Итак, я читал несколько блогов, которые я читаю, как вы делаете ленивым днем, и я наткнулся на Ideate . Мне очень понравилась тема, я хотел воссоздать маленькую телевизионную коробку, в которой есть видео с YouTube. В этом уроке мы посмотрим, как!
Предисловие
Мы предполагаем, что у вас есть живая установка WordPress, будь то локальная или размещенная.
Есть учебники по запуску WordPress локально title = «Вундеркинды сексуальны о том, как установить WordPress локально под XP»> здесь для Windows,
и
здесь для OS X
Шаг 1 — Необходимости

Alrighty. Таким образом, помимо очевидной необходимости установки WordPress, мы собираемся
тоже нужно несколько дополнительных вещей. У меня есть целая куча файлов, которые вам понадобятся
есть в вашей папке темы. Назовите новую папку в wp-content / themes ‘youtubeFeature’,
и положить все эти вещи в него.
- Папка с изображениями — ну какой хороший сайт не имеет изображений !?
- bg.png
- containerBg.png
- contentTop.png
- headerImg.png
- tag.png
- tv.png — маленький телевизор, который я тебе подарил .
Оригинал был на самом деле из
sxc.hu Обмен изображениями
- index.php
- style.css
Отредактируйте style.css, если хотите, хотя по умолчанию это не помешает. Зайдите в ваш wp-admin и
активировать тему!
Нам нужен видео пост!
Теперь ради учебников нам нужно сделать новый пост в wp-admin. Так открой свой
wp-admin, нажмите кнопку написать новое сообщение. Мы только хотим, чтобы контент был видео на YouTube,
право? Перейдите к своему любимому видео на YouTube и в разделе информации справа
(прямо рядом с самим видеоплеером) вы должны увидеть бит вставки.

Получите этот кусок кода и вставьте его прямо в ваш wp-admin.
площадь! Не забудьте убедиться, что вы редактируете в режиме HTML, а не в Visual:

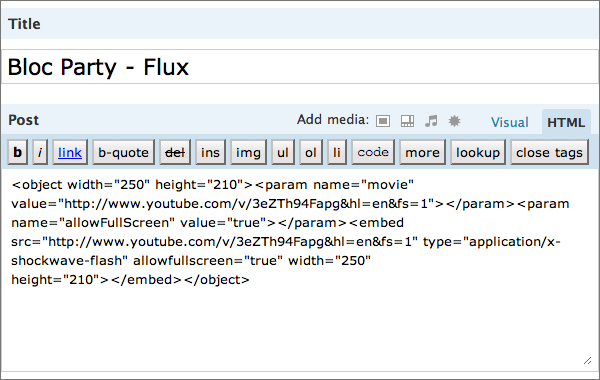
, Очень важный! Вам нужно изменить некоторые параметры, чтобы
видео подходит к нашему экрану. В обоих случаях измените «425» в параметрах ширины
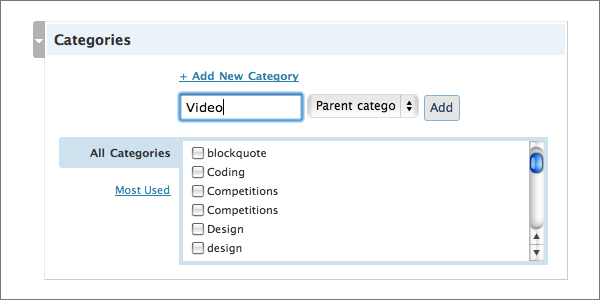
до «250» и «344» до «210». Перейдите к категориям и нажмите «+ Добавить новый».
Категория »и удачно назовите его« Видео »:

Нажмите Опубликовать, и мы в отъезде!
Шаг 2 — HTML
Нам понадобится базовый HTML и базовая информация о WP, верно? Мы сделаем это сейчас, тогда мы можем
добавьте важный код WordPress позже. Это содержит некоторые WordPress
код, но не биты, которые показывают YouTube VID!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head profile=»http://gmpg.org/xfn/11″>
<title><?php bloginfo(‘name’);
<link rel=»stylesheet» href=»<?php bloginfo(‘stylesheet_url’); ?>» type=»text/css» media=»screen» />
<?php wp_head();
</head>
<body>
<div id=»wrapper»>
<div id=»header»>
<h1><a href=»<?php bloginfo(‘url’); ?>» title=»home»><img src=»<?php bloginfo(‘template_directory’); ?>/images/headerImg.png» alt=»» /></a></h1>
</div>
<!— tvSection goes here!
<div id=»container»>
<img src=»<?php bloginfo(‘template_directory’); ?>/images/tag.png» alt=»» id=»tag» />
<div id=»content»>
<!— Normal WP loop goes here —>
</div>
</div>
</div>
</body>
</html>
|
А? Вы сказали, что это много? Да … Я думаю, это немного. Но это все основные вещи.
Свяжите таблицу стилей в, покажите h1 a img (что говорит IBLOG в
Arial), покажите небольшую метку и закройте все элементы div. Очень легко.
Шаг 3 — код WordPress
Как я уже говорил, нам нужно 2 петли. Один для видео раздела, другой для
основной цикл Легко сделать с WP_Query! Наш первый запрос цикла скажет циклу только
показать содержание самого последнего сообщения в категории «Видео». Заменить
Комментарий телеканала с:
|
1
2
3
4
5
6
7
8
9
|
<?php
$youtube = new WP_Query();
$youtube->query(‘category_name=video&showposts=1’);
while($youtube->have_posts()) : $youtube->the_post();
?>
<div id=»tvSection»>
<?php the_content(»);
</div>
<?php endwhile;
|
Вы получаете параметры в запросе, верно? Как я уже сказал, пост от категории название:
Видео, покажу только 1 пост. Просто. Если вы не понимаете WP_Query, посмотрите назад
на этот урок для более обширного взгляда. Большой! Так что, если бы вы добавили
сообщение корректно, с контентом только YouTube, оно должно выглядеть
что-то вроде этого:

Второй цикл намного проще, базовый цикл. Просто твой средний цикл Джо. Должно
замени второй комментарий в index.php!
|
1
2
3
4
5
6
7
8
9
|
<?php if(have_posts()) : while(have_posts()) : the_post();
<div class=»post»>
<h2><?php the_title();
<div class=»entry»>
<?php the_content(‘read more…’);
</div>
</div>
<?php endwhile;
<?php endif;
|
Теперь, пока без CSS-стиля, он должен выглядеть примерно так:

Шаг 4 — CSS
Здесь происходит волшебство!
Для начала мы разберемся с некоторыми базовыми вещами.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
*{
margin: 0;
padding: 0;
border: 0;
}
body{
font: 75%/18px Helvetica, Arial, Tahoma;
background: #998835 url(images/bg.png) repeat-x;
margin: 0;
padding: 0;
}
#wrapper{
width: 800px;
margin: 0 auto;
}
h1{
margin-top: 30px;
padding-left: 90px;
}
|
Это просто сбрасывает поля, устанавливает стандарты для тела (давая ему
фон «bg.png» и # 998835, желтого цвета!). Центры целые
вещь, и делает его максимально 800 пикселей.
Хорошо! Теперь для стиля нашего телевизора!
|
1
2
3
4
5
6
7
|
#tvSection object{
float: right;
background: url(images/tv.png) no-repeat left top;
width: 250px;
height: 210px;
padding: 39px 125px 70px 55px;
}
|
Причина, по которой мы редактируем объект в разделе ТВ, заключается в том, что где бы ни
этот объект перемещается на странице, он будет использовать отступы и фон с
Это. Таким образом, чтобы избежать проблем, предоставление объекту таких атрибутов исправляет фон
за видео — независимо от того, какой контент есть. Это также заверяет нас, что если есть
случайно вставлен любой другой контент, он отображается на белом фоне
контейнера, чтобы вы могли видеть это там! (Или вы могли бы дать па серый фон
как подпись, кто знает?)
Во-первых, уберите его с дороги вправо. Данный. Во-вторых, мы даем это нашему телевизору
изображение в качестве фона! Делая ширину и высоту телевизионной секции одинаковыми
как то, что было установлено видео YouTube, он ограничивает его на этом маленьком квадрате — так
мы знаем, что он останется в нужном месте. Заполнение просто отображает остальную часть
телевизор. В моем редакторе WYSIWYG можно просмотреть заполнение (с пунктирной
линия!). Итак, чтобы дать вам представление о том, что делает очень специфический отступ, я покажу
Вы снимок экрана. Сплошная линия, проходящая через верхнюю половину, является отрицательной границей!

