Travis CI облегчает работу в команде над программным проектом с помощью автоматизированных сборок. Эти сборки запускаются автоматически, когда каждый разработчик проверяет свой код в хранилище. В этой статье мы рассмотрим, как легко интегрировать Travis CI с нашим проектом, который размещен на Github. Благодаря автоматизации, уведомлениям и тестированию мы можем сосредоточиться на нашем кодировании и создании, а Travis CI выполняет тяжелую работу по непрерывной интеграции!
Привет Тревис и CI!
Travis CI — это размещенная платформа непрерывной интеграции, которая бесплатна для всех проектов с открытым исходным кодом, размещенных на Github. Имея только файл с именем .travis.yml содержащий некоторую информацию о нашем проекте, мы можем запускать автоматические сборки при каждом изменении нашей базы кода в основной ветви, других ветвях или даже по запросу извлечения.
Прежде чем мы начнем с того, как мы можем интегрировать Travis с нашим проектом, будут полезны следующие предпосылки:
В основе использования Travis лежит концепция непрерывной интеграции (CI). Допустим, мы работаем над одной функцией, и после того, как мы закончили кодирование, мы, как правило, создадим проект так, чтобы создать исполняемый файл, а также другие файлы, необходимые для запуска приложения. После того, как сборка завершена, передовые практики включают в себя запуск всех тестов, чтобы убедиться, что все они пройдены, и все работает как положено.
Последний шаг — гарантия того, что все, что мы написали, действительно работает даже после того, как мы интегрируем его в основной код. На данный момент мы строим и тестируем снова. Если интегрированная сборка завершится успешно, мы можем считать, что эта функция полностью реализована. Travis CI автоматизирует этот точный шаг — запускает сборку и тестирование при каждой интеграции с основной веткой, другими ветвями или даже запросом извлечения, сокращая время обнаружения потенциальной ошибки интеграции.
В следующих разделах мы возьмем простой проект и запустим неудачную сборку, исправим ее и затем передадим. Мы также увидим, как Travis CI легко работает с запросами Github.
Travis Interface
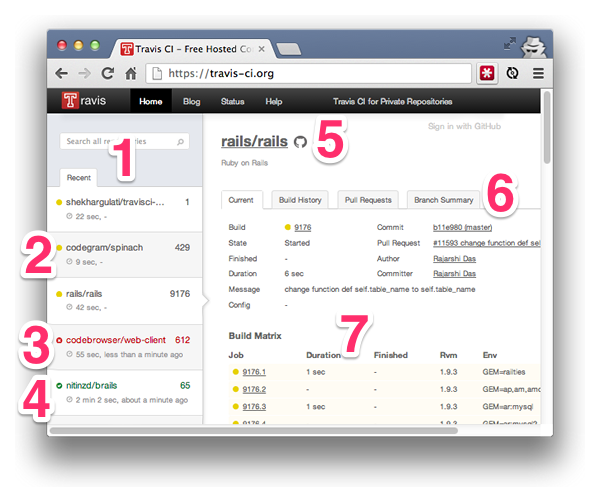
Когда мы попадаем на главную домашнюю страницу, мы также видим «занятость» многих проектов с открытым исходным кодом, проходящих автоматическую сборку. Давайте разберем интерфейс и разберемся с различными частями:

