Angular стал очень популярным за последние пару лет. Вы можете использовать эту среду JavaScript с открытым исходным кодом для создания веб-приложений и мобильных приложений. Если вы думали об изучении Angular, но не знаете, с чего начать, следование этой серии может быть хорошей идеей.
Целью этой серии является раскрытие основ Angular при создании очень простого приложения, которое показывает информацию о разных странах. Angular написан на TypeScript, поэтому имеет смысл написать собственный код на TypeScript.
Не нужно беспокоиться, если вы никогда раньше не использовали TypeScript. Проще говоря, TypeScript — это просто набранный JavaScript с дополнительными функциями. Я также написал серию под названием TypeScript для начинающих на Envato Tuts +, где вы можете сначала изучить основы TypeScript.
Начиная
Если вы уже знакомы с TypeScript, вы можете просто приступить к созданию своего первого приложения Angular.
Первым шагом будет установка Node.js. Вы можете зайти на официальный сайт и скачать соответствующую версию. Диспетчер пакетов узла будет установлен как часть Node.js.
Следующим шагом является установка TypeScript с помощью следующей команды. Я рекомендую вам установить версию TypeScript более 2.1.
|
1
|
npm install -g typescript
|
Наконец, вы должны установить Angular CLI, выполнив следующую команду. Установка Angular CLI облегчит процесс создания приложения Angular.
|
1
|
npm install -g @angular/cli
|
Теперь вы можете создать новое приложение Angular прямо из коробки, выполнив следующую команду внутри терминала. Перед выполнением команды убедитесь, что вы переместились в каталог, в котором вы хотите создать приложение.
|
1
|
ng new country-app
|
Установка всех зависимостей для проекта занимает некоторое время, поэтому наберитесь терпения, пока Angular CLI настроит ваше приложение. После завершения установки вы увидите папку с именем country-app в текущем каталоге. Вы можете запустить свое приложение прямо сейчас, изменив каталог на country-app а затем запустив ng serve в консоли.
|
1
2
|
cd country-app
ng serve —open
|
Добавление --open автоматически откроет ваше приложение в браузере по адресу http: // localhost: 4200 / .
Обзор информации о стране
Приложение информации о стране, которое мы создаем, будет состоять из трех компонентов. HomeComponent покажет первые три страны в различных категориях, таких как население, ВВП и площадь. Вы сможете нажать на название каждой страны, чтобы узнать больше об этом. Дополнительная информация о стране указана с использованием другого компонента, который мы будем называть CountryDetailComponent . В нашем приложении будет еще один компонент, который будет использоваться для отображения списка всех стран, которые мы сохранили в нашем приложении.
Поскольку это ваше первое приложение для Angular, нашей главной целью будет упрощение работы без добавления каких-либо сложных функций. Когда вы хорошо разберетесь в основах, создание более сложных приложений не будет казаться сложной задачей.
На изображении ниже изображена домашняя страница или HomeComponent в нашем приложении информации о стране. Как видите, в каждой категории есть три страны, и они расположены в порядке убывания. При создании HomeComponent вы узнаете, как сортировать разные страны, прежде чем отображать их в шаблоне.

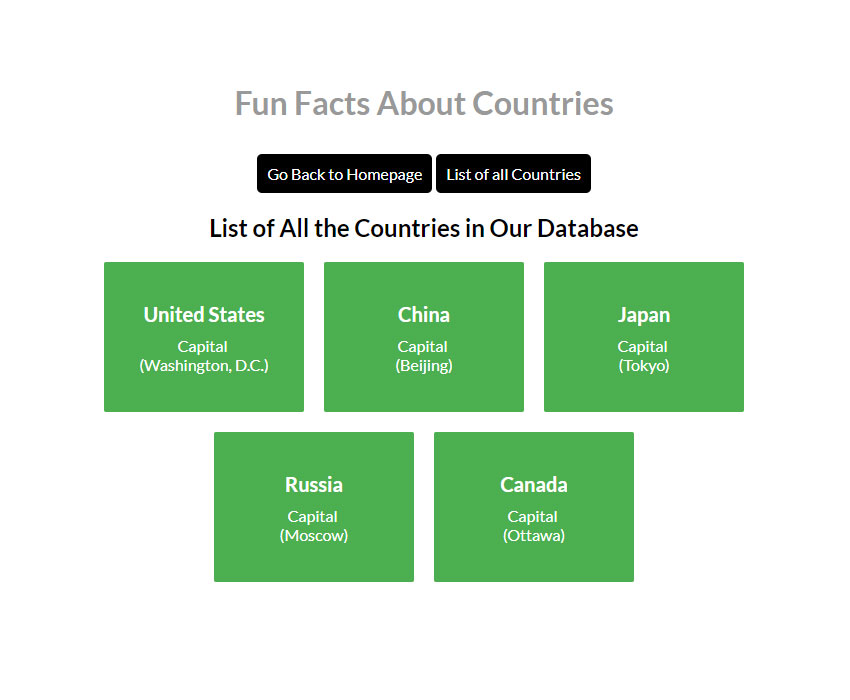
На следующем изображении показана «страница всех стран» или AllCountriesComponent нашего приложения. Компоновка этого компонента очень похожа на HomeComponent . Разница лишь в том, что на этот раз мы перечисляем все страны вместе с их столицами.

