Разработчики интерфейсных веб-сайтов знают, как трудно настроить автоматическое тестирование для веб-приложения. Даже установка инфраструктуры тестирования может быть сложной. Для многих существующих решений требуется Selenium, который включает в себя плагины для браузера и JDK.
Прежде чем начать тестирование, вам также необходимо настроить тестовый комплект, что означает работу с файлами конфигурации. Позже вы можете обнаружить, что некоторые части жгута — например, отчеты — отсутствуют, и вам нужно найти и установить их отдельно.
TestCafe — это новая система сквозного тестирования веб-приложений с открытым исходным кодом, основанная на Node.js.
Он отвечает за все этапы тестирования: запуск браузеров, запуск тестов, сбор результатов тестов и создание отчетов. И ему не нужны плагины для браузера и нет других зависимостей: он работает только из коробки.
В этой статье я покажу, как
- напиши свой первый тест
- запустите его на своем локальном компьютере и в сервисе облачного тестирования
- создать тестовое задание для бегуна
Установка TestCafe
Во-первых, на вашем компьютере должен быть установлен Node.js. Если вы этого не сделаете, перейдите на его веб-сайт и загрузите его или подумайте об использовании менеджера версий, такого как nvm .
Как только вы закончите с Node.js, установка TestCafe — это одна команда:
npm install -g testcafe
Если вы работаете в Linux / Mac и вам нужно добавить sudoисправить разрешения npm .
Написание теста
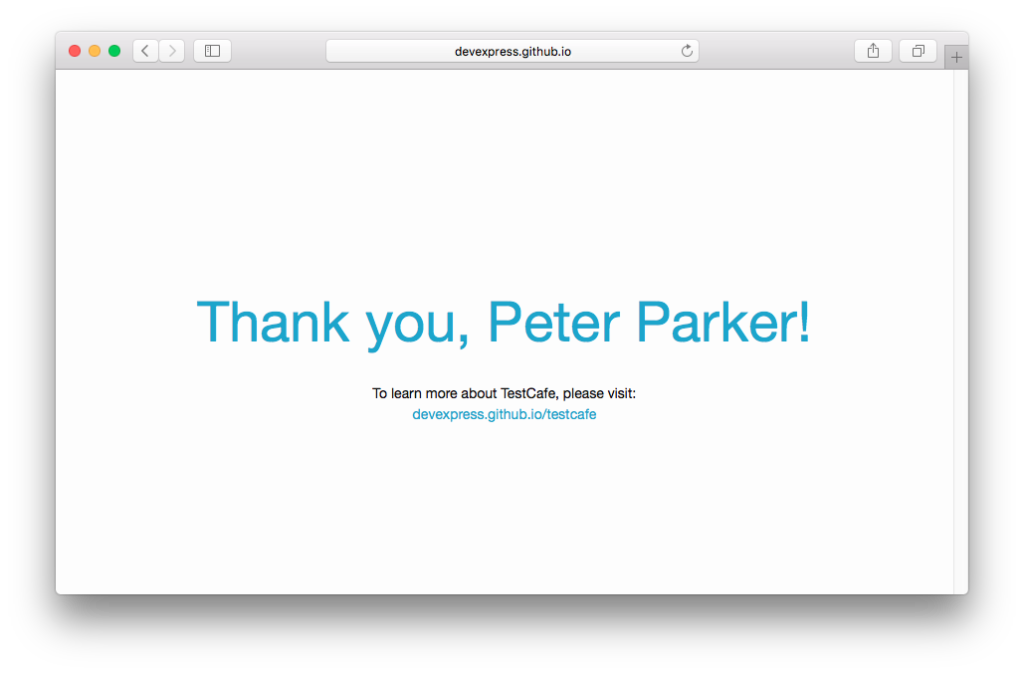
Мы напишем тест для демонстрационной страницы TestCafe .
