У вас есть опыт разработки более двух лет? Ваши продвинутые навыки CSS помогают с Sass и Autoprefixer? Являются ли ваши знания JavaScript разумными, и вы довольны использованием Gulp, npm и jQuery? Если да, то вы типичный разработчик, согласно опросу Эшли Нолан .
Ложь, Черт Ложь, Статистика и Обзоры
Подобные опросы полезны для выявления новых инструментов и выявления очевидных пробелов в ваших знаниях. На момент написания опроса было получено 5254 ответов, что значительно лучше, чем в большинстве опросов общественного мнения. Однако будьте осторожны, принимая их за Евангельскую истину …
Мировые результаты
Опрос был предложен во всем мире, но будет сильно смещен в сторону англоязычных стран. Популярный инструмент, разработанный или используемый в других местах, может быть опущен.
Знание разработчика
Опрос понравился знающим разработчикам, которые понимали вопросы, знали о его существовании и имели время и желание его завершить.
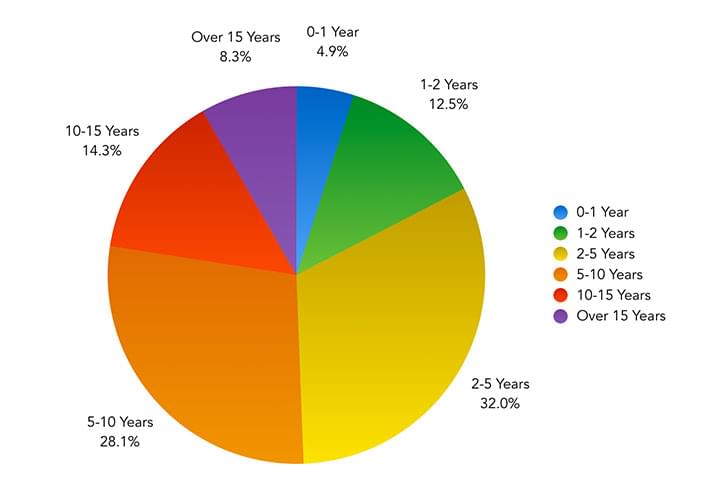
83% респондентов имели опыт работы с передовыми технологиями в течение двух или более лет, и только 5% признались, что менее одного года:
Разработчики с минимальными навыками работы с интерфейсом с меньшей вероятностью завершат опрос, поэтому результаты могут быть искажены соответственно.
Мнения и предубеждения
Респондентов просили судить о собственном опыте. Некоторые могут быть скромными и страдать синдромом самозванца. Другие могут переоценить свои технические возможности, потому что они являются единственным разработчиком внешнего интерфейса в большой команде начинающих программистов. Самоуверенные предубеждения могут усредняться, но нет никакого способа доказать это.
Прошлая деятельность не указывает на будущие тенденции
Результаты показывают, что разработчики использовали. Из этого не следует, что инструменты были полезны, сэкономили время или будут использованы в будущих проектах.
CSS
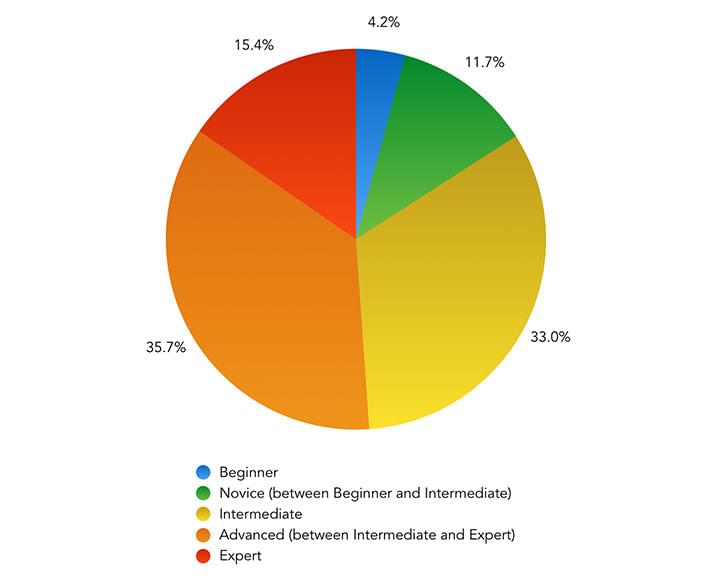
63% разработчиков оценили свои знания CSS как продвинутые или опытные:
Несмотря на то, что CSS представляет собой набор на первый взгляд простых пар свойств и значений, он, как известно, сложен в освоении. CSS3 представил множество новых эффектов, и все сложнее иметь опыт во всех. Например, я обладаю минимальными знаниями о новом модуле CSS Grid и часто использую Force (или случайную пробу и ошибку) при разработке макетов Flexbox !