- Боковая панель : показывает список общедоступных проектов с открытым исходным кодом на Github, которые в настоящее время проходят автоматические сборки. Каждый элемент имеет название проекта с гиперссылкой, длительность сборки и порядковый номер сборки.
- Выполняется сборка [желтый]: маленький желтый кружок рядом с названием проекта указывает на то, что сборка выполняется.
- Сборка не удалась [красный]: маленький красный кружок рядом с именем проекта указывает, что сборка завершена и она не удалась.
- Сборка пройдена [зеленый]: маленький зеленый кружок рядом с названием проекта указывает на то, что сборка завершена и она прошла.
- Название проекта и ссылки : заголовок в формате имя пользователя / репозиторий и связан со страницей сборки Travis CI. Маленький символ Octocat рядом с ним ссылается на страницу Github хранилища, содержащую его исходный код.
- Типы сборки : Автоматическая сборка может быть запущена путем передачи кода в основную ветку, другие ветви или даже по запросу. Посетив отдельную вкладку, мы можем получить больше информации о сборках.
- Действия по сборке: этот раздел будет содержать информацию о каждой из задач, которые выполняет сборка.
Шаг 1: Привет, мир!
Прежде чем интегрировать Travis CI, мы создадим простой проект «hello world» и создадим несколько задач сборки. Travis поддерживает различные языки программирования, включая Python, Ruby, PHP и JavaScript с NodeJS . Для демонстрации мы будем использовать NodeJS. Давайте создадим очень простой файл hello.js который определен на главном веб-сайте NodeJS:
|
1
2
3
4
5
6
7
8
|
var http = require(‘http’);
http.createServer(function (req, res) {
res.writeHead(200, {‘Content-Type’: ‘text/plain’});
res.end(‘Hello World\n’) // missing semi-colon will fail the build
}).listen(1337, ‘127.0.0.1’);
console.log(‘Server running at http://127.0.0.1:1337/’);
|
Заметьте, что пропущена точка с запятой , так что позже в JSHint линтер JavaScript сможет обнаружить это и вызвать ошибку. Мы создадим проект, используя запускающий задачу GruntJS, который будет включать JSHint. Это, конечно, иллюстрация, но в реальных проектах мы можем включить различные задачи тестирования, публикации, линтинга и хинтинга.
Чтобы указать различные пакеты, необходимые для GruntJS, JSHint и других, мы создадим второй файл с именем package.json . Этот файл, во-первых, будет содержать имя и номер версии нашего простого приложения. Далее мы определим зависимости, необходимые для devDependencies которые будут включать в себя связанные с GruntJS пакеты, включая JSHint. С помощью scripts мы скажем Travis CI запустить запуск набора тестов и команду grunt --verbose . Давайте посмотрим полное содержимое файла: package.json :
|
01
02
03
04
05
06
07
08
09
10
11
12
|
{
«name»: «node-travis»,
«version»: «0.1.0»,
«devDependencies»: {
«grunt»: «0.4.1»,
«grunt-cli»: «0.1.9»,
«grunt-contrib-jshint»: «0.6.0»
},
«scripts»: {
«test»: «grunt —verbose»
}
}
|
Далее, давайте подготовим Gruntfile.js который будет включать все задачи, необходимые для запуска нашей сборки. Для простоты мы можем включить только одну задачу — JavaScript, работающий с JSHint.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
module.exports = function(grunt) {
grunt.initConfig({
jshint: {
all: [‘Gruntfile.js’, ‘hello.js’]
}
});
grunt.loadNpmTasks(‘grunt-contrib-jshint’);
grunt.registerTask(‘default’, ‘jshint’);
};
|
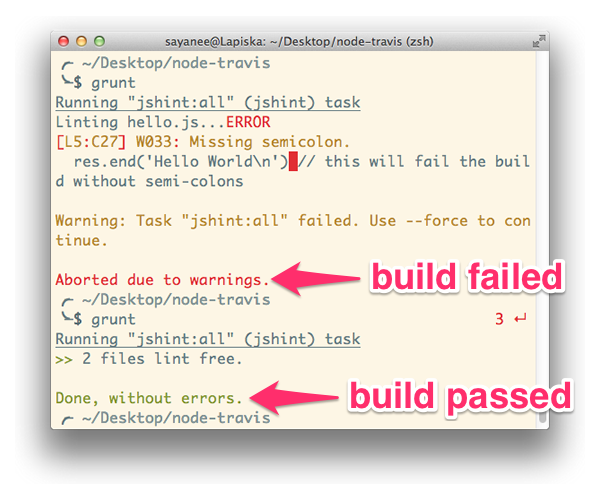
Наконец, мы запустим сборку, которая содержит только одну задачу после загрузки всех связанных пакетов с помощью npm install :
|
1
2
|
$ npm install
$ grunt
|
Как и ожидалось, сборка не пройдет, потому что JSHint обнаружит отсутствующую точку с запятой. Но если мы hello.js с hello.js обратно в файл hello.js и снова запустим команду grunt , мы увидим, что сборка пройдет успешно.

