Многое было сказано и написано о Twitter Bootstrap в наши дни в мире веб-дизайна и разработки. Некоторые люди называют это благом для веб-разработчиков с нулевым опытом проектирования, в то время как другие называют это благословением для дизайнеров. Что бы это ни было, оно делает вещи проще и быстрее.
Во многих сценариях веб-разработчики имеют полную готовую настройку, но они не могут продолжить работу из-за отсутствия дизайна проекта, над которым они будут работать. Они должны полагаться на дизайнеров для завершения клиентской части своего проекта. Этот процесс отнимает уйму времени и является серьезной тратой времени для разработчика, которому нужно, чтобы его идеи были реализованы как можно быстрее. В таких сценариях Twitter Bootstrap выручает супер-героическим способом!
Twitter Bootstrap — это CSS-фреймворк, который помогает в разработке веб-приложений. Это одна из самых простых CSS-фреймворков для использования в индустрии сегодня. Предполагается, что вы не обладаете знаниями в области проектирования, и все, что вам нужно, это написать HTML в соответствии со спецификациями Bootstrap. Короче говоря, Twitter Bootstrap уже написал для вас таблицу стилей CSS, имеет встроенную поддержку jQuery, а также имеет некоторые популярные инструменты JavaScript. Wooh! Разве это не здорово? Вы получаете кучу популярных инструментов, готовых к использованию. Все, что вам нужно сделать, это просто разместить правильную разметку HTML в правильном месте.
В этом уроке я объясню, как вы можете начать использовать Twitter Bootstrap, продемонстрировав демонстрационную страницу макета, и как вы можете изучить фреймворк и настроить его под свои собственные требования.
Начиная
Чтобы начать использовать Twitter Bootstrap, вам нужно скачать bootstrap.zip с их официальной страницы github . Он содержит набор файлов, а именно css , js и img, которые нам нужны для создания сайтов с помощью Twitter Bootstrap. В папке «css» есть таблица стилей как для неотвечающих, так и для отзывчивых проектов, а также их свернутых версий. Вы будете использовать свернутую версию, чтобы сделать сайт быстрее, когда дизайн будет завершен и проект готов к запуску. Папка «js» имеет bootstrap.js и ее свернутую версию. Эти файлы JavaScript содержат различные компоненты JavaScript, которые мы будем использовать при разработке нашего веб-сайта. Последняя папка, «img», содержит два набора изображений Халфлингов, оба одинаковы, за исключением цвета переднего плана. Изображения халфлингов предоставляются глификонами, которые были достаточно щедрыми, чтобы бесплатно предоставлять изображения в проекте Twitter Bootstrap.
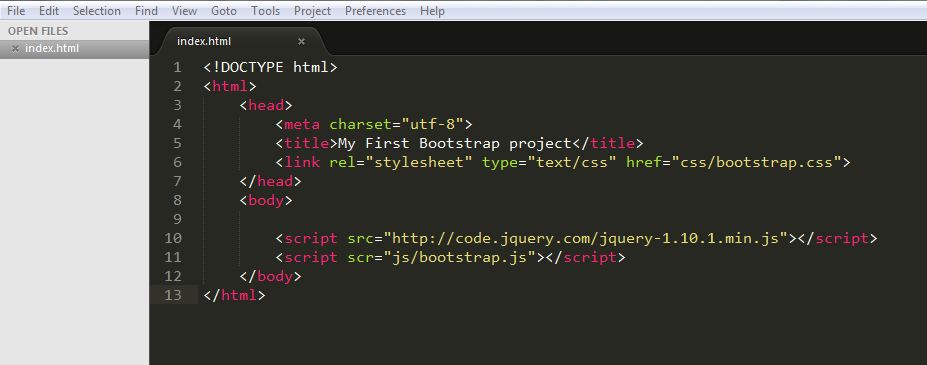
Итак, давайте запачкаем руки. Прежде чем мы начнем, откройте ваш текстовый редактор и создайте первый файл с именем «index.html» и сохраните его в домашней папке вашего проекта.
Базовый HTML-шаблон для Bootstrap для работы
Чтобы активировать платформу Bootstrap, вам необходимо включить все соответствующие файлы и следовать правильной структуре HTML. Здесь мы сначала построим структуру, а затем посмотрим, какие файлы требуются. Первое, что вы должны заметить, это то, что для этого требуется объявление HTML5 doctype вверху:
<!DOCTYPE html>Мы установим метасимвол utf-8, потому что мы будем использовать специальные символы в нашем проекте и хотим, чтобы браузер правильно их анализировал. Twitter Bootstrap также указывает использование utf-8 в их документации для лучшей совместимости.
<meta charset=”utf-8”>
Затем мы установим обычные HTML-теги, такие как <html>, <head> и <body>, которые являются основными тегами HTML. Ваша страница index.html должна выглядеть так, как показано ниже.
Теперь мы перейдем к необходимой таблице стилей, которая является bootstrap.css .
<link rel=”stylesheet” href=”css/bootstrap.css” type=”text/css”/>
Теперь, когда у нас есть готовый CSS, мы включим все необходимые файлы JavaScript. Во-первых, вам нужно включить файл jQuery, для этого я предлагаю включить его из CDN jQuery, как показано ниже.
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
Затем мы включим файл Bootstrap.
<script src=”js/bootstrap.js”></script>
Все эти скрипты должны находиться чуть выше конечного тега body </body>,
Наконец, мы закончили с процессом включения всех необходимых файлов. Теперь вы готовы приступить к созданию различных компонентов вашего сайта. Ваш index.html должен выглядеть следующим образом.
Понимание того, как это работает
Во-первых, мы должны понимать, что Twitter Bootstrap во многом зависит от 12 сеток. Итак, что такое сетки?
Предположим, вы хотите два больших равных деления внутри тела вашего index.html. Вы должны дать класс «span6» каждому элементу div. Это говорит Bootstrap сделать два равных деления, которые должны охватывать шесть сеток с каждой стороны. Надеюсь, это даст вам представление о том, как работает Bootstrap. У него есть набор предопределенных классов для каждого элемента. Вы должны дать соответствующие классы каждому при необходимости.
Чтобы лучше понять, что мы собираемся построить сегодня, вот первая демонстрационная страница . Посмотри и вернись. Мы начнем строить это.
Кодирование с помощью Bootstrap
Давайте разделим демонстрационную страницу на пять основных частей:
- Заголовок
- Маркетинговая зона
- Левый бар
- Область содержимого
- Нижний колонтитул
Чтобы обернуть все содержимое нашего веб-сайта, мы создадим класс-контейнер, который должен быть центрирован по центру экрана, а также иметь приличное количество отступов со всех сторон. Для этого в Bootstrap есть класс «контейнер», который мы будем использовать в качестве родительской оболочки. Итак, продолжайте и напишите следующий фрагмент кода:
<div class="”container”">
Теперь внутри контейнера div, сначала мы запишем название сайта. Для этого мы будем использовать тег заголовка h1.
<h1><a href="”#”">Bootstrap Site</a></h1>
Проверьте ваш index.html в браузере, он будет красиво отцентрирован. Пришло время для панели навигации. Twitter Bootstrap определяет следующую разметку для панели навигации:
<div class="navbar">
<div class="navbar-inner">
<div class="container">
<ul class="nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Projects</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Downloads</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
«Navbar» должен быть классом, указанным для основного элемента навигации. Вы должны следовать приведенной выше разметке, чтобы навигация отображалась согласно стилю Twitter Bootstrap. Поместите приведенный выше код чуть ниже тега h1. Убедитесь, что вы размещаете все внутри нашего родительского класса-обертки, то есть «контейнер». Зайдите в браузер и проверьте свою страницу, вы увидите красивую панель навигации чуть ниже заголовка сайта.
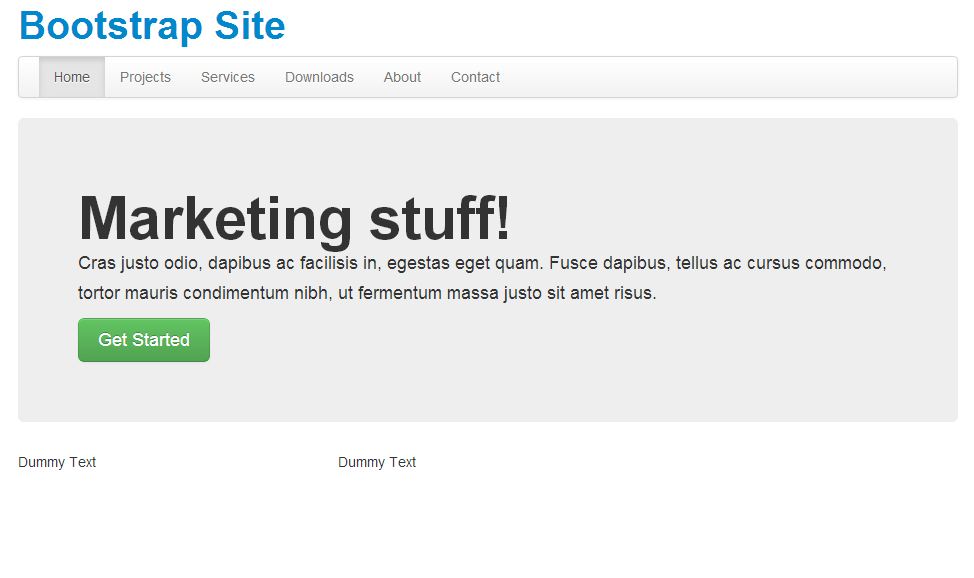
Очевидно, вы бы хотели, чтобы ваш заголовок выглядел немного иначе. В конце этого урока мы рассмотрим, как мы можем добавить свои собственные стили к существующим стилям Bootstrap и добавить немного CSS для дизайна области заголовка. Давайте перейдем ко второй части, которую мы назвали «Маркетинговая область».
Существует прекрасный предопределенный класс, предоставляемый Twitter Bootstrap для маркетинговой сферы. Они дали ему класс «герой-юнит». Идите вперед и скопируйте код, приведенный ниже, и вставьте его под навигационный блок.
<div class="hero-unit">
<h1>Marketing stuff!</h1>
<p>Cras justo odio, dapibus ac facilisis in, egestas eget quam. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p>
<a href="#" class="btn btn-large btn-success">Get Started</a>
</div>
Проверьте свою страницу в браузере; теперь это должно выглядеть так:
Разве это не удивительно? Без написания ни единого фрагмента CSS у вас есть такая прекрасная маркетинговая область. Хорошо, давайте рассмотрим приведенный выше код. «Герой-юнит» имеет CSS, разработанный для тега h1. Поэтому все, что вы пишете в заголовке h1, будет выглядеть жирным и выделяться среди остальных элементов тела. Далее у нас есть общий <p>
Здесь идет интересная часть, ссылки и кнопки . Вы можете сделать любую ссылку похожей на кнопку, добавив класс « btn », а затем измените его размер, добавив еще несколько дополнительных классов, таких как btn-large/btn-small/btn-mini . Чтобы изменить цвета кнопок, добавьте классы, такие как btn-success (зеленый), btn-info (голубой), btn-warning (желтый) и btn-danger (красный). Подробнее о кнопках и оформлении ссылок можно узнать в разделе CSS « Bootstrap» в Twitter. Эти классы применимы к элементу кнопки HTML.
Я надеюсь, что пока ваше путешествие было интересным. Twitter Bootstrap настолько прост, что не позволяет вам ничего делать внутри таблиц стилей CSS. Вы должны просто использовать ресурсы, которые он предоставляет. Это то, что делает его одним из самых мощных CSS-фреймворков в отрасли.
Теперь мы перейдем к следующим разделам, левой боковой панели и разделу содержимого. Вы поймете, как мне удалось разделить область на две неравные вертикальные области и как мы можем сделать больше таких разделов. Как говорилось ранее, Twitter Bootstrap — это система с 12 сетками. Вы должны помнить это всегда. Это означает, что вы можете создать не более 12 вертикальных сеток внутри любой родительской сетки.
В настоящее время мы работаем внутри нашего родительского класса-оболочки «контейнер». Таким образом, мы разделим раздел на две неравные части, используя 12 сеток. Для левой боковой панели мы будем использовать класс «span4», а для правого раздела контента мы будем использовать «span8». Названия классов отражают мое намерение, чтобы левая сторона охватывала четыре сетки, а правая — через оставшиеся восемь сеток.
<div class="row">
<div class="span4">
<p>Dummy Text</p>
</div>
<div class="span8">
<p>Dummy Text</p>
</div>
</div>
Ваша веб-страница должна появиться, как показано ниже.
Там должны быть две отдельные колонны, стоящие рядом. Теперь вы должны подумать о дополнительном div-обертке, который я добавил выше с классом «row». Ну, причина в том, что классы span * по умолчанию плавают влево. Чтобы заставить оба столбца присутствовать под всем содержимым выше, мы добавили div «row». Он действует как традиционный ряд таблиц <tr>. Теперь вы должны удалить фиктивные элементы абзаца из вашего кода. Теперь мы заполним левый столбец списком навигации.
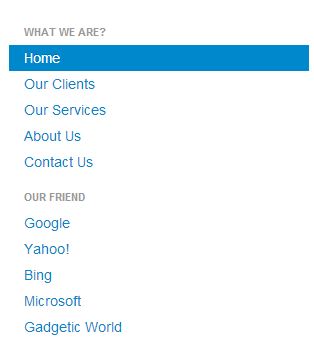
Для списка навигации вы должны следовать следующей разметке.
<ul class="nav nav-list">
<li class="nav-header">What we are?</li>
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Our Clients</a></li>
<li><a href="#">Our Services</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
<li class="nav-header">Our Friend</li>
<li><a href="#">Google</a></li>
<li><a href="#">Yahoo!</a></li>
<li><a href="#">Bing</a></li>
<li><a href="#">Microsoft</a></li>
<li><a href="#">Gadgetic World</a></li>
</ul>
Вы должны добавить класс «nav-list» в дополнение к классу «nav», который будет выглядеть как список. Добавление класса «nav-header» к любому элементу «li» класса «nav» сделает его похожим на заголовок раздела ссылок. Идите и посмотрите, как это выглядит в браузере.
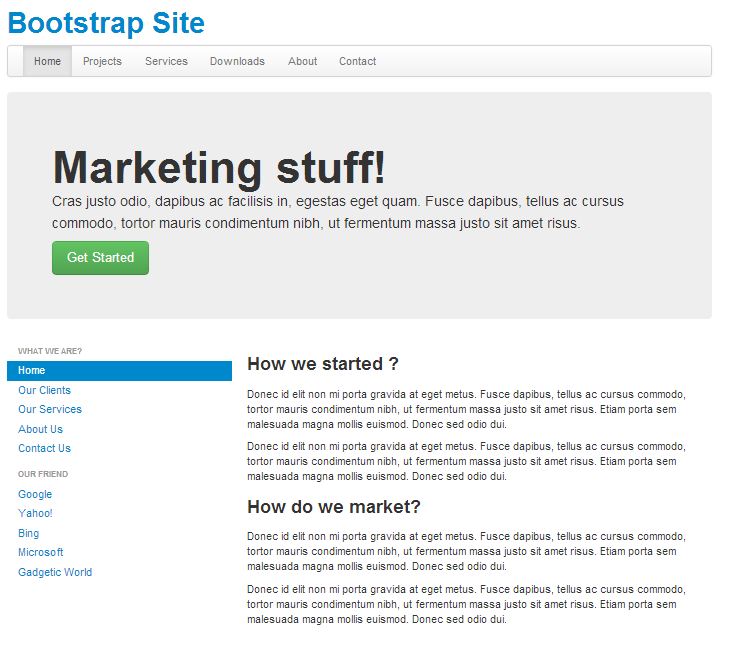
Переходя к области содержимого, мы будем просто заполнять ее общими тегами h3 и тегами абзаца. Никаких дополнительных классов не требуется, так как мы хотим, чтобы они появлялись один под другим. Ниже приведен код, который я буду размещать внутри «span8».
<h3>How we started ?</h3>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p>
<h3>How do we market?</h3>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p>
Обновите ваш браузер, и теперь он должен выглядеть следующим образом:
Как видите, мы очень близки к достижению нашего окончательного дизайна. Мы просто остались с нижней частью.
Для нижнего колонтитула мы снова разделим «строку» на три части, как вы можете видеть на демонстрационной странице. На этот раз деление будет делиться на равные части, что составляет «span4». Таким образом, мы создадим еще один div «row» чуть ниже div «row» вышеуказанной левой боковой панели и области содержимого. Следуйте приведенному ниже коду:
<div class="row">
<div class="span4">
<h4 class="muted text-center">Meet Our Clients</h4>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p>
<a href="#" class="btn"><i class="icon-user"></i> Our Clients</a>
</div>
<div class="span4">
<h4 class="muted text-center">Know Our Employees</h4>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p>
<a href="#" class="btn btn-success"><i class="icon-star icon-white"></i> Our Employees</a>
</div>
<div class="span4">
<h4 class="muted text-center">Reach Us</h4>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p>
<a href="#" class="btn btn-info">Contact Us</a>
</div>
</div>
Достаточно просто! Мы разделили строку на три равные части, используя класс span4, а затем заполнили каждую из них, используя теги h4, теги абзацев и ссылки, похожие на кнопки. Проверьте вывод в вашем браузере. Вы должны видеть маленькие изображения внутри кнопок ссылок, Наши клиенты и Наши сотрудники. Вы должны воспользоваться помощью тега <i> и добавить соответствующие классы изображений, такие как icon-user, icon-star, icon-glass и т. Д. Чтобы изменить значок на белый, используйте class icon-white вместе с icon-user и icon-star классы. Полный список классов значков можно найти в документации Bootstrap здесь .
Чтобы обеспечить небольшой интервал между областью нижнего колонтитула и указанным выше содержимым, мы добавим тег <hr> между каждым элементом div «row». Вставьте тег <hr> и сравните его с демонстрационной страницей.
Теперь для области авторских прав мы добавим следующий код:
<hr>
<div class="footer">
<p>© 2013</p>
</div>
Итак, наконец, мы создали простую, но приличную целевую страницу, используя исключительно среду Bootstrap Twitter.
Добавление пользовательских стилей в Twitter Bootstrap
Если вы немного разбираетесь в CSS и хотите настроить стили Bootstrap по умолчанию, то лучший способ — создать собственную таблицу стилей, импортировать таблицы стилей Bootstrap вверху, а затем переопределить стили в своем собственном файле CSS. Убедитесь, что вы ссылаетесь на свою таблицу стилей, а не на CSS-файлы Bootstrap. Если вы довольны стилем Twitter Bootstrap по умолчанию, то, очевидно, вам не нужно создавать собственную таблицу стилей. Но поскольку многие веб-сайты будут использовать эту платформу, она станет общим стилем, который можно увидеть на всех других веб-сайтах, созданных с помощью Bootstrap. Так что будет лучше, если вы добавите свой собственный вкус CSS поверх CSS Bootstrap.
@import url("bootstrap.min.css");
Еще несколько важных компонентов Twitter Bootstrap
Ведущие параграфы
Чтобы выделить абзац в середине длинного документа, вы можете добавить к нему класс «лидерство». Это сделает шрифты этого конкретного абзаца немного больше, чем остальная часть документа.
Акцент Теги
Вы также можете использовать стандартные тэги Emphasis, такие как <small>, <strong> и <em> на своей html-странице. Такие теги, как <b> и <i>, остаются в силе.
Выравнивание текста
Выравнивание текста внутри любого абзаца или тега div можно выполнить с помощью классов: «text-left», «text-center» и «text-right».
Цвета текста
Вы можете установить цвет по умолчанию для текста абзаца, используя различные классы выделения цвета текста, такие как «приглушенный» для серого, «текстовое предупреждение» для красного, «текстовая ошибка» для темно-бордового, «текстовая информация» для светло-голубого и « текст-успех »для зеленого цвета.
Столы для укладки
Twitter Bootstrap также разрабатывает таблицы по умолчанию. Следуйте следующей разметке:
<table class="table">
<tr>
<td></td>
<td></td>
</tr>
…..
</table>
Играя с изображениями
Вы можете добавлять изображения, используя обычный тег <img src = ”demo.jpg” />. Чтобы сделать ваши проекты немного более интересными, добавьте классы, такие как «img -руглый» для закругленных углов, «img-circle» для обводки изображения и «img-polaroid», чтобы придать тени и радиусу рамки изображение.
Выпадающее меню
Чтобы добавить раскрывающееся меню к существующей панели навигации, как показано на демонстрационной странице, необходимо добавить следующую разметку внутри элемента «li».
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="icon-th-large"></i> Drop Down
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">Item1</a></li>
<li><a href="#">Item2</a></li>
<li><a href="#">Item3</a></li>
</ul>
</li>
Для раскрывающегося списка вы должны обернуть родительский элемент с помощью класса dropdown, а затем использовать стандартную разметку «a» для каретки, а затем вложить другой элемент ul с элементами.
Я показал вам основы использования Twitter Bootstrap и как с ним начать. Теперь, когда вы поняли, как это работает, я надеюсь, вам будет легче понять их оригинальную документацию. Пройдите через это, и вы обязательно найдете много новых функций, которые вы исследуете.
В следующем уроке я буду стремиться создавать адаптивные сайты с помощью Twitter Bootstrap. Так что оставайтесь на связи с нами и подпишитесь на нашу рассылку, если вы не хотите пропустить мой следующий урок, который будет вдвое интереснее этого.
Комментарии к этой статье закрыты. У вас есть вопрос о Twitter Bootstrap? Почему бы не спросить об этом на наших форумах ?
Начните создавать сайты с Bootstrap уже сегодня! Обучаемые членства имеют доступ к десяткам книг SitePoint, включая Boosttrap Jump Start .