Откройте редактор кода по вашему выбору и создайте новый файл test.js
Сначала добавьте объявление фикстуры, которое предназначено для демонстрационной веб-страницы по адресу http://devexpress.github.io/testcafe/example/ :
fixture `My first fixture`
.page `https://devexpress.github.io/testcafe/example`;
Затем добавьте тест:
fixture `My first fixture`
.page `https://devexpress.github.io/testcafe/example`;
test('My first test', async t => {
// We will add test code later
});
Теперь введите текст нашего теста в поле Имя разработчика и нажмите кнопку «Отправить»:
fixture `My first fixture`
.page `https://devexpress.github.io/testcafe/example`;
test('My first test', async t => {
await t
.typeText('#developer-name', 'Peter Parker')
.click('#submit-button');
});
Здесь мы использовали typeText и нажимаем тестовые действия. TestCafe предоставляет дюжину из них, от наведения до загрузки файла .
Давайте вернемся к нашему тесту. Кнопка «Отправить» перенаправляет вас на страницу с надписью «Спасибо,% username%!».
Мы проверим, что текст на этой странице содержит правильное имя:
import { Selector } from 'testcafe';
fixture `My first fixture`
.page `https://devexpress.github.io/testcafe/example`;
const articleHeader = Selector('#article-header');
test('My first test', async t => {
await t
.typeText('#developer-name', 'Peter Parker')
.click('#submit-button')
.expect(articleHeader.innerText).eql('Thank you, Peter Parker!');
});
Для этого мы создаем селектор, который идентифицирует заголовок статьи. После тестовых действий мы добавляем утверждение, которое проверяет, говорит ли текст «Спасибо, Питер Паркер!»
Объект страницы
Команда TestCafe рекомендует использовать шаблон Page Object в тестах. С помощью этого шаблона вы вводите объектное представление тестируемой страницы и используете его в тестовом коде. Давайте посмотрим, как мы это делаем.
