Дни идут быстро, и современные люди выберут онлайн-расписание, а не кучу заметок, чтобы организовать свою жизнь. Онлайн-приложения можно использовать на смартфоне или ноутбуке. И нет необходимости синхронизировать данные между устройствами. Если вы хотите создать свой собственный календарь или планировщик, но не знаете, с чего начать, не бойтесь. Цель этой статьи — помочь вам с вашим решением.
Зачем создавать свой собственный планировщик, а не использовать существующие? Ну, вот несколько вариантов использования:
- Когда вы создаете приложение для интрасети, оно не обязательно должно иметь доступ к внешней сети. В этом случае вам, вероятно, понадобится отдельный компонент, который не требует внешних служб и будет хранить данные там, где вы хотите. Или если вы хотите иметь полный контроль над своим приложением и не хотите полагаться на внешние службы
- Когда вы используете планировщик для визуализации и управления данными, которые у вас уже есть в вашей системе, и они не обязательно состоят из «встреч», которые определяются датой / заголовком / описанием. Эти данные могут содержать, например, различные объекты с большим количеством бизнес-правил
- Когда вам нужны дополнительные функции, которые не поддерживаются Календарем Google. Или когда вам нужно настроить внешний вид или логику компонента, например, несколько видов ресурсов, показывающих рабочие / нерабочие часы и т. Д.
Мы рассмотрим три различных типа календарей JavaScript:
- Планировщик пользовательского интерфейса Kendo, являющийся частью инфраструктуры пользовательского интерфейса Kendo
- FullCalendar , сторонний плагин jQuery
- dhtmlxScheduler — автономный календарь событий JavaScript
Создание планировщика
Прежде чем начать, давайте определимся, какие характеристики для нас ценны:
- Условия эксплуатации
- Внешность
- Юзабилити
- Сложность кодирования
Ну что ж, начнем сейчас.
Kendo UI Scheduler
Вы должны получить полный пакет библиотеки, чтобы использовать этот планировщик. В качестве альтернативы, пользовательская загрузка позволяет вам выбрать нужные модули, но для этого вам нужна коммерческая лицензия. Чтобы получить 30-дневную пробную версию, вам необходимо зарегистрироваться, заполнив веб-форму или используя учетную запись в социальной сети. Кстати, есть также бесплатная версия Kendo UI с открытым исходным кодом. Он называется Kendo UI Core , и вы можете проверить детали на этой странице GitHub . Но, к сожалению, планировщик не является одной из его частей.
После извлечения библиотеки вы можете создать основной планировщик. Сначала включите необходимые файлы:
<link rel="stylesheet" href="styles/kendo.common.min.css" />
<link rel="stylesheet" href="styles/kendo.default.min.css" />
<script src="js/jquery.min.js"></script>
<script src="js/kendo.all.min.js"></script>
Обратите внимание, что вы должны включить jQuery перед файлами JavaScript Kendo UI.
