В предыдущем руководстве мы реализовали функцию регистрации, а также увидели, как использовать сервисы AngularJS для обмена данными между контроллерами. В этой части серии руководств мы создадим интерфейс для вошедшего в систему пользователя для создания записи в блоге.
Начиная
Давайте начнем с клонирования третьей части урока от GitHub .
|
1
|
git clone https://github.com/jay3dec/AngularJS_Firebase_Part3.git
|
После клонирования исходного кода перейдите в каталог проекта и установите необходимые зависимости.
|
1
2
|
cd AngularJS_Firebase_Part3
npm install
|
Как только зависимости установлены, запустите сервер.
|
1
|
npm start
|
Укажите в браузере http: // localhost: 8000 / app / # / home, и приложение должно быть запущено.
Создание страницы добавления поста
Нам нужна страница, с которой пользователь может создавать и публиковать сообщения в блоге. Давайте добавим необходимые шаблоны и файлы для создания страницы «Добавить сообщение».
Перейдите в каталог AngularJS_Firebase_Part3/app и создайте папку с именем addPost . Внутри addPost создайте файл HTML с addPost.html и addPost.js . В addPost.html добавьте следующий HTML-код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
|
<html lang=»en»>
<head>
<title></title>
<link href=»http://getbootstrap.com/dist/css/bootstrap.min.css» rel=»stylesheet»>
<link href=»blog.css» rel=»stylesheet»>
</head>
<body>
<div class=»blog-masthead»>
<div class=»container»>
<nav class=»blog-nav»>
<a class=»blog-nav-item » href=»#»>Home</a>
<a class=»blog-nav-item active» href=»addPost.html»>Add Post</a>
</nav>
</div>
</div>
<div class=»container»>
<form class=»form-horizontal»>
<fieldset>
<!— Form Name —>
<legend>Create Post</legend>
<!— Text input—>
<div class=»form-group»>
<label class=»col-md-4 control-label» for=»txtTitle»>Title</label>
<div class=»col-md-4″>
<input id=»txtTitle» name=»txtTitle» type=»text» placeholder=»placeholder» class=»form-control input-md»>
</div>
</div>
<!— Textarea —>
<div class=»form-group»>
<label class=»col-md-4 control-label» for=»txtPost»>Post</label>
<div class=»col-md-4″>
<textarea class=»form-control» id=»txtPost» name=»txtPost»></textarea>
</div>
</div>
<!— Button —>
<div class=»form-group»>
<label class=»col-md-4 control-label» for=»singlebutton»></label>
<div class=»col-md-4″>
<input id=»singlebutton» name=»singlebutton» class=»btn btn-primary» type=»submit» value=»Publish» />
</div>
</div>
</fieldset>
</form>
</div>
<!— /.container —>
<div class=»blog-footer»>
<p>AngularJS & Firebase Blog App</p>
</div>
</body>
</html>
|
Внутри addPost.js мы определим маршруты для представления Add Post. $routeProvider есть метод с именем when , который мы будем использовать для создания маршрута для нашего представления addPost . Мы установим templateUrl который будет отображаться в index.html . Мы также установим controller (логику, управляющую представлением) для вновь созданной области $scope addPost представления addPost . Вот как выглядит addPost.js :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
‘use strict’;
angular.module(‘myApp.addPost’, [‘ngRoute’])
.config([‘$routeProvider’, function($routeProvider) {
$routeProvider.when(‘/addPost’, {
templateUrl: ‘addPost/addPost.html’,
controller: ‘AddPostCtrl’
});
}])
.controller(‘AddPostCtrl’, [‘$scope’, function($scope) {
}]);
|
Включите модуль app.js в app.js
|
1
2
3
4
5
6
7
|
angular.module(‘myApp’, [
‘ngRoute’,
‘myApp.home’,
‘myApp.register’,
‘myApp.welcome’,
‘myApp.addPost’ // Newly added module
])
|
Кроме того, добавьте ссылку на addPost.js на странице app/index.html .
|
1
|
<script src=»addPost/addPost.js»></script>
|
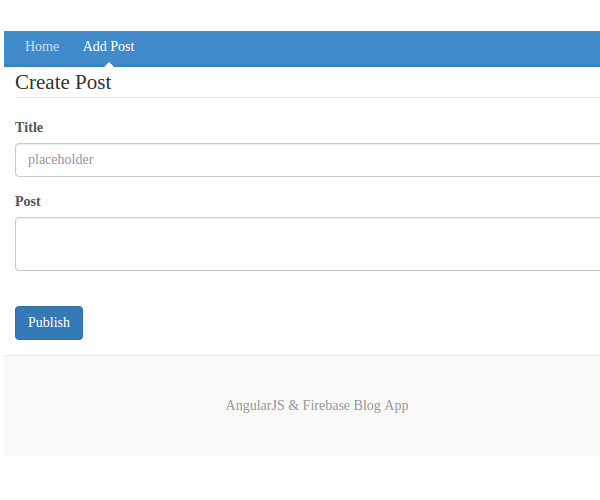
Сохраните изменения, перезапустите сервер и укажите в браузере адрес http: // localhost: 8000 / app / # / addPost, и вы увидите страницу добавления поста.

