Примечание редактора: на прошлой неделе мы предоставили нашим подписчикам бюллетеня Tech Times эксклюзивную выдержку из HTML5 и CSS3 для реального мира по преобразованиям CSS3 (и да, если вы еще не подписались на TT, вам следует ).
Одним из замечательных новых дополнений к CSS3 является набор функций, которые составляют модуль CSS3 2D Transforms в спецификации CSS.
Благодаря этим дополнениям к спецификации разработчики могут изменять элементы нетрадиционными способами. В этой статье я познакомлю вас с преобразованиями CSS3 с некоторыми примерами кода и некоторыми предложениями по использованию.
Зачем нам нужны CSS3 преобразования?
Все, что мы можем сделать с помощью CSS3-преобразований, можно сделать и с помощью других веб-технологий. Например, используя JavaScript, SVG или Canvas, вы можете теоретически найти способы сделать все, что может сделать преобразование CSS3.
Но накладные расходы и затраты на сопровождение использования этих других методов для простых преобразований элементов являются огромным недостатком, и поэтому модуль CSS3 Transforms помогает решить некоторые из этих проблем.
Благодаря простому синтаксису на основе CSS и (в идеале) отсутствию ненужного JavaScript преобразования элементов становятся намного проще в работе. Давайте начнем с основного синтаксиса.
Основной синтаксис
Типичное CSS3-преобразование выглядит примерно так:
#element {
transform: function(a, b);
}Помимо значения, преобразование CSS3 выглядит точно так же, как и любое другое свойство CSS, поэтому вы сразу можете увидеть, как легко научиться использовать преобразования в своих проектах.
Так что насчет необычного значения, которое появляется после двоеточия? В приведенном выше примере вы заметите курсивом значение, указывающее, что эта часть преобразования достаточно гибкая.
Подобно функции JavaScript, свойство transform принимает одну или несколько функций, каждая из которых будет иметь один или несколько параметров. Количество допустимых параметров зависит от используемой функции.
Определение нескольких преобразований для одного элемента
Если вы хотите применить более одной функции к одному элементу, вы делаете это с помощью одного свойства transform Вот пример с двумя определенными функциями:
#element {
transform: function(a, b) function(a, b);
}
Если вы по неосторожности используете запятые для разделения функций, все значение будет считаться недействительным, и ни одна из функций не будет применяться, так что об этом следует помнить.
Теперь, когда мы ввели синтаксис, давайте посмотрим на функции, определенные в спецификации.
Функция Translate: альтернатива позиционированию CSS
Первая функция преобразования, которую мы представим, — это функция translate Функция translate
Обычно, если вы хотите переместить элемент относительно области просмотра или относительно его родительского элемента, вы должны использовать свойство CSS positiontopbottomleftright
Функция translate Вот пример:
#element {
transform: translate(25px, 50px);
}
В приведенном выше примере функции translate Таким образом, в этом случае рассматриваемый элемент будет расположен на 25 пикселей вправо (или горизонтально) и на 50 пикселей вниз (или вертикально).
Второй параметр (позиция вдоль оси Y) является необязательным, но если его опустить, его начальное значение равно нулю. У вас также есть возможность использовать другие единицы (например, проценты или ems), и допустимы отрицательные значения — так что здесь есть некоторая гибкость.
Наконец, вы также можете объявить функции перевода для осей X и Y индивидуально, используя функции translateX и translateY, каждая из которых принимает один параметр.
Другие функции преобразования
Свойство CSS3 transform
Масштабирование элемента
Функция scale Следующий пример иллюстрирует, как это используется:
#element {
width: 200px;
height: 200px;
transform: scale(3, 3);
}
Заданный выше элемент имеет заданную высоту и ширину (200 на 200 пикселей), но из-за функции масштабирования с указанными параметрами элемент будет отображаться в три раза больше указанных размеров.
Таким образом, значение каждого параметра должно быть числом без единиц измерения. Десятичная запись допускается, и если второй параметр опущен, он примет то же значение, что и первый параметр (который отличается от функции перевода, которая по умолчанию пропускает второй отсутствующий параметр в ноль). Таким образом, значение scale(3)
Значение scale(1) Значение «0» уменьшит элемент до нуля, что практически эквивалентно display: none
Как и в случае с функцией translatescaleXscaleY
Вращение элемента
CSS3-преобразования также имеют функцию rotate Вот пример:
#element {
width: 200px;
height: 200px;
background: #ccc;
border: solid 2px black;
transform: rotate(45deg);
}
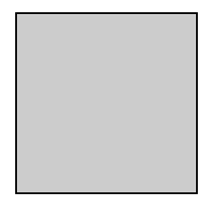
Если я удалю свойство transform
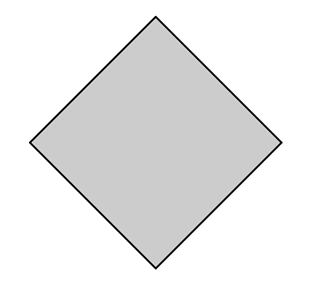
При повороте на 45 градусов он изменится на:
Функция rotate Единица, используемая для определения угла поворота, — это градусы (выраженные в градусах), и вам разрешается использовать десятичную запись.
