Давайте начнем этот урок с вопроса: «Что такое TypeScript ?»
TypeScript — это типизированный расширенный набор JavaScript, который компилируется в простой JavaScript. Как аналогия, если бы JavaScript был CSS, тогда TypeScript был бы SCSS.
Весь действительный код JavaScript, который вы пишете, также является допустимым кодом TypeScript. Однако, используя TypeScript, вы получаете возможность использовать статическую типизацию и новейшие функции, которые компилируются в простой JavaScript, который поддерживается всеми браузерами. TypeScript нацелен на решение проблемы масштабирования JavaScript, и он довольно неплохо работает.
В этом уроке вы начнете с чтения о различных возможностях TypeScript и о том, почему его изучение — хорошая идея. Остальные разделы этой статьи будут посвящены установке и компиляции TypeScript вместе с некоторыми популярными текстовыми редакторами, которые предлагают вам поддержку синтаксиса TypeScript и других важных функций.
Зачем изучать TypeScript?
Если вы никогда раньше не использовали TypeScript, вы можете спросить, зачем вам вообще его изучать, когда он в конце концов компилируется в JavaScript.
Позвольте мне заверить вас, что вам не придется тратить много времени на изучение TypeScript. И TypeScript, и JavaScript имеют очень похожий синтаксис, и вы можете просто переименовать файлы .js в .ts и начать писать код TypeScript. Вот несколько функций, которые должны убедить вас начать изучать TypeScript:
- В отличие от JavaScript с динамической типизацией, TypeScript позволяет использовать статическую типизацию. Эта функция сама по себе делает код более понятным и значительно снижает вероятность ошибок, которые могли быть вызваны неправильными предположениями о типе определенных переменных. В качестве дополнительного бонуса TypeScript может определять тип переменной на основе ее использования без явного указания типа. Однако для ясности всегда следует указывать типы переменной явно.
- Честно говоря, JavaScript не был предназначен для использования в качестве языка разработки больших масштабов. TypeScript добавляет все эти недостающие функции в JavaScript, что делает его по-настоящему масштабируемым. Благодаря статической типизации используемая среда IDE теперь сможет лучше понять код, который вы пишете. Это дает IDE возможность предоставлять такие функции, как завершение кода и безопасный рефакторинг. Все это приводит к лучшему опыту развития.
- TypeScript также позволяет вам использовать все последние функции JavaScript в вашем коде, не беспокоясь о поддержке браузера. После того, как вы написали код, вы можете легко скомпилировать его в простой старый JavaScript, поддерживаемый всеми браузерами.
- Многие популярные фреймворки, такие как Angular и Ionic, теперь используют TypeScript. Это означает, что если вы когда-нибудь решите использовать какую-либо инфраструктуру в будущем, изучение TypeScript сейчас является хорошей идеей.
Установка
Прежде чем вы начнете писать какой-нибудь классный код TypeScript, вам нужно сначала установить TypeScript. Это можно сделать с помощью npm . Если у вас не установлен npm, вам придется сначала установить npm перед установкой TypeScript. Чтобы установить TypeScript, вам нужно запустить терминал и выполнить следующую команду:
|
1
|
npm install -g typescript
|
После завершения установки вы можете проверить версию TypeScript, которая была установлена, запустив команду tsc -v в вашем терминале. Если все было установлено правильно, вы увидите установленный номер версии TypeScript в терминале.
IDE и текстовые редакторы с поддержкой TypeScript
TypeScript был создан Microsoft. Поэтому тот факт, что Visual Studio была первой IDE, поддерживающей TypeScript, не должен удивлять. Как только TypeScript начал набирать популярность, все больше и больше редакторов и IDE добавляли поддержку этого языка либо из коробки, либо через плагины. Другой легкий редактор с открытым исходным кодом под названием Visual Studio Code , созданный Microsoft, имеет встроенную поддержку TypeScript. Точно так же WebStorm также имеет встроенную поддержку TypeScript.
Microsoft также создала бесплатный Sublime TypeScript Plugin . NetBeans имеет плагин TypeScript, который предоставляет множество функций для простоты разработки. Подсветка синтаксиса доступна в Vim и Notepad ++ с помощью плагинов typescript-vim и notepadplus-typcript соответственно.
Вы можете увидеть полный список всех текстовых редакторов и IDE, которые поддерживают TypeScript на GitHub . Для примеров из этой серии я буду использовать код Visual Studio для написания всего кода.
Компиляция TypeScript в JavaScript
Допустим, вы написали некоторый код TypeScript в файле .ts . Браузеры не смогут запустить этот код самостоятельно. Вам придется скомпилировать TypeScript в простой JavaScript, который будет понятен браузерам.