Следующим шагом является определение стилей. Помимо стилизации тегов <html><body>
html, body{
margin:0;
padding:0;
height: 100%;
}
#scheduler {
border-width: 0;
height: 100%;
}
Теперь вы можете использовать конструктор для инициализации планировщика:
<div id="scheduler"></div>
$("#scheduler").kendoScheduler({
// The current date of the scheduler
date: new Date(),
views: [
"day",
{ type: "week", selected: true },
"month"
]
});
Свойство views
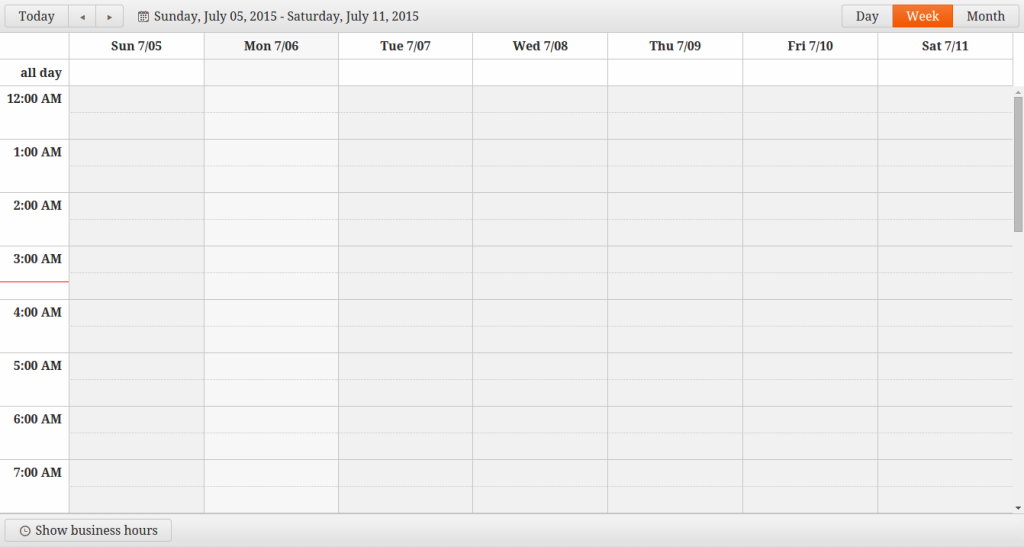
Этот код создаст основной планировщик, который показан ниже:
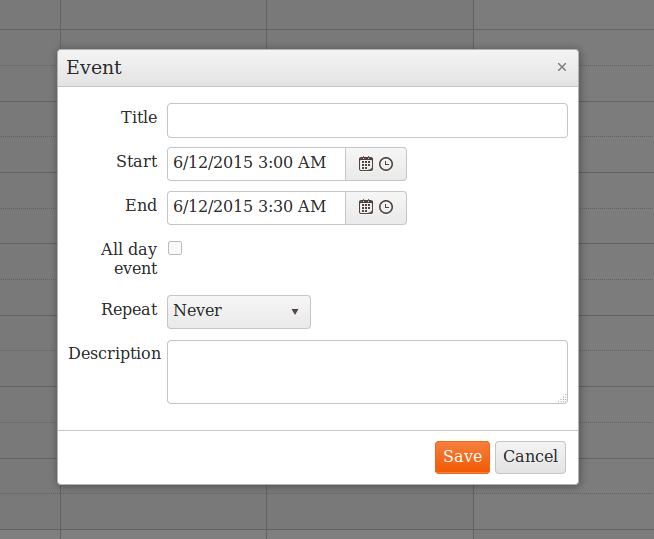
Двойной щелчок откроет новое окно создания события.
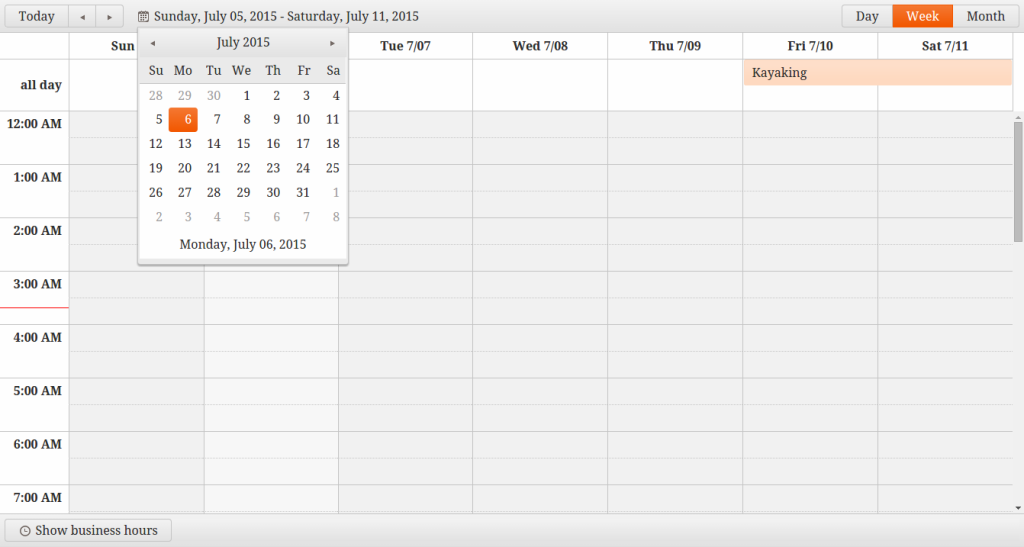
Созданные события перетаскиваются, поэтому вы можете изменить их, если вам нужно. Еще одна удобная функция — мини-календарь, который полезен для навигации по расписанию.
