Он принес нам jQuery , наиболее широко используемую библиотеку JavaScript на планете. Затем он принес нам Processing.js , порт JavaScript популярного языка программирования визуализации данных. Теперь Джон Резиг выполняет миссию по обновлению способа обучения программированию в качестве декана факультета компьютерных наук Академии Хана . Этот человек никогда не перестаёт (он вообще спит?) Отдавать деньги сообществу, и после того, как какое-то время был вне поля зрения общественности, я догнал его, чтобы узнать, чем он занимается.
Q Вы взяли паузу в центре внимания. Где ты был?
Вокруг 🙂 Но если серьезно, я решил больше времени уделять разработке приложений и серверной части — на что я не тратил много времени, работая над jQuery полный рабочий день.
В: Вы все еще участвуете в проекте jQuery, но передали руководство повседневной основной командой Дейву Метвину. Что это побудило?
Я тратил меньше времени на ежедневное исправление ошибок в jQuery и хотел убедиться, что проект окажется в хороших руках, так как я начал работать над другими вещами. Они проделали отличную работу по поддержанию библиотеки в отличной форме. Это в хороших руках!
Q Khan Academy, похоже, стал для вас чем-то вроде страсти. Какова твоя роль там?

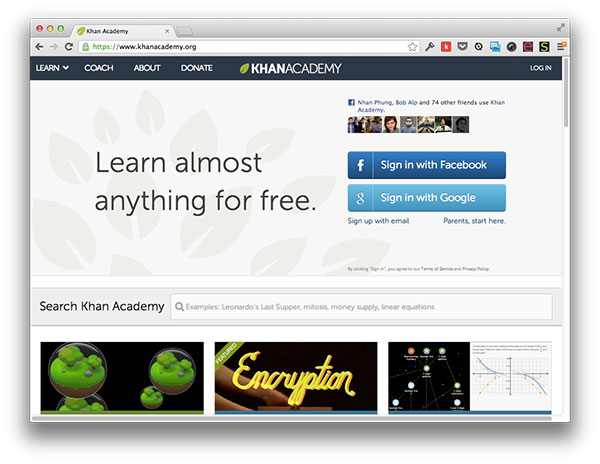
Я работал над несколькими различными проектами. Я создал фреймворк, который мы используем для построения упражнений (доступно на Github https://github.com/khan/khan-exercises ), помог создать iPad-приложение Khan Academy , создал платформу Computer Science и сейчас работаю над интернационализацией сайт, делая его доступным на многих языках людям во всем мире.
В Как вы думаете, как Академия Хан вносит изменения, особенно когда речь идет о учебной программе по информатике, которую вы создаете? На кого он нацелен и как вы обращаетесь к этой аудитории?
Я решил больше времени уделять разработке приложений и серверной части.
Я действительно взволнован работой, которую мы делаем в Академии Хана. Мы работали над тем, чтобы научить основам программирования тех, кто никогда раньше не программировал. Кроме того, мы находим способы интеграции образования в области компьютерных наук с нашей существующей учебной программой по математике и естественным наукам, связывая все воедино.
Это имеет большой смысл и обеспечивает целостный способ обучения, которого нет у других программных платформ. Например, понимание алгебры — это важная предпосылка для понимания переменных. Понимание тригонометрии важно для графической работы. Объединение всего этого вместе имеет большой смысл. По крайней мере, сейчас мы в первую очередь ориентируемся на нашу существующую аудиторию K-12. На сегодняшний день у нас было около 2,9 млн пользователей платформы с момента ее запуска в августе 2012 года.
В Где вы видите баланс между традиционной системой образования и Академией Хана (т.е. как они могут работать вместе для улучшения образования)?
Я действительно взволнован работой, которую мы делаем в Академии Хана.
По крайней мере, на данный момент Академия Хана в основном ориентирована на материалы, которые больше ориентированы на людей младшего возраста (дошкольного образования). Многие учащиеся используют материал в качестве дополнения к своей существующей работе или даже в составе класса (в зависимости от школы). Мы видели некоторые замечательные результаты в школах, которые используют Академию Хана как часть своей учебной программы, заставляя учеников использовать материал в классе и потребляя видео и упражнения в своем собственном темпе. Таким образом, Академия Хана на самом деле сильно отличается от многих других образовательных решений (не фокусирующихся, например, на курсах колледжа) и занимает невероятно ценную нишу.
