В этом руководстве мы рассмотрим, как создать RSS-канал с помощью платформы ASP.NET . В последние годы наличие RSS-канала для вашего сайта стало необходимостью. Благодаря частому обновлению блогов или новостных сайтов и огромному количеству блогов и новостных сайтов RSS позволяет читателям следить за новым контентом, не заставляя его посещать. Завершив этот урок, вы узнаете, как создать RSS-канал с ASP.NET и как отображать XML-документы на веб-страницах ASP.NET.
Шаг 0: RSS 2.0 Введение
RSS — это формат синдикации веб-контента. Он расшифровывается как «Действительно простая синдикация» и написан на XML. Все RSS-файлы должны соответствовать спецификации XML 1.0 , опубликованной Консорциумом World Wide Web (W3C). С помощью RSS можно распространять актуальный веб-контент с одного веб-сайта среди тысяч других по всему миру. Чтобы упростить термин, RSS позволяет быстро просматривать новости и обновления.
Синтаксические правила RSS 2.0 довольно просты, хотя и строги. Вот простой документ RSS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<?xml version=»1.0″ encoding=»utf-8″ ?>
<rss version=»2.0″>
<channel>
<title>Your Website Name</title>
<link>http://www.yourdomain.com</link>
<description>Free RSS Tutorial</description>
<item>
<title>First Article</title>
<link>http://www.yourdomain.com/article.aspx?ID=1</link>
<description>The description of the first article.</description>
</item>
<item>
<title>Second Article</title>
<link>http://www.yourdomain.com/article.aspx?ID=2</link>
<description>The description of the second article.</description>
</item>
</channel>
</rss>
|
Первая строка в документе — декларация XML — определяет версию XML и кодировку символов, используемую в документе. В этом случае документ соответствует спецификации 1.0 XML и использует набор символов utf-8 . Следующая строка — это декларация RSS, которая указывает, что это на самом деле документ RSS (точнее, версия RSS 2.0).
Следующая строка содержит элемент <channel> . Этот элемент используется для описания RSS-канала. Элемент <channel> имеет три обязательных дочерних элемента:
-
<title>— Определяет заголовок канала (например, название вашего сайта) -
<link>— определяет гиперссылку на канал (например, http://www.yourdomain.com). -
<description>— Описывает канал (например, бесплатный учебник RSS)
Каждый элемент <channel> может иметь один или несколько <item> . Каждый <item> определяет статью или «историю» в ленте RSS.
Элемент <item> требует трех дочерних элементов:
-
<title>— Определяет заголовок элемента (например, первая статья) -
<link>— определяет гиперссылку на элемент (например, http://www.yourdomain.com/article.aspx?ID=1). -
<description>— описывает элемент (например, описание первой статьи)
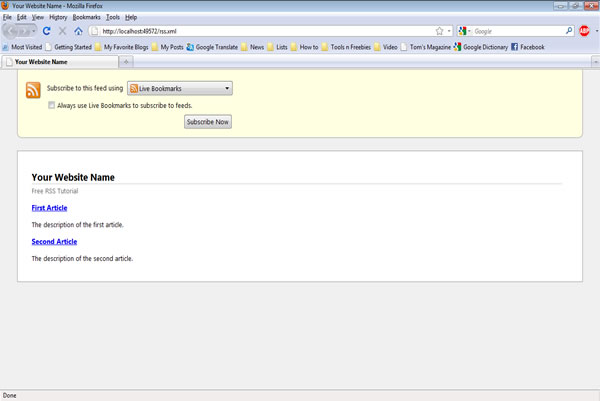
При просмотре в Firefox приведенный выше документ RSS должен выглядеть примерно так:

Шаг 1: Начало работы
Чтобы следовать этому руководству, представьте, что вы работаете веб-разработчиком и создаете новостной веб-сайт, где все новостные материалы хранятся в базе данных Microsoft SQL Server. В частности, статьи хранятся в таблице под названием News , которая содержит следующие поля:
- ArticleID — целочисленное поле первичного ключа с автоматическим приращением, уникально идентифицирующее каждую статью
- Заголовок —
nvarchar(256), с указанием заголовка статьи - Автор —
varchar(50), с указанием автора статьи - Описание —
varchar(500), обеспечивающий более глубокое описание статьи - DatePublished — дата и время с указанием даты публикации статьи
Обратите внимание, что в таблице News могут быть и другие поля, но перечисленные выше — единственные, которые нам интересны — по крайней мере, для целей RSS-канала.
