Эта статья была создана в сотрудничестве с WRLD . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
В использовании образовательных карт нет ничего нового — они привлекают студентов и помогают им визуализировать информацию о местоположении. С появлением цифровых платформ электронного обучения они остаются важным ресурсом. Сегодняшним преподавателям нужен картографический инструмент, который был бы привлекательным и интуитивно понятным, простым в настройке, доступ к нему был бы онлайн и на мобильных устройствах, а также упрощал бы обмен информацией с учащимися. И если карты 3D, тем лучше.
Я только что описал WRLD . И хотя это отлично подходит для разработчиков , инструменты онлайн-дизайна карты компании (« инструмент картографирования для всех ») открывают двери для тех, у кого совершенно нет навыков программирования, для создания мощных пользовательских карт.
WRLD приглашает всех желающих создавать собственные трехмерные карты и управлять ими с помощью нашего облачного картографического инструмента без обширного кодирования, оптимизированного как для современных веб-, так и для мобильных приложений.
В отличие от Google Maps, WRLD полностью 3D. Это заставит любого, кто знаком с современными играми, чувствовать себя как дома. WRLD также отдает приоритет конфиденциальности, контролю и расширяемости для разработчиков. Это продукт, который ставит все отметки. Как учитель будет использовать его?
Создание пользовательских 3D-карт с WRLD
Вот идея: WRLD предоставляет вам полную 3D-карту планеты. Вы выбираете местоположение, о котором вы учите, выбираете подходящую тему, добавляете интересные места и создаете карточки, которые передают ваш контент на основе местоположения. Затем вы можете поделиться ссылкой на свою карту, которая открывает веб-браузер или мобильное приложение, вставить ее на веб-страницу или даже включить в свое собственное программное обеспечение для электронного обучения.
Наша цель — построить наиболее интеллектуальное представление мира в 3D.
WRLD находится в стадии разработки. Рендеринг всего мира в 3D — огромная задача, и он пока не предлагает карты каждой страны (хотя пользователи могут голосовать за новые области, которые будут включены в WRLD). Функции все еще добавляются, и документация все еще создается. Но, несмотря на эти ограничения, это замечательный картографический продукт, который уже удовлетворит многие ваши потребности.
В настоящее время доступно более 300 миллионов квадратных метров карт. Существует полный охват США, Канады, Великобритании, Ирландии, Скандинавии, Арабского полуострова, Италии и других стран, а также частичное покрытие Испании, Австралии и Таиланда. Это должно охватить большую часть вашей программы!
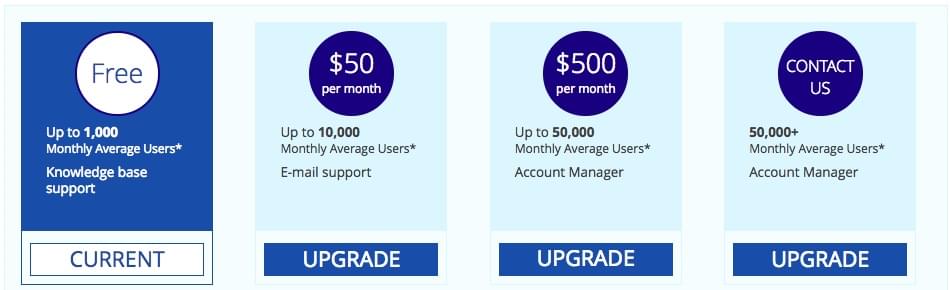
Стоимость должна быть довольно привлекательной для большинства преподавателей. WRLD совершенно бесплатен, если у вас есть 1000 пользователей в месяц или меньше, что будет большинство учителей и небольших учебных организаций. Крупные образовательные учреждения и платформы электронного обучения, возможно, должны будут заплатить скромную плату, как показано на скриншоте ниже.