10% из тех, кто признал, что имеет опыт разработки менее одного года, заявили, что обладают передовыми знаниями CSS! Я подозреваю, что они скоро обнаружат, что чем больше они знают, тем больше они понимают, что они не знают!
CSS препроцессоры
Более 63% используют Sass — бесспорный чемпион препроцессора. 8% также используют PostCSS , хотя это часто используется в сочетании с другими препроцессорами для обеспечения полезной функциональности, такими как AutoPrefixer (принят 65% респондентов).
Почти 14% не используют препроцессор и предпочитают работать с необработанным кодом CSS. Это кажется немного низким, если учесть, что это самый простой (и лучший) способ начать фронтальную разработку. Средний веб-сайт делает 7,2 запросов CSS-файлов, которые, как я ожидаю, были бы ниже, если бы 86% разработчиков использовали препроцессор.
Почти 70% респондентов пробовали Меньше, а 19% пробовали Стилус . 80% никогда не слышали о Rework .
Схемы именования CSS
46% разработчиков использовали схему именования, но эта цифра выросла до 57% для тех, кто оценил свои знания CSS как продвинутые или опытные.
Наиболее популярным вариантом является BEM с 40%, за которым следуют модули CSS (16%), OOCSS (15%) и SMACSS (13%).
Другие инструменты CSS
39% используют Modernizr на текущих проектах. Это кажется удивительным, когда его основное использование предназначено для более старых выпусков IE, которые в основном были заброшены. ( Microsoft прекратила поддержку IE10 и ниже в январе 2016 года .)
14% используют Stylelint для проверки правильности CSS. Это кажется низким, но большинство популярных IDE и редакторов имеют некоторый тип проверки CSS, поэтому в этом нет необходимости.
23% разработчиков не используют CSS-инструменты или методологии именования.
JavaScript
Если вы считаете, что инструменты CSS сложны, добро пожаловать в непонятный мир JavaScript!
Ответы были более скромными: 51% оценили свои знания JavaScript как продвинутые или опытные:
Библиотеки и рамки
Несмотря на то, что его актуальность ставится под сомнение, более 99% разработчиков в какой-то момент использовали jQuery, а 31% считают его необходимым для большинства проектов. 70% продолжают использовать его в текущих проектах, что похоже на цифры, наблюдаемые в дикой природе W3Techs :
Рамочная ситуация более запутанная:
- Реакт был принят для 38% текущих проектов. Тем не менее, только 29% разработчиков чувствуют себя комфортно, используя его, и 18% считают это необходимым. Едва 0,1% веб-сайтов наблюдались с помощью React, но помните, что результаты опроса собираются от разработчиков переднего плана — не всех веб-разработчиков .
- Angular 1 используется в 25% проектов, хотя только 8% считают это необходимым. Угловое поглощение 2 было относительно спокойным, добавив еще 8%. Только 3% используют его для большинства проектов.
- Vue.js был принят для 10% проектов, но менее 6% разработчиков довольны этой платформой, а 3% считают ее необходимой.
Возможно, полезным вопросом для опроса в следующем году будет: «Вы когда-нибудь отказывались от одной структуры или переключались на другую в том же проекте?»
Несмотря на большое количество экспертов по JavaScript, только 21% считали фреймворки необязательными и были рады писать нативный код. Это тревожная статистика? Считают ли 30% разработчиков, что их набор навыков, основанный на фреймворке, является всем необходимым знанием?
Бегущие по задачам и модули сборки
Gulp является абсолютным победителем, его используют почти 44% разработчиков. Тем не менее, более простые сценарии npm увеличились на 23% по сравнению с 2016 годом и достигли 26%.
Grunt упал с пользы, снизившись до 12%. Также на 9% проскальзывают 11% респондентов, решивших не использовать бегун задач.
Число тех, кто использует связку модулей, увеличилось на 20% в течение 2016 года и достигло 68%. Webpack является самым популярным на 31%, с Browserify на 11% и RequireJS на 8%.
Я был удивлен, что на «другие» модули модулей приходилось менее 4%, когда есть несколько плагинов для запуска задач для более простого управления зависимостями, таких как gulp-deporder . Возможно, это потому, что каждый использует транспортер JavaScript …
Транспортеры ES6 — ES5
62% разработчиков используют такие инструменты, как Babel, для преобразования более короткого кода ES6 в старый ES5-код, удобный для браузера. 31% слышали о возможностях, но не использовали инструменты, а 7% никогда не встречали этот термин.
Это число кажется удивительно высоким. Internet Explorer и более старые приложения не поддерживают новейший синтаксис JavaScript, но если вы пишете код ES6, зачем их поддерживать? Если вам нужно поддерживать IE11 и ниже, будет ли проще и менее подвержено ошибкам писать код ES5?
Другие инструменты JavaScript
41% разработчиков используют ESLint , в то время как 19% используют JSLint и 14% используют JSHint для проверки правильности своего кода — например, пропущенные скобки, пропущенные точки с запятой, плохие отступы и т. Д.
23% респондентов не используют инструмент проверки кода — хотя, опять же, вполне возможно, что они используют свой текстовый редактор или IDE для выявления худших нарушений.
Число тех, кто использует инструмент тестирования, увеличилось на 12% за год и достигло 52%. Исторически тестирование JavaScript было сложной задачей. Такие методы, как разработка через тестирование (TDD), могут выявить проблемы логики, но не проблемы, возникающие при асинхронных событиях, например, когда пользовательский интерфейс сделал что-то неожиданное в конкретном браузере. К счастью, появились возможности разработки на основе поведения (BDD), позволяющие проверить активность в реальном браузере и сделать предварительное тестирование более практичным. Самые популярные системы:
- Мокко — TDD / BDD (23%)
- Жасмин — BDD (17%)
- QUnit — TDD (4%)
- Шут — TDD / BDD (3%)
- Ава — TDD / BDD (2%)
Наконец, 94% респондентов использовали npm — менеджер пакетов Node.js. Неожиданные 32% также имели опыт работы с TypeScript .
Что вы должны использовать в 2017 году ?!
Что касается CSS, знание Sass, PostCSS и BEM кажется очевидным. Тем не менее, разнообразие развития является широким. Я предлагаю вам изучить ряд препроцессоров и схем именования, чтобы понять, чего может достичь каждый инструмент, даже если вы решите не использовать их.
JavaScript менее понятен. Есть несколько очевидных побед:
- Node.js и npm станут важными, когда вы примете больше инструментов.
- Стоит попробовать Gulp и / или Webpack .
- Узнайте о ES6, даже если вы продолжаете работать над совместимыми с ES5 проектами.
Я не завидую никому, пытающемуся выбрать библиотеку или структуру для своего следующего проекта. Если исходить только из результатов опроса, jQuery — явный фаворит. Тем не менее, кросс-браузерная помощь jQuery не так важна после гибели IE, и многие функции были дублированы в нативных API браузеров и CSS.
Вы можете выбрать такую среду, как React, потому что она популярна, но это не делает ее подходящей для вашего приложения . Даже React в конечном итоге будет заменен чем-то лучшим, большим и ярким.
Мой совет: изучите основы HTML, CSS, JavaScript и разработки браузеров, прежде чем выбирать одну из множества сред, запускаемых ежедневно . Эти знания останутся бесценными независимо от мнений и наборов инструментов, принятых сообществом JavaScript. Возможно, вы даже напишите свою собственную улучшенную систему и присоединитесь к фреймворку!
Спасибо Эшли Нолан за его обзор инструментальных средств и анализ результатов.