Теперь, когда мы создали простой проект локально, мы перенесем этот проект в нашу учетную запись Github и интегрируем Travis CI для автоматического запуска сборки.
Шаг 2: Привет, мир с Travis CI
Самым первым шагом в интеграции Travis CI является создание файла с именем .travis.yml который будет содержать важную информацию о среде и конфигурациях для запуска сборки. Для простоты мы просто включим среду программирования и версию. В нашем простом проекте это NodeJS версии 0.10 . Окончательное содержимое файла .travis.yml будет следующим:
|
1
2
3
|
language: node_js
node_js:
— «0.10»
|
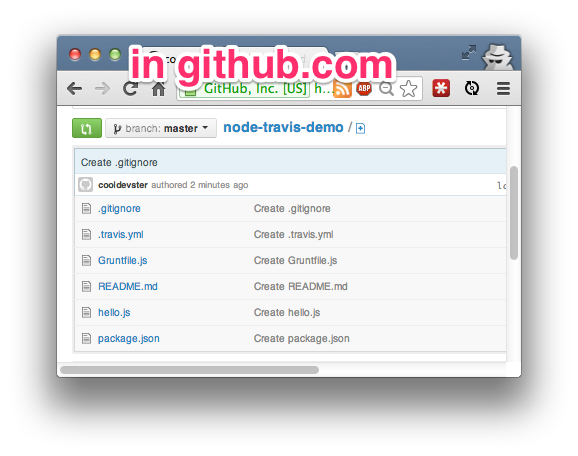
Теперь наш проект будет состоять из следующих файлов вместе с README.md и .gitignore мере необходимости:
|
1
2
3
4
5
6
7
8
|
$ tree
.
|— .travis.yml
|— Gruntfile.js
|— hello.js
|— .gitignore
|— README.md
`— package.json
|
Давайте теперь создадим git-репозиторий и отправим его в новый удаленный репозиторий, размещенный на Github :
|
1
2
3
4
|
git init
git commit -m «first commit»
git remote add origin git@github.com:[username]/[repository].git
git push -u origin master
|

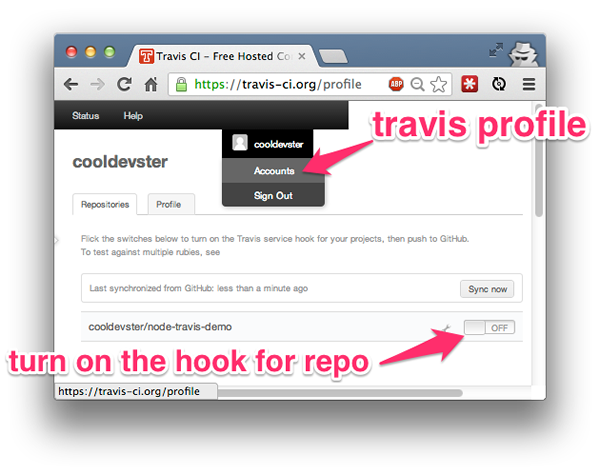
Затем войдите в Travis CI и авторизуйте Travis CI для доступа к вашей учетной записи Github. После этого зайдите на страницу своего профиля, чтобы включить репозиторий Github для запуска автоматических сборок с Travis CI.