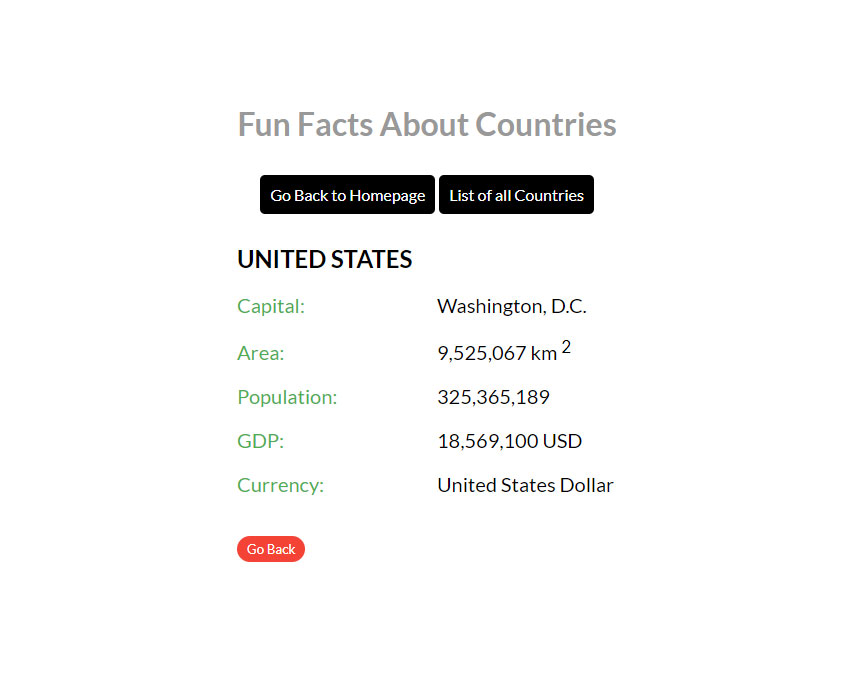
Если вы щелкнете по полю любой страны, отображаемой внутри AllCountriesComponent или AllCountriesComponent , вы попадете на страницу CountryDetailComponent о стране или CountryDetailComponent . Предоставленная информация о стране не подлежит редактированию.
После каждой страны есть кнопка «Назад». Эта кнопка возврата возвращает вас к предыдущему компоненту или странице. Если вы пришли в CountryDetailComponent из CountryDetailComponent , вы вернетесь в HomeComponent . Если вы прибыли в CountryDetailComponent из AllCountriesComponent , вы вернетесь в AllCountriesComponent .

Ссылка на различные компоненты, которые мы создаем как страницы, технически неверна. Тем не менее, я использую термины, такие как homepage или HomeComponent взаимозаменяемо, потому что много незнакомых терминов, таких как маршрутизация, компоненты и декораторы, могут быть пугающими для читателей, которые никогда ранее не создавали приложение Angular. Свободное использование этих терминов в этой серии может помочь вам быстрее освоить вместо того, чтобы запутаться в жаргоне.
Угловые основы
Прежде чем мы начнем создавать наше приложение, вы должны быть знакомы с основными понятиями Angular. Этот раздел очень кратко охватит важные темы, такие как компоненты и шаблоны.
Компоненты являются строительными блоками приложения Angular. Они позволяют вам контролировать пользовательский интерфейс вашего приложения. Базовый компонент состоит из двух частей: декоратор и определение класса. Вы можете указать логику приложения для компонента внутри класса.
Декоратор компонента используется для указания информации, например пользовательского селектора, для идентификации компонента, пути к шаблону HTML и правил стиля, которые должны применяться к компоненту.
Вот базовый декоратор компонента, который устанавливает все три значения для CountryDetailComponent :
|
1
2
3
4
5
|
@Component({
selector: ‘app-country-detail’,
templateUrl: ‘./country-detail.component.html’,
styleUrls: [‘./country-detail.component.css’]
})
|
Все компоненты, которые мы создаем, будут иметь собственный селектор, который определяет тег, который отображает компонент внутри браузера. Эти пользовательские теги могут иметь любое имя. Например, мы countryDetailComponent в третьем учебном пособии из этой серии, и мы будем использовать наш собственный тег app-country-detail для отображения этого компонента в браузере.