Итак, как вы идете о создании 3D-карты для образования? Мы покажем вам, создав карту о Великом пожаре Лондона. Вы можете просмотреть его в своем веб-браузере здесь или исследовать код для вставки ниже.
Map Designer: создайте 3D-карту без кодирования
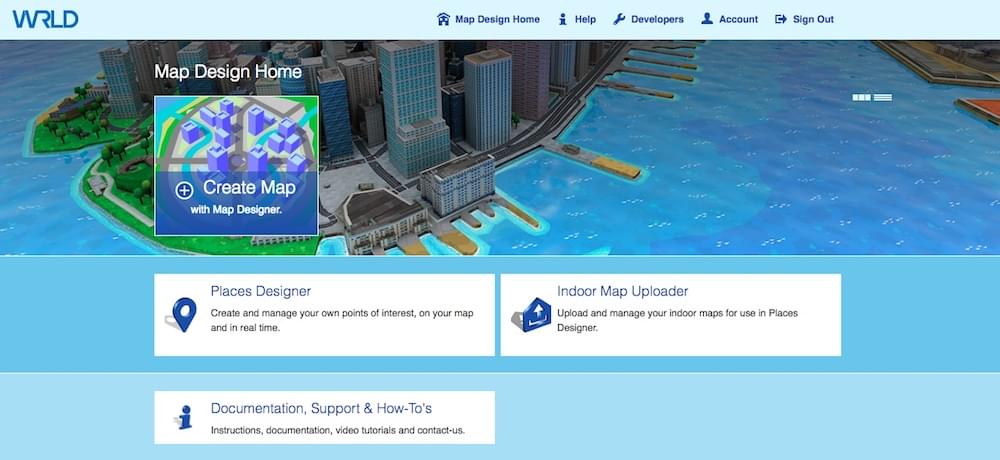
Не разработчики будут использовать Map Designer WRLD, онлайн-инструмент, предназначенный как для профессионалов, так и для начинающих. Создавайте собственные 3D-карты и управляйте ими, выбирая простые или сложные стили.
Создав аккаунт, вы можете создать свою первую карту. Дайте карте имя, и вы получите URL. Возможно, вы захотите вставить адрес в другую вкладку браузера, чтобы вы могли отслеживать ваши успехи с точки зрения ваших студентов.
Навигация по карте интуитивно понятна. Щелкните левой кнопкой мыши и перетащите, чтобы переместить карту, прокрутите, чтобы увеличить или уменьшить масштаб, и щелкните правой кнопкой мыши и перетащите, чтобы повернуть. При увеличении масштаба изображение автоматически меняется с 2D на 3D.
Наша первая задача — определить начальный вид, который увидят ваши студенты, когда откроют карту. Великий пожар Лондона произошел к северу от Темзы, рядом с Лондонским мостом. Я начинаю с поиска «большого огня Лондона» и обнаруживаю, что на этом месте есть памятник. Это должно приблизить меня.
Это прекрасно, и я хотел бы, чтобы это было то, что карта отображает, когда она открывается. Я нажимаю Использовать текущий вид карты на правой панели.
