Я много писал о решениях для тестирования браузеров, пытаясь помочь определить методы и инструменты, которые облегчают кросс-браузерную разработку. Моя последняя статья на эту тему посвящена тому, как использовать BrowserStack для тестирования любого количества браузеров из одного центрального инструмента; ваш собственный браузер.
В то время я работал на ПК с Windows, поэтому тестирование нескольких браузеров было немного проще, а инструменты тестирования в основном дополняли мою работу. Теперь, когда я нахожусь на OS X, потребность в инструментах для завершения моих стратегий тестирования еще более важна, особенно из-за отсутствия Internet Explorer в ОС.
Я немного сторонник того, что я устанавливаю на свои компьютеры, и я предпочитаю онлайн-инструменты, когда они доступны. Я также всегда нахожусь в поиске новых инструментов, которые облегчают кросс-браузерное тестирование, и решил попробовать CrossBrowserTesting.com . Я расскажу о некоторых ключевых функциях сервиса и о том, как использовать его для улучшения ваших возможностей тестирования.
ZOMG — это много браузеров
Во-первых, давайте отметим, что, как и любой надежный сервис в этом пространстве, CrossBrowserTesting.com взимает ежемесячную плату . Меня это совсем не удивляет, потому что суть в том, что у них есть инфраструктура для поддержки, и это стоит денег. Их структура вознаграждения основана на количестве минут, которые вы хотели бы получать ежемесячно, но с уникальной особенностью, позволяющей пролонгировать определенное количество минут от месяца к месяцу. Поэтому, если вы не используете все свои минуты, вы можете перевести их на следующий месяц.
На саму услугу. Есть несколько вещей, которые важны для меня в этих типах услуг. Эти:
- Широкая поддержка браузеров в основных версиях ОС
- Мобильная поддержка (как я начинаю переходить на мобильный интернет)
- Поддержка инструмента отладки
- Отзывчивость интерфейса
- Форм-фактор поддержки
- Поддержка тестирования локальной системы (например, отладка на основе прокси)
Все это важно, потому что они предоставляют вам самую широкую поверхность тестирования на нескольких устройствах. Но, честно говоря, без поддержки инструментов отладки (таких как Chrome DevTools, IE F12 Tools и т. Д.) Подобный сервис был бы привлекательным для использования и лишь незначительно лучше, чем сервис скриншотов. И возможность локального тестирования является очевидной необходимостью, чтобы вы могли тестировать в интерактивном режиме перед развертыванием на стадии подготовки или производства. Так что этот критерий важно учитывать.
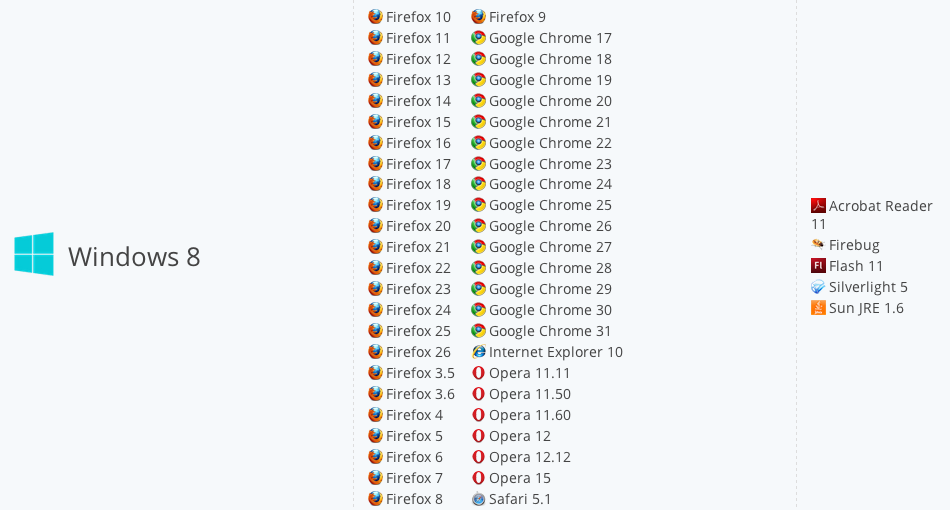
Первое, что я заметил в сервисе, — это удивительная широта поддержки форм-фактора браузера и устройства . Все основные ОС покрыты (включая Ubuntu), и каждая версия ОС имеет достаточно полный список поддерживаемых версий браузера для тестирования.

Кроме того, существует широкая поддержка мобильных устройств и браузеров, охватывающая более ранние и более современные версии Android, iOS, Blackberry Bold и Windows Phone 8. Интересно (и действительно полезно) то, что для определенных версий Android они позволяют вам протестируйте против конкурирующих браузеров, таких как Firefox Mobile, Maxthon и Opera.
