Эта статья была рецензирована Агбонгхама Коллинз и Мартин Мартинес . Спасибо всем рецензентам SitePoint за то, что сделали контент SitePoint как можно лучше!
Одной из наиболее распространенных задач для веб-приложения является сохранение данных. Без возможности хранить данные пользователи не смогут настраивать свои предпочтения для приложения, организовывать свои данные или выполнять аналогичные задачи.
В течение долгого времени Интернет полагался на реляционную базу данных для сохранения информации. Например, в сети хорошо известна связь между PHP и MySQL. Но не все базы данных должны быть взаимосвязаны!
В этой статье мы сосредоточимся на использовании RethinkDB, базы данных JSON с открытым исходным кодом, с приложениями Node.js. Мы будем использовать драйвер RethinkDB Node.js с именем rethinkdbdash для подключения к базе данных.
Но прежде чем начать, давайте посмотрим, что такое RethinkDB и где мы можем его использовать.
Представляем RethinkDB
RethinkDB — это база данных JSON с открытым исходным кодом, созданная для реального времени в Интернете.
Официальная документация гласит:
RethinkDB — это первая масштабируемая база данных JSON с открытым исходным кодом, созданная с нуля для сети реального времени. Он переворачивает традиционную архитектуру базы данных, предоставляя новую захватывающую модель доступа — вместо того, чтобы запрашивать изменения, разработчик может сказать RethinkDB о непрерывной передаче обновленных результатов запросов в приложения в режиме реального времени.
Он обеспечивает функциональность для получения обновлений в режиме реального времени из базы данных каждый раз, когда происходит изменение.
RethinkDB предназначен для приложений, которым требуется отправлять обновления в режиме реального времени подключенным клиентам. Например, давайте рассмотрим приложение, которое позволяет пользователям совместно разрабатывать план. Когда конкретный пользователь вносит изменения в проект, его необходимо отправить другим подключенным клиентам в режиме реального времени, чтобы синхронизировать проект. RethinkDB может использоваться в таких случаях для возможности обновления в реальном времени.
Выяснив, для чего RethinkDB может быть полезен, давайте теперь посмотрим, как его установить.
Установка Rethinkdb
Чтобы установить RethinkDB в Ubuntu, вам нужно добавить репозиторий.