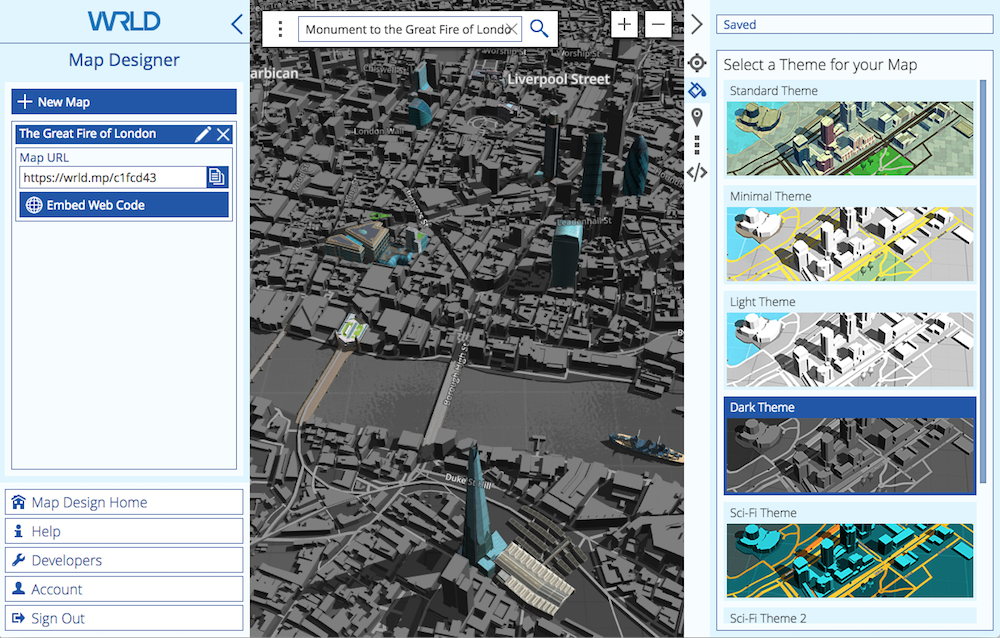
Теперь нам нужно выбрать тему, поэтому я щелкаю иконку с краской в правой панели. Мне нравится внешний вид темной темы.
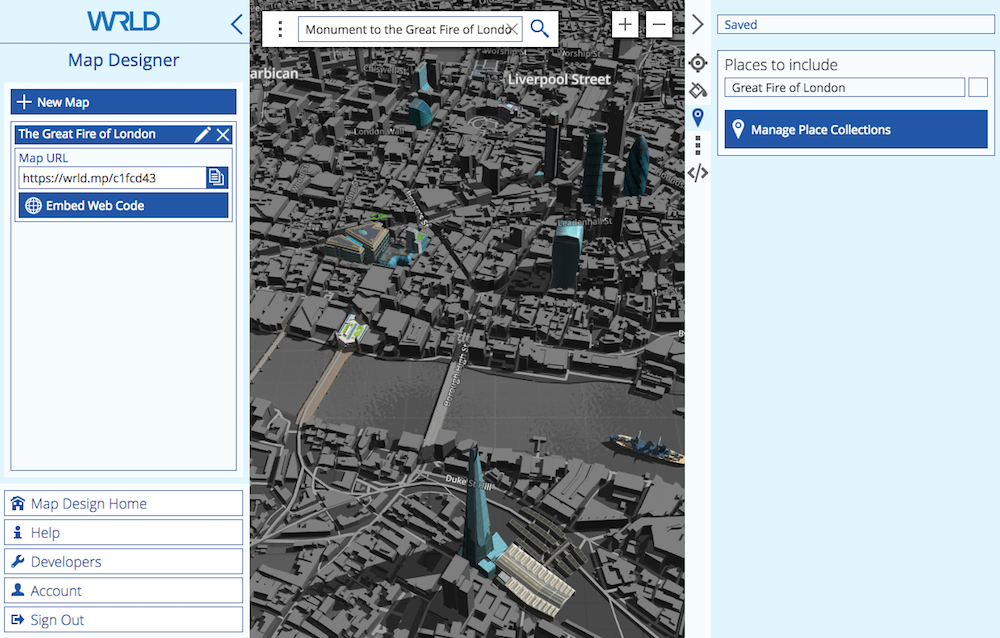
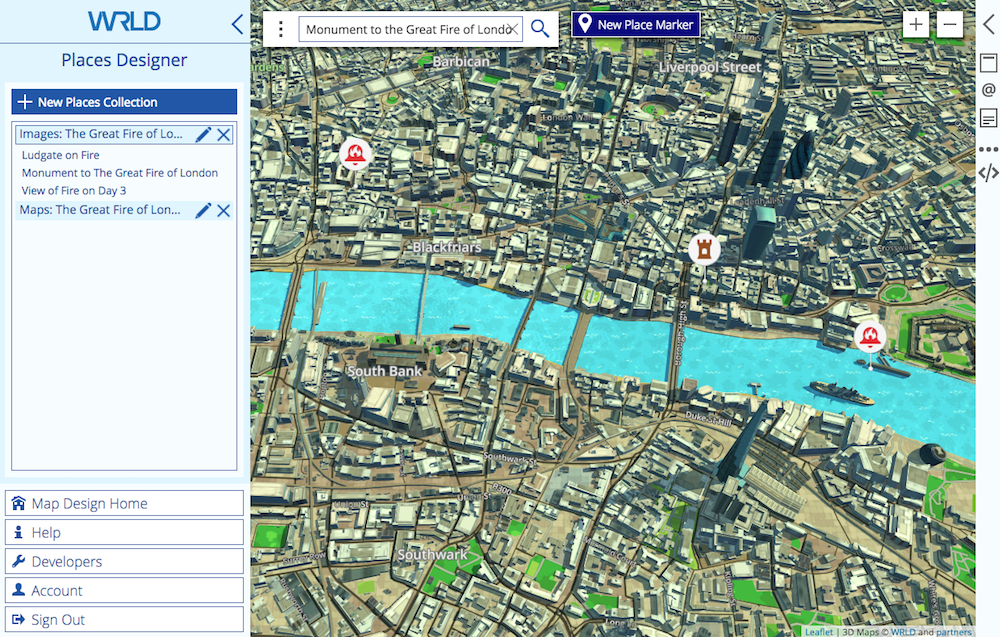
Теперь пришло время добавить некоторые интересные места. Мы делаем это из конструктора мест, который я могу открыть (в новой вкладке браузера), щелкнув значок « Места» и выбрав пункт « Управление коллекциями мест» .
Places Designer: добавление достопримечательностей и контента на основе местоположения
Дизайнер мест теперь открыт. Я могу переключаться между ним и дизайнером карт, просто переключая вкладки в моем браузере.
Прежде чем я добавлю на карту некоторые интересные места, мне сначала нужно создать несколько коллекций мест . Это контейнеры для наших мест, которые помогают нам поддерживать порядок.
Сначала мне нужно иметь представление о содержании, которое я хотел бы добавить на карту. В Интернете доступно много интересных материалов о Великом огне Лондона. Поскольку трагедия произошла в 1666 году, фотографий, очевидно, нет, но есть удивительное количество картин. Для простоты в этой статье я буду использовать Википедию в качестве источника.
Статья включает в себя несколько карт распространения огня за четыре дня, некоторые современные картины огня и многое другое. Я решил создать только две коллекции и сделать их доступными для моей карты, выбрав «Великий пожар Лондона» в разделе «приложение»:
- Изображения: Большой Огонь Лондона
- Карты: Великий пожар Лондона
Теперь мы добавим несколько интересных мест для каждой коллекции. Каждое место будет добавлять булавку на карту, и при выборе булавки будет отображаться карта с дополнительным контентом, включая текст и изображение.
Я начну с первой картины, найденной в статье в Википедии, которая показывает, как огонь выглядел на третий день возле Тауэр-Уорф на Темзе, к востоку от огня. Я хочу, чтобы это было в коллекции «Изображения», поэтому я нажимаю на нее, затем на « Маркер нового места» . Булавка находится в центре карты, и я перетаскиваю ее в окрестности пристани.
Теперь я заполняю форму на правой панели, включая заголовок, подзаголовок и URL-адрес изображения. Я изменяю метку на «Огонь», которая изменяет изображение на булавке. Я предварительно просматриваю карту, и она выглядит как на скриншоте ниже.
Следующая форма на правой панели для контактной информации. Это не очень нужно для нашего использования, но я добавил ссылку на статью в Википедии.