Создайте новый файл page-object.js
export default class Page {
constructor () {
}
}
Пока наш тест взаимодействует с тремя элементами страницы: ввод имени разработчика, кнопка «Отправить» и заголовок «Спасибо». Итак, мы добавляем три селектора в класс Page:
import { Selector } from 'testcafe';
export default class Page {
constructor () {
this.nameInput = Selector('#developer-name');
this.submitButton = Selector('#submit-button');
this.articleHeader = Selector('#article-header');
}
}
В тестовом файле укажите ссылку на page-object.js
import Page from './page-object';
fixture `My first fixture`
.page `https://devexpress.github.io/testcafe/example`;
const page = new Page();
test('My first test', async t => {
await t
.typeText(page.nameInput, 'Peter Parker')
.click(page.submitButton)
.expect(page.articleHeader.innerText).eql('Thank you, Peter Parker!');
});
Используя шаблон объекта страницы, вы сохраняете все селекторы в одном месте. Когда тестируемая веб-страница изменится, вам нужно будет обновить только один файл — page-object.js
Выполнение тестов локально
Чтобы запустить этот тест на локальном компьютере, вам нужна только одна команда:
testcafe chrome test.js
TestCafe автоматически найдет и запустит Google Chrome и запустит тест.
Таким же образом вы можете запустить этот тест, скажем, в Safari или Firefox, просто указав их имя.
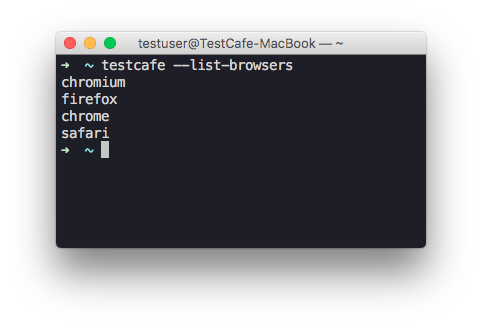
Вы можете использовать команду testcafe --list-browsers
Отчет о тестовом прогоне
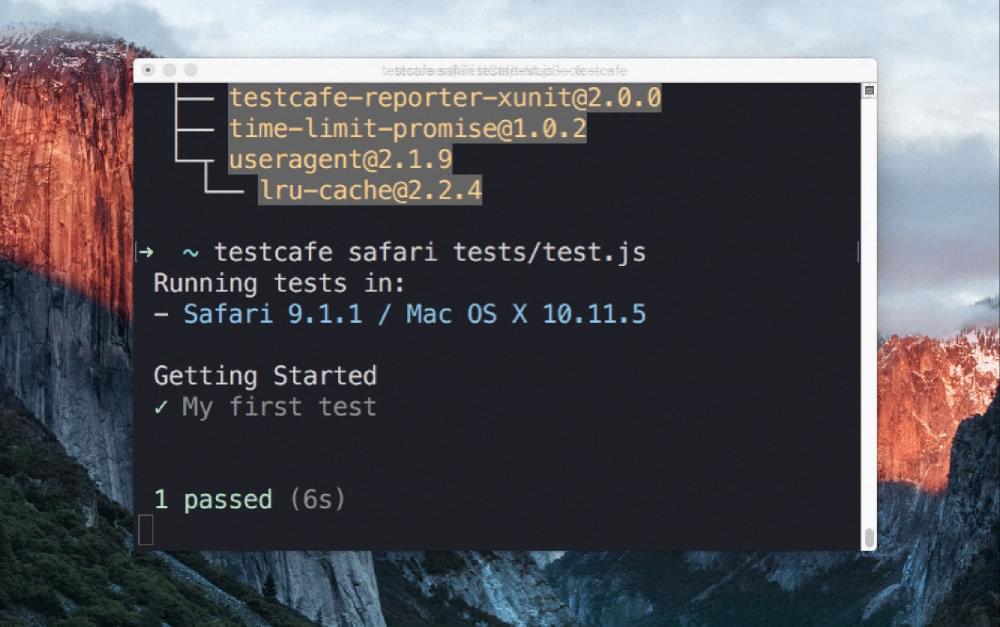
После завершения тестирования TestCafe выводит отчет на консоль:
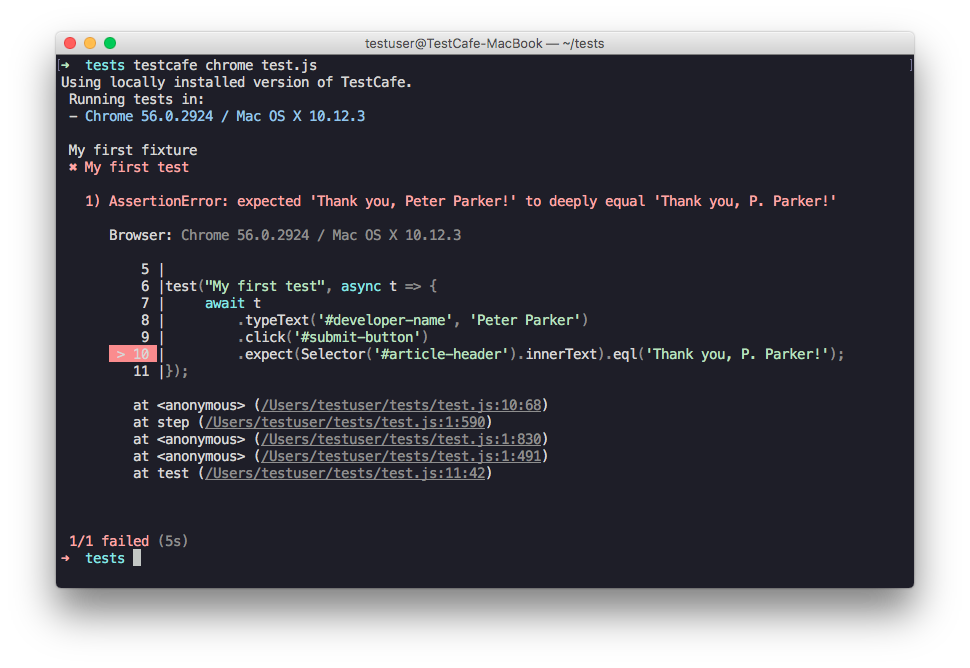
Если тест не пройден, TestCafe предоставляет сайту вызовов стэк вызовов, который показывает, где произошла ошибка:
Вы можете выбрать один из пяти встроенных форматов отчетов или найти плагин, который добавляет поддержку другого формата.
