Bootstrap и Foundation — две из моих любимых интерфейсных сред, особенно для быстрого прототипирования сайтов. Оба идут с готовыми к использованию компонентами, которые ускоряют мой рабочий процесс. Помимо их небольших различий, большинство их основных функций выглядят похожими на меня.
В этой статье я расскажу об основах их сетки. Сначала я покажу вам, как они структурированы, описав их ключевые компоненты и как они различаются в зависимости от размера экрана. Затем я приведу реальный пример, который поможет вам применить полученные знания на практике.
Давайте начнем!
Сравнение медиазапросов
Прежде чем анализировать сеточную структуру Bootstrap и Foundation, давайте сначала рассмотрим точки останова, которые обе предлагают для адаптивных макетов. Они используются для установки количества доступных сеток, которые предлагает каждая структура.
Bootstrap определяет четыре точки останова медиазапроса на основе пикселей. Таблица ниже показывает их:
| Экраны | Размер области просмотра | Ширина контейнера | Префикс класса |
|---|---|---|---|
| Очень маленькие экраны | <768 пикселей | авто | .col-xs-* |
| Маленькие экраны | ≥ 768 пикселей | 750px | .col-sm-* |
| Средние экраны | ≥ 992 пикселей | 970px | .col-md-* |
| Большие экраны | ≥ 1200 пикселей | 1170px | .col-lg-* |
Фонд включает в себя пять медиа-запросов на основе их. Они показаны в следующей таблице:
| Экраны | Размер области просмотра | Префикс класса (сетка по умолчанию) | Префикс класса (блочная сетка) |
|---|---|---|---|
| Маленькие экраны | ≤ 40em (640 пикселей) | .small-*.column(s) |
.small-block-grid-* |
| Средние экраны | ≥ 40,063em (641 пикселей) | .medium-*.column(s) |
.medium-block-grid-* |
| Большие экраны | ≥ 64,063em (1025 пикселей) | .large-*.column(s) |
.large-block-grid-* |
| XLarge экраны | ≥ 90,063em (1441 пикселей) | Не активировано | Не активировано |
| XX большие экраны | ≥ 120,063em (1921 пикселей) | Не активировано | Не активировано |
Чтобы дать вам представление о том, как работают эти медиазапросы, я предлагаю вам взглянуть на демонстрацию Bootstrap и связанную с ней демонстрацию Foundation . Но если вы все еще немного сбиты с толку, следующие разделы прояснят ситуацию.
Примечание. Сетки Foundation для экранов XLarge и XXLarge по умолчанию отключены. Если вы хотите их использовать, вы должны «раскомментировать» и установить значения переменных $include-xl-html-grid-classes$include-xl-html-block-grid-classestrue Вы можете найти эти переменные в частичном _settings.scss
Структура сетки
Bootstrap и Foundation предлагают мобильную первую 12-колоночную сетку, состоящую из строк и столбцов. Столбцы вложены в ряд. Они масштабируются до 12 для каждого ряда. Строки также могут быть вложены в столбцы.
Обе платформы поставляются со многими предопределенными классами, которые вы можете использовать для установки размера ваших столбцов. Как упоминалось выше, Bootstrap включает в себя четыре точки останова медиазапроса, а Foundation — пять. Для каждой сетки есть свой префикс класса, который можно использовать для установки размера столбцов (см. Две таблицы).
Сетка Bootstrap также требует элемент-оболочку для строк. У этого должен быть класс или containercontainer-fluid Элемент с классом containercontainer-fluid
Колонны! = 12?
Возможно, количество столбцов в сетке не равно 12. В таком случае Bootstrap сместит последний столбец влево, а Foundation сместит его вправо. Если вы хотите переопределить поведение Foundation по умолчанию, добавьте end
Чтобы увидеть эту разницу в действии, вы можете взглянуть на пример Bootstrap и Foundation .
Утилиты
Обе платформы предлагают дополнительные классы, которые дают вам большую гибкость в настройке их сеток.
Классы видимости позволяют отображать или скрывать содержимое в зависимости от размера экрана. Смещенные классы позволяют центрировать неполные столбцы или регулировать расстояние между ними. Существуют также классы, которые определяют порядок столбцов на разных устройствах.
Примеры всех этих различных классов могут быть показаны в этой демонстрации Bootstrap и этой демонстрации Foundation .
Блок Сетка
Помимо сетки по умолчанию, Foundation поддерживает другую функцию сетки, называемую блочной сеткой . Это позволяет создавать столбцы одинакового размера с минимальной разметкой. Чтобы использовать его, определите строку как элемент ulli Затем укажите размеры столбцов, применив связанные классы (см. 2-ю таблицу выше) к элементу ul
В этот момент вы можете подумать, каковы различия между обычной сеткой и сеткой блоков? Давайте кратко рассмотрим два из них:
- В отличие от сетки по умолчанию, которая применяет
max-width - Сетка блока может использоваться только для предметов одинакового размера.
Чтобы лучше продемонстрировать, как сетки различаются, вот демо .
Используя сетки
Теперь, когда мы хорошо разбираемся в сетках этих двух платформ, давайте посмотрим, как мы можем использовать их для создания страницы Bootstrap и соответствующей страницы Foundation .