Отрицательное верхнее поле просто толкает все это немного выше на странице,
так что это на полпути между тем, что скоро станет белым контейнером, и
верхняя часть тела (желтого цвета!) Теперь наш телевизор должен выглядеть примерно так:

Далее идет исправление содержимого и контейнера. контейнер должен быть белым, а
div содержимого должен быть узким, с маленькой затененной верхней частью. Легко
сделано:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
#container{
margin-top: 20px;
background: url(images/containerBg.png) repeat-x center top #fff;
}
#tag{
padding: 70px 0 0 34px;
}
#content{
clear: both;
width: 425px;
background: url(images/contentTop.png) no-repeat center top;
padding: 40px;
}
|
И, наконец, остальное содержание поста! Мы уделяем так много внимания
наше телевидение, что регулярный цикл чувствует себя незначительным! Давайте дадим ему немного жизни с
некоторые красные и серые и плавающие изображения!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
.post{
margin-bottom: 30px;
}
.post h2{
font: 36px Georgia, «Times New Roman», Times, serif;
color: #b30d0d;
margin-bottom: 0.5em;
}
.post p{
color: #555;
}
.post pa{
border: 0;
color: #a80509;
}
.post p img{
float: left;
padding: 0 10px 0 0;
border: 0;
}
a.more-link{
display: block;
padding-top: 5px;
}
|
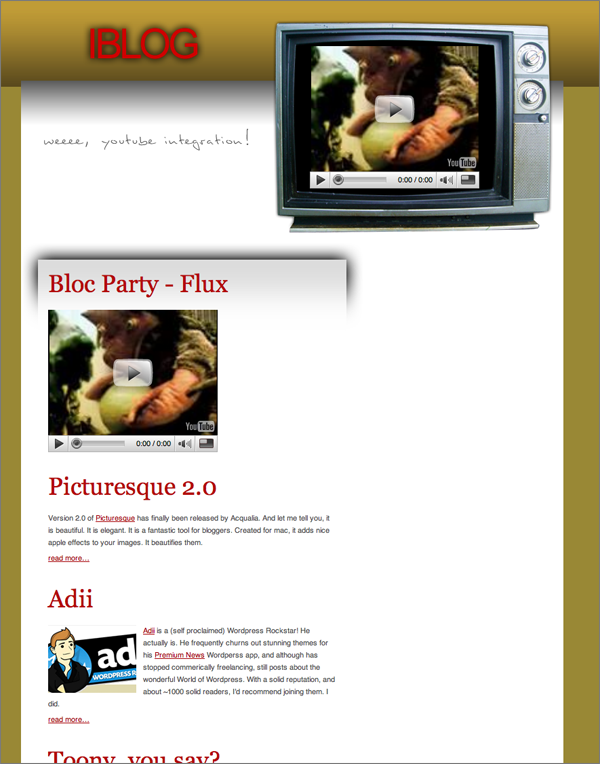
И теперь это должно выглядеть примерно так:

Это выглядит скорее как наш макет Photoshop , и мало чем отличается
заголовок идеального сайта … Да, я знаю, что он отсутствует
некоторые патриотические флаги!
Отлично сработано! Вы вставили YouTube Vid в трубку в WordPress кожи!

