В первой статье этой серии мы рассмотрели базовую структуру тем OpenCart. Теперь давайте продвинемся еще на один шаг и узнаем, как создать собственную тему. Если вы еще не прошли первую часть этого учебного цикла, прочитайте ее, чтобы понять, к чему мы стремимся в этой статье, и продолжаем создавать собственную тему.
OpenCart поставляется с приличной темой по умолчанию, которая будет служить базовой темой для нашей новой пользовательской темы. Вообще говоря, есть два сценария, в которых вы хотите создать свою собственную тему:
- Вы хотите полностью заменить интерфейсный интерфейс по умолчанию новым интерфейсом по вашему выбору,
- Вы хотели бы изменить несколько вещей, таких как сочетание цветов, структура макета и изменения, связанные с брендингом.
В любом случае я рекомендую создать новую пользовательскую тему вместо непосредственного изменения файлов темы по умолчанию, поскольку это упростит жизнь при обновлении версии OpenCart.
Прежде чем продолжить, у вас должна быть рабочая установка OpenCart. Если вы этого не сделали, продолжайте и настройте то же самое.
После того, как сделано, давайте начнем!
Настройка скелета
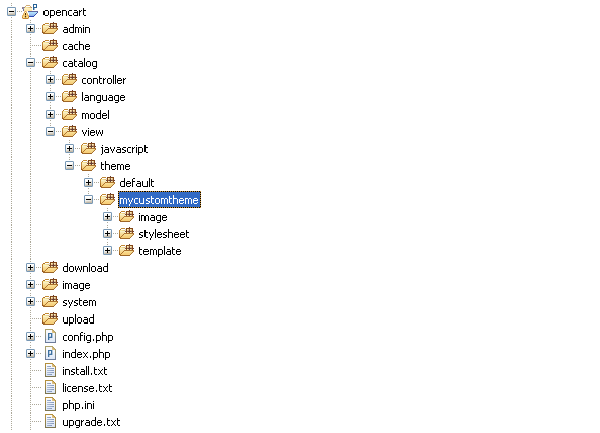
Давайте создадим новый каталог с именем mycustomtheme под catalog/view/theme . Это будет служить контейнером для других файлов, таких как изображения, таблицы стилей и шаблоны. Кроме того, вам нужно создать еще три каталога в каталоге mycustomtheme : image , mycustomtheme stylesheet и templates .

Вы настроили базовую структуру скелета, необходимую для вашей пользовательской темы, как только вы закончите с этим. На самом деле, вы можете просто включить свою пользовательскую тему из серверной части, и она будет отлично работать.
Активировать новую тему
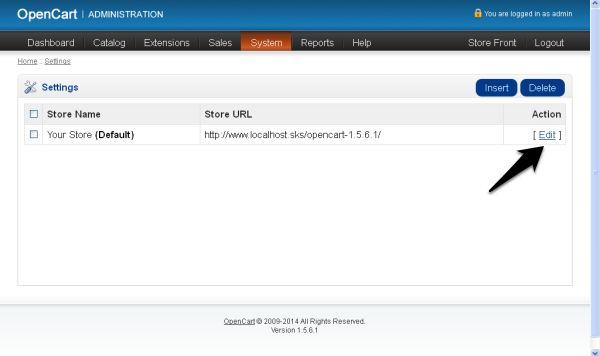
Давайте продолжим и активируем вашу пользовательскую тему из серверной части. После того, как вы вошли в бэкэнд, зайдите в Система> Настройки. В нем будут перечислены все магазины, доступные в вашей установке OpenCart.

В большинстве случаев будет отображаться одна запись магазина, но если у вас настроено несколько магазинов, вы увидите более одной строки. OpenCart позволяет настроить несколько магазинов с помощью одной установки.
Это действительно важная функция, если у вас несколько магазинов, и вы не хотите устанавливать установку OpenCart для каждого магазина. Вы можете управлять всеми магазинами, используя единый интерфейс администратора! Настройка нескольких магазинов выходит за рамки данного руководства, но это важная функция, которую стоит изучить.
Вернуться к нашему бизнесу, нажмите на Изменить ссылка в действии столбец, который должен открыть интерфейс конфигурации магазина.