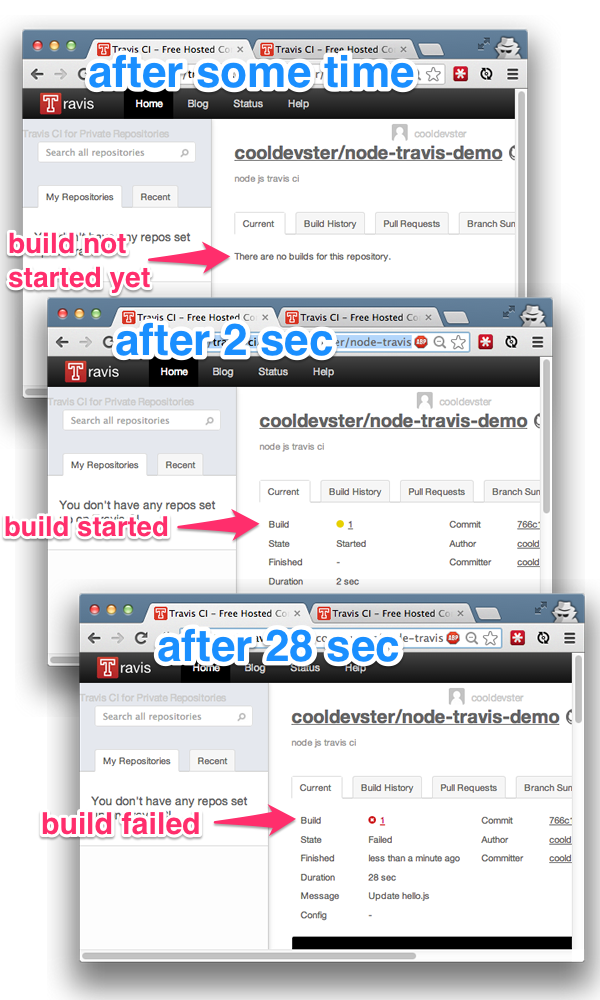
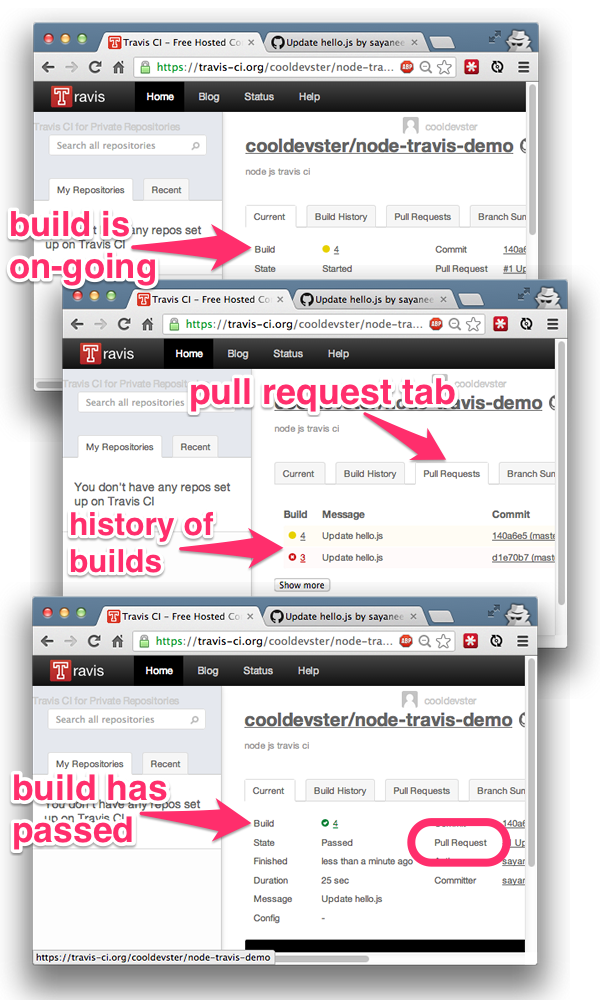
В качестве последнего шага, чтобы запустить нашу самую первую сборку, нам нужно будет нажать на Github. Давайте удалим hello.js с hello.js в файле hello.js чтобы сделать hello.js сборку, а затем hello.js Github. Это запустит автоматическую сборку в Travis CI. Давайте посетим URL: https://travis-ci.org/[username]/[repo] чтобы увидеть первую сборку в процессе!
|
1
2
3
|
git add hello.js
git commit -m «removed semi-colon»
git push
|