Q Начальная учебная программа CS, которую вы создаете, направлена на обучение принципам программирования с использованием языка JavaScript (что кажется очевидным). Где вы планируете взять его в будущем?
Мы используем JavaScript и Processing.js и среду программирования в реальном времени, чтобы дать студентам простой способ начать работу и взаимодействовать с кодом. Недавно мы нашли способы заставить студентов сотрудничать в работе друг друга. Когда мы начинали, мы включали возможность для студентов «разветвлять» код друг друга. Мы добавили некоторые способы, чтобы сделать эти вилки легко обнаруживаемыми, что привело к тому, что многие студенты строили друг друга на работе. Это интересно видеть это в прогрессе!
Q Я помню, как вы упомянули, что вы делаете немало работы по интернационализации. Это для Хана? Было ли это сложно / полезно? С какими препятствиями вы столкнулись?
Я работал над i18n для двух проектов: один — побочный, а другой — сайт Академии Хана. Это было довольно сложно; у нас есть большой сайт со множеством оригинального контента, который нужно перевести. Организовать все движущиеся части и придать им видимость порядка, определенно довольно сложно. К счастью, есть много инструментов, которые уже помогают с этим (например, мы используем библиотеку Jed.js, чтобы выполнить некоторую работу по мультипликации на стороне клиента).
Q jQuery стал наиболее широко используемой библиотекой JavaScript в Интернете. Как это чувствует?
Довольно круто! Это так здорово видеть, как многие люди получают выгоду от его использования. Удивительно, что даже с новыми браузерами и API-интерфейсами у нас все еще нет абсолютно бесполезного опыта кросс-браузерной разработки. Все ближе, и jQuery в этом абсолютно помогает, но я с нетерпением жду того дня, когда у нас будет действительно унифицированный, простой в использовании API-интерфейс для разработки.
Q Я собираюсь задать вам тот же вопрос, который я задал Дейву . В последнее время в jQuery было немного понтов о том, что некоторые члены сообщества смотрят свысока на разработчиков, использующих эту библиотеку. Что вы думаете об этом?
Ох, всегда есть снайпер. Я думаю, что люди склонны считать плохо написанный код репрезентативным для всего кода, написанного с использованием библиотеки или языка, и это, очевидно, просто не так.
Особенно хитрая проблема заключается в том, что поскольку использование jQuery настолько распространено повсеместно, это означает, что почти все используют его каким-либо образом, включая людей, которые вообще не знают, как программировать, и просто копируют и вставляют код вместе, не заботясь о том, как он работает. Лучший способ борьбы с этим — попытаться предоставить лучшие учебные материалы для тех, кто хочет стать лучшими программистами, например, новый учебный центр jQuery.
Q Разработка JavaScript сильно изменилась с тех пор, как вы впервые выпустили jQuery. Что бы вы хотели иметь, когда впервые начали проект?
О, конечно, API селекторов (API селекторов — это то, что дает нам querySelectorAll и позволяет нам запрашивать узлы DOM с помощью селекторов CSS). Забавно, что тот факт, что jQuery популяризировал использование CSS-селекторов для поиска узлов DOM, побудил начать его стандартизацию. Это ситуация с курицей и яйцом 🙂
Q. В соответствии с этими тенденциями, какие тенденции в разработке переднего плана вы видите и будете рекомендовать разработчикам следить за ними?
Как человек, который пишет много JavaScript, я проводил больше времени с Node.js и PhantomJS. Эти среды дают вам возможность писать JavaScript на стороне сервера и выполнять всевозможные сценарии и разработку приложений. Очень интересно иметь возможность писать JavaScript и работать с ним как на клиенте, так и на сервере (например, возможность делиться логикой для игры клиент-сервер).
Мы видели некоторые замечательные результаты в школах, которые используют Академию Хана как часть своей учебной программы.