Если вы используете IDE, код может быть скомпилирован в JavaScript в самой IDE. Например, Visual Studio позволяет напрямую компилировать код TypeScript в JavaScript . Вам нужно будет создать файл tsconfig.json, в котором вы укажете все параметры конфигурации для компиляции вашего файла TypeScript в JavaScript.
Наиболее удобный для начинающих подход, когда вы не работаете над большим проектом, — это использовать сам терминал. Сначала вы должны перейти к расположению файла TypeScript в терминале, а затем выполнить следующую команду.
|
1
|
tsc first.ts
|
Это создаст новый файл с именем first.js в том же месте. Имейте в виду, что если у вас уже есть файл с именем first.js , он будет перезаписан.
Если вы хотите скомпилировать все файлы в текущем каталоге, вы можете сделать это с помощью подстановочных знаков. Помните, что это не будет работать рекурсивно.
|
1
|
tsc *.ts
|
Наконец, вы можете только скомпилировать некоторые конкретные файлы, явно указав их имена в одной строке. В таких случаях файлы JavaScript будут создаваться с соответствующими именами файлов.
|
1
|
tsc first.ts product.ts bot.ts
|
Давайте посмотрим на следующую программу, которая умножает два числа в TypeScript.
|
1
2
3
4
5
6
7
8
|
let a: number = 12;
let b: number = 17;
function showProduct(first: number, second: number): void {
console.log(«The product is: » + first * second);
}
showProduct(a, b);
|
Приведенный выше код TypeScript компилируется в следующий код JavaScript, если целевая версия установлена на ES6. Обратите внимание, что вся информация о типах, предоставленная вами в TypeScript, теперь исчезла после компиляции. Другими словами, код компилируется в JavaScript, который может быть понят браузером, но вы можете заниматься разработкой в гораздо лучшей среде, которая может помочь вам обнаружить множество ошибок.
|
1
2
3
4
5
6
|
let a = 12;
let b = 17;
function showProduct(first, second) {
console.log(«The product is: » + first * second);
}
showProduct(a, b);
|
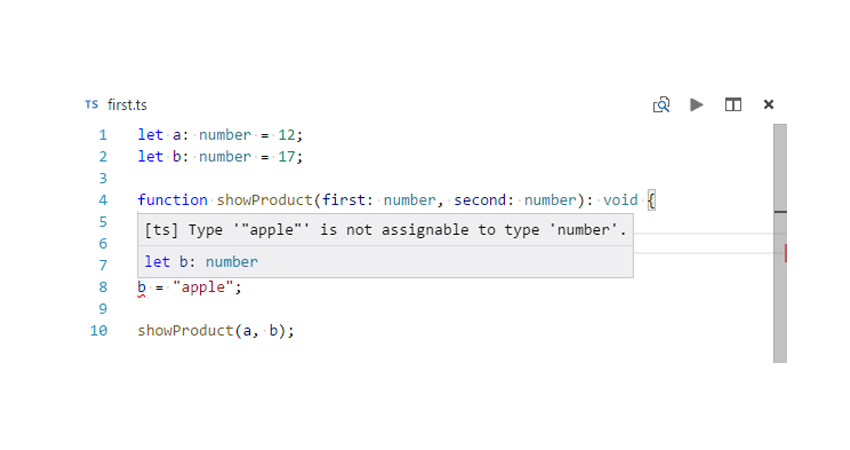
В приведенном выше коде мы указали тип переменных a и b виде чисел. Это означает, что если позже вы попытаетесь установить значение b в строку типа «яблоко», TypeScript покажет вам ошибку, что «яблоко» не может быть присвоено number типа. Ваш код по-прежнему будет компилироваться в JavaScript, но это сообщение об ошибке сообщит вам, что вы допустили ошибку, и поможет избежать проблемы во время выполнения.
Вот скриншот, который показывает сообщение об ошибке в коде Visual Studio:

Приведенный выше пример показывает, как TypeScript продолжает давать вам подсказки о возможных ошибках в коде. Это был очень простой пример, но когда вы создаете очень большие программы, подобные сообщения имеют большое значение, помогая вам написать надежный код с меньшей вероятностью ошибки.
Последние мысли
Это руководство по началу работы в этой серии предназначено для того, чтобы дать вам очень краткий обзор различных функций TypeScript и помочь вам установить язык вместе с некоторыми предложениями для IDE и текстовых редакторов, которые вы можете использовать для разработки. В следующем разделе рассматриваются различные способы компиляции кода TypeScript в JavaScript и показано, как TypeScript может помочь вам избежать некоторых распространенных ошибок.
Я надеюсь, вам понравился этот урок. Если у вас есть какие-либо вопросы, пожалуйста, дайте мне знать в комментариях. В следующем уроке серии будут обсуждаться различные типы переменных, доступные в TypeScript.