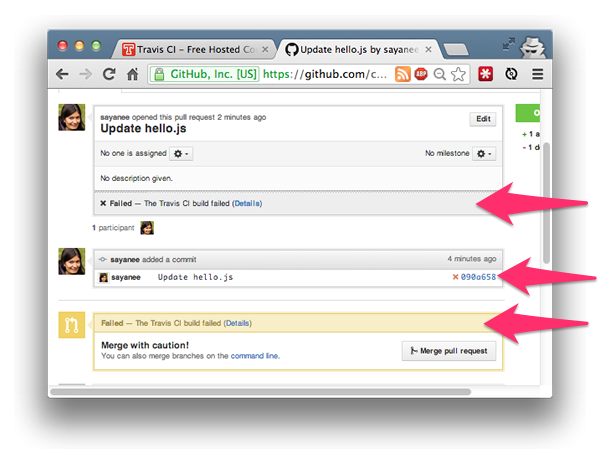
Эта неудачная сборка в приведенном выше примере действительно простая иллюстрация. Но эта ситуация отражает то, что может произойти в наших реальных проектах — мы пытаемся интегрировать наш код, и автоматическая сборка завершается неудачно. По умолчанию после завершения каждой сборки Travis CI отправляет электронные письма автору фиксации и владельцу репозитория. Таким образом, разработчик, который выдвинул код, немедленно получает предупреждение и может затем исправить ошибки интеграции. В нашем случае давайте просто вставим пропущенную точку с запятой и еще раз нажмем на Github.
|
1
2
3
|
git add hello.js
git commit -m «added semi-colon to pass the build»
git push
|

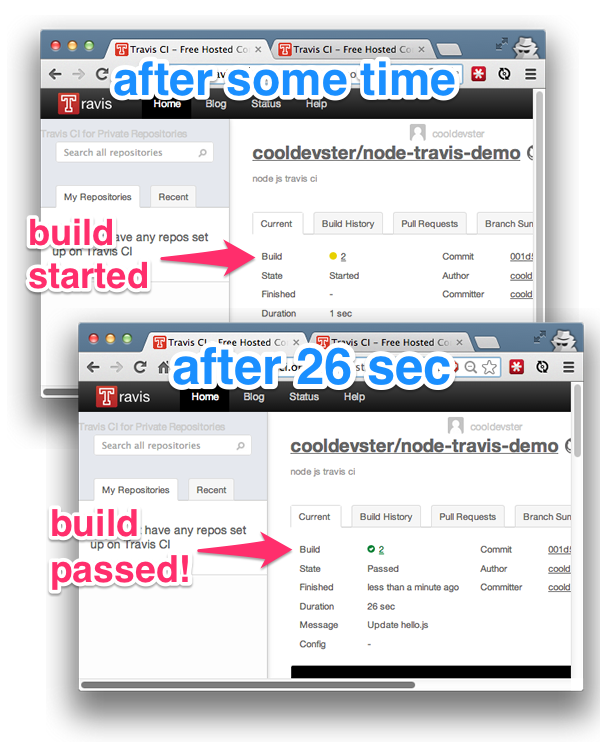
Ура! На этот раз автоматизированная сборка прошла. Наш код интегрирован, пройдя все необходимые тесты. Теперь каждый раз, когда мы пытаемся интегрировать наши изменения, будь то в основную ветку или даже в другие ветви, Travis CI запускает автоматическую сборку.
Тянуть запросы
Как только мы интегрируем Travis CI в наш проект, запрос на извлечение также запустит автоматическую сборку. Это очень полезно для владельца репозитория или разработчика, который отвечает за слияние кодовой базы. Давайте посмотрим, как Travis CI посоветует, удастся ли объединить запрос на включение или нет.
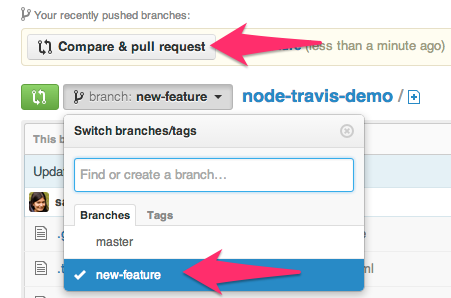
Сначала, используя другую учетную запись Github, давайте разветвим исходный репозиторий и получим запрос, выполнив следующие шаги:
- Форк оригинальный репозиторий
- Создать новую ветку в разветвленном хранилище
- Внесите новые изменения и зафиксируйте их
- Убедитесь, что ветвь функции выбрана
- Сравнить и вытащить запрос
Слияние с осторожностью
Чтобы смоделировать неудачную сборку в запросе на удаление, мы еще раз удалим hello.js в файле hello.js , зафиксируем и hello.js изменения и, наконец, запрос на получение.