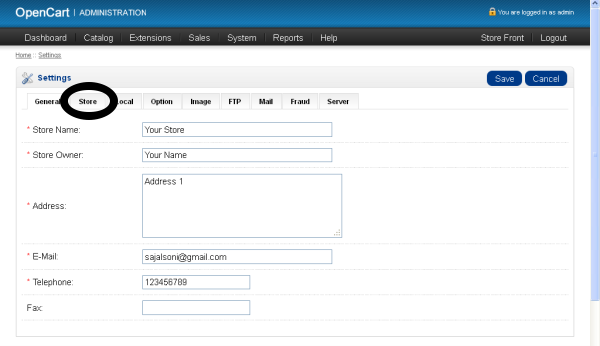
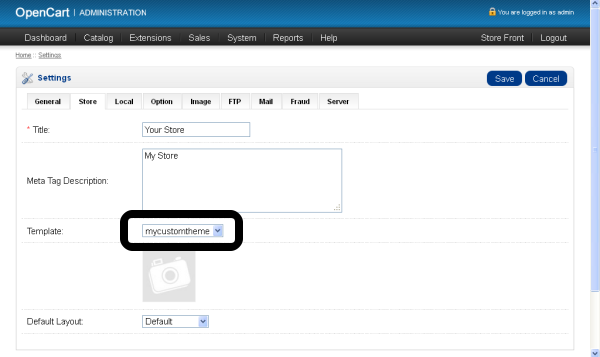
Нажмите на магазин Вкладка. Откроется форма конфигурации, которая позволит нам выбрать внешнюю тему. Вы должны увидеть, что наша пользовательская тема, mycustomtheme , также указана вместе с темой по default в раскрывающемся списке Шаблон. Выберите это и нажмите кнопку Сохранить , чтобы применить наши изменения.

Теперь, если вы проверите интерфейс, все работает нормально. Мы еще не создали ни одного файла в нашей пользовательской теме — как это работает? Вот где в игру вступает переопределение шаблонов.
Понять магию переопределения шаблонов
Даже если мы настроили нашу новую тему, mycustomtheme , в качестве активной темы магазина, интерфейс все равно будет выглядеть так же, как и до того, как мы включили нашу новую тему из серверной части. Это связано с тем, что система переопределения шаблонов на месте.
Давайте рассмотрим краткий пример, чтобы нам было легче понять это: Для рендеринга домашней страницы OpenCart использует шаблон, расположенный в catalog/view/theme/*/template/common/home.tpl . Звездочка здесь в пути отображает название темы. Теперь OpenCart выполнит следующую процедуру, чтобы найти шаблон home.tpl :
- Поскольку мы настроили
mycustomthemeв качестве активной темы для магазина, сначала он попытается найти файл вcatalog/view/theme/mycustomtheme/template/common/home.tpl. Если он найден, OpenCart счастлив, и он возьмет этот файл и остановит процесс здесь.
- Если OpenCart не может найти
home.tplв активной теме, он вернется к теме по умолчанию и попытается получитьcatalog/view/theme/default/template/common/home.tpl. Очевидно, что будет гарантировано, чтоhome.tplбудет там, если вы не связаны с файлами шаблонов темы по умолчанию!
OpenCart всегда возвращается к теме по default когда не может найти нужный файл шаблона в активной пользовательской теме. Таким образом, фактически мы можем сказать, что это default тема, обслуживающая файлы в данный момент, даже если mycustomtheme уже установлен.
Это действительно удобно в том случае, если вам нужно настроить только несколько выбранных файлов шаблонов. В этом случае вы только скопируете эти файлы в каталог пользовательских тем для выполнения задания.
Расширение пустой пользовательской темы
Это пустая корзина в том, что касается нашей пользовательской темы mycustomtheme . Позволяет обогатить его некоторым полезным содержанием.
Идите дальше и создайте новый каталог с именем common в каталоге template нашей пользовательской темы. Теперь скопируйте home.tpl шаблонов home.tpl и header.tpl из каталога template/common темы по default . Вы должны вставить эти файлы во вновь созданный common каталог нашей темы.
Аналогичным образом скопируйте все файлы таблиц стилей из каталога stylesheet темы по default и вставьте его в каталог stylesheet нашей темы. Повторите тот же процесс для всех изображений в каталоге image хотя мы пока проигнорируем этот каталог.
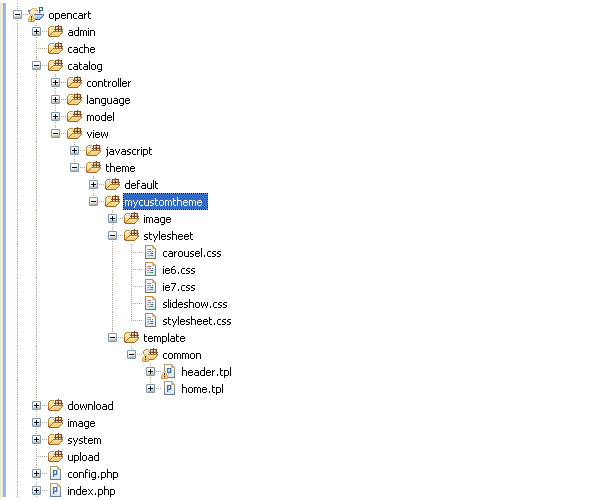
На этом этапе ваше новое дерево каталогов тем должно выглядеть примерно так:

Здесь есть несколько важных вещей, на которые стоит обратить внимание, прежде чем мы продолжим. Вы должны только скопировать файлы шаблона в пользовательскую тему, которая требует настройки. Причина в том, что отсутствующий файл всегда будет выбран из темы по default поэтому нет необходимости хранить дубликаты одного и того же файла, если вам не нужно изменять их.
Еще одна вещь, которую стоит отметить, это то, что вы должны поддерживать структуру файлов, похожих на тему по default особенно в случае файлов шаблонов. Как вы видели, мы создали common каталог, когда копировали home.tpl и header.tpl чтобы имитировать структуру с темой по умолчанию.
С этого момента я буду упоминать все пути к файлам относительно нашей пользовательской директории темы. В дальнейшем откройте файл template/common/header.tpl в вашем любимом текстовом редакторе. Код в этом файле отвечает за отображение заголовка на всем сайте. Если вы внимательно посмотрите на код, есть несколько ссылок на таблицы стилей, жестко запрограммированных на тему «по умолчанию».
Давайте изменим это так, чтобы это было получено из пользовательской темы.
Найдите следующий код,
|
1
|
<link rel=»stylesheet» type=»text/css» href=»catalog/view/theme/default/stylesheet/stylesheet.css» />
|
И заменить то же самое,
|
1
|
<link rel=»stylesheet» type=»text/css» href=»catalog/view/theme/mycustomtheme/stylesheet/stylesheet.css» />
|
Сделайте то же самое для других ссылок на таблицы стилей в других местах.
Таким образом, мы гарантируем, что все файлы таблиц стилей загружены из нашей пользовательской темы. Теперь откройте файл template/common/home.tpl и замените все содержимое этого файла следующим.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?php echo $header;
<?php echo $column_left;
<?php echo $column_right;
<div style=»background: #00F;color: #FFF;font-weight: bold;padding-left: 10px;»>If this line appears, Our custom theme is doing it’s part!</div><br/>
<div id=»content»>
<?php echo $content_top;
<h1 style=»display: none;»><?php echo $heading_title;
<?php echo $content_bottom;
</div>
</div>
<?php echo $footer;
|
Проверьте свою домашнюю страницу, и вы должны увидеть изменения.
Это только один пример того, как переопределить и настроить шаблоны с помощью вашей пользовательской темы. Конечно, в реальном мире вам может понадобиться изменить множество шаблонов, чтобы они соответствовали индивидуальному дизайну, который вы хотели бы интегрировать. Позже в этой серии статей мы увидим, как найти шаблон, связанный с конкретной страницей, во внешнем интерфейсе.
Резюме
В конечном счете, эта статья призвана помочь вам понять нюансы создания собственной темы. Вы можете пойти дальше и изучить код других файлов шаблонов для лучшего понимания работы темы OpenCart.
В следующей части мы подробно рассмотрим некоторые из распространенных шаблонов. Конечно, ваши отзывы приветствуются, поэтому, пожалуйста, оставляйте вопросы, комментарии и так далее в комментариях.