Эта статья является частью серии технологий веб-разработки от Microsoft. Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Эта серия руководств по Node.js поможет вам создать веб-приложение для чатов в режиме реального времени с поддержкой Node.js, полностью развернутое в облаке. В этой серии вы узнаете, как настроить Node.js на вашем компьютере с Windows (или просто познакомитесь с концепциями, если вы работаете на Mac), как разработать веб-интерфейс с Express , как развернуть приложение Node.js Express для Azure , как использовать Socket.IO для добавления слоя в реальном времени и как развернуть его все вместе.
В этом учебном пособии в качестве среды разработки будут использоваться необязательный плагин Visual Studio и плагин Node.js Tools for Visual Studio . Я предоставил ссылки на бесплатные загрузки обоих инструментов. Это статья для начинающих и среднего уровня — вы должны знать HTML5 и JavaScript.
Часть 2. Добро пожаловать в экспресс с Node.js и Azure
Часть 3 — Создание серверной части с Node.js, Mongo и Socket.IO
Часть 4. Создание пользовательского интерфейса чата с помощью Bootstrap
Часть 5. Соединение чата с помощью WebSockets
Часть 6. Финал и отладка удаленных приложений Node.js
Часть 6. Финал и отладка приложений удаленного узла
Добро пожаловать в 6-ю часть практического руководства по Node.js: создание веб-приложения для чата на основе Node.js.
В этой последней части я покажу вам, как выполнить окончательное развертывание вашего чата и как выполнить удаленную отладку.
Развертывание в Azure
Теперь, когда у нас работает анонимное приложение для чата на платформе Node.js, давайте развернем его в облаке несколькими щелчками мыши. Вы можете развернуть в любое облако, которое поддерживает Node.js. Я буду использовать Microsoft Azure, так как могу бесплатно запускать там сайт Node.js.
Вы можете подписаться на бесплатную пробную версию Microsoft Azure здесь . Вы получите пробные кредиты, которые можно потратить на все службы Azure. Для службы, которую мы используем, веб-сайты Azure , вы можете запустить 10 веб-сайтов, не тратя ни копейки.
-
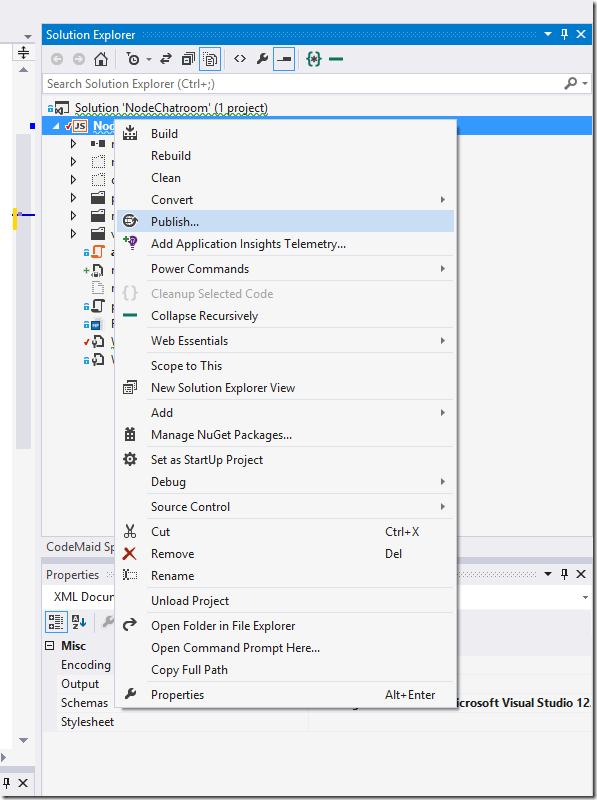
После настройки учетной записи Azure вернитесь в среду IDE, щелкните правой кнопкой мыши проект и выберите «Опубликовать».
-
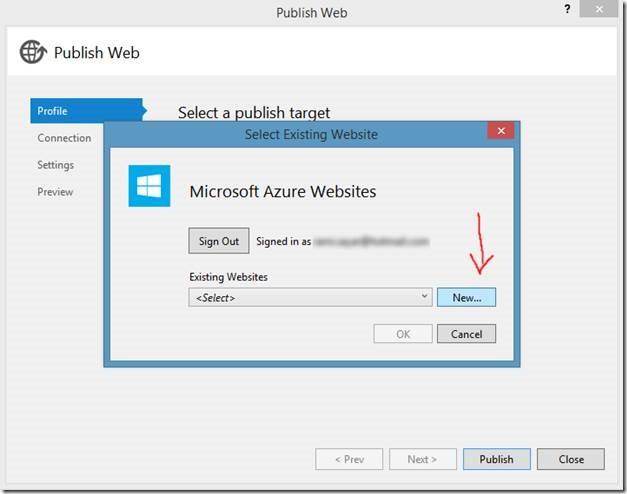
При нажатии кнопки «Публикация» откроется мастер с несколькими вариантами выбора целевых веб-сайтов Microsoft Azure .