Перекос Элемента
Другая функция, определенная в спецификации, — это функция skew Вот как будет смещен тот же элемент сверху:
#element {
width: 200px;
height: 200px;
background: #ccc;
border: solid 2px black;
transform: skew(45deg, 30deg);
}
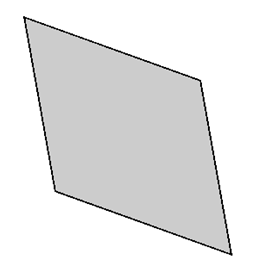
А вот как это будет выглядеть в браузере:
Оба параметра выражены в градусах, а второй параметр является необязательным. Если второе опущено, значение «0» предполагается для перекоса по оси Y (что означает, что перекоса нет).
Опять же, у вас есть возможность использовать skewXskewY
Свойство transform-origin
Последняя функция, связанная с преобразованием, которую мы представим здесь, это свойство transform-origin Это совершенно отдельное свойство, которое работает вместе со свойством transform
Давайте выясним, как именно это работает. Помните пример масштаба, который я использовал ранее? Что ж, если этот масштабированный элемент будет размещен в верхнем левом углу страницы, часть элемента при масштабировании будет обрезана. Это связано с тем, что по умолчанию масштабирование происходит от центра объекта наружу (при условии, что вы не используете отрицательные значения).
Но мы можем изменить это поведение. В таком случае, чтобы элемент оставался полностью видимым, вы хотите, чтобы он масштабировался вниз и вправо. Вот как мы это сделаем:
#element {
width: 200px;
height: 200px;
transform: scale(3);
transform-origin: top left;
}
Это гарантирует, что «источник» преобразования — это верхний левый угол элемента. Свойство transform-origintopleftcenterrightbottom
Начальное значение свойства transform-origin
Обратите внимание на занятое пространство
При добавлении преобразований к элементам важно помнить, что преобразования не будут влиять на поток элементов вокруг них. Например, если вы масштабируете элемент вверх или вниз, это не заставит элементы вокруг него двигаться, чтобы приспособиться к новому размеру элемента.
Аналогично, если вы используете функцию translate
Кроме того, какое бы пространство элемент не занимал до применения преобразования, оно останется неизменным. Это похоже на visibility: hidde это заставит элемент исчезнуть визуально, но его занятое пространство останется.
Предложения по использованию
CSS3-преобразования не являются анимацией. Эти «преобразования» не происходят со временем, но, как и обычные правила CSS, применяются немедленно.
Настоящая сила преобразований используется, когда вы комбинируете их с эффектами на основе сценариев, состояниями наведения CSS, переходами CSS3 и даже анимациями на основе ключевых кадров CSS3.
Поэтому, хотя в некоторых случаях применение преобразований к статическим объектам может иметь смысл, вы найдете гораздо больше возможностей для преобразований в контексте перехода или анимации.
Поддержка браузера
Условно говоря, поддержка CSS3-преобразований достаточно сильна. Единственные браузеры, которые имеют значительную долю рынка и не поддерживают трансформации, — это IE6-8. Все остальные браузеры — даже IE9 + — поддерживают преобразования.
Однако есть одна загвоздка: на момент написания статьи ни один браузер не поддерживал стандартный синтаксис, поэтому примеры кода, которые я использовал в этой статье, работать не будут. Итак, как и в случае с несколькими свойствами CSS3, вам нужно будет использовать префиксы поставщиков, как показано в примере ниже:
#element {
-webkit-transform: scale(3, 3);
-moz-transform: scale(3, 3);
-o-transform: scale(3, 3);
-ms-transform: scale(3, 3);
transform: scale(3, 3);
-webkit-transform-origin: top left;
-moz-transform-origin: top left;
-o-transform-origin: top left;
-ms-transform-origin: top left;
transform-origin: top left;
}
Хотя стандартный синтаксис не поддерживается, вы должны включить его последним (как я сделал для обоих свойств выше), чтобы гарантировать, что код рассчитан на будущее, а браузер использует самую последнюю реализацию.
И если вам нужна совместимость с IE6-8, вы можете использовать плагин jQuery с именем Transformie или библиотеку JavaScript с именем cssSandpaper , которые добавят совместимость в IE6-8 для многих функций, связанных с преобразованием.
Это делает это для этого учебника для начинающих. Если вы использовали преобразования в любом из ваших проектов, сообщите нам об этом в комментариях, и если у вас есть какие-либо предложения или рекомендации по использованию любой из функций преобразования, я буду рад их услышать.