Переключатель Показать рабочие часы / Показать полный день поможет отфильтровать ваши события рабочего времени от обычных. Вы можете найти его в нижней части планировщика:
Планировщик интуитивно понятен и имеет все основные функции, которые могут вам понадобиться. Вы можете создать событие и переместить его через сетку календаря. Дополнительные функции, такие как мини-календарь и кнопка « Показать рабочие часы» , довольно удобны.
Это все, что мы можем получить по умолчанию, так что давайте двигаться дальше.
FullCalendar
Этот календарь выпущен под лицензией MIT, поэтому практически нет ограничений на его использование. Вы можете установить этот календарь различными способами: вы можете использовать Bower , добавить необходимые файлы на свою страницу через CDNJS или загрузить пакет с файлами JavaScript и CSS. Проверьте страницу загрузки для более подробной информации.
Еще одна вещь, прежде чем двигаться вперед. Поскольку FullCalendar является плагином jQuery, не забудьте добавить его на свою страницу. Другой зависимостью является Moment.js , библиотека JavaScript для работы с датами. Вот как вы можете включить файлы на своей странице в случае использования CDN:
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/2.6.0/fullcalendar.css' />
<script src='http://code.jquery.com/jquery-1.11.3.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.11.1/moment.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/2.6.0/fullcalendar.min.js'></script>