Мы будем использовать Visual Studio, чтобы закончить пример. Если у вас нет полной версии VS, вы можете получить бесплатную Express Edition .
Шаг 2: Создание страницы rss.aspx
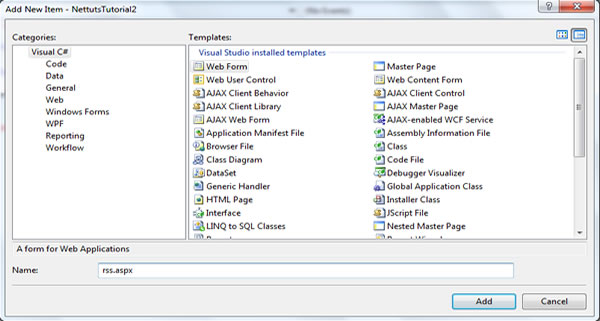
Нашим следующим шагом будет создание веб-страницы ASP.NET ( rss.aspx ), которая будет отображать список самых последних новостей в виде правильно отформатированного документа RSS 2.0. В Solution Explorer щелкните правой кнопкой мыши имя проекта и выберите « Add New Item . В этом диалоговом окне в разделе «Установленные шаблоны Visual Studio» щелкните « Web Form .

В поле Name введите имя новой веб-страницы ( rss.aspx ) и нажмите кнопку Add . Новая веб-страница ASP.NET ( rss.aspx ) создается и отображается соответственно.
Поскольку мы хотим, rss.aspx страница rss.aspx производила вывод XML, первое, что мы должны сделать, это удалить все разметки HTML или веб-элементы управления со страницы, а затем установить для свойства @page директивы @page значение « text/xml ».
После очистки всей разметки HTML со страницы rss.aspx добавьте элемент управления Repeater на страницу. Мы будем использовать элемент управления Repeater для отображения документа RSS на странице rss.aspx.
Вот исходный вид страницы rss.aspx после того, как мы внесли некоторые изменения:
|
1
2
3
4
|
<%@ Page Language=»C#» ContentType=»text/xml» AutoEventWireup=»true» CodeBehind=»rss.aspx.cs» Inherits=»NettutsTutorial2.rss» %>
<asp:Repeater ID=»RepeaterRSS» runat=»server»>
</asp:Repeater>
|
Шаг 3: Настройка строки подключения
Далее мы хотим настроить строку подключения источника данных в файле Web.config . Сохраняя информацию о строке подключения, мы избежим необходимости жестко кодировать ее в файле code-behind. Это упрощает ситуацию, если информация о строке подключения изменится в будущем. Поместите его в раздел <connectionStrings> под элементом конфигурации , например:
|
1
2
3
4
|
<connectionStrings>
<add name=»ConnectionString» connectionString=»Data Source=.\SQLEXPRESS;AttachDbFilename=|DataDirectory|\Nettuts.mdf;Integrated Security=True;User Instance=True»
providerName=»System.Data.SqlClient» />
</connectionStrings>
|
Мы получим доступ к этой информации из файла code-behind позже, когда мы хотим извлечь данные из базы данных.
Шаг 4. Удаление недопустимых символов из документа XML
Некоторые символы имеют особое значение в XML . Если вы поместите символ, такой как «<», в элемент XML, он сгенерирует ошибку, потому что синтаксический анализатор интерпретирует его как начало нового элемента. Чтобы избежать этой ошибки, замените символ «<» его entity reference (& lt;).