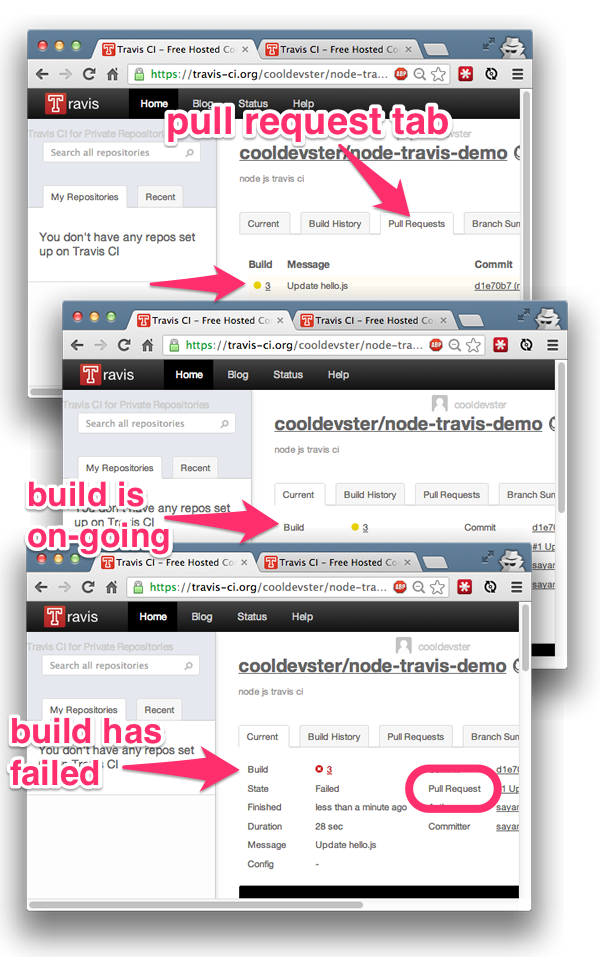
При каждом запросе на извлечение Travis CI автоматически запускает сборку. На этот раз мы также можем посетить вкладку «Запросы извлечения », чтобы увидеть историю текущих или прошлых сборок, вызванных запросом извлечения.

После того, как Travis CI завершит сборку, если мы посетим страницу запроса на извлечение из исходного репозитория, мы увидим, что Travis CI добавил некоторые изменения пользовательского интерфейса, чтобы предупредить нас о сбое сборки.

Хорошо, чтобы слить
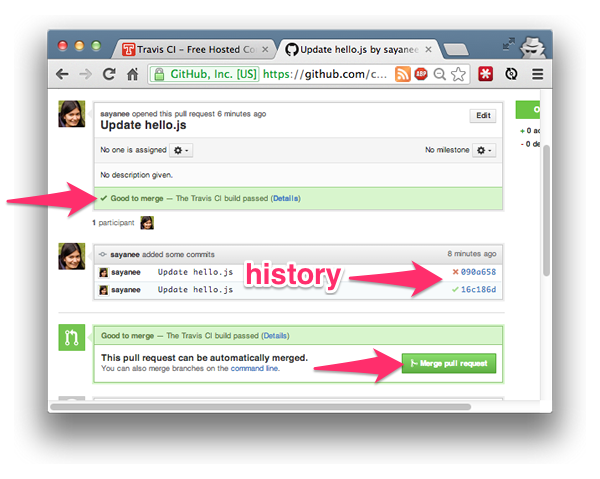
Об этом состоянии сборки будет немедленно сообщено владельцу репозитория, а также разработчику, который выполнил запрос на извлечение. И теперь, в зависимости от причины сбоя сборки, его можно исправить с помощью другого коммита в той же ветке. Итак, давайте добавим точку с запятой и вытянем запрос в последний раз. Github также автоматически обновит страницу запроса на получение.

И, наконец, когда мы вернемся к странице запроса на извлечение исходного репозитория, на этот раз мы увидим «зеленый» сигнал, чтобы продолжить и выполнить слияние по мере прохождения нашей сборки!