После этого вы можете определить контейнер DIV, который будет содержать календарь, определить правила CSS при необходимости и, наконец, инициализировать календарь. Например, у нас есть контейнер:
<div id='calendar'></div>
Вот как выглядит процесс инициализации:
$(document).ready(function() {
// page is ready
$('#calendar').fullCalendar({
// calendar properties
})
});
Как видите, для работы этого календаря не нужно много кода. И, по умолчанию, не так много функций, которые вы можете использовать.
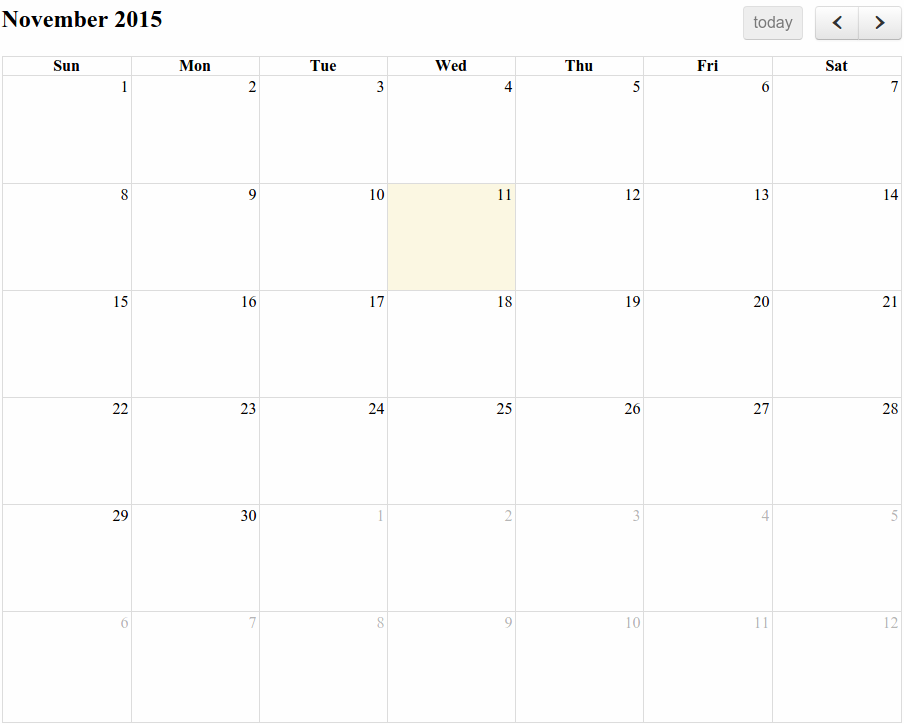
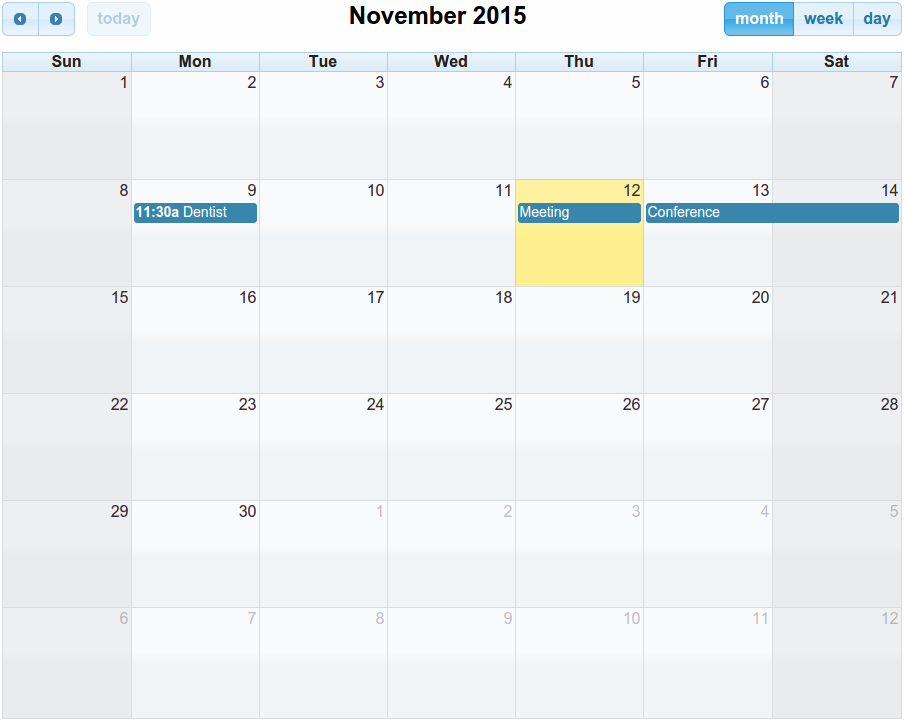
Здесь вы можете увидеть, как выглядит планировщик по умолчанию:
Это представление месяца с выделенной текущей датой, возможностью изменения отображаемого месяца и кнопкой « Сегодня» . Это все. Видите ли, FullCalendar — это своего рода DIY-инструмент. Есть много удобных функций, которые вы можете использовать, но календарь по умолчанию очень прост. Это хороший выбор, если вы хотите создавать минималистичные приложения, которые имеют только необходимый минимум функций.
Давайте напишем некоторый код, чтобы наше приложение выглядело и работало лучше:
// enable theme
theme: true,
// emphasizes business hours
businessHours: true,
// event dragging & resizing
editable: true,
// header
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
Поскольку мы хотим использовать собственную тему, мы должны добавить необходимый файл CSS:
<link rel='stylesheet' href='./lib/cupertino/jquery-ui.min.css' />
Почти сделано! Последний шаг — определить некоторые события для отображения. Существуют различные способы определения событий: как массив , как канал JSON и даже как функция .
