Ранее в этом году мы прошли серию учебных пособий, посвященных процессу создания пользовательских страниц администрирования в WordPress . Хотя эта серия не обязательно является обязательным условием для материала, который мы собираемся осветить, это не помешает просмотреть его.
WordPress предоставляет множество функций через множество API. Если, например, вы хотите работать над введением страниц администрирования, просто сосредоточившись на опциях, которые будут представлены пользователю, вы можете сделать это с помощью API настроек .
Выбор этого конкретного API также имеет много преимуществ. Некоторые из них включают в себя:
- санитарная обработка и проверка
- пользовательские пункты меню
- простота введения страниц администрирования
- работа с различными типами входов
- автоматизированный обмен сообщениями в случае успеха или неудачи
- и многое другое
Но так же, как мы рассмотрели, как создавать пользовательские страницы администрирования, также можно реализовать систему, которая позволяет нам программно устанавливать собственные настраиваемые сообщения, их тип, а также когда и где отображать их на странице администрирования.
Итак, продолжая ту же тему, что и вышеупомянутая серия, мы рассмотрим, как создать собственную систему обмена сообщениями для страниц администрирования. Для этого мы собираемся создать плагин для демонстрации концепций, зарегистрировать пользовательские хуки в WordPress, а также посмотрим, как их реализовать.
Как я уже упоминал, предыдущий урок не обязательно является обязательным условием для этой серии, но если вы новичок в чем-либо упомянутом выше, сначала уделите некоторое время просмотру серии, так как она даст некоторую основу для направления в котором мы движемся
С этим сказал, давайте начнем.
Что вам нужно для этой серии
Если вы читали любой из моих предыдущих уроков, вы знаете, что мне нравится начинать каждый урок (или даже серию) с двух вещей:
- Предоставьте список программного обеспечения, которое вам нужно для начала.
- Предоставьте план того, куда мы направляемся, чтобы вы могли решить, хотите ли вы продолжить серию.
Давайте сделаем это сейчас.
Ваша среда разработки
Вообще говоря, это то, что вам нужно для начала проекта, который мы собираемся построить.
- PHP 5.6.25
- MySQL 5.6.28
- Apache (или Nginx, если вам это удобно)
- WordPress 4.6.1
- Ваш любимый редактор или IDE
Если вам интересно, как все это сочетается, я рекомендую прочитать эту серию .
Как правило, я не рекомендую одну часть программного обеспечения с точки зрения того, что одна из них лучше других, потому что вариантов так много, но если вы новичок в этом, я настоятельно рекомендую бесплатную версию MAMP . Он совместим с macOS и Windows, поэтому он должен быть совместим со многими вашими настройками. Он прост в использовании, прост в использовании и предоставляет все необходимое при установке.
Наша дорожная карта
С учетом сказанного, вот примерная разбивка этой серии:
- В этом уроке мы собираемся заложить основы минимума нашего плагина и того, что нам нужно для начала.
- Во второй части мы пойдем дальше, добавив очень простую страницу администрирования WordPress. Мы также будем вызывать пользовательский хук, который будем использовать, и подключим его на стороне сервера. Мы также начнем работу над нашим мессенджером настроек.
- В следующем уроке мы начнем реализовывать наш Messenger с настройками, добавив поддержку сообщений об ошибках и успешных сообщениях, а также расскажем о некоторых вопросах безопасности.
- В конце мы свяжем все вместе, увидим это в действии и сделаем финальный плагин общедоступным для загрузки.
Обратите внимание, что каждый урок будет содержать загружаемые исходные файлы; однако они не обязательно будут полными исходными файлами, поскольку они могут не включать документацию или другие примечания. Это то, о чем учебник, в конце концов.
Но окончательная версия будет включать именно это.
Запуск плагина
Прямо сейчас мы знаем, что нам понадобятся следующие вещи для нашего плагина:
- базовая страница администрирования
- пункт меню, чтобы перенести нас на страницу администрирования
- загрузочный файл для запуска плагина
Итак, давайте соберем все эти части вместе и функционально.
1. Пункт меню
Первое, что мы хотим сделать, — это ввести функциональность, которая добавит пункт подменю в меню « Параметры» в меню навигации администратора WordPress.
Для этого нам понадобятся два класса и один файл: один класс, который будет отображать подменю, один класс, который будет отображать страницу подменю, и файл, который будет отображать содержимое страницы.
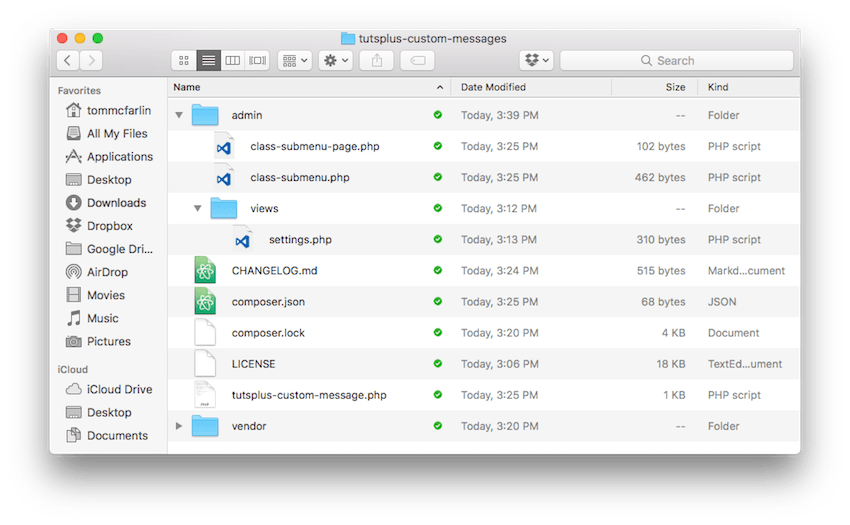
Перед этим я рекомендую следующую структуру каталогов:

Это означает, что в каталоге admin будет находиться подкаталог views . В каталоге admin будут находиться class-submenu.php и class-submenu-page.php . Мы поговорим о странице администрирования в следующем разделе.
Сначала давайте посмотрим на каждый из этих отдельных файлов.
класса submenu.php
Этот класