
Это руководство является частью серии « Создай свой стартап с помощью PHP» на Envato Tuts +. В этой серии я проведу вас через запуск стартапа от концепции до реальности, используя мое приложение Meeting Planner в качестве примера из реальной жизни. На каждом этапе я буду публиковать код Планировщика собраний в качестве примеров с открытым исходным кодом, из которых вы можете извлечь уроки. Я также буду решать вопросы, связанные с бизнесом по мере их возникновения
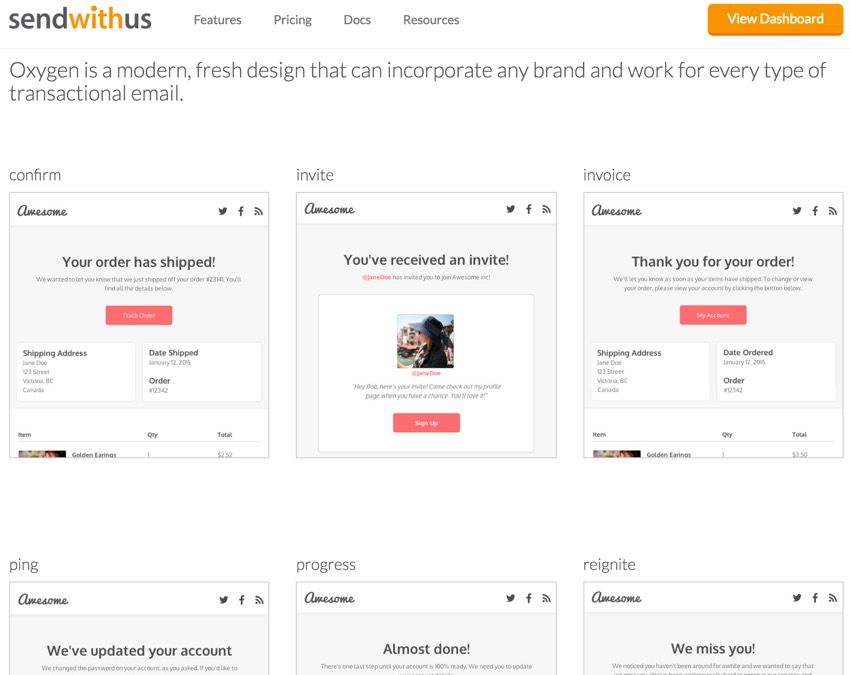
В нашем предыдущем выпуске « Доставка приглашений» я представил адаптивные HTML-шаблоны электронной почты, которые мы создали на основе некоторых шаблонов MailChimp с открытым исходным кодом. Затем, в нашем предыдущем эпизоде «Уточнение шаблонов электронной почты» , мы перешли на шаблоны Sendwithus Oxygen. Новые шаблоны выглядели великолепно:

Но были большие проблемы с шаблонами в Gmail. Вот эталонный шаблон Oxygen в Gmail:

В этом уроке я расскажу историю о том, как я очистил внешний вид новых HTML-шаблонов в Gmail. Это связано с встраиванием CSS, потому что гении в Google не поддерживают определения стилей, как все остальные.
Поскольку, вероятно, половина людей, впервые знакомых с Планировщиком собраний, получит электронное письмо с запросом на собрание, и, вероятно, от 10 до 25 процентов из них могут использовать Gmail, это важно исправить.
Если вы еще не опробовали Планировщик собраний, запланируйте свою первую встречу . Я принимаю участие в комментариях ниже, так что скажите мне, что вы думаете! Вы также можете связаться со мной в Twitter @reifman . Мне особенно интересно, если вы хотите предложить новые функции или темы для будущих уроков.
Напоминаем, что весь код для Meeting Planner написан на Yii2 Framework для PHP. Если вы хотите узнать больше о Yii2, ознакомьтесь с нашей параллельной серией Программирование с Yii2 .
Быстрое обновление
Что касается шаблонов электронной почты, я решил использовать шаблоны электронной почты Sendwithus Oxygen . Oxygen предлагает полное семейство шаблонов для полезных сценариев. Это казалось простым, организованным и легко расширяемым:

