вы можете ввести несколько раз. Для простоты не вводите более одного варианта одной и той же идеи.
Как вы выберете победителя?
Мы будем выбирать победителя по трем критериям:
- Элегантность и эффективность кода: чем меньше файлов, тем лучше. Чем меньше персонажей, тем лучше. Простота и удобочитаемость кода высоко оцениваются.
- Посмотрите и почувствуйте: чем более реалистичным выглядит ваш пользовательский интерфейс, тем лучше
- Хитрость / изобретательность: это чисто X-фактор, о котором мы не думали. Сценарий, аудио, 3D, что угодно …
Нет чистой математической формулы для выбора победителя, поэтому все сводится к тому, с чем согласны Кишен, Джоэл и я.
Когда вы будете судить об этом?
Конкурс открывается для участия в среду 5 июня в 9:00 по тихоокеанскому времени и закрывается через неделю ( среда 12 июня в 9:00 по тихоокеанскому времени ).
Удачи. Мы с нетерпением ждем, что вы можете придумать.