-
На этом этапе вам будет предложено войти в систему. Используйте здесь ту же учетную запись Microsoft, что и при регистрации в Azure.
-
Нажмите « Создать», чтобы создать новый веб-сайт Azure, или, если он у вас уже есть, вы можете выбрать его в раскрывающемся списке.
-
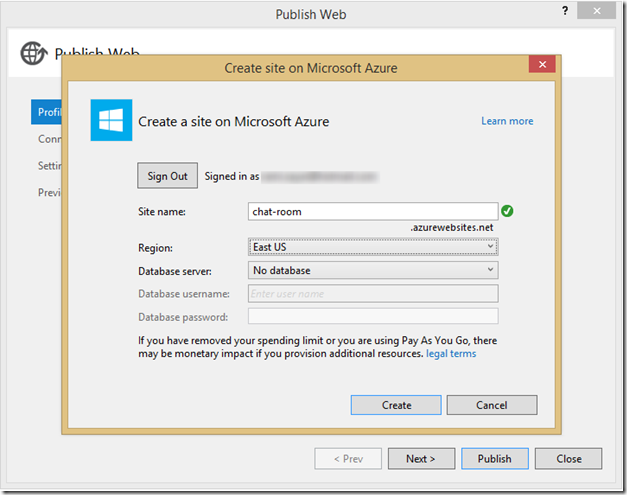
Вы захотите заполнить поля в мастере (как показано ниже). Убедитесь, что вы выбрали уникальное имя сайта, а затем нажмите « Создать» .
-
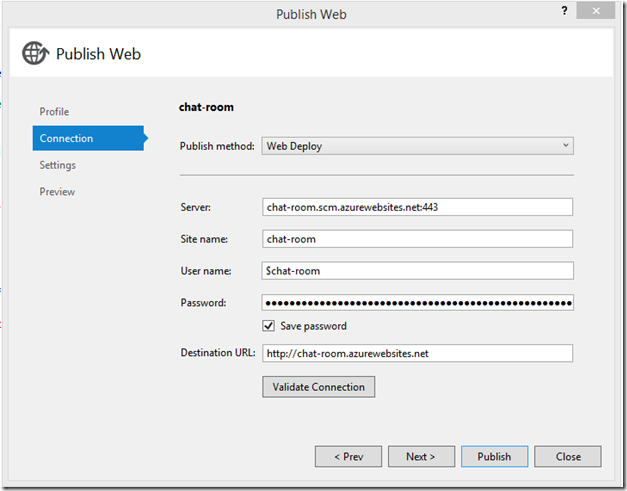
Вам будет представлен предварительно заполненный мастер. Нажмите Опубликовать .
Мы развернули в облаке, но работа еще не закончена!
Включение веб-сокетов на веб-сайтах Azure
Есть несколько вещей, которые необходимо сделать, чтобы убедиться, что WebSockets включены для вашего сайта. Если вы хотите более подробные шаги или FAQ, обязательно посетите эту страницу .
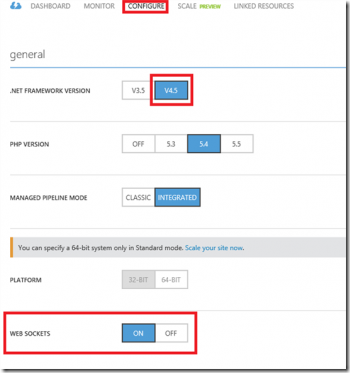
Во-первых, вам нужно включить WebSockets из командной строки Azure или на вкладке Конфигурация, например:
Во-вторых, вы захотите изменить свой файл web.config и следующую строку для XML-элемента system.webServer .
<webSocket enabled="false" />
Это может показаться нелогичным, но это отключает модуль IIS WebSockets , который включает собственную реализацию WebSockets и конфликтует с конкретными модулями WebSockets Node.js, такими как Socket.IO .
Отладка удаленных приложений Node.js
Node Tools для Visual Studio поставляется с несколькими расширенными функциями отладки, такими как условные точки останова, точки останова «счетчик посещений», точки трассировки и поддержка удаленной отладки для Windows, Linux и OS X. Подробнее читайте здесь .
Подключение к удаленным экземплярам Node.js
NTVS поддерживает удаленную отладку кода, выполняемого на веб-сайтах Azure. В отличие от обычной удаленной отладки, целевой компьютер не доступен напрямую через TCP. NTVS поставляется с прокси-сервером WebSocket для протокола отладки, который предоставляет протокол отладчика через HTTP. Когда вы создаете новый проект Windows Azure, прокси-сервер полностью настраивается для вас в Web.Debug.config и будет включен на Web.Debug.config сайте Azure, если вы опубликуете свой проект в конфигурации Debug , выполнив следующие несколько шагов.