В XML есть пять предопределенных ссылок на сущности:
| & Лт; | < | меньше, чем |
| & Gt; | > | больше чем |
| & Amp; | & | амперсант |
| & APOS; | ‘ | апостроф |
| & Quot; | « | кавычка |
Чтобы наш RSS-канал не выдавал ошибку, мы должны заменить все недопустимые символы в документе RSS на ссылки на их сущности. Добавьте следующий код в файл code-behind страницы rss.aspx.cs ( rss.aspx.cs ):
защищенная строка RemoveIllegalCharacters (ввод объекта) { // приведем ввод к строке string data = input.ToString (); // заменить недопустимые символы в документах XML их ссылками на сущности data = data.Replace ("&", "& amp;"); data = data.Replace ("\" "," & quot; "); data = data.Replace ("'", "& amp;"); data = data.Replace ("<", "& lt;"); data = data.Replace (">", "& gt;"); вернуть данные; }
Функция RemoveIllegalCharacters() выполняет несколько простых замен строк, если это необходимо. Мы будем вызывать эту функцию со страницы rss.aspx ближайшее время.
Шаг 5: Получение данных из базы данных
Добавьте следующий код в обработчик событий Page_Load :
защищенная пустота Page_Load (отправитель объекта, EventArgs e) { // Получить строку подключения из файла web.config string connString = ConfigurationManager.ConnectionStrings ["ConnectionString"]. ConnectionString; // Создать объект SqlConnection SqlConnection sqlConn = new SqlConnection (); sqlConn.ConnectionString = connString; // SQL-запрос для извлечения данных из базы данных string sqlQuery = "ВЫБЕРИТЕ ТОП 10 ArticleID, Title, Author, Description, DatePublished FROM News ORDER BY DatePublished DESC"; // Создать объект SqlCommand SqlCommand cmd = new SqlCommand (); cmd.Connection = sqlConn; cmd.CommandType = CommandType.Text; cmd.CommandText = sqlQuery; // открываем соединение и затем привязываем данные в элемент управления RepeaterRSS sqlConn.Open (); RepeaterRSS.DataSource = cmd.ExecuteReader (); RepeaterRSS.DataBind (); sqlConn.Close (); }
Приведенный выше код будет пытаться получить десять самых последних новостей из вашей базы данных. Затем он будет привязывать их к Repeater управления RepeaterRSS ( RepeaterRSS ) при загрузке страницы.
Шаг 6: рендеринг данных
Это наш последний шаг. Пришло время рендерить элементы из таблицы News в соответствующий файл синдикации RSS 2.0. Самый простой и быстрый способ отобразить данные базы данных в виде XML — это использовать элемент управления RepeaterRSS ( RepeaterRSS ). В частности, Repeater отобразит теги элементов, связанных с <rss> , <channel> и веб-сайтом, в своих HeaderTemplate и FooterTemplate , а также элементы <item> в шаблоне ItemTemplate . Не забудьте вызвать вспомогательную RemoveIllegalCharacters() чтобы заменить ненужные символы из строкового вывода.
Ниже приведена HTML-часть нашей веб-страницы ASP.NET ( rss.aspx ):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<%@ Page Language=»C#» ContentType=»text/xml» AutoEventWireup=»true» CodeBehind=»rss.aspx.cs» Inherits=»NettutsTutorial2.rss» %>
<asp:Repeater ID=»RepeaterRSS» runat=»server»>
<HeaderTemplate>
<rss version=»2.0″>
<channel>
<title>Name of the Website</title>
<link>http://www.yourdomain.com</link>
<description>
Short description of the website.
</description>
</HeaderTemplate>
<ItemTemplate>
<item>
<title><%# RemoveIllegalCharacters(DataBinder.Eval(Container.DataItem, «Title»)) %></title>
<link>http://www.yourdomain.com/news.aspx?ID=<%# DataBinder.Eval(Container.DataItem, «ArticleID») %></link>
<author><%# RemoveIllegalCharacters(DataBinder.Eval(Container.DataItem, «Author»))%></author>
<pubDate><%# String.Format(«{0:R}», DataBinder.Eval(Container.DataItem, «DatePublished»))%></pubDate>
<description><%# RemoveIllegalCharacters(DataBinder.Eval(Container.DataItem, «Description»))%></description>
</item>
</ItemTemplate>
<FooterTemplate>
</channel>
</rss>
</FooterTemplate>
</asp:Repeater>
|
Первое, на что стоит обратить внимание, это то, что файл rss.aspx приведенный выше, содержит только элемент управления RepeaterRSS ( RepeaterRSS ) и никаких других HTML-разметок или веб-элементов управления. Это потому, что мы хотим, чтобы страница излучала только вывод XML. Мы установили для @Page директивы @Page значение "text/xml" чтобы указать, что выходные rss.aspx страницы rss.aspx являются документом XML.
В шаблоне HeaderTemplate элемента управления Repeater мы размещаем элементы <rss> и <channel> .
Далее, в ItemTemplate мы ItemTemplate элементы <item> , которые содержат элементы <title> , <link> , <author> , <pubDate> и <description> , как место для полей базы данных. Мы вызываем RemoveIllegalCharacters() при добавлении полей базы данных Title , Author и Description к выводу XML . Помните, эта функция просто заменяет любые недопустимые символы XML их ссылками на сущности.
Наконец, DatePublished базы данных DatePublished , введенное в элемент <pubDate> , форматируется с использованием метода String.Format . Стандартный спецификатор формата R форматирует значение DatePublished соответствующим образом в соответствии с RFC 822, Спецификация даты и времени . Это начинается с необязательного трехбуквенного сокращения дня и запятой, за которым следует обязательный день, трехбуквенный сокращенный месяц, а затем год, за которым следует время с названием часового пояса, например, Thu, 04 Nov 2010 20:50:26 GMT .
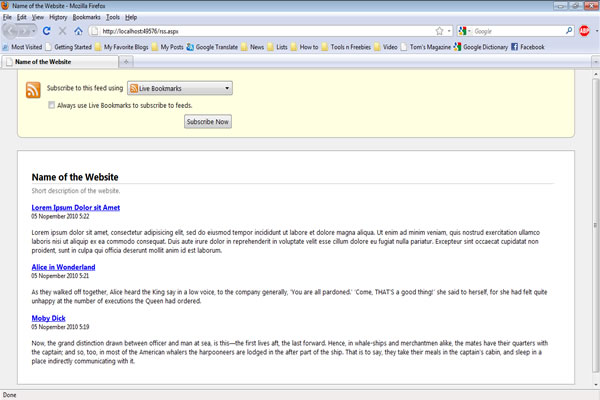
Результат
И там у нас это есть! С минимальными усилиями мы создали специальный RSS-канал для приложения ASP.NET.

Полный код
Файл rss.aspx
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<%@ Page Language=»C#» ContentType=»text/xml» AutoEventWireup=»true» CodeBehind=»rss.aspx.cs» Inherits=»NettutsTutorial2.rss» %>
<asp:Repeater ID=»RepeaterRSS» runat=»server»>
<HeaderTemplate>
<rss version=»2.0″>
<channel>
<title>Name of the Website</title>
<link>http://www.yourdomain.com</link>
<description>
Short description of the website.
</description>
</HeaderTemplate>
<ItemTemplate>
<item>
<title><%# RemoveIllegalCharacters(DataBinder.Eval(Container.DataItem, «Title»)) %></title>
<link>http://www.yourdomain.com/news.aspx?ID=<%# DataBinder.Eval(Container.DataItem, «ArticleID») %></link>
<author><%# RemoveIllegalCharacters(DataBinder.Eval(Container.DataItem, «Author»))%></author>
<pubDate><%# String.Format(«{0:R}», DataBinder.Eval(Container.DataItem, «DatePublished»))%></pubDate>
<description><%# RemoveIllegalCharacters(DataBinder.Eval(Container.DataItem, «Description»))%></description>
</item>
</ItemTemplate>
<FooterTemplate>
</channel>
</rss>
</FooterTemplate>
</asp:Repeater>
|
Файл rss.aspx.cs
используя Систему; использование System.Collections; используя System.Configuration; используя System.Data; использование System.Linq; использование System.Web; использование System.Web.Security; использование System.Web.UI; использование System.Web.UI.HtmlControls; использование System.Web.UI.WebControls; использование System.Web.UI.WebControls.WebParts; использование System.Xml.Linq; using System.Data.SqlClient; пространство имен NettutsTutorial2 { открытый частичный класс rss: System.Web.UI.Page { защищенная пустота Page_Load (отправитель объекта, EventArgs e) { // Получить строку подключения из файла web.config string connString = ConfigurationManager.ConnectionStrings ["ConnectionString"]. ConnectionString; // Создать объект SqlConnection SqlConnection sqlConn = new SqlConnection (); sqlConn.ConnectionString = connString; // SQL-запрос для извлечения данных из базы данных string sqlQuery = "ВЫБЕРИТЕ ТОП 10 ArticleID, Title, Author, Description, DatePublished FROM News ORDER BY DatePublished DESC"; // Создать объект SqlCommand SqlCommand cmd = new SqlCommand (); cmd.Connection = sqlConn; cmd.CommandType = CommandType.Text; cmd.CommandText = sqlQuery; // открываем соединение и затем привязываем данные в элемент управления RepeaterRSS sqlConn.Open (); RepeaterRSS.DataSource = cmd.ExecuteReader (); RepeaterRSS.DataBind (); sqlConn.Close (); } защищенная строка RemoveIllegalCharacters (ввод объекта) { // приведем ввод к строке string data = input.ToString (); // заменить недопустимые символы в документах XML их ссылками на сущности data = data.Replace ("&", "& amp;"); data = data.Replace ("\" "," & quot; "); data = data.Replace ("'", "& amp;"); data = data.Replace ("<", "& lt;"); data = data.Replace (">", "& gt;"); вернуть данные; } } }
Файл Web.config
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
|
<?xml version=»1.0″?>
<configuration>
<configSections>
<sectionGroup name=»system.web.extensions» type=»System.Web.Configuration.SystemWebExtensionsSectionGroup, System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35″>
<sectionGroup name=»scripting» type=»System.Web.Configuration.ScriptingSectionGroup, System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35″>
<section name=»scriptResourceHandler» type=»System.Web.Configuration.ScriptingScriptResourceHandlerSection, System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35″ requirePermission=»false» allowDefinition=»MachineToApplication»/>
<sectionGroup name=»webServices» type=»System.Web.Configuration.ScriptingWebServicesSectionGroup, System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35″>
<section name=»jsonSerialization» type=»System.Web.Configuration.ScriptingJsonSerializationSection, System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35″ requirePermission=»false» allowDefinition=»Everywhere»/>
<section name=»profileService» type=»System.Web.Configuration.ScriptingProfileServiceSection, System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35″ requirePermission=»false» allowDefinition=»MachineToApplication»/>
<section name=»authenticationService» type=»System.Web.Configuration.ScriptingAuthenticationServiceSection, System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35″ requirePermission=»false» allowDefinition=»MachineToApplication»/>
<section name=»roleService» type=»System.Web.Configuration.ScriptingRoleServiceSection, System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35″ requirePermission=»false» allowDefinition=»MachineToApplication»/>
</sectionGroup>
</sectionGroup>
</sectionGroup>
</configSections>
<appSettings/>
<connectionStrings>
<add name=»ConnectionString» connectionString=»Data Source=.\SQLEXPRESS;AttachDbFilename=|DataDirectory|\Nettuts.mdf;Integrated Security=True;User Instance=True» providerName=»System.Data.SqlClient»/>
</connectionStrings>
<system.web>
<!—
Set compilation debug=»true» to insert debugging
symbols into the compiled page.
affects performance, set this value to true only
during development.
—>
<compilation debug=»true»>
<assemblies>
<add assembly=»System.Core, Version=3.5.0.0, Culture=neutral, PublicKeyToken=B77A5C561934E089″/>
<add assembly=»System.Data.DataSetExtensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=B77A5C561934E089″/>
<add assembly=»System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35″/>
<add assembly=»System.Xml.Linq, Version=3.5.0.0, Culture=neutral, PublicKeyToken=B77A5C561934E089″/>
</assemblies>
</compilation>
<!—
The <authentication> section enables configuration
of the security authentication mode used by
ASP.NET to identify an incoming user.
—>
<authentication mode=»Windows»/>
<!—
The <customErrors> section enables configuration
of what to do if/when an unhandled error occurs
during the execution of a request.
it enables developers to configure html error pages
to be displayed in place of a error stack trace.
<customErrors mode=»RemoteOnly» defaultRedirect=»GenericErrorPage.htm»>
<error statusCode=»403″ redirect=»NoAccess.htm» />
<error statusCode=»404″ redirect=»FileNotFound.htm» />
</customErrors>
—>
<pages>
<controls>
<add tagPrefix=»asp» namespace=»System.Web.UI» assembly=»System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35″/>
<add tagPrefix=»asp» namespace=»System.Web.UI.WebControls» assembly=»System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35″/>
</controls>
</pages>
<httpHandlers>
<remove verb=»*» path=»*.asmx»/>
<add verb=»*» path=»*.asmx» validate=»false» type=»System.Web.Script.Services.ScriptHandlerFactory, System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35″/>
<add verb=»*» path=»*_AppService.axd» validate=»false» type=»System.Web.Script.Services.ScriptHandlerFactory, System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35″/>
<add verb=»GET,HEAD» path=»ScriptResource.axd» type=»System.Web.Handlers.ScriptResourceHandler, System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35″ validate=»false»/>
</httpHandlers>
<httpModules>
<add name=»ScriptModule» type=»System.Web.Handlers.ScriptModule, System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35″/>
</httpModules>
</system.web>
<system.codedom>
<compilers>
<compiler language=»c#;cs;csharp» extension=».cs» warningLevel=»4″ type=»Microsoft.CSharp.CSharpCodeProvider, System, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089″>
<providerOption name=»CompilerVersion» value=»v3.5″/>
<providerOption name=»WarnAsError» value=»false»/>
</compiler>
</compilers>
</system.codedom>
<!—
The system.webServer section is required for running ASP.NET AJAX under Internet
Information Services 7.0.
—>
<system.webServer>
<validation validateIntegratedModeConfiguration=»false»/>
<modules>
<remove name=»ScriptModule»/>
<add name=»ScriptModule» preCondition=»managedHandler» type=»System.Web.Handlers.ScriptModule, System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35″/>
</modules>
<handlers>
<remove name=»WebServiceHandlerFactory-Integrated»/>
<remove name=»ScriptHandlerFactory»/>
<remove name=»ScriptHandlerFactoryAppServices»/>
<remove name=»ScriptResource»/>
<add name=»ScriptHandlerFactory» verb=»*» path=»*.asmx» preCondition=»integratedMode» type=»System.Web.Script.Services.ScriptHandlerFactory, System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35″/>
<add name=»ScriptHandlerFactoryAppServices» verb=»*» path=»*_AppService.axd» preCondition=»integratedMode» type=»System.Web.Script.Services.ScriptHandlerFactory, System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35″/>
<add name=»ScriptResource» preCondition=»integratedMode» verb=»GET,HEAD» path=»ScriptResource.axd» type=»System.Web.Handlers.ScriptResourceHandler, System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35″/>
</handlers>
</system.webServer>
<runtime>
<assemblyBinding xmlns=»urn:schemas-microsoft-com:asm.v1″>
<dependentAssembly>
<assemblyIdentity name=»System.Web.Extensions» publicKeyToken=»31bf3856ad364e35″/>
<bindingRedirect oldVersion=»1.0.0.0-1.1.0.0″ newVersion=»3.5.0.0″/>
</dependentAssembly>
<dependentAssembly>
<assemblyIdentity name=»System.Web.Extensions.Design» publicKeyToken=»31bf3856ad364e35″/>
<bindingRedirect oldVersion=»1.0.0.0-1.1.0.0″ newVersion=»3.5.0.0″/>
</dependentAssembly>
</assemblyBinding>
</runtime>
</configuration>
|
Вывод
Создать RSS-ленту с ASP.NET довольно просто, не так ли? Нам нужно только понять спецификацию RSS 2.0. Кроме того, используя элемент управления .NET Repeater , мы можем рендерить элементы из базы данных в документ RSS. Большинство систем управления контентом будут иметь эту возможность по умолчанию. Однако, если вы разработчик и создаете веб-сайт ASP.NET с нуля, у вас теперь есть навыки для создания своего собственного фида.
Удачного кодирования!