Конфигурации сборки
Файл .travis.yml определяет конфигурации сборки. Наш пример включает в себя только тип и версию языка, но мы можем добавить более полезные, как показано ниже:
- Язык специфический . Это пример для Ruby
123language: rubyrvm:— 1.9.3
- Команды или сценарии для запуска до или после каждой сборки. Это пример команды перед запуском скрипта:
12before_script:— git config —global user.name [myname]
- Уведомления в виде сообщений электронной почты или чата отправляются в соответствии с заявленными конфигурациями сборки. Это пример отключения электронной почты и отправки ее в IRC:
123notifications:email: falseirc: «chat.freenode.net#travis»
Проверка .travis.yml
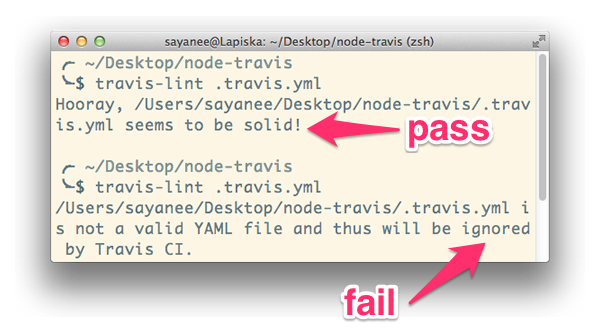
Как видите, файл .travis.yml становится очень важным для запуска автоматических сборок. Если этот файл недействителен, Travis CI не будет запускать сборку при каждом нажатии на Github. Следовательно, важно иметь правильный файл, который Travis CI будет правильно интерпретировать. Для этого мы установим гем под названием travis-lint и запустим файл .travis.yml
|
1
2
|
$ gem install travis-lint
$ travis-lint .travis.yml
|

Изображения статуса сборки
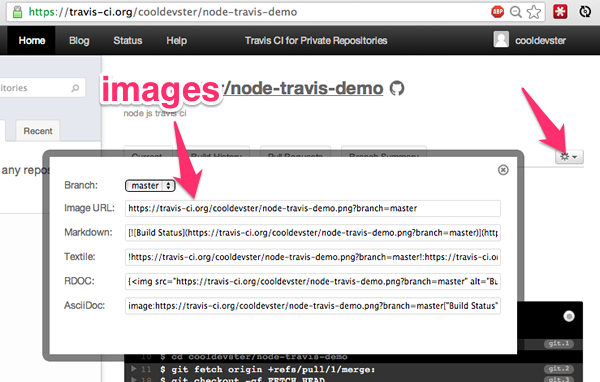
Очень полезно добавить небольшое изображение, чтобы указать текущий статус сборки . К самому изображению можно получить доступ из шаблона URL http://travis-ci.org/[username]/[repository-name].png . Другой способ быстрого доступа к изображениям, встроенным в различные форматы, — на самой странице проекта Travis CI. Например, мы можем скопировать формат Markdown и внедрить его в файл README.md проекта.

Еще один крутой способ отследить статусы сборки различных проектов с открытым исходным кодом при серфинге вокруг Github — это установить одно из расширений браузера . Это поместит изображения статуса сборки на видное место рядом с каждым из названий проекта.
Ресурсы по Трэвису CI
Вот некоторые ресурсы по концепции непрерывной интеграции, а также обучения и интеграции Travis CI в наши проекты Github:
- Непрерывная интеграция от Мартина Фаулера
- Документация и блог Travis CI
Фантастический способ узнать, что и как включать различные конфигурации сборки в файл .travis.yml — это просмотреть многие популярные репозитории с открытым исходным кодом, которые уже интегрируют Travis CI. Вот некоторые из них:
- Ruby on Rails (Рубин)
- BackboneJS (JavaScript)
- Композитор (PHP)
- Колба (Питон)
Я надеюсь, что это дало вам краткое введение в то, как мы можем легко интегрировать Travis CI в наши проекты Github. Он действительно прост в использовании, так что попробуйте и сделайте непрерывную интеграцию легкой для вашей команды!