Каждый из отдельных шаблонов Sendwithus может быть предварительно просмотрен и протестирован на их аккаунте Litmus .
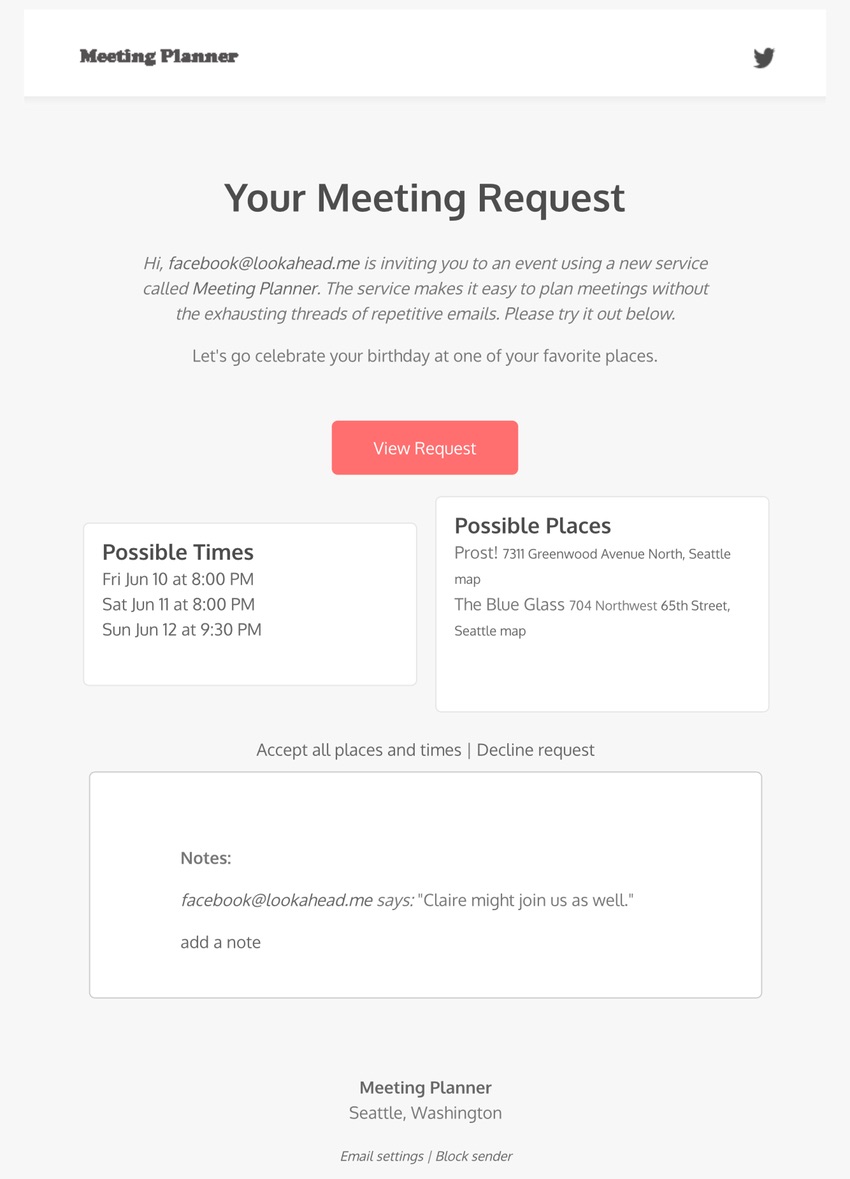
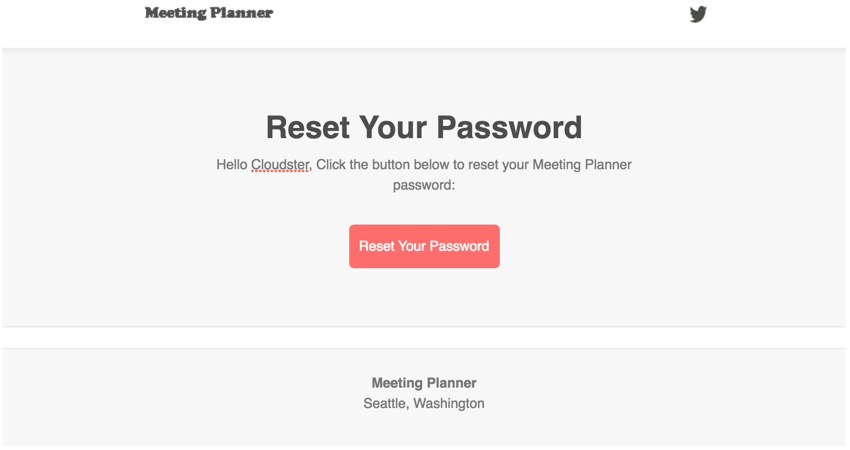
Вот наша электронная почта для сброса пароля сейчас на iPhone, намного более эстетически удобная, чем раньше:

Я был немного смущен, когда первые попытки Gmail, которые я получил, выглядели уродливо для меня:

Но просмотр их превью Litmus (которые они обновили и исправили) показал, что именно так они выглядят в Gmail :

Позже я узнал, что Gmail требует больше встраивания CSS, чем другие сервисы. Моей задачей было решить эту проблему для пользователей Meeting Planner.
Решение проблемы с отображением Gmail
Изначально я думал, что нам нужно самим управлять CSS-встраиванием для Gmail. Было два пути, но не легкий.
Либо а) я мог обработать каждое исходящее сообщение через самодостаточный почтовый пакет Python после его полной сборки, либо б) я мог применить встраивание к шаблонам в дереве исходного кода.
Для простоты я решил применить встраивание к шаблонам вручную, думая, что в будущем я могу выбрать встраивание в реальном времени. Я не так хорошо знаком с выполнением задач Python из PHP и отслеживанием их производительности с помощью такой важной функции, как приглашения на собрания по электронной почте, поэтому я решил сначала не идти по этому пути. Точно так же, если мне нужно отправить электронное письмо всем 10 000 пользователей, это будет 10 000 встроенных событий, которые могут замедлить работу сервера.
Тем не менее, выбранный мною подход был непростым и превратился в процедурный кошмар. Не было простого способа программно генерировать HTML, который можно было бы легко обработать, а затем вернуть в PHP для динамической генерации электронной почты.
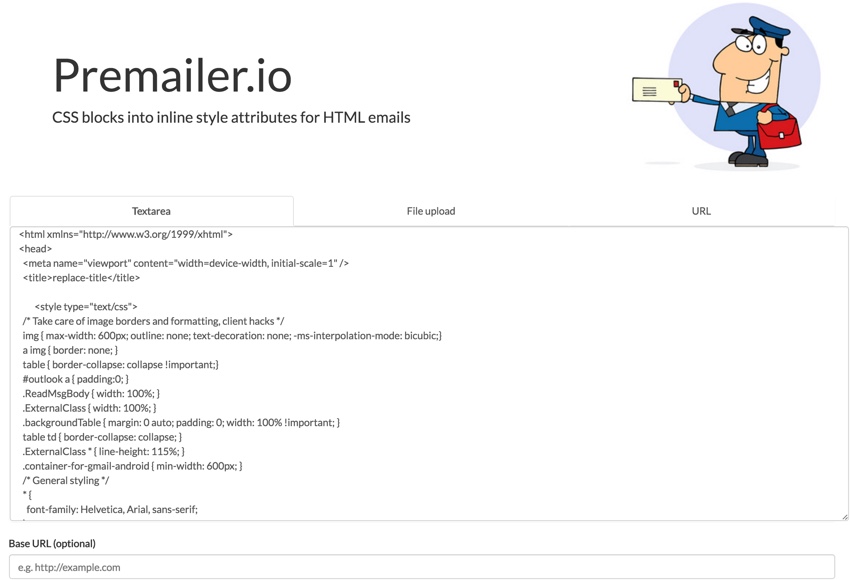
Премалер Питера Бенгтссона вставляет CSS для вас через Python. Он также услужливо указал мне на Premailer.io , который упростил задачу.
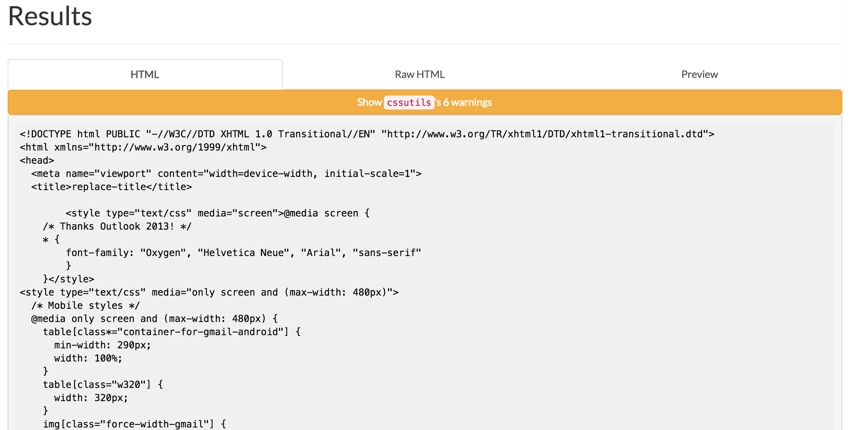
По сути, вы копируете и вставляете свой шаблон электронной почты на вкладку Textarea и нажимаете кнопку « Преобразовать» (не показана):