source /etc/lsb-release && echo "deb http://download.rethinkdb.com/apt $DISTRIB_CODENAME main" | sudo tee /etc/apt/sources.list.d/rethinkdb.list wget -qO- http://download.rethinkdb.com/apt/pubkey.gpg | sudo apt-key add - Затем вам необходимо обновить информацию о пакете из недавно добавленного репозитория и установить RethinkDB.
sudo apt-get update sudo apt-get install rethinkdb
Для других версий ОС вы можете следовать официальным инструкциям по установке .
Когда вы закончите, введите на своем терминале следующую команду:
rethinkdb
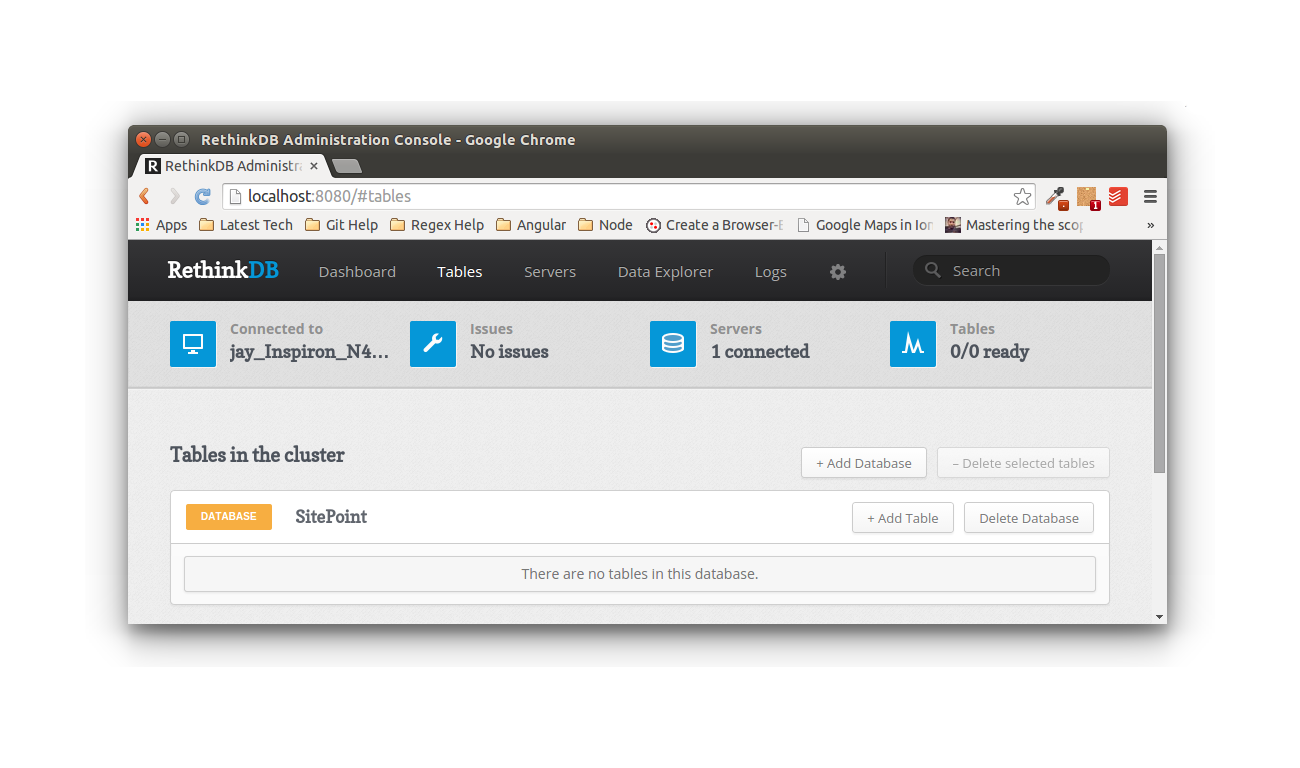
Если все установлено правильно, RethinkDB должен запуститься и должен работать на порте по умолчанию 28015. Консоль администрирования должна быть доступна по адресу http: // localhost: 8080 .
Установка клиента Node.js Rethinkdbdash
Во введении этого руководства я упомянул rethinkdbdash , клиент Node.js, который мы будем использовать для взаимодействия с сервером RethinkDB. Это расширенный драйвер Node.js для RethinkDB с пулом соединений, поддержкой потоков и т. Д.
Чтобы установить клиент rethinkdbdash , вы можете использовать npm:
npm install rethinkdbdash
Начало работы с RethinkDB
Мы начнем с создания базы данных SitePoint для нашего демонстрационного приложения. В качестве первого шага создайте папку проекта с именем NodeRethinkDB . Затем создайте файл с именем app.js в каталоге проекта.
После этого импортируйте клиентский модуль в файл app.js как показано ниже:
var r = require('rethinkdbdash')();
Вышеприведенный оператор соединяется с адресом порта по умолчанию 28015 и хостами localhost . Если вам нужна другая конфигурация, вы можете установить ее следующим образом:
var r = require('rethinkdbdash')({ port: 28015, host: 'localhost' });
Создание базы данных
С предыдущим утверждением мы можем создать базу данных. Это делается с помощью метода dbCreate .
r.dbCreate('SitePoint') .run() .then(function(response){ console.log(response); }) .error(function(err){ console.log('error occured ', err); });
Если все прошло хорошо, вы должны получить успешный ответ, как показано ниже.
{ config_changes: [ { new_val: [Object], old_val: null } ], dbs_created: 1 }
Если вы посмотрите на консоль администрирования RethinkDB, работающую на порту 8080, вы сможете увидеть только что созданную базу данных SitePoint .
Создание таблицы
Теперь мы увидим, как создать таблицу в базе данных RethinkDB, используя клиент rethinkdbdash .