Любой созданный вами компонент будет состоять из шаблона, который управляет тем, что отображается на странице приложения. Например, countryDetailComponent имеет два countryDetailComponent div которые действуют как обертка вокруг основного содержимого компонента. Каждый фрагмент информации о стране помещается в собственный тег p , а название страны — в тег h2 . Все эти теги могут храниться вместе как шаблон для countryDetailComponent а затем отображаться как единое целое. Этот шаблон компонента может быть сохранен в виде файла HTML или указан непосредственно внутри декоратора с помощью атрибута template .
Различные компоненты нашего приложения должны будут получать данные для отображения на экране. Мы будем создавать класс обслуживания, который будет содержать функции, которые помогут нам получить эти данные и отсортировать или изменить их так или иначе. Затем мы будем использовать функциональность различных классов компонентов для отображения этих данных пользователю.
Вы можете рассматривать Service как любое значение, функцию или функцию, которая нужна вашему приложению. Получение всех стран, хранящихся в нашем приложении, является услугой, а также сортировка и отображение их. Все три компонента нашего класса будут использовать функции нашего сервиса для извлечения данных.
При создании компонентов для вашего приложения вам придется импортировать зависимости из разных модулей. Например, мы будем импортировать Component из @angular/core всякий раз, когда создаем собственный компонент. Вы также можете использовать тот же синтаксис для импорта созданных вами зависимостей. Часть внутри фигурных скобок используется для указания зависимости, которую вы хотите импортировать, а часть после from используется для указания, где Angular может найти зависимость.
Вот фрагмент кода из country-app которое мы будем создавать. Как видите, мы импортируем Component и OnInit из @angular/core . Точно так же мы импортируем Country и CountryService из файлов, которые мы создали сами.
|
1
2
3
4
|
import { Component, OnInit } from ‘@angular/core’;
import { Country } from ‘../country’;
import { CountryService } from ‘../country.service’;
|
Оболочка приложения
После запуска команды ng new country-app Angular CLI создал для вас набор файлов и папок. Увидеть так много файлов может пугать новичка, но вам не нужно работать со всеми этими файлами. При создании приложения для страны мы будем изменять только файлы, уже существующие в папке src/app а также создавать новые файлы в том же каталоге. Прямо сейчас у вас должно быть пять разных файлов в папке src/app . Эти файлы создают оболочку приложения, которая будет использоваться для сборки остальной части нашего приложения.
Файл app.component.ts содержит логику для нашего компонента, написанную на TypeScript. Вы можете открыть этот файл и AppComponent свойство AppComponent класса AppComponent на « AppComponent факты о странах». Файл app.component.ts теперь должен иметь следующий код.
|
01
02
03
04
05
06
07
08
09
10
|
import { Component } from ‘@angular/core’;
@Component({
selector: ‘app-root’,
templateUrl: ‘./app.component.html’,
styleUrls: [‘./app.component.css’]
})
export class AppComponent {
title = ‘Fun Facts About Countries’;
}
|
Файл app.component.html содержит шаблон для нашего класса AppComponent . Откройте файл app.component.html и замените шаблон HTML-кода внутри него следующей строкой:
|
1
|
<h1>{{title}}</h1>
|
Обернув title внутри фигурных скобок, мы сообщаем Angular поместить значение свойства AppComponent класса AppComponent в тег h1 .
Мы будем обновлять этот файл в последнем уроке серии, чтобы отобразить новые компоненты, которые мы будем создавать. На данный момент ему просто нужно показать название нашего приложения.
Изменения, внесенные в этот файл, будут автоматически отражены в браузере по адресу http: // localhost: 4200 / . Просто убедитесь, что консоль по-прежнему открыта, и вы уже набрали команду ng serve с самого начала урока.
Различные функции и возможности приложения будут управляться несколькими более простыми компонентами, которые мы создадим позже. Вы можете рассматривать эту оболочку приложения как автомобиль и различные компоненты, которые мы будем создавать как части этого автомобиля, такие как двигатель и колеса. Каждый компонент будет выполнять свою конкретную функцию, и вы можете собрать их все вместе, чтобы создать целую машину.
Последние мысли
Целью данного руководства было помочь вам установить все необходимые инструменты, необходимые для создания приложения Angular, и быстро разобраться с некоторыми фундаментальными концепциями Angular.
Подводя итог, вам нужно знать основы TypeScript, прежде чем вы сможете создать приложение Angular. На следующем шаге вам нужно установить Node.js , TypeScript и Angular CLI. После этого вы можете просто запустить несколько команд из раздела «Приступая к работе» этого руководства, и ваше первое приложение на Angular будет запущено и запущено.
Наше приложение для страны сделает гораздо больше, чем просто покажет название. В следующем уроке вы создадите несколько классов и служб, которые будут использоваться для хранения и получения данных о разных странах. Эти классы и службы будут полезны в третьем и четвертом уроках, где мы будем создавать различные компоненты нашего приложения.
Пока мы работаем над этим учебным пособием, не забудьте заглянуть в Envato Market, чтобы узнать, что можно использовать и изучать для Angular и JavaScript в целом.