В этой серии я расскажу, как можно создать собственную тему с помощью популярной платформы электронной коммерции с открытым исходным кодом OpenCart . В этой первой части я объясню основную структуру темы OpenCart.
Прежде чем продолжить, я предполагаю, что у вас есть рабочая установка OpenCart на вашей локальной рабочей станции. Если это не так, проверьте онлайн-документацию OpenCart и настройте ее (поскольку это выходит за рамки данного руководства). Как только у вас будет рабочая установка OpenCart, вы готовы к погружению!
Быстрый взгляд на структуру OpenCart

OpenCart построен с использованием шаблона проектирования MVC, который позволяет разделить проблемы между данными и представлением. Как разработчику темы, вам не нужно беспокоиться о постоянной настройке файлов, содержащих логику приложения и код шаблона.
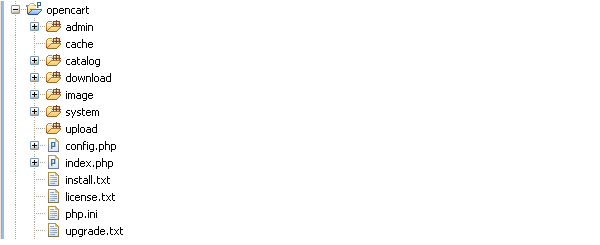
OpenCart обеспечивает действительно чистую структуру каталогов, когда дело доходит до организации инфраструктуры. Все файлы, связанные с внутренним интерфейсом, помещаются в каталог admin . Файлы, относящиеся к интерфейсному интерфейсу, помещаются в catalog каталога. Но что нас действительно интересует, так это catalog каталога, так как в конце мы получим пользовательскую тему интерфейса в конце этой серии руководств.
Шаблон проектирования OpenCart: MVC-L

Model View Controller, или MVC, является очень популярным шаблоном проектирования в области разработки программного обеспечения. OpenCart просто добавляет к нему еще один элемент: язык, поэтому мы называем его MVC-L.
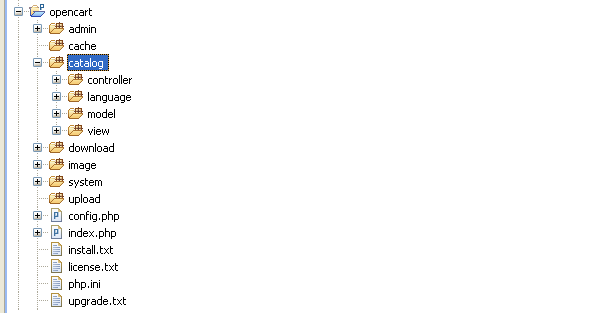
В нашем случае в части view мы разместим весь код, связанный с темой. В кратком обзоре структуры catalog мы увидим, как OpenCart делает свое волшебство.
Обзор элементов
- Контроллер Он отвечает за обработку логики приложения.
- Язык . Это полезно для разделения языковой информации для многоязычных сайтов.
- Модель Он отвечает за выборку данных из внутренней базы данных.
- Посмотреть Это где мы будем проводить большую часть нашего времени! Он отвечает за рендеринг внешнего вида.
Знакомство с уровнем презентации

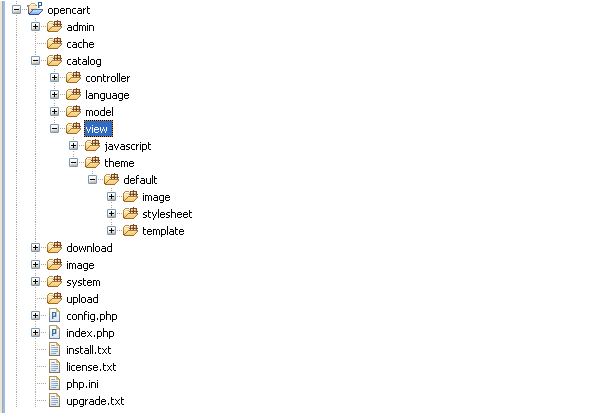
Тема OpenCart по умолчанию доступна в каталоге view . Это та часть, которую мы рассмотрим в этом разделе. На более глубоком уровне есть еще две директории: javascript и theme .
А пока давайте просто предположим, что все необходимые файлы JavaScript размещены в каталоге javascript . Иногда есть исключение, и в этом случае мы также можем разместить таблицы стилей и связанные изображения в этом каталоге. Например, OpenCart предоставляет библиотеку colorbox, которая содержит больше, чем просто JavaScript.
Что нас действительно интересует, так это каталог тем. Если посмотреть дальше, есть каталог с именем default который является единственной встроенной темой, предоставляемой OpenCart. Не зацикливайтесь на более глубокой структуре темы, так как скоро мы рассмотрим это более подробно. А пока посмотрим, как выглядит структура темы.
Структура темы по умолчанию
- Изображение Как вы, наверное, догадались, все файлы изображений, связанные с темой, находятся здесь.
- Таблица стилей . Код, связанный со скинами, который, вероятно, будет таблицами стилей, будет здесь.
- Шаблон Как следует из названия, вы можете найти все файлы внешнего интерфейса здесь. Все файлы шаблонов организованы по модульному принципу, чтобы все было аккуратно и чисто.
Например, если вы быстро посмотрите на каталог account в шаблоне, вы увидите, что большинство файлов связаны с пользовательскими экранами в интерфейсе. Мы рассмотрим это более подробно в следующей статье.
Мир шаблонов

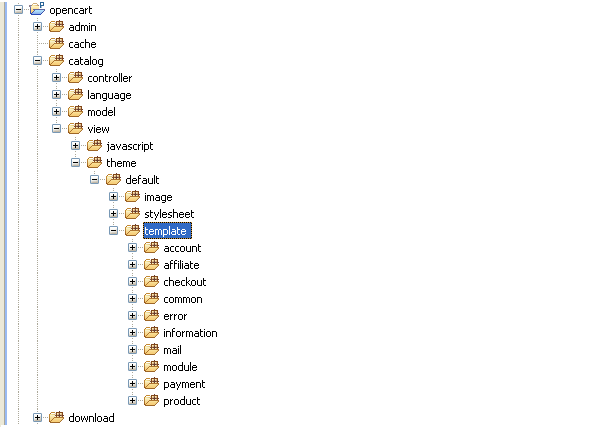
Как я упоминал ранее, OpenCart предоставляет хороший способ организации файлов шаблонов. В этой статье я попытаюсь объяснить, как это выглядит в каталоге template . Прежде чем двигаться вперед, стоит отметить, что хотя OpenCart поставляется с набором встроенных модулей, которые предоставляют функции, необходимые для базовой корзины покупок, вы также можете разрабатывать свои собственные модули для своих пользовательских требований.
С учетом вышесказанного, давайте подробнее рассмотрим классификацию шаблонов.
Классификация шаблонов
- Общие. Файлы шаблонов для общих элементов на разных страницах находятся в этом каталоге. Примеры включают шаблоны заголовка, нижнего колонтитула и боковой панели. Вам также следует разместить здесь файлы шаблонов, если вы планируете использовать их на разных страницах, что облегчает поддержку в долгосрочной перспективе. Конечно, это не обязательно, но приятно делать все так, как нужно .
- Ошибка. На данный момент это просто шаблон ошибки, который находится здесь.
- Информация. Здесь вы можете найти шаблоны, относящиеся к странице контактов, странице карты сайта и странице статической информации.
- Модуль. Это важный каталог с точки зрения того, какие шаблоны он хранит. Как я уже говорил ранее в OpenCart, мы можем создать наш собственный пользовательский модуль, чтобы выполнить наши пользовательские требования, поэтому именно здесь вы хотели бы разместить файлы шаблонов, связанные с вашим пользовательским модулем.
Помимо структуры шаблона, описанной выше, есть и другие каталоги шаблонов, которые содержат файлы шаблонов для конкретной страницы. С точки зрения OpenCart, мы можем сказать, что это файлы шаблонов маршрутов .
Например, когда вы посещаете страницу «Моя учетная запись» в интерфейсе, связанный с ней шаблон должен быть найден в catalog/view/theme/default/template/account . Позже в этой серии мы увидим, как найти конкретный файл шаблона, глядя на путь URL этой страницы.
Резюме
Это конец первой части этой серии. Вы должны быть знакомы с основной структурой темы OpenCart.
В следующей части мы узнаем, как создать собственную тему в OpenCart. Если у вас есть какие-либо вопросы или отзывы, не стесняйтесь оставлять свой комментарий!