Сначала настройте соединение с базой данных с помощью клиента.
var r = require('rethinkdbdash')({ port: 28015, host: 'localhost', db: 'SitePoint' });
Теперь мы будем использовать метод tableCreate для создания таблицы Employee в базе данных.
r.tableCreate('Employee') .run() .then(function(response){ console.log(response); }) .error(function(err){ console.log('error while creating table ', err); })
По умолчанию первичным ключом является id . Если вы хотите, вы можете указать это при создании таблицы.
r.tableCreate('Employee',{ primaryKey: 'name' }) .run() .then(function(response){ console.log(response) }) .error(function(err){ console.log('error while creating table ',err) })
Приведенный выше запрос возвращает следующий ответ:
Creating a pool connected to localhost:28015 { config_changes: [ { new_val: [Object], old_val: null } ], tables_created: 1 }
Вставка данных
Чтобы вставить данные в таблицу Employee , мы будем использовать метод insert .
r.table("Employee") .insert({ name: "Jay", company: "SitePoint" }) .run() .then(function(response){ console.log('Success ',response); }) .error(function(err){ console.log('error occurred ',err); })
Приведенный выше код вставляет данные в таблицу Employee и возвращает успешное сообщение. Вот ответ на запрос выше:
Creating a pool connected to localhost:28015 Success { deleted: 0, errors: 0, generated_keys: [ 'f64a2bdb-1659-47a9-9bc1-89e8f1ebb2ac' ], inserted: 1, replaced: 0, skipped: 0, unchanged: 0 }
Стоит отметить, что в запросе на вставку мы не указали поле id . Если мы предпочитаем, мы можем сделать это. В противном случае он будет иметь автоматически сгенерированное значение уникального идентификатора.
Выбор данных из таблицы
Выбор данных из таблицы довольно прост. Нам нужно указать имя таблицы и данные будут выбраны.
r.table('Employee') .run() .then(function(response){ console.log(response); }) .error(function(err){ console.log(err); })
Приведенный выше фрагмент кода дает следующий результат:
[{ EmpId: 'bc95940f-084c-48c5-b9fe-dc0a82f380b6', name: 'Jay', company: 'SitePoint' }]
Выбор конкретных записей из таблицы
Мы используем метод get для получения записей с определенным первичным ключом. Например, если мы хотим выбрать Employee с bc95940f-084c-48c5-b9fe-dc0a82f380b6 , то этот запрос мы должны выполнить:
r.table('Employee') .get('bc95940f-084c-48c5-b9fe-dc0a82f380b6') .run() .then(function(response){ console.log(response); }) .error(function(err){ console.log(err); })
Приведенный выше запрос вернет данные Employee с идентификатором bc95940f-084c-48c5-b9fe-dc0a82f380b6 как указано ниже:
[{ EmpId: 'bc95940f-084c-48c5-b9fe-dc0a82f380b6', name: 'Jay', company: 'SitePoint' }]
Pushing Update в режиме реального времени
Одной из наиболее важных особенностей RethinkDB является его способность отправлять изменения в режиме реального времени, что снижает накладные расходы на опрос. Из официальных документов вы можете прочитать:
Вместо того, чтобы опросить изменения, разработчик может попросить RethinkDB постоянно публиковать обновленные результаты запросов в реальном времени.
Актуальные обновления могут быть достигнуты, подписавшись на каналы в реальном времени. Например, мы можем подписаться на любые изменения в таблице Employee как показано ниже:
r.table('Employee') .changes() .run() .then(function(cursor){ cursor.each(console.log); }) .error(function(err){ console.log(err); });
Теперь, вставляя запись в Employee , в терминале мы увидим журнал как:
{ new_val: { EmpId: '57937293-850b-45af-aeb3-e30d2dfd83a2', company: 'SitePoint', name: 'Raj' }, old_val: null }
Приведенный выше журнал предназначен для оператора вставки, поэтому old_val имеет значение null, а new_val имеет значение. В случае обновления существующей записи у нас будет и old_val и new_val .
Выводы
В этом руководстве мы увидели, как использовать RethinkDB с приложениями Node.js благодаря драйверу RethinkDB Node.js, который называется rethinkdbdash .
Если вы хотите углубиться в тему, я предлагаю вам взглянуть на официальную документацию и на справочник по командам Rethink Db JavaScript .
Вы когда-нибудь использовали какой-либо другой клиент для подключения к RethinkDB из Node.js?
Поделитесь своими мыслями и предложениями в комментариях ниже!