-
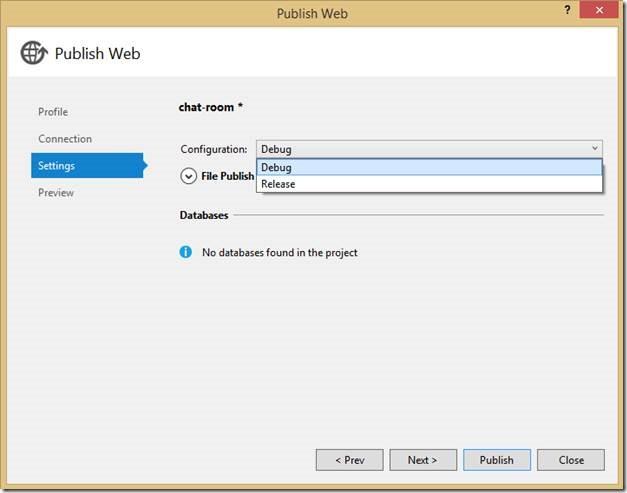
Щелкните правой кнопкой мыши по проекту и выберите « Опубликовать» .
-
Выберите вкладку «Настройки» слева и обязательно выберите конфигурацию « Отладка» в раскрывающемся списке.
-
Нажмите Опубликовать .
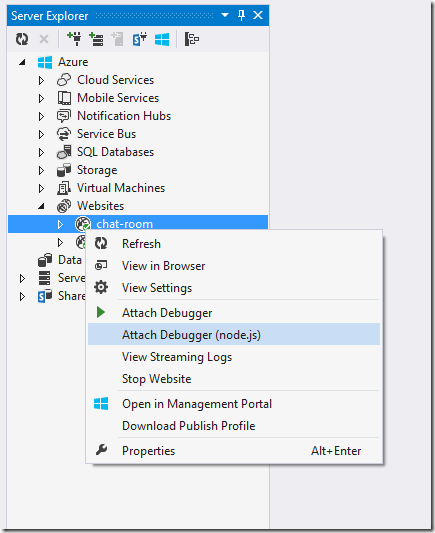
После правильного развертывания проекта и включения WebSockets вы можете подключиться к веб-сайту из обозревателя серверов. Если у вас нет открытого окна обозревателя серверов, вы можете открыть его через Вид → Обозреватель серверов . Затем найдите свой веб-сайт в Windows Azure → Веб-сайты и щелкните правой кнопкой мыши по нему. Если он работает и ваш проект был развернут в нем с использованием конфигурации Debug, вы должны увидеть команду Attach Debugger (Node.js) в контекстном меню.
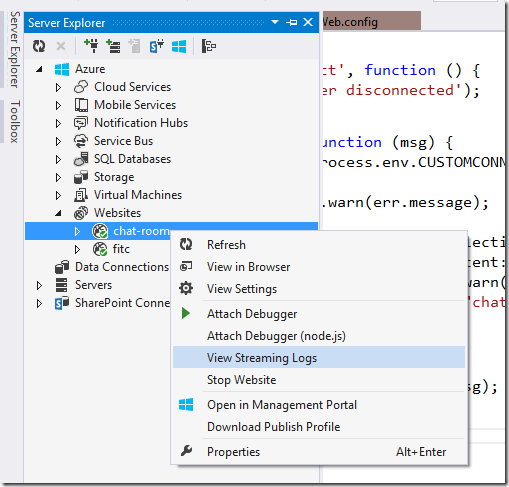
Чтение журналов и потоковых журналов
Если вы хотите передавать последние журналы, это довольно просто! Все, что вам нужно сделать, это щелкнуть правой кнопкой мыши на своем веб-сайте в обозревателе серверов и выбрать « Просмотреть журналы потоков» .
Вывод
Вуаля! Вот оно! Теперь у вас есть анонимный чат в реальном времени в облаке! В этой серии мы узнали, как настроить Node.js, разработать веб-интерфейс с Express, развернуть наше приложение в облаке, как использовать Socket.IO для добавления слоя в реальном времени, а затем как его развернуть. все вместе!
Обязательно перечитайте разные части моего блога, так как я могу время от времени добавлять обновления в этот учебник. Вы можете быть в курсе этой и других статей, следуя моей учетной записи в Twitter
PS Если вы хотите больше успехов GIF-файлов, иди сюда .
Подробнее об Node.js в Azure
Для более глубокого изучения на узле, мой курс доступен здесь, в Microsoft Virtual Academy.
Или видео в более коротком формате на похожие темы:
Эта статья является частью серии технологий веб-разработки от Microsoft. Мы рады поделиться с вами Project Spartan и его новым механизмом рендеринга . Получите бесплатные виртуальные машины или проведите удаленное тестирование на устройстве Mac, iOS, Android или Windows на сайте modern.IE .