Q Вы довольно громко говорили о сдвигах в пространстве браузера. Что вы думаете о текущем состоянии браузеров и конкуренции между ними?
Я думаю, что самая большая вещь, которая случится с браузерами за последние несколько лет, — это переход к быстрому циклу выпуска, отстаиваемому командой Chrome, а затем — командой Firefox. Релизы, которые выходят каждые три месяца, а не каждый год (или раз в два года), полностью изменяют способ представления и использования новых функций разработчиками. Любой браузер, который хочет оставаться конкурентоспособным, должен идти в ногу с этим головокружительным графиком разработки; иначе они наверняка отстанут.
Вопрос: Карен Макгрейн недавно заявила на конференции, что 31% американских интернет-пользователей используют мобильные телефоны только для доступа в Интернет. Что вы думаете о текущем состоянии мобильных браузеров, особенно когда речь идет о доставке учебных материалов для Кхана?
Увеличение доступа к большему количеству людей (и с хорошим браузером!) — это действительно победа для всех. Мы не нацеливались на это явно в Академии Хана, но есть замечательный проект под названием KA Lite, который пытается это осуществить.
Q Несколько лет назад мы говорили о концепции прямого включения библиотек JavaScript в браузер для повышения производительности (аналогично загрунтованным кэшам). Вы все еще думаете, что это то, что нужно учитывать?
Я все еще думаю, что это возможно, но трудно сказать, какую пользу принесло бы это. Если код уже был предварительно скомпилирован в байт-код и просто ожидал в памяти, то я бы предположил, что будут некоторые хорошие ускорения. При этом я держу пари, что ускорения будут меньше, чем те, которые обеспечены улучшением производительности DOM в целом.
Q Ваша книга, « Тайны JavaScript ниндзя» , наконец-то вышла через четыре года! Расскажите нам об этом путешествии, и если вы думаете, что книга все еще актуальна четыре года спустя.

Это конечно было путешествие! Я написал большую часть контента за 2008-2010 годы, и мой соавтор, Bear Bibeault, работал над ним в течение 2011-2012 годов. Я думаю, что это все еще исключительно актуально для современного развития.
Первая половина книги охватывает лучшие практики и некоторые хитрые аспекты современной разработки JavaScript. Вторая половина посвящена DOM и всему, что вам нужно знать для написания кросс-браузерного кода. Эти две темы по-прежнему являются неотъемлемой частью разработки JavaScript сегодня и должны помочь всем, от среднего до продвинутого разработчика.
Q Вы бы когда-нибудь снова написали книгу?
Возможно нет! По крайней мере, не традиционная печатная книга. Я стремлюсь больше вести блог и писать статьи. Если я когда-нибудь напишу еще одну книгу, она обязательно будет опубликована самостоятельно и, скорее всего, только в виде книги.
Q Вы сейчас живете в Нью-Йорке. Видите ли вы какие-либо различия в сообществе разработчиков между Бостоном и Нью-Йорком?
Я люблю Нью-Йорк. Я встречался с широким кругом разработчиков здесь, и я был удивлен тем, насколько сильное сообщество здесь с множеством встреч, лекций, взломов и других событий. Хотя я пробыл здесь совсем недолго, создается впечатление, что это сообщество только укрепляется.
Релизы, которые выходят каждые три месяца, а не каждый год, полностью изменяют способ представления и использования новых функций разработчиками.
Q На личном уровне вы занялись новым хобби. Хотите рассказать нам об этом?
Конечно, вещь! Я трачу больше времени на изучение искусства, и меня увлекла одна особенность искусства: японская печать на ксилографии. Это была форма искусства в Японии, которая была популяризирована с начала 1700-х до конца 1800-х годов (и продолжается до настоящего времени, хотя и как ниша).
На гравюрах изображен невероятный мир самураев, чернокнижников, богов, красавиц и природы. Они очень яркие и выглядят на удивление современно. Я использовал свои навыки программирования и разработал инструмент для исследователей, который объединяет отпечатки из ряда музеев по всему миру и делает их доступными для поиска по изображениям: http://ukiyo-e.org/ Я получаю очень положительный ответ от ряда ученых, который был наиболее полезным.