Этот пост является частью Mobilizing веб-сайтов с адаптивным дизайном и учебником по HTML5 . Для всех сообщений, пожалуйста, см. Введение .
Чтобы мобилизовать устаревший веб-сайт, мы создаем адаптивный дизайн с двумя этапами верстки: настольным и мобильным . Мы используем отдельную mobile.css таблицу стилей , которая будет переопределять стили устаревших настольных для мобильных браузеров с большим количеством подходящих вариаций для небольших экранов.
Медиа-запросы CSS3 — это метод выборочной загрузки таблиц стилей CSS на основе различных критериев, таких как размер экрана и ориентация. Они поддерживаются всеми современными мобильными и настольными браузерами.
таблица стилей mobile.css
- загружается только для мобильных устройств с использованием медиазапросов CSS3
- при разработке мы принудительно загружаем файл в наш браузер разработки (Firefox + Firebug), просто удаляя условие медиазапроса в HTML-теге таблицы стилей
1. Определение медиа-запроса для распознавания мобильных устройств
Медиа-запрос использует простое количество пикселей экрана, чтобы определить, является ли экран «маленьким» или нет. Хотя CSS3 быстро продвинулся, он все еще не может ответить на основной вопрос «каков диаметр экрана в физических дюймах», единственную информацию, которая нас заинтересует. Таким образом, некоторые эвристики необходимы, чтобы угадать, действительно ли экран маленький или нет … надеюсь, мы увидим какой-то размер пикселя + DPI или диаметр в дюймах селекторов в будущих медиа-запросах CSS, чтобы сделать ненужными хаки.
Примечание. В случае, связанном с этим руководством, клиент хотел, чтобы браузеры планшетов также получали мобильные стили. Это улучшило доступность сенсорного экрана, хотя браузеры планшетов обычно хорошо работают и с макетами рабочего стола.
Примечание. Медиа-запросы определяют ширину экрана в зависимости от ориентации устройства, и вы можете загружать различные CSS-коды в зависимости от того, находится ли устройство в портретной или альбомной ориентации.
Примечание. Браузеры сообщают о разной ширине экрана. Является ли заявленная ширина виртуальной шириной экрана в виртуальных пикселях или реальной шириной пикселя, может зависеть от браузера браузером. Смотрите примечания ниже.
Примечание. В WebKit есть специальный медиа-запрос WebKit, называемый -webkit-device-pixel-ratio, который сообщает соотношение между физическими и виртуальными пикселями. Он предназначен для распознавания мобильных экранов с высоким разрешением, которые шире 640 пикселей, но при этом имеют небольшой форм-фактор.
CSS3 медиа — запрос связывая код для загрузки mobile.css стилей в HTML <HEAD> :
<!--
Detect mobile devices + iPad.
High DPI smart phones report "virtual" pixels here which is usually 1/2 x normal pixels.
E.g. iPhone 4 with 960 px wide screen reports 480 pixels.
We use 500 px as the threshold.
We cut out devices at 900 pixels wide, so 1024 px desktop screens are not included.
-->
<link rel="stylesheet" media="screen and (max-device-width: 900px)" href="css/mobile.css" />
<!--
This is for Android.
Android Browser HPDI screens uses actual pixels max-device-width and
they are indistinguishable from iPad. The screen can have max-device-width=768
which is also the value for tablets.
Here we simply use WebKit HDPI screen "virtual pixel" aspect ratio detector
to see if we are using virtual pixels. If we are then assume a mobile screen.
-->
<link rel="stylesheet" media="screen and (-webkit-device-pixel-ratio: 1.5)" href="css/mobile.css" />
Чтобы протестировать мобильные стили в десктоп-браузере, просто удалите условие мультимедиа из кода <link> .