На скриншоте ниже показан первый макет, который мы создадим:
Начиная с Bootstrap, мы определяем элемент с классом container Как обсуждалось ранее, этот класс устанавливает фиксированную ширину элемента со значением, зависящим от размера экрана (см. Таблицу Bootstrap). Затем мы добавляем элемент с классом row
Теперь мы готовы настроить наши столбцы. Для больших экранов нам нужны четыре столбца одинакового размера. Итак, мы определили четыре элемента divcol-lg-3 Однако для небольших и средних устройств мы предпочитаем иметь два столбца в строке. По этой причине мы используем класс col-sm-6 Наконец, для очень маленьких устройств мы хотим, чтобы столбцы были сложены. Это поведение по умолчанию для мобильных платформ, поэтому нет необходимости определять класс col-xs-12
Вот как выглядит HTML:
<div class="container">
<div class="row">
<div class="col-sm-6 col-lg-3">
<!-- content -->
</div>
<div class="col-sm-6 col-lg-3">
<!-- content -->
</div>
<div class="col-sm-6 col-lg-3">
<!-- content -->
</div>
<div class="col-sm-6 col-lg-3">
<!-- content -->
</div>
</div>
</div>
Давайте продолжим с Фондом.
Сетка Foundation очень похожа на сетку Bootstrap, но она немного проще. Сначала мы должны определить элемент с классом row Этот класс устанавливает max-width Далее мы добавляем столбцы. Чтобы достичь этого, мы указываем элементы divcolumncolumns Опять же, для небольших устройств нам не нужно определять класс small-12
Вот HTML, основанный на сетке Foundation:
<div class="row">
<div class="medium-6 large-3 columns">
<!-- content -->
</div>
<div class="medium-6 large-3 columns">
<!-- content -->
</div>
<div class="medium-6 large-3 columns">
<!-- content -->
</div>
<div class="medium-6 large-3 columns">
<!-- content -->
</div>
</div>
На данный момент, я надеюсь, вы начали лучше знакомиться с сеточной системой двух фреймворков. Но, может быть, еще один пример поможет прояснить ситуацию.
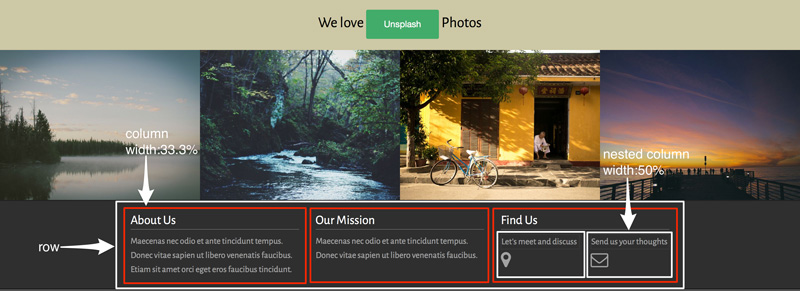
В следующем случае мы будем структурировать footer Следующее графическое представление показывает, как мы хотим его стилизовать:
Здесь мы выберем другой режим макета по сравнению с предыдущим примером.
Для экрана среднего размера и выше (или маленького и выше для сетки Bootstrap) мы хотим отобразить три столбца. Однако обратите внимание, что в последнем столбце есть вложенная строка. Это состоит из двух столбцов. Мы установим их ширину равной 50% ширины строки для всех устройств. Наконец, мы настроим видимость значков, которые появляются во вложенных столбцах.
Вот код для Bootstrap:
<div class="container">
<div class="row">
<div class="col-sm-4">
<!-- content -->
</div>
<div class="col-sm-4">
<!-- content -->
</div>
<div class="col-sm-4">
<div class="row">
<div class="col-xs-6">
<a href="#">
<p>Let's meet and discuss</p>
<i class="fa fa-map-marker fa-2x visible-lg"></i>
</a>
</div><!-- .col-xs-6 -->
<div class="col-xs-6">
<!-- content -->
</div>
</div><!-- .row -->
</div><!-- .col-sm-4 -->
</div><!-- .row -->
</div><!-- .container -->
И с Фондом:
<div class="row">
<div class="medium-4 columns">
<!-- content -->
</div>
<div class="medium-4 columns">
<!-- content -->
</div>
<div class="medium-4 columns">
<ul class="small-block-grid-2">
<li>
<a href="#">
<p>Let's meet and discuss</p>
<i class="fa fa-map-marker fa-2x show-for-large-up"></i>
</a>
</li>
<li>
<!-- content -->
</li>
</ul>
</div><!-- .medium-4 .columns -->
</div><!-- .row -->
Примечание. Вместо сетки блоков мы могли бы использовать сетку по умолчанию для создания вложенной строки.
Вывод
Если вам нужна дополнительная информация о сеточной системе Bootstrap, вы можете также прочитать статью Syed Fazle Rahman « Понимание Grid-системы Bootstrap» .
В заключение, в этой статье я представил структуру сетки Bootstrap и Foundation. Затем мы посмотрели, как воспользоваться их сетками в реальном проекте. Как видите, обе сетки выглядят одинаково и могут быть дополнительно настроены.
Надеюсь, вам понравилось читать эту статью, и, возможно, вы сможете применить полученные знания здесь к своим собственным проектам. Как всегда, не стесняйтесь делиться своими мыслями об этих рамках в комментариях ниже.