Проверка полей добавления сообщения
Во-первых, нам нужно добавить директиву ngModel в текстовое поле ввода и текстовую область на странице добавления записи, чтобы включить two-way data binding .
|
1
2
3
|
<input id=»txtTitle» name=»txtTitle» ng-model=»article.title» type=»text» placeholder=»placeholder» class=»form-control input-md»>
<textarea class=»form-control» id=»txtPost» ng-model=»article.post» name=»txtPost» ></textarea>
|
Когда пользователь публикует сообщение в блоге, оно должно иметь заголовок и сообщение. Поэтому мы добавим проверку, чтобы проверить, есть ли в блоге пост и заголовок. Если заголовок и сообщение предоставлены, мы включим кнопку публикации, и пользователь сможет опубликовать свой пост в блоге. Мы будем использовать директиву ngDisabled, чтобы отключить кнопку публикации. Добавьте директиву ngDisabled к кнопке публикации, как показано.
|
1
|
<input id=»singlebutton» ng-disabled=»!article.title || !article.post» name=»singlebutton» class=»btn btn-primary» type=»submit» value=»Publish» />
|
Как видно из приведенного выше кода, ngDisabled отключит кнопку публикации, если заголовок или пост статьи не предоставлены.
Реализация функции добавления поста
Далее мы сохраним заголовок и публикацию статьи в Firebase когда пользователь нажмет кнопку публикации. Чтобы сохранить данные в Firebase, мы будем использовать API $ push .
Добавьте директиву ngController в тело addPost.html а также добавьте директиву ngSubmit к форме в addPost.html .
|
1
|
<body ng-controller=»AddPostCtrl»>
|
|
1
|
<form class=»form-horizontal» ng-submit=»AddPost()»>
|
Откройте addPost.js и добавьте новую функцию AddPost в контроллере AddPostCtrl как показано ниже:
|
1
2
3
4
5
6
7
|
.controller(‘AddPostCtrl’, [‘$scope’, function($scope) {
$scope.AddPost = function() {
// Add Post logic will be here
}
}]);
|
Нам понадобится $firebase для передачи данных в Firebase Db, поэтому AddPostCtrl модуль $firebase AddPostCtrl контроллер AddPostCtrl .
|
1
|
.controller(‘AddPostCtrl’, [‘$scope’,’$firebase’,function($scope,$firebase) {
|
Создайте объект Firebase, используя ваш URL Firebase.
|
1
|
var firebaseObj = new Firebase(«https://blistering-heat-2473.firebaseio.com»);
|
Используя firebaseObj мы создадим экземпляр $firebase который мы будем использовать для передачи данных в Firebase.
|
1
|
var fb = $firebase(firebaseObj);
|
Прочитайте заголовок и сообщение, введенные пользователем, используя $scope .
|
1
2
|
var title = $scope.article.title;
var post = $scope.article.post;
|
Поскольку у нас есть заголовок и сообщение, мы будем вызывать API-интерфейс толчка Firebase для сохранения данных в Firebase.
|
1
2
3
4
5
6
7
8
|
fb.$push({
title: title,
post: post
}).then(function(ref) {
console.log(ref);
}, function(error) {
console.log(«Error:», error);
});
|
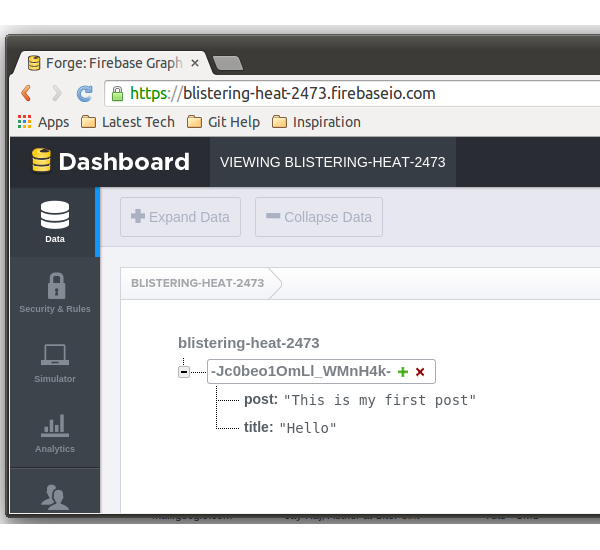
Теперь сохраните все изменения, перезапустите сервер и попробуйте добавить новую запись в блог. После того, как вы нажали кнопку публикации, проверьте консоль браузера на предмет ссылки. После этого войдите в свою учетную запись Firebase, и вы сможете увидеть данные.

Завершение
В этой части серии мы создали интерфейс для добавления или публикации сообщений в блоге. В следующей части этой серии мы создадим интерфейс для извлечения и отображения всех сообщений блога, добавленных пользователями.
Исходный код из этого урока доступен на GitHub . Дайте нам знать ваши мысли в комментариях ниже!