Вот пример:
events: [
// all day event
{
title : 'Meeting',
start : '2015-11-12'
},
// long-term event
{
title : 'Conference',
start : '2015-11-13',
end : '2015-11-15'
},
// short term event
{
title : 'Dentist',
start : '2015-11-09T11:30:00',
end : '2015-11-09T012:30:00'
allDay : false // will make the time show
}
]
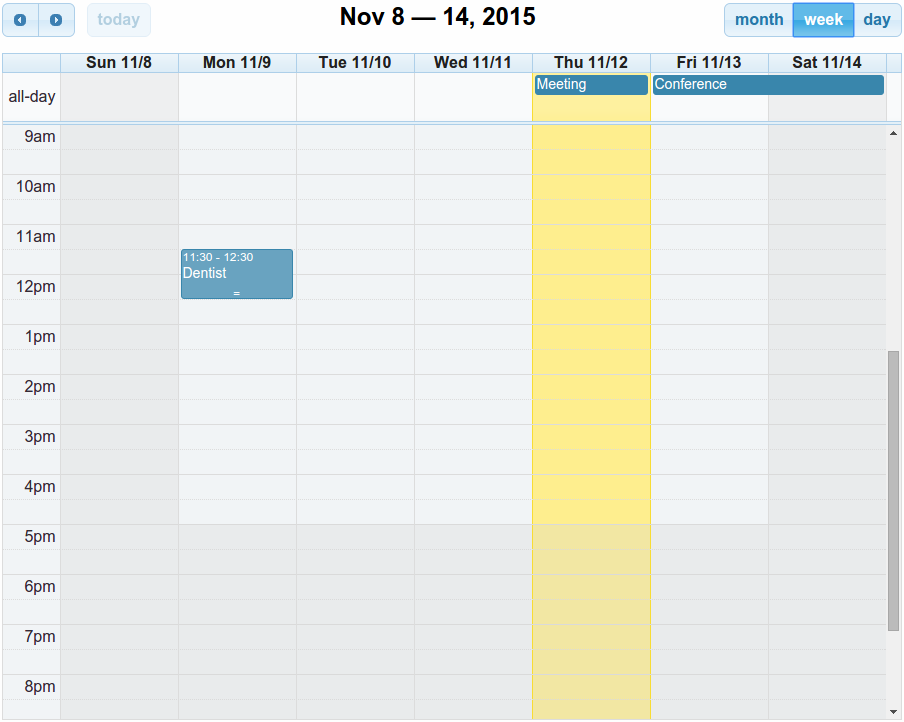
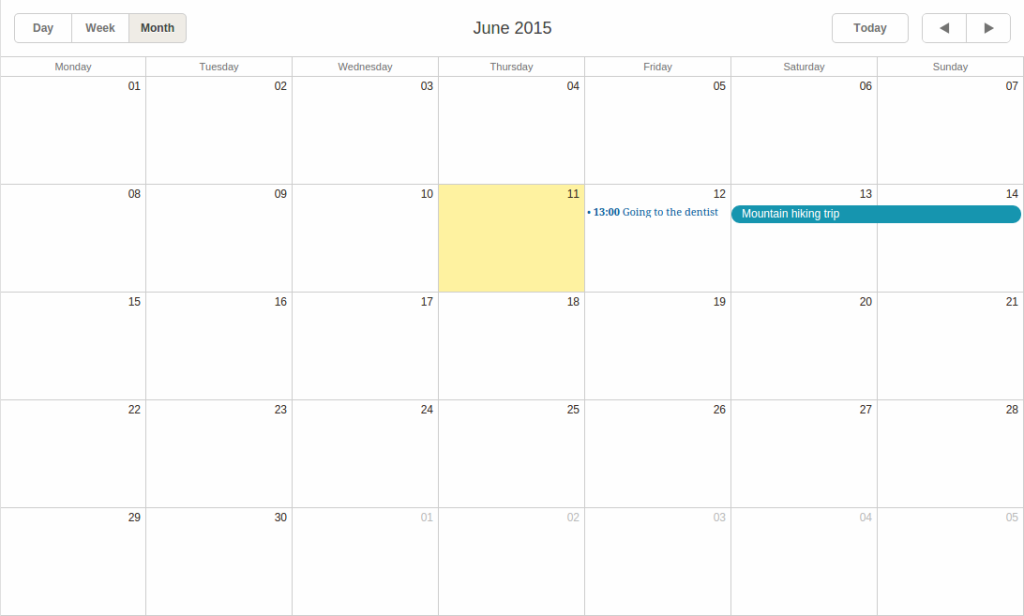
Теперь давайте проверим результат:
Намного лучше на этот раз! Теперь вы можете изменить вид, перетащить и изменить размеры существующих событий, выделить рабочее время, а представления недели и дня отфильтровывают все дневные события от других:
Вот общее впечатление от FullCalendar. Он был разработан как легкий инструмент, который дает вам полный контроль над вашим приложением. Вы можете создать низкофункциональное базовое приложение, а затем добавить нужные функции одну за другой. И их много: раскраски, события, настройки существующих представлений и т. Д. Проверьте эту страницу документации для получения полного списка.