Затем вы можете скопировать и вставить полученный шаблон электронной почты с помощью CSS:

Вот лучшее представление о HTML с использованием CSS: обратите внимание на встроенные стили для каждого тега HTML, как это нравится инженерам Gmail:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<tr>
<td align=»center» valign=»top» width=»100%» style=»color:#777; font-family:Helvetica, Arial, sans-serif; font-size:14px; line-height:21px; text-align:center; padding:20px 0 30px; background-color:#f7f7f7″ bgcolor=»#f7f7f7″>
<center>
<table cellspacing=»0″ cellpadding=»0″ width=»600″ style=»border-collapse:collapse»>
<tr>
<td style=»color:#4d4d4d; font-family:Helvetica, Arial, sans-serif; font-size:32px; line-height:normal; text-align:center; border-collapse:collapse; font-weight:700; padding:35px 0 0″ align=»center»>
Changes to Your Meeting
</td>
</tr>
<tr>
<td style=»color:#777; font-family:Helvetica, Arial, sans-serif; font-size:14px; line-height:21px; text-align:center; border-collapse:collapse; padding:10px 60px 0; width:100%» align=»center» width=»100%»>
<p>Hi <?php echo Html::encode(MiscHelpers::getDisplayName($user_id));
<p><?php echo $history;
<p>Please click the button below to view the meeting page.</p>
</td>
</tr>
|
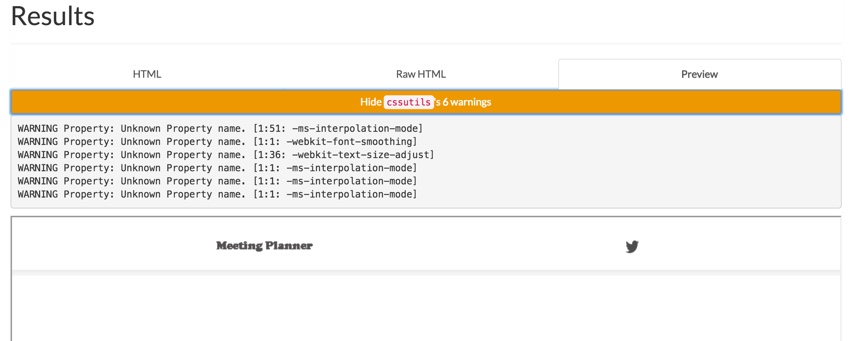
Вы даже можете увидеть результат на вкладке « Просмотр » — я только что обработал заголовок макета на следующих снимках экрана:

Кроме того, вроде бы все должно было быть сделано вместе. Я мог бы создать старый и новый макет и изменить код шаблона один за другим, но это создало бы больше областей изменений. В итоге у меня было около семи полных шаблонов и их общих компонентов для обработки.
Обработка шаблонов
Поскольку Meeting Planner построен в архитектуре MVC Yii2, электронные письма имеют внешний шаблон макета и внутренний шаблон с большим количеством смешанного PHP для генерации данных. У меня также были суб-шаблоны для общих, многократно используемых элементов, таких как заметки о собраниях и нижние колонтитулы.
Вы не можете просто обработать загруженный PHP вид. Вы должны удалить элементы PHP, запустить шаблон через Premailer, а затем реинтегрировать код PHP. Мне повезло, что большая часть моего кода PHP не использует стили, и его было довольно просто вырезать, а затем реинтегрировать.
Взятые вместе, это сделало процесс создания встроенных шаблонов довольно сложным и трудоемким. Это также усложнило идею поддержки и создания новых шаблонов.
По сути, мне нужно было создать временные файлы со всем блоком стиля выше и HTML, который я хотел вставить ниже, удалить PHP, обработать шаблон, а затем реинтегрировать PHP.
Сначала я обработал макет Почты HTML. Затем я обработал каждый отдельный суб-шаблон и шаблон.
Но это сработало; Вот скриншот шаблона Reset Your Password в веб-почте Gmail:

Еще одно более перспективное решение
В какой-то момент ближе к концу всей этой тяжелой работы и растущего осознания того, как трудно будет поддерживать мои шаблоны в ближайшем будущем, я подумал, что Mailgun предоставит CSS-встраивание и начнет поиск в Интернете.
Mailgun не сделал, но SwiftMailer, который Yii использует для доставки SMTP почты, делает. Потребовалось еще полчаса, чтобы очистить мою предыдущую работу (она же беспорядок) и разобраться во всем, установив плагин CSS Inlining для SwiftMailer.
Я использовал PHP- плагин Open Buildings CSS Inliner, который я добавил в composer.json:
|
1
2
3
4
5
6
7
8
|
«minimum-stability»: «stable»,
«require»: {
«php»: «>=5.4.0»,
«yiisoft/yii2»: «>=2.0.7»,
«yiisoft/yii2-bootstrap»: «*»,
«yiisoft/yii2-swiftmailer»: «*»,
«openbuildings/swiftmailer-css-inliner»:»*»,
«2amigos/yii2-google-maps-library»: «*»,
|
Вот результаты обновления композитора:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
$ composer update
Loading composer repositories with package information
Updating dependencies (including require-dev)
— Installing openbuildings/swiftmailer-css-inliner (0.3.0)
Downloading: 100%
— Installing symfony/css-selector (v3.1.0)
Downloading: 100%
— Installing tijsverkoyen/css-to-inline-styles (1.5.5)
Downloading: 100%
Writing lock file
Generating autoload files
|
Мне также нужно было настроить конфигурацию почтовой программы для использования плагина в /common/config/main-local.php (локально и в производственной среде):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
],
‘mailer’ => [
‘class’ => ‘yii\swiftmailer\Mailer’,
‘viewPath’ => ‘@common/mail’,
//comment the following array to send mail using php’s mail function
‘transport’ => [
‘class’ => ‘Swift_SmtpTransport’,
‘host’ => ‘smtp.mailgun.org’,
‘username’ => ‘xxxxxxxxxxxxxxxxxxxxxxxxxxxx’,
‘password’ => ‘xxxxxxxxxxxxxxxxxxxxxxxxxxxx’,
‘port’ => ‘587’,
‘encryption’ => ‘tls’,
‘plugins’ => [
[
‘class’ => ‘Openbuildings\Swiftmailer\CssInlinerPlugin’,
],
],
],
// send all mails to a file by default.
// ‘useFileTransport’ to false and configure a transport
// for the mailer to send real emails.
‘useFileTransport’ => false,
],
],
|
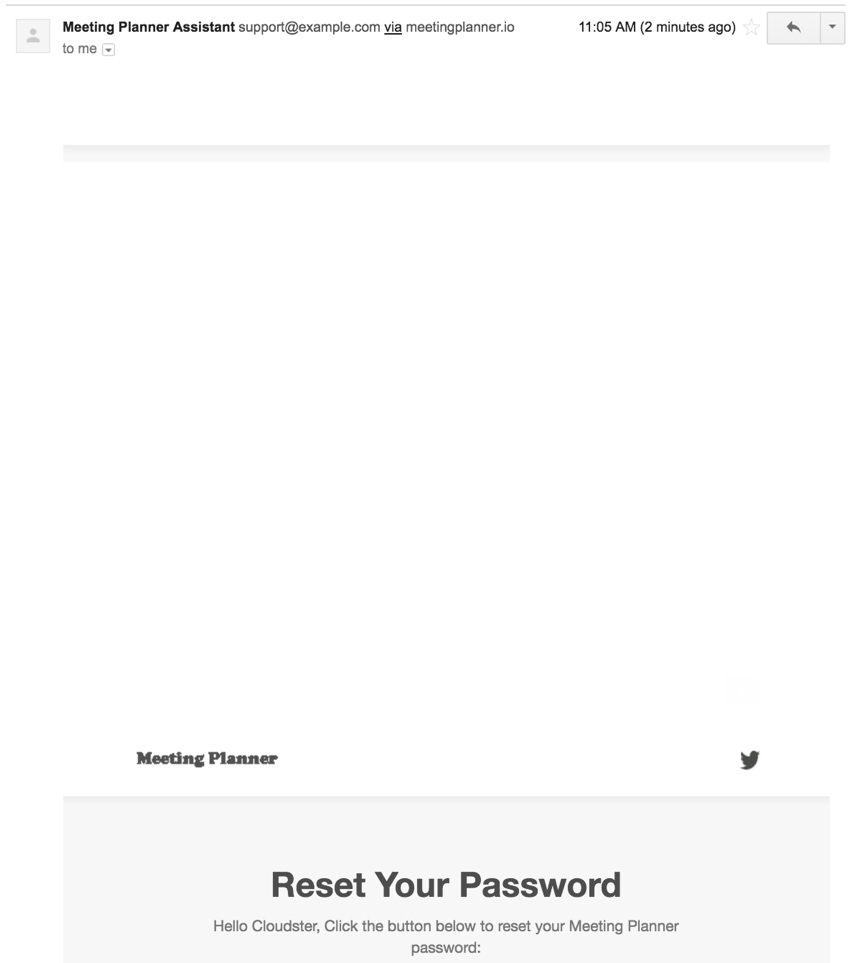
Все стало работать довольно быстро, хотя в Gmail все еще был серьезный визуальный дефект:

CSS inliner Open Building, написанный на PHP, не работал так же успешно, как Premailer на основе Python, по крайней мере, из коробки с настройками по умолчанию.
Вместо того, чтобы тратить время на отладку встроенного средства на основе PHP и шаблонов прямо сейчас, я решил вернуться к шаблонам, обработанным Premailer. Пока это хорошо работает.
В какой-то момент мне нужно будет вернуться к тому, есть ли простые способы исправить это или настроить плагин на основе PHP. С другой стороны, мне может понадобиться перейти на вкладку Python.
При создании стартапа вы должны выбирать свои сражения и расставлять приоритеты. На данный момент это более низкий приоритет и довольно легко обойти.
В дереве кода вы найдете / common / mail / inlining с деревом различных папок и файлом mail-readme.txt, чтобы объяснить, что там. В основном, это копии шаблонов Oxygen, рабочих версий PHP, отредактированного предварительно обработанного кода и окончательно обработанного кода.
Что дальше?
В настоящее время я работаю над подготовкой Meeting Planner к альфа-версии. Я в первую очередь сосредоточен на улучшениях и функциях, чтобы альфа-релиз прошел гладко. Сейчас я отслеживаю все в Асане, о котором напишу в следующем уроке. Есть также некоторые интересные новые функции, все еще в пути.
Наконец, я начинаю экспериментировать с WeFunder, основываясь на внедрении новых правил краудфандинга SEC . Пожалуйста, обратите внимание на наш профиль . Я также напишу больше об этом в следующем уроке.
Пока вы ждете больше эпизодов, запланируйте свою первую встречу и опробуйте шаблоны с друзьями в почтовых ящиках Gmail. Кроме того, я буду признателен, если вы поделитесь своим опытом ниже в комментариях, и мне всегда интересны ваши предложения. Вы также можете связаться со мной через Twitter @reifman напрямую.
Следите за будущими уроками в серии « Построение стартапа с помощью PHP» .