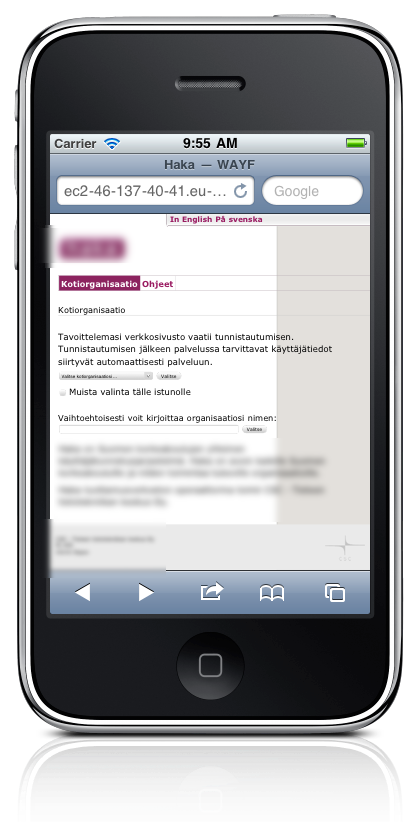
Страница проекта до применения мобильного CSS:
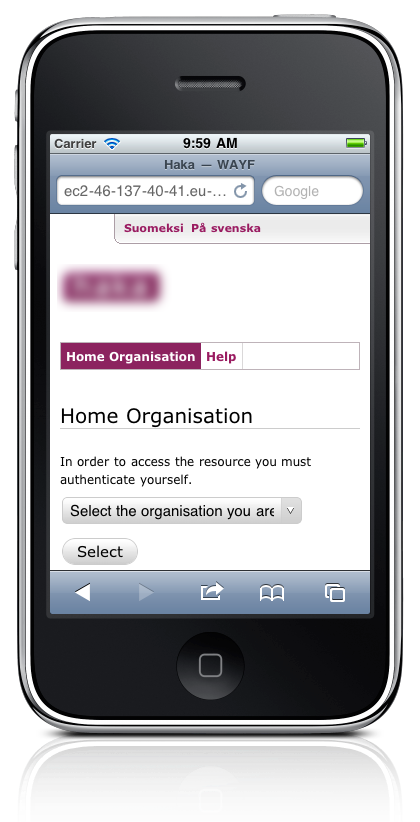
Страница после мобильного CSS была применена:
Намного лучше!
Примечание. Старые мобильные браузеры могут не поддерживать мультимедийные запросы CSS3. Они просто откатятся на настольную версию сайта CSS, никакого вреда.
Сброс стилей рабочего стола
Самая важная задача для mobile.css — сбросить ширину веб-сайта и перенос основного контента с жестко закодированного центрированного столбца на что-то, распространяющееся по всей ширине экрана мобильного устройства.
Вот несколько примеров стилей, которые мы применили в mobile.css для удаления жестко закодированных значений ширины и настройки полей для более подходящих значений. Как вы можете видеть, мы используем директиву! Important CSS для переопределения многих стилей рабочего стола — если ваш сайт использует несколько файлов CSS или сложные иерархии стилей, этот переключатель может потребоваться для обеспечения правильной переопределения стилей.
/* Disable background image */
body {
background: white !important;
}
/* Fill entire mobile viewport width - don't force hard pixel widths*/
#visual-portal-wrapper {
width: 100% !important; /* Was width: 960px */
margin: 0;
}
#main-margin {
margin: 0;
}
/* Mobile footer cannot be fixed height as it may layout as many rows
instead of one */
#footer2 {
width: 100% !important;
margin: 0;
padding: 0;
height: auto; /* Was 60px */
}
/* Fix footer margins */
#footer-wrapper {
padding: 10px 20px 0 20px;
}
/* Make two footer elements reactive and lay from top to bottom on too narrow screen */
#footer-wrapper > div {
display: block;
float; left;
}
#footer-wrapper > a {
width: 120px;
}
2. Больше информации
- adapt.js — адаптивная поддержка дизайна для старых браузеров
- https://gist.github.com/1410787
- https://developer.mozilla.org/en/CSS/Media_queries
- http://developer.android.com/guide/webapps/targeting.html
- http://broadcast.oreilly.com/2010/04/using-css-media-queries-ipad.html
- http://www.fiveminutes.eu/targeting-hight-screen-densities-with-css-media-queries/