dhtmlxScheduler
Если вы перейдете на страницу загрузки , вы заметите, что доступна бесплатная стандартная версия. Кроме того, доступны две специальные версии: мобильная версия и версия для Windows 8. Вы можете купить PRO Edition, если вы хотите получить расширенную функциональность.
Чтобы создать базовую диаграмму, вы должны включить некоторые файлы из папки codebase в ваш HTML-файл:
<script src="codebase/dhtmlxscheduler.js"></script>
<link rel="stylesheet" href="codebase/dhtmlxscheduler.css" />
Теперь мы можем определить необходимые разделы <div></div>
<div id="scheduler_here" class="dhx_cal_container" style='width:100%; height:100%;'>
<div class="dhx_cal_navline">
<div class="dhx_cal_prev_button"> </div>
<div class="dhx_cal_next_button"> </div>
<div class="dhx_cal_today_button"></div>
<div class="dhx_cal_date"></div>
<div class="dhx_cal_tab" name="day_tab" style="right:204px;"></div>
<div class="dhx_cal_tab" name="week_tab" style="right:140px;"></div>
<div class="dhx_cal_tab" name="month_tab" style="right:76px;"></div>
</div>
<div class="dhx_cal_header"></div>
<div class="dhx_cal_data"></div>
</div>
И, наконец, мы можем инициализировать наш планировщик:
<body onload="init();">
<!--insert your divs here-->
function init() {
scheduler.init('scheduler_here',new Date(),"week");
}
Метод init() В этом случае планировщик будет инициализирован в ранее определенном контейнере scheduler_here new Date() Параметр "week" Возможные значения: "day""week""month"
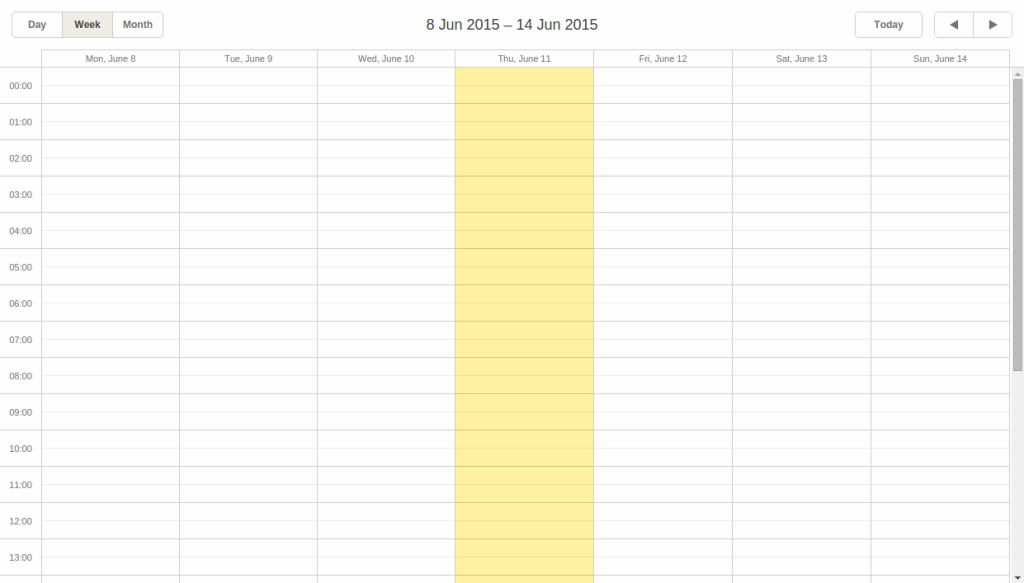
Все готово, и мы можем видеть, как выглядит планировщик по умолчанию:
По умолчанию есть возможность переключаться между просмотром дня, недели и месяца. Сегодняшняя дата выделяется, но если вы потеряете себя в графике, используйте кнопку Сегодня .
