1. В Illustrator создайте новый документ и добавьте текст. Я использую шрифт с засечками Goudy Old Style. Неважно, какой цвет вы выберете на этом этапе, потому что мы отключим его через несколько шагов Это на самом деле цвет обводки, который мы собираемся добавить, который имеет значение.
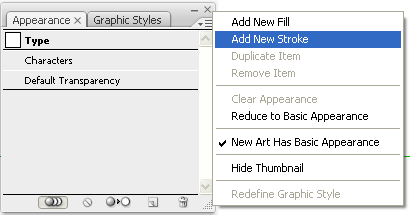
2. Выделите текст с помощью инструмента «Выделение» (черная стрелка). Затем откройте палитру внешнего вида (Shift + F6).
3. Во всплывающем меню «Оформление палитры» выберите «Добавить новый штрих». Хотя мы можем придать тексту цвет обводки с помощью палитры цветов на панели инструментов, чтобы этот эффект работал, нам нужно добавить обводку с помощью палитры «Внешний вид».
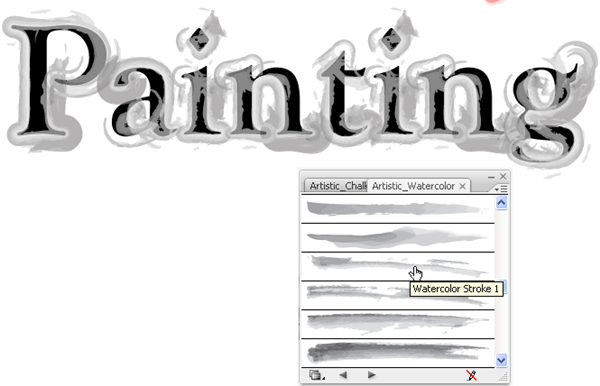
4. Откройте палитру кистей и в меню палитры выберите «Открыть библиотеку кистей»> «Художественный»> «Художественная акварель».
Кисти «Художественная акварель» открываются в отдельной палитре.
5. Убедитесь, что новый штрих все еще выбран в палитре «Оформление», затем нажмите «Цветной обводки 1» в палитре кистей.
6. Еще раз, в палитре Appearance, выберите Add New Stroke из меню палитры.
7. С новым штрихом, выбранным в палитре «Оформление», выберите «Water Color Blend» из палитры кистей.
Это начинает выглядеть красиво, грязно и раскрашено вручную. Теперь нам нужно скрыть наш оригинальный текст.
8. Дважды щелкните текст, чтобы выделить все. Затем в палитре цветов на панели инструментов установите цвет заливки текста на ноль. Вы должны получить результат примерно так.
9. Если вы хотите изменить цвет текста, сначала убедитесь, что текст выделен с помощью инструмента выделения. Затем нажмите один раз на обводку в палитре «Внешний вид», а затем измените цвет, используя образцы или палитру цветов. Здесь я использовал две разные зелени.
Вот и все. Как я уже упоминал в начале, по-настоящему круто то, что текст по-прежнему редактируемый, поэтому вы можете изменить то, что у вас уже есть, или добавить больше текста с таким же внешним видом.