Запуск тестов из IDE
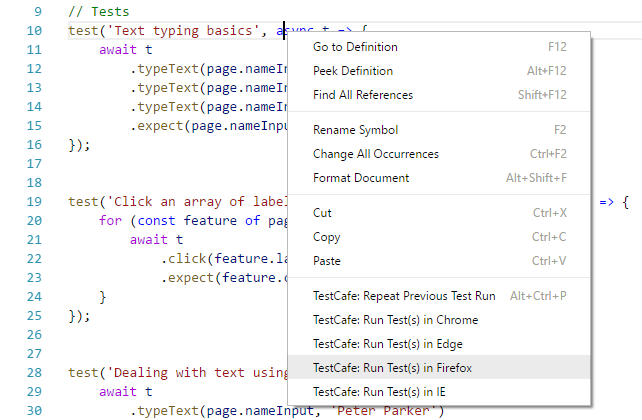
Вы можете запускать тесты TestCafe из популярных IDE, таких как VS Code или SublimeText, с помощью специального плагина:
Выполнение тестов в облачной службе тестирования
Хотя TestCafe может запускать тесты в любом популярном современном настольном или мобильном браузере из коробки, он также имеет экосистему плагинов, которые работают с облачными сервисами тестирования, автономными и другими нестандартными браузерами.
В этом разделе мы запустим тесты на SauceLabs , популярном облаке автоматизированного тестирования. Здесь размещены сотни виртуальных машин с различными операционными системами и браузерами.
Для запуска тестов на SauceLabs вам нужна учетная запись SauceLabs. Если у вас его нет, посетите https://saucelabs.com/ и создайте новый аккаунт. Вам будут предоставлены необходимые учетные данные: имя пользователя и ключ доступа.
Теперь вам нужно установить плагин TestCafe, который работает с SauceLabs:
npm install --save-dev testcafe-browser-provider-saucelabs
Поскольку этот плагин установлен в локальном каталоге, вам также необходимо установить TestCafe локально:
npm install --save-dev testcafe
Перед использованием плагина SauceLabs сохраните имя пользователя и ключ доступа в переменных среды SAUCE_USERNAMESAUCE_ACCESS_KEYдокументации SauceLabs .
Теперь вы можете запустить свой тест на виртуальных машинах SauceLabs в облаке:
testcafe "saucelabs:Chrome@beta:Windows 10" test.js
Вы можете просмотреть полный список браузеров и виртуальных машин, доступных на SauceLabs, запустив
testcafe -b saucelabs
Добавить задачу к исполнителю задач
Бегуны задач очень полезны, когда вам нужно автоматизировать рутинные задачи в вашем рабочем процессе разработки.
Интеграция с исполнителем задач — хорошее решение для запуска тестов TestCafe во время разработки. Вот почему сообщество TestCafe разработало плагины, которые интегрируют
это с самыми популярными бегунами задач Node.js.
В этом уроке мы будем использовать Gulp.js.
Если у вас не установлен Gulp.js на вашем компьютере, используйте следующие команды, чтобы установить его как глобально, так и локально для проекта:
npm install -g gulp
npm install --save-dev gulp
Установите плагин Gulp, который интегрирует TestCafe с Gulp.js:
npm install --save-dev gulp-testcafe
Если в вашем проекте есть файл Gulpfile.js В противном случае создайте новый Gulpfile.js
const gulp = require('gulp');
const testcafe = require('gulp-testcafe');
gulp.task('run-testcafe-tests', () => {
return gulp
.src('test.js')
.pipe(testcafe({ browsers: ['chrome', 'firefox'] }));
});
Эта задача запускает тесты из файла test.js Чтобы узнать больше об API плагина Gulp, см. Его страницу GitHub .
Теперь вы можете запустить эту задачу из командной строки следующим образом:
gulp run-testcafe-tests
Тестирование на платформе непрерывной интеграции
TestCafe предоставляет мощные командные строки и программные интерфейсы, которые облегчают работу с большинством современных систем CI.
Отчеты о тестовом прогоне могут быть представлены в форматах JSON , xUnit и NUnit , понятных большинству популярных систем CI.
Документация TestCafe содержит рецепт, который описывает, как настроить тестирование для проекта GitHub на Travis CI.
Резюме
В этой статье я показал, как начать с первого теста TestCafe и завершить тестированием e2e, интегрированным в рабочий процесс вашего проекта. Вы могли убедиться, как легко тестировать веб-приложения с помощью TestCafe.
Если у вас есть вопросы о TestCafe, оставьте комментарий ниже, задайте его на форуме или посетите страницу GitHub .