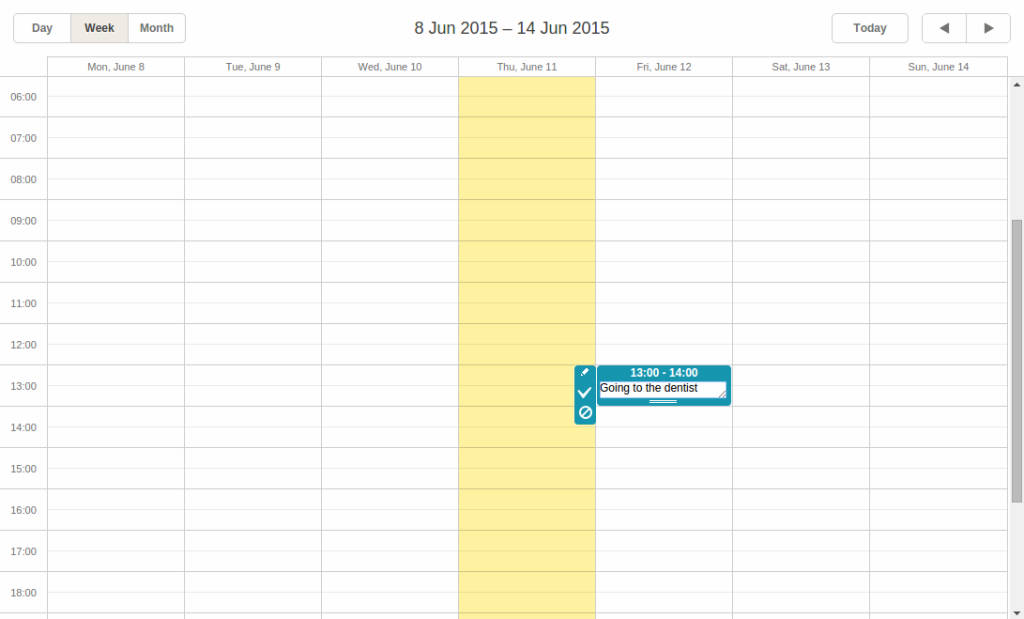
Вы можете создать новое событие, дважды щелкнув по соответствующей области календаря. Изменение размера события изменит его продолжительность. Переупорядочение событий перетаскивания также доступно.
Чтобы создать долгосрочное событие, вы должны использовать кнопку Подробности в левой части события.
Чтобы изменить его место в вашем расписании, вы должны выбрать представление Месяц.
Общие результаты
Kendo UI Scheduler
Kendo UI — это большой и продвинутый JavaScript-фреймворк. Он содержит тонны виджетов и инструментов. Возможно, не стоит использовать его виджет планировщика, если вас не интересуют другие компоненты. Документация по пользовательскому интерфейсу Kendo хорошо написана, и вы можете проверить кучу демонстраций Scheduler, дополненных примерами кода. Что касается кодирования, то создание базового планировщика и добавление к нему некоторых функций не займет много времени. Представление по умолчанию немного простое, но это легко изменить.
FullCalendar
Это хороший выбор для тех, кто знает, чего хочет. Нет подробных пошаговых руководств, описывающих, что нужно сделать для достижения цели. Только краткое руководство по началу работы и страница документации . Легкий.
dhtmlxScheduler
Это очень хороший выбор, если планировщик — это все, что вам нужно. Существует пример интеграции с картами Google , так что вы можете расширить основные функции, если вам нужно. Страница документации содержит набор руководств, которые могут быть полезны для начинающих. Группа контейнеров <div>