Далее мы можем ввести описание, которое представляет собой один абзац текстового содержимого. Я добавляю описание изображения из Википедии и просматриваю карту.
Следующая форма позволяет вам точно настроить широту и долготу булавки. Я не уверен в точном местонахождении картины, поэтому оставьте все как есть.
Последняя форма — это JSON-редактор, который немного технический и позволяет напрямую редактировать данные, введенные из форм. Если вы не возражаете против легкой технической работы, можно дополнительно настроить карту, добавив HTML-контент. WRLD выпустит видеоурок о том, как этого добиться в ближайшем будущем.
Я добавляю еще несколько карт на нашу карту, используя тот же метод, и она начинает обретать форму:
- Изображение: Ludgate on Fire
- Изображение: Памятник Большому Огню Лондона
- Изображение: Вид огня в День 3
- Карта: день 1 урон от огня
- Карта: день 2 урон от огня
- Карта: день 3 урон от огня
Мы почти закончили. Но прежде чем поделиться нашей картой, нам нужно вернуться в Дизайнер карт, чтобы сделать наши достопримечательности доступными для обнаружения.
Готово и поделиться своей пользовательской 3D-карты
Когда мы возвращаемся в Map Designer, мы видим, что наши коллекции мест помечены для включения. Это не делает контакты видимыми автоматически, но дает нам доступ к элементам поиска.
Мы можем сделать их легко найти, настроив меню поиска . Это позволит нашим студентам быстро находить элементы на карте, щелкая пункты меню, которые автоматически ищут определенный тег.
Поскольку у нас есть только несколько достопримечательностей на нашей карте, я решил, что один поиск должен найти их все, поэтому я возвращаюсь к Дизайнеру мест и добавляю тег «Огонь» к каждому интересующему месту, а затем возвращаюсь.
Я проверяю « Настроить меню поиска» и добавляю новый пункт «Большой пожар Лондона». У меня в пункте меню будет автоматически выполнен поиск по тегу «Огонь», и я обозначу этот элемент значком «Огонь». В то же время я удаляю элемент, который был автоматически добавлен WRLD, и снимаю флажок «Включить места Yelp в результаты поиска из меню поиска».
Наконец, в Map Designer также есть редактор JSON.
Несколько быстрых изменений сделают нашу карту более полезной, сделав наши достопримечательности видимыми, не выполняя поиск вручную.
- Во-первых, я изменяю
perform_start_up_search - Затем я изменяю
start_up_search_tag
Теперь, когда карта открыта, WRLD будет автоматически искать тег «огонь» и отображать соответствующие места изображения в качестве результата поиска. Он также отображает соответствующие контакты на карте. Нажав на результат поиска, вы прокрутите список до интересующего вас места и отобразите карту. WRLD отмечает, что скоро пользователям не нужно будет редактировать JSON для внесения этих изменений.
Наконец, нам нужно сделать карту доступной для наших студентов. Мы можем сделать это, либо отправив ссылку на карту, на которую можно кликнуть, которая откроется прямо в браузере, либо направив пользователей с мобильных устройств в приложение, либо встроив ее в виде фрейма в нашу онлайн-программу. При щелчке по « Встроить веб-код» отображается инструмент, позволяющий настроить размер встроенной карты.
Конструктор карт WRLD позволяет создавать полезные образовательные 3D-карты и обмениваться ими без какого-либо кодирования. Студенты могут исследовать ваш контент на основе местоположения и визуализировать материал.
Но учтите, что кодирование может улучшить нашу карту еще больше. Например, мы могли бы добавить полигоны для обозначения области, поврежденной пожаром каждый день, отображать горячие точки, используя статистические данные о жертвах или температуре пожара, и мы могли бы использовать цветовой код здания, чтобы указать, когда они начали гореть. Если вы хотите узнать больше, ознакомьтесь с более технической серией статей Кристофера Питта о WRLD на веб-канале.