Эта статья была создана в сотрудничестве с StudioWorks . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
В последнем отчете Kentico « Состояние безголовой CMS» утверждается, что концепция системы безголового управления контентом «становится отраслевым стандартом для проверки будущего и оптимизации создания контента». Фактически, в отчете говорится, что к лету безголовое использование CMS будет в два раза.
Но что это вообще значит?
Если вы в настоящее время используете традиционные CMS, такие как WordPress, Drupal или Joomla, для своих нужд веб-разработки, скорее всего, вы никогда не слышали о безголовых CMS. Но вы, возможно, знаете, что вы хотите создать единственный в своем роде веб-сайт для своего растущего агентства, который может легко масштабироваться, и что маркетинг вашего бренда по нескольким каналам является обязательным, если вы хотите победить конкурентов.
В этой статье мы расскажем вам о том, что такое безголовый тренд CMS и как использование этого подхода на основе API для разработки и развертывания веб-сайта вашей компании может помочь вам добиться успеха, независимо от того, насколько конкурентоспособна ваша отрасль.
Итак, начнем.
Что такое безголовая CMS?
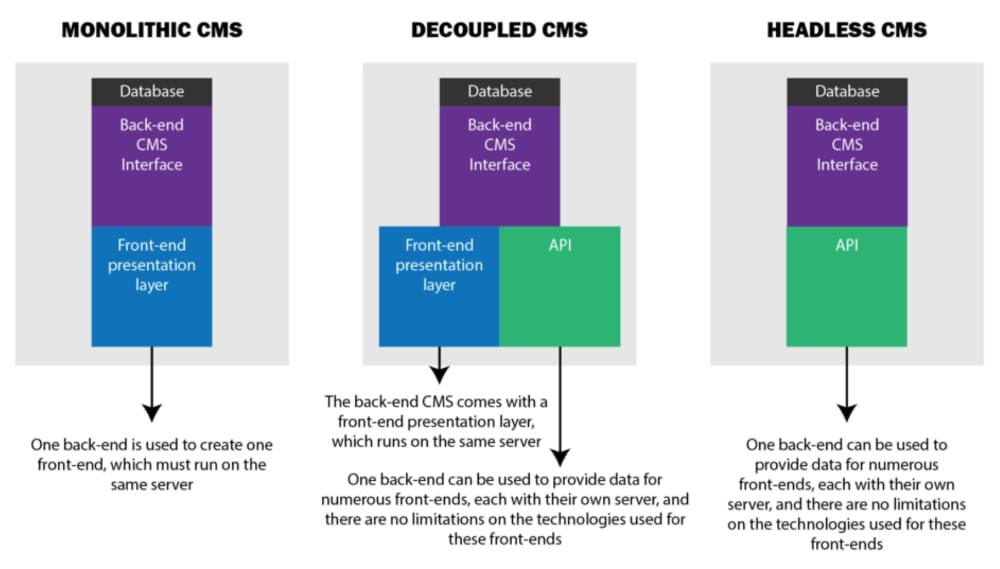
Чтобы лучше понять, что такое безголовая CMS, давайте сравним традиционную CMS (или «монолитную», как любит называть ее разработчик Брет Кэмерон ), отделенную CMS и CMS без головы.
Традиционная CMS
Традиционные платформы CMS, такие как WordPress, связывают внешний интерфейс вашего сайта, называемый головным , с внутренним сайтом вашего сайта, где хранятся все ваши файлы контента и базы данных. Руководитель CMS несет полную ответственность за представление вашего сайта посетителям сайта, когда они нажимают на ваш сайт. С другой стороны, серверная часть не только хранит контент, но и там, где хранятся приложения для разработки и настройки веб-сайтов, где создается контент и где осуществляется управление функциональностью сайта.
В сочетании друг с другом, как это обычно бывает, серверная часть веб-сайта использует головку CMS для отображения пользователям на устройствах сохраненного контента.
Отделенная CMS
В случае несвязанной архитектуры CMS головная часть и внутренняя часть сайта разделены на две отдельные системы. Одна система отвечает за создание и хранение контента, а другая отвечает за представление данных пользователям через интерфейс, такой как веб-сайт, мобильное приложение, умные часы и т. Д.
Когда контент создается на вашем веб-сайте с использованием CMS без головы, API RESTful помогает подключить серверную часть к головному устройству, чтобы контент мог быть легко доставлен пользователям на любое устройство или канал.
RESTful API — это тип интерфейса приложения, использующий HTTP-запросы к GET, POST, PUT и DELETE, запрашиваемым пользователями. Это позволяет использовать несколько форматов данных, таких как JSON, HTML, XML и простой текст. Это, в конечном счете, то, что связывает клиент и сервер в отделенной CMS, позволяя вашему сайту бесконечно масштабироваться и доставлять контент кому угодно на любом устройстве.
Безголовая CMS
По-настоящему безголовая CMS полностью исключает головную часть, оставляя только заднюю часть. Другими словами, нет специальной системы для внешнего интерфейса. И хотя вначале вы могли бы задаться вопросом, может ли этот тип структуры оказаться в невыгодном для вас положении, на самом деле это лучший способ отображать контент для посетителей вашего сайта на всех устройствах и интерфейсах, предоставляя вашему агентству наилучшее положение для масштабирования.
Вот простая разбивка того, как это работает:
- Владельцы сайтов создают контент ( часто небольшими блоками ) в CMS без головы, не обращая внимания на то, как он будет отображаться для пользователей. Они также хранят и управляют этим контентом здесь.
- API соединяет серверную часть со многими различными каналами и различными механизмами, которые питают их интерфейсную часть.
- Канал или устройство отображают контент вашего сайта.
То, как ваш контент будет отображаться на разных каналах и устройствах, будет зависеть от каркасов и инструментов, которые ваши внешние разработчики используют в качестве «головной» части вашей безголовой CMS.
Таким образом, это больше свободы для интеграции с большим количеством внешних интерфейсов, более масштабируемым и без риска что-либо сломать. Как именно? Давайте погрузимся немного глубже.
Преимущества безголовой CMS
API работают с автономной CMS для выполнения следующих задач:
- Уменьшить напряжение . Использование безголовой CMS, которая хранит контент в облачном хранилище, а не на сервере, позволит снизить пропускную способность, сэкономить ресурсы и снизить нагрузку на сайты ваших клиентов.
- Управление и хранение контента . При использовании автономной системы управления контентом весь контент, включая письменный текст и изображения, хранится во внутренней части базы данных. В традиционной CMS здесь хранится и управляется не только контент, но и внешние шаблоны, CSS и плагины для функциональных возможностей интерфейса. Отделение внутреннего интерфейса от внешнего интерфейса означает, что вы можете обновлять и настраивать свой веб-сайт без ущерба для скорости или производительности сайта, поскольку все, что нужно клиенту — это управление и хранение контента.
- Сторонние Интеграции . Безголовая CMS дает вам возможность использовать сторонние системы для запуска, записи и чтения контента, что делает разработку менее разрушительной. Это также дает разработчикам гибкость в использовании интерфейсной среды, которую они предпочитают для отображения контента своего сайта, уделяя больше внимания созданию контента, а не управлению контентом.
Наконец, безголовая CMS защищает вас, вашу компанию и контент вашего сайта от будущих технологических достижений. В конце концов, платформы и технологии постоянно развиваются, что усложняет возможность идти в ногу.
Например, подумайте обо всех проблемах, которые возникали у тех из нас, кто не создавал адаптивные веб-сайты, когда необходимость в мобильном телефоне стала необходимостью. Люди во всем, независимо от того, насколько успешными они были в то время, должны были все изменить, чтобы обеспечить бесперебойную мобильность.
И не видно конца тенденциям — от искусственного интеллекта до дополненной реальности и голосовых помощников, — которые способны изменить способ создания и предоставления впечатлений от цифрового контента. Традиционные платформы CMS были разработаны с учетом публикации сайта. Они не были созданы с учетом списков продуктов в социальных сетях, умных часов или говорящих ораторов.
Поэтому, когда сборка отделена от поставки, вы находитесь в наилучшем положении, чтобы экспериментировать с новыми каналами и форматами на гибкой основе. И это ключевой аспект ценностного предложения любого агентства.
Если вы используете преимущества безголового подхода к CMS и используете API для доставки вашего контента туда, где он должен появиться, то не будет иметь значения, какие изменения. Это связано с тем, что до тех пор, пока можно создать интерфейс API, контент вашего клиента можно настроить для правильной визуализации.
Безголовые ограничения CMS
Хотя может показаться, что безголовая CMS является ответом на все проблемы вашего веб-сайта, имейте в виду, что существуют некоторые недостатки, мешающие традиционным пользователям CMS совершить переход:
- Ограниченный интерфейс редактирования . По сравнению с традиционными CMS безголовым CMS обычно не хватает гибкости, на которую менеджеры контента обычно полагаются для оптимизации контента для конкретных применений переднего плана. Если вам нужно использовать свою CMS для создания целевых страниц или даже макетов страниц статьи, может возникнуть проблема с отсутствием кнопки «Предварительный просмотр». На этих платформах нет редактора страниц WYSIWYG, так как весь смысл в том, что он не будет работать без кода, — он не будет отображать HTML, что усложняет разработку контента со средним содержанием.
- Отсутствие встроенных функций . Борис Крафт, технический директор и соучредитель Magnolia CMS, напоминает людям, что традиционная CMS, как правило, поставляется с такими функциями, как «управление активами, навигация, безопасность, рабочий процесс, контроль доступа, кэширование, категоризация и управление ссылками». На самом деле он идет скажем, что в то время как безголовая CMS предоставляет компаниям большую гибкость, многие часто теряются в ажиотаже и забывают, что «я должен сам писать, отлаживать и поддерживать все, что мне нужно» с помощью решения без головы CMS.
Хотя не существует CMS-решения, которое удовлетворяло бы всем потребностям , стоит отметить, что безголовый подход CMS может быть полезен при использовании в гибридной ситуации.
Фактически, если вы используете такое решение, как Duda , ведущую платформу веб-дизайна для компаний, предоставляющих услуги веб-дизайна другим, и используете API-интерфейсы для доставки контента и управления структурой и макетами вашего сайта по нескольким каналам, вы можете получить лучшее обоих миров.
Использование Duda для сборок сайтов на основе API
В настоящее время Duda известна как мощный инструмент для перетаскивания веб-сайтов, в комплекте с инструментами коллективной работы и управления клиентами, что позволяет дизайнерам и разработчикам агентств создавать многофункциональные и гибкие веб-сайты, подходящие для их клиентов.
Он был создан для быстрой и быстрой загрузки (соответствует рекомендациям Google PageSpeed), оптимизирован для SEO и поставляется с безопасным облачным хостингом с использованием авторитетной инфраструктуры Amazon Web Services.
Более того, Duda предоставляет агентствам настраиваемые, гибкие, предварительно разработанные шаблоны для быстрой разработки веб-сайтов, возможность мгновенно доставлять динамический контент на все типы устройств с помощью глобальной CDN, а также помогает с белой маркировкой, материалами для продаж и посадкой. создание страницы, все из которых имеют решающее значение для создания успешного агентства.
Тем не менее, функция, на которой нужно сосредоточиться, когда дело доходит до построения сайта на основе API, — это библиотека контента Duda.
Библиотека содержимого Duda является центральным узлом для хранения всей информации вашего клиента: имя, адрес электронной почты, адрес, номер телефона, часы работы компании, изображения, текстовые блоки и многое другое. Вы можете вручную ввести информацию о клиенте или импортировать ее, используя эксклюзивный инструмент Duda Content Importer, который позволяет легко извлекать информацию о клиентах с существующих веб-сайтов.
Более того, библиотека содержимого позволяет сопоставлять и подключаться к элементам сайта, таким как нижние колонтитулы виджетов, мета-заголовки и даже статьи, так что любые изменения, вносимые в библиотеку содержимого, автоматически обновляются глобально и динамически на сайтах ваших клиентов. Это освобождает от необходимости вручную редактировать все элементы сайта, когда необходимо внести изменения.
Библиотека расширенного контента от Duda на Vimeo .
С помощью библиотеки содержимого вы также можете подключаться к внешним структурированным наборам данных, таким как CRM или базы данных, используя API-интерфейс Duda, и использовать те же функциональные возможности push.
Например, если вы используете CRM, например Salesforce, для хранения всей деловой информации ваших клиентов — названия компании, часов работы магазина, контактной информации и т. Д., — тогда обновление вручную CRM и всех веб-страниц клиента будет очень своевременным. потребляя. С библиотекой контента Duda вы можете легко подключиться к CRM, так что вам нужно будет выполнить обновление клиента только один раз. Когда библиотека контента замечает изменение информации о клиенте, она автоматически передает эти изменения в любые блоки контента или виджеты на сайте вашего клиента, поэтому вам не нужно этого делать.
Еще один изменяющий игру сценарий — это когда ваш клиент участвует в редизайне сайта. Поскольку библиотека контента хранит не только письменную информацию о ваших клиентах, но и изображения, то, если вам нужно изменить логотип на веб-сайте, это не более чем внесение изменений в вашу библиотеку контента, независимо от того, подключен ли он к внешние данные устанавливаются через API или нет.
Все, что вам нужно сделать, это обновить логотип клиента один раз, и он будет обновляться везде на своем сайте мгновенно.
Расширение бизнеса вашего агентства с подключенными данными
Этот процесс разделения контента и дизайна аналогичен тому, что делает безголовая CMS для владельцев веб-сайтов. Процесс добавления, редактирования или удаления данных контента зависит не от CMS (или, в данном случае, от платформы разработки Duda), а от вызовов API.
Не уверены, что все это сопоставление, подключение и синхронизация необходимы? Ознакомьтесь с некоторыми из наиболее убедительных вариантов использования этих технических возможностей для стимулирования роста агентства:
- Мгновенные сайты в масштабе . Дизайнерские агентства знают все о временных затратах на создание сайтов с нуля для каждого клиента. Использование библиотеки контента и связанных данных, которые вы вводите о своем клиенте, делает создание мгновенных сайтов реальностью. Выберите несколько шаблонов Duda или создайте свой собственный, выберите элементы сайта и виджеты для включения и отправьте данные своего клиента на сайт за считанные минуты. Конечно, вы можете внести другие изменения в дизайн, как только это будет сделано — даже в CSS и Javascript — но создание отправной точки из толчков контента на основе API может сэкономить вам много времени.
- Питч Макеты неопубликованных сайтов . Если ваша организация предлагает вариант «Сделай сам» для своих клиентов, вы знаете, что бывают случаи, когда люди не запускают свои сайты. Частично это связано с тем, что создать сайт самостоятельно сложно. И несмотря на привлекательность DIY среди клиентов, завершение проекта может повлечь за собой множество трений. Вместо того, чтобы предлагать шаблоны с заполнителем, который ваши клиенты должны будут заполнять самостоятельно, рассмотрите возможность представления им макетов сайтов, предварительно заполненных их контентом и бизнес-данными. Если ваша организация имеет доступ к большому количеству данных, касающихся множества предприятий, то вы даже можете отправлять людям холодные электронные письма со ссылками на заранее разработанные сайты, которые они могут «требовать» за умеренную плату и публиковать самостоятельно.
- Легко Редизайн Upsells . Простота, с которой библиотека содержимого обновляет информацию по всему сайту, дает вам возможность предлагать редизайн сайта старшим клиентам. Если ваш клиент имеет устаревший сайт и хочет что-то свежее и новое, сэкономьте время и деньги (получая доход), используя библиотеку контента и возможность синхронизации для создания мгновенных макетов веб-сайтов вашего клиента при перезагрузке. Вы можете отправить им ссылки на эти прототипы и сказать им, что вы с удовольствием сделаете все необходимые изменения и воплотите все это в жизнь в течение нескольких часов. И вся инициатива повторного привлечения клиентов может происходить на полностью автоматизированной основе.
Нажмите, что содержание
Как вы можете видеть, создание, обслуживание, обновление и редактирование веб-сайта с использованием подхода на основе API может значительно облегчить создание и обновление сайта, чем полностью полагаться на традиционную CMS, такую как WordPress.
И хотя в действительно безголовой CMS отсутствует креативность для создания веб-сайта с использованием редактора страниц предварительного просмотра в реальном времени, использование такого решения, как Duda, которое сочетает в себе редактор WYSIWYG с богатыми API-интерфейсами, позволяет агентствам быстро наращивать продажи и проекты. повернись.