Тестирование с сервисом
Если вы использовали BrowserStack или подобный сервис, вы будете чувствовать себя как дома в CrossBrowserTesting.com. Пользовательский опыт очень близко совпадает с тем, что я видел раньше, что делало прыгание в него довольно тривиальным. Первоначально вы получили панель управления, которая дает вам доступ к основным функциям. Это включает:
- Тестирование живого браузера
- Автоматизированный сервис скриншотов
- Установление локальной связи
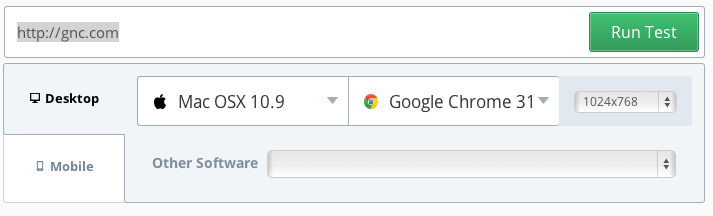
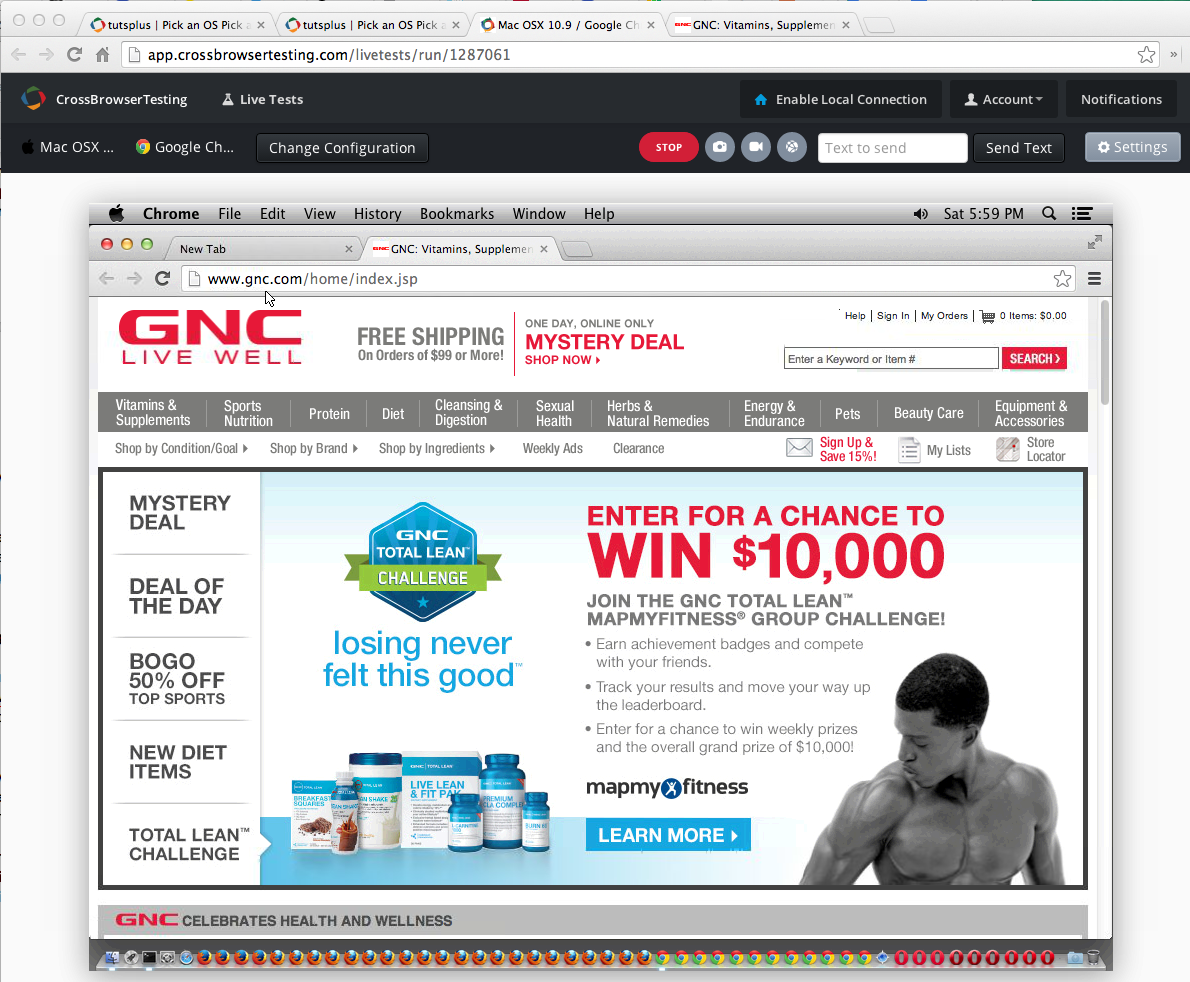
Больше всего меня интересует живое тестирование браузера. Для меня мне нужно убедиться, что рендеринг согласован, поэтому сначала я провёл базовый тест, чтобы увидеть, будет ли сайт отображать то же самое в моем виртуальном браузере. как это происходит в моем локальном браузере. Чтобы имитировать мои локальные настройки, я решил запустить сеанс в Mavericks, работающем под самой последней стабильной версией Chrome:

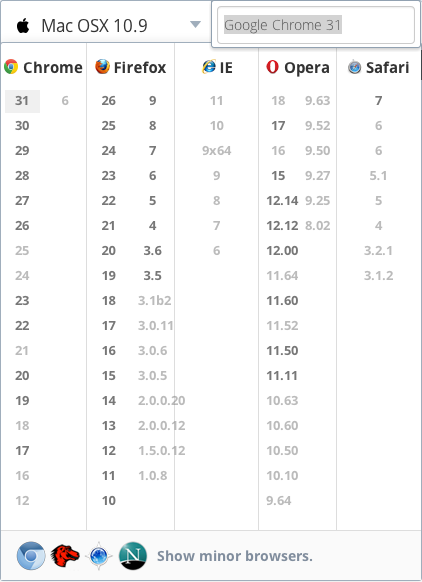
Стоит отметить, что в форме выбора ОС / браузера вам представлены только опции браузера, доступные для этой конкретной версии ОС, например:

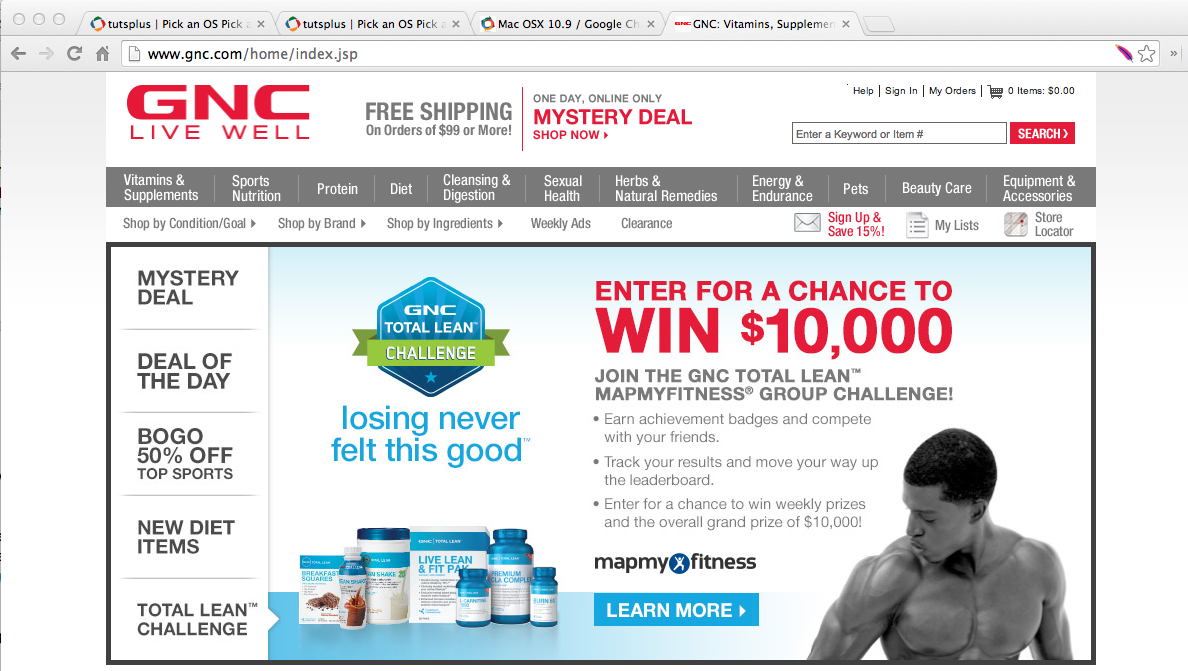
Я пошел на сайт GNC, потому что, ну, я в некоторой степени любитель фитнеса, и у них также есть много интерактивных точек, таких как всплывающие меню и циклические панели функций на основе JavaScript. Я подумал, что это хороший тест, чтобы посмотреть, сможет ли сервис справиться со всем взаимодействием.
Глядя на два скриншота, вы можете видеть, что рендеринг для Chrome на Mavericks в обеих системах абсолютно одинаков. Это хорошо, хотя немного странно видеть Chrome на Mavericks в Chrome на Mavericks. Начал кто-нибудь?

Локальная машина

Удаленный виртуальный браузер
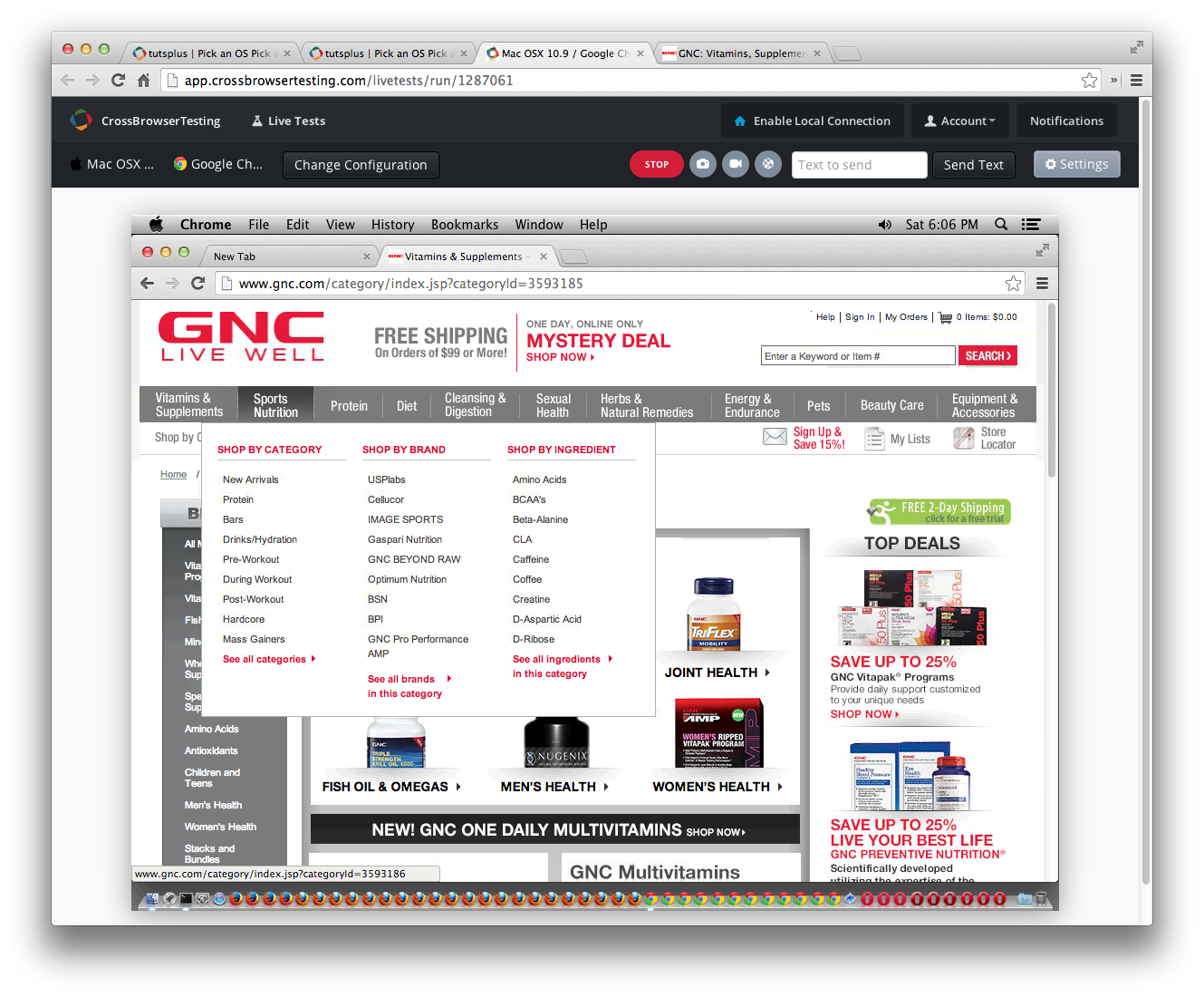
После запуска сеанса вы можете в любое время изменить целевую ОС и версию браузера, нажав кнопку « Изменить конфигурацию» , которая отображает панель с раскрывающимися списками. Обратите внимание, что смена ОС или браузера перезагрузит ваш сеанс, но это наверняка побьет необходимость запуска нескольких виртуальных машин, особенно для краткого просмотра страниц.
Получение базового пользовательского интерфейса было отличным, но более важный тест — увидеть, как сайт реагирует на взаимодействие. Позвольте мне предвосхитить это, сказав, что я не нашел такую услугу, которая предлагает мгновенный ответ. Всегда будет отставание, потому что эти браузеры виртуализированы. Главное, что вам нужно, — это обеспечить, чтобы обычное взаимодействие, такое как наведение курсора на меню или управление элементами управления пользовательского интерфейса (например, панелью прокрутки), выполнялось должным образом (хотя и немного медленнее). Например, на сайте GNC есть система выпадающего меню, которая открывается при наведении курсора на пункт меню. Обратите внимание, что при наведении на него будет расширяться меню и, что не менее важно, дать мне возможность углубиться в него.

Именно эта интерактивность делает эти услуги такими ценными. Прошло время, когда нужно было полагаться на сервисы скриншотов и тонну виртуальных машин, чтобы увидеть, как ваш сайт отображает тонну браузеров.
Как насчет отладки?
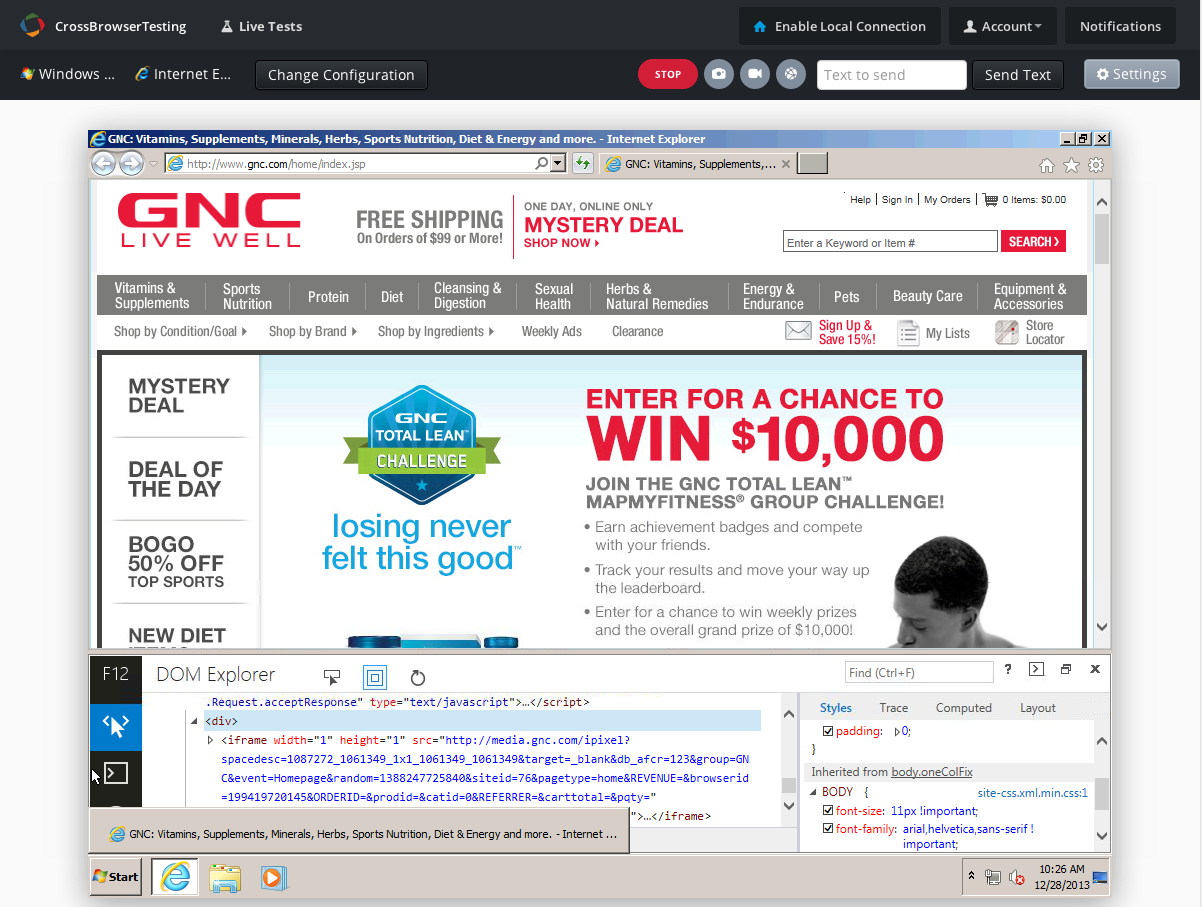
Хороший вопрос. Инструменты разработки на основе браузера действительно хорошо развивались, и мы зависим от них ежедневно. К счастью, CrossBrowserTesting.com включил инструменты отладки по умолчанию для каждого браузера, предоставляя нам доступ к Chrome DevTools, инструментам разработчика IE F12 и инструментам для веб-разработчиков Firefox, а также Firebug для более старых версий браузера. Обратите внимание, что я запустил инструменты IE F12 в IE11 в Windows 7.

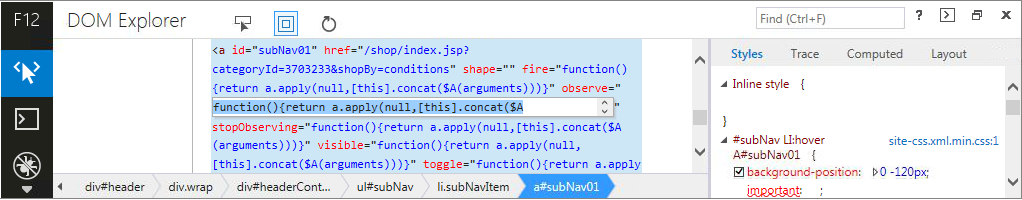
Инструменты полностью функциональны, что позволяет мне проверять разметку и структуру DOM страницы, а также устанавливать стили и изменять текст, как вы делали это на своем локальном ПК. Здесь вы можете увидеть, как я могу обновить встроенный JavaScript на сайте:

Это означает, что отладчики могут использовать расширенные возможности отладки, такие как отладка скриптов в любом браузере и любой версии браузера.
Одна вещь, которая меня беспокоила, заключается в том, будут ли инструменты точно отображать время загрузки страницы через панели мониторинга сетевого трафика, и в моих тестах они, похоже, соответствуют тому, что я видел локально. Это означает, что я могу быть уверен до некоторой степени, что время загрузки будет более или менее на одном уровне (конечно, с учетом сетевых проблем).
Однако мне кажется, что очень трудно измерить одну вещь — производительность страниц с помощью нового набора профилировщиков производительности, включенных в Chrome и Internet Explorer. На многие из этих данных напрямую влияют аспекты вашего компьютера, особенно когда рендеринг улучшен на GPU. Тестирование этого в виртуализированных браузерах или виртуальных машинах просто нереально, поэтому я бы не рекомендовал это делать. Если вы интерактивный разработчик (игры), то лучше тестировать на своем устройстве, чтобы лучше понять производительность.
Тестирование разных форм-факторов
Поскольку я все больше и больше фокусируюсь на мобильных устройствах, необходимость тестирования на нескольких мобильных ОС и различных форм-факторах становится первоочередной задачей. К сожалению, если не получить очень большое наследство, выиграть в лотерею или найти любящего спонсора, создание полнофункциональной лаборатории мобильных устройств просто не в карточках. И в том же темпе, что происходит, дела становятся все сложнее, поскольку производители продолжают раздвигать границы мобильных браузеров и размеров устройств.
CrossBrowserTesting.com предлагает возможность тестирования на основных мобильных ОС, моделирующих большинство популярных мобильных устройств, таких как iPad, iPhone, Nexus 7s и другие. Это, конечно, не всеобъемлющий список мобильных устройств, и я предполагаю, что он предназначен для работы с самыми современными операционными системами и устройствами.
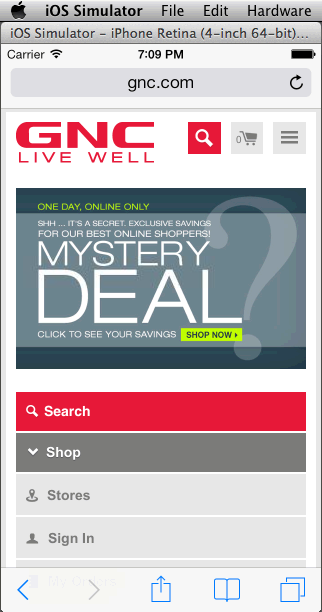
Процесс тестирования точно такой же, как и для браузеров настольных компьютеров, за исключением того, что рендеринг будет соответствовать размеру выбранного мобильного устройства:

Опять же, сервис использует симуляторы, чтобы вы могли проверить, как ваш сайт будет отображаться на мобильном устройстве. Имейте в виду, однако, что хотя симуляторы хороши, всегда лучше тестировать на реальном устройстве, если это возможно.
Новые устройства выходят все время, и я не ожидаю, что здесь будут присутствовать все форм-факторы. Я думаю, что хорошим дополнением было бы предоставление пользователю службы возможности определять размер области просмотра, а не только представлять разрешения экрана по умолчанию. Это также обеспечит большую гибкость в тестировании сайтов, которые реагируют.
Скриншоты
До того, как стали доступны интерактивные сервисы, такие как CrossBrowserTesting.com, сервисы скриншотов стали известны как один из самых быстрых способов увидеть, как ваш сайт отображается в нескольких браузерах. Хотя сейчас они немного устарели, они все еще полезны и достаточно интересны, но я вижу, что большинство этих сервисов для тестирования браузеров ускоряют захват скриншотов как часть своих предложений. Таким образом, похоже, что в этой практике наблюдается некоторое возрождение, скорее всего, из-за растущего числа версий браузеров, устройств и форм-факторов, которые мы должны учитывать.
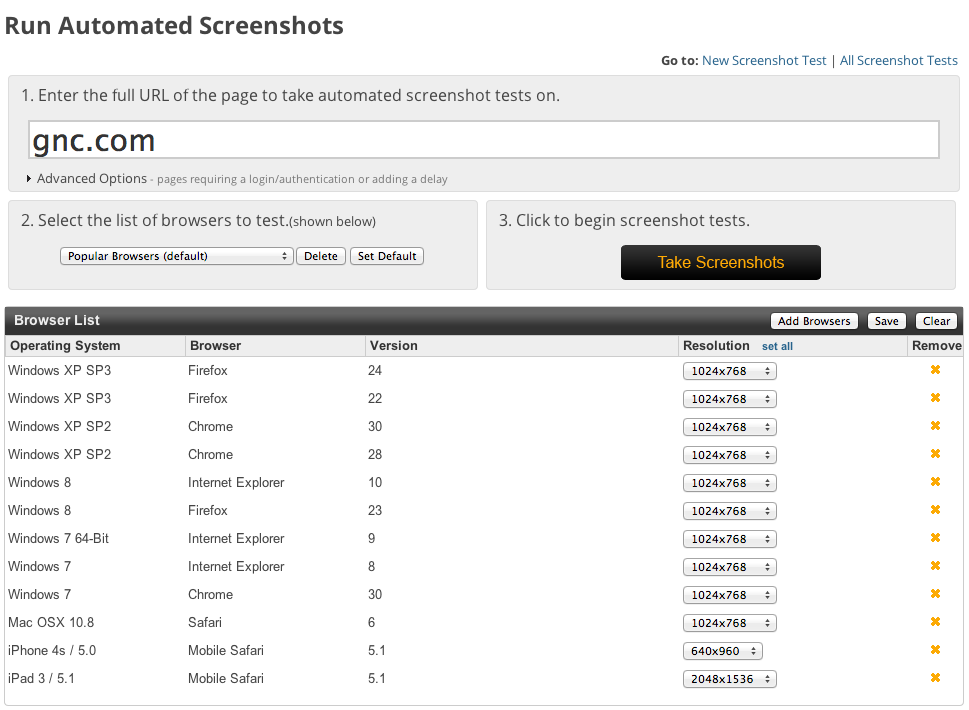
Использование сервиса простое и простое: введите URL-адрес, выберите браузеры, с которых вы хотите получать снимки экрана, и нажмите кнопку « Сделать снимок экрана» :

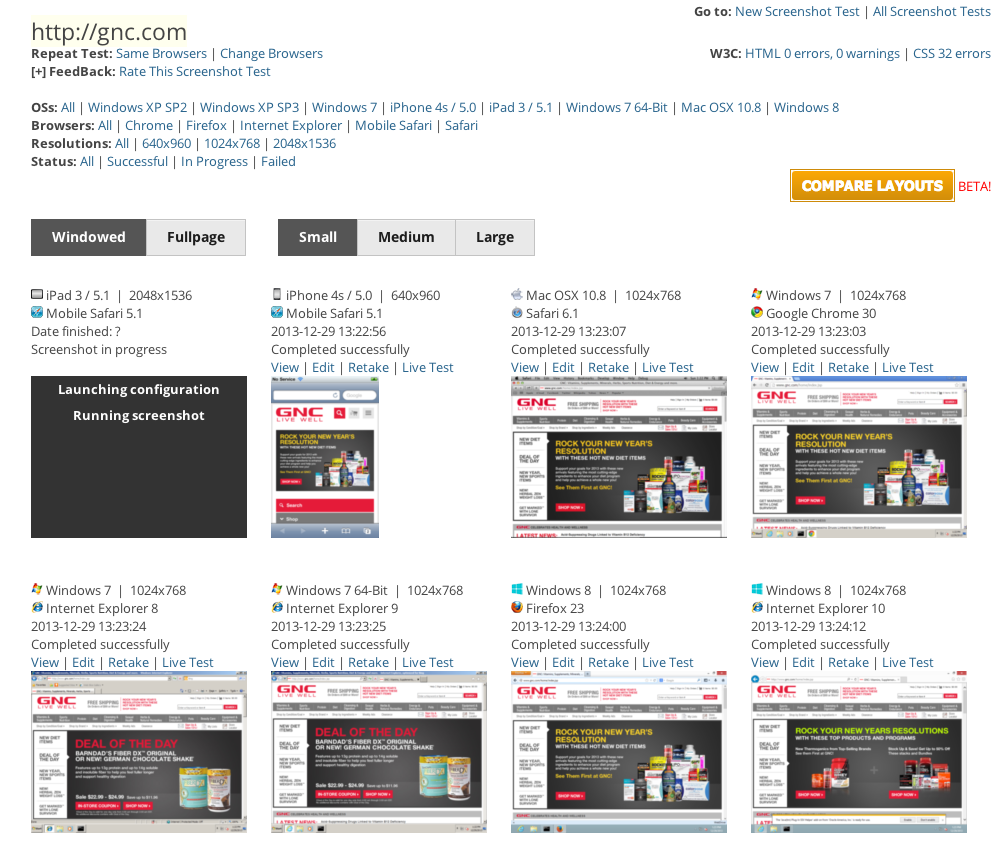
Приятно то, что это позволяет вам выбирать столько комбинаций устройства / ОС / браузера, сколько вам нужно, а также определять разрешение для каждой цели. Это создает серию снимков, которые вы можете просмотреть:

При нажатии на отдельные снимки экрана отображается увеличенное изображение, позволяющее получить подробный вид рендеринга.
Несколько вещей, которые нужно иметь в виду: для снятия и рендеринга скриншотов требуется некоторое время. Таким образом, чем больше браузеров вы выберете, тем дольше вы будете ждать. В отличие от других служб, где вы ожидаете своей очереди в очереди, это ожидание, по-видимому, просто связано со временем обработки. Вы платите за услугу, поэтому я не могу представить себе такую очередь, как BrowserShots.org . Также имейте в виду, что некоторые из этих скриншотов неизменно создаются на симуляторах, и, как я упоминал ранее, симуляторы не всегда отображаются так же, как настоящий браузер. Наконец, скриншот для определенной страницы, а не для всего сайта.
Тем не менее тот факт, что я могу довольно быстро получить представление о том, как мой сайт отображается на стольких устройствах, помогает мне перейти к конкретным комбинациям браузеров, которые требуют особого внимания.
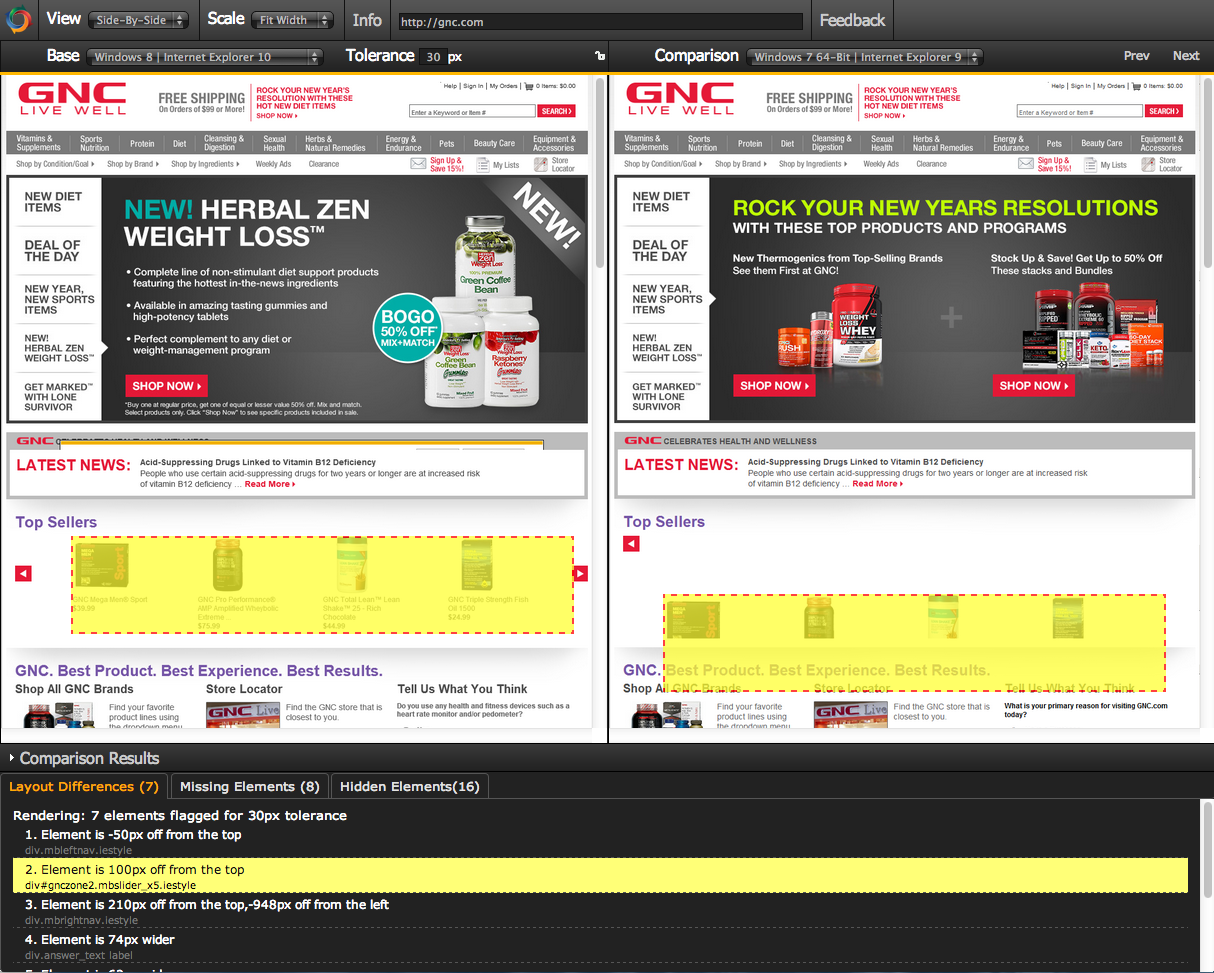
И вот тут-то и появляется действительно полезная функция. Сервис предлагает возможность сравнивать макеты бок о бок, чтобы вы могли видеть различия в рендеринге между различными браузерами:

Как вы можете видеть на скриншоте, он идет дальше, детализируя различия и создавая прозрачное желтое наложение на каждой панели, чтобы выделить реальные различия. Я уверен, что вы можете относиться к разочарованию, которое испытывал многие разработчики из-за обнаружения небольших различий в компоновке после факта. Это помогает продвигать это вперед в процессе тестирования. И вы можете прокручивать и сравнивать несколько сценариев, нажимая кнопки Prev и Next .
Удаленное тестирование локальных файлов
Истинная ценность такого сервиса заключается в том, чтобы облегчить вашу локальную отладку. Простая возможность тестирования общедоступных сайтов предлагает такую ограниченную ценность с точки зрения вашей общей стратегии тестирования. CrossBrowserTesting.com предоставляет возможность тестировать ваши локальные файлы на их удаленных серверах, используя прокси-апплет на основе Java или командную строку, снова используя Java для создания прокси. Это похоже на другие службы и необходимо для установления соединения между вашим локальным ПК и удаленными серверами, а также для возможности туннелирования через любые брандмауэры, которые могут быть в вашей компании. Как только соединение установлено, вы можете проверить оба локальных файла через прямой доступ или через URL с вашего локального веб-сервера.
Команда CrossBrowserTesting.com создала видео, которое дает вам хорошее объяснение и демонстрацию того, как работает эта часть сервиса.
Заключительные мысли
Было бы действительно здорово, если бы нам не понадобились эти услуги. Это будет означать, что каждый браузер будет отображаться полностью так, как ожидалось, на каждом устройстве, которое их поддерживает. К сожалению, у нас все еще есть небольшая фрагментация браузера, и каждая версия браузера имеет свои причуды, с которыми приходится бороться. Таким образом, такие сервисы, как CrossBrowserTesting.com, обеспечивают реальную эффективность оптимизации кросс-браузерного тестирования.
В целом, я думаю, что сервис очень хороший, хотя и не без каких-то собственных причуд. Были некоторые периодические блокировки, которые я испытывал в ходе живого тестирования, которое может быть приписано Flash и в некоторых сеансах, когда я видел множество значков браузера в док-станции ОС, я почесал голову, почему они были там, когда я выбрал конкретную цель браузер. Эти проблемы не обязательно мешали мне делать то, что я хотел сделать (тестирование), но казалось, что вещи нужно немного привести в порядок.
Функция сравнения макетов, тем не менее, была довольно горячей и кое-что, что я мог регулярно использовать.
Я вижу, что цена может стать большим фактором успеха для широкого спектра услуг, которые они предлагают. CrossBrowserTesting.com, по-видимому, установил очень конкурентоспособную цену, включающую живое тестирование, снимки экрана и локальное тестирование в одну фиксированную ежемесячную стоимость, а не отдельные цены на определенные услуги. Это очень привлекательно, особенно для сознательных разработчиков цен.
Однако важным фактором будет то, сколько времени вам понадобится для тестирования. Судя по опыту, два с половиной часа (количество времени, отведенное на базовый план) кажется немного ограниченным, особенно если учитывать задержку рендеринга. Опять же, ваш пробег может отличаться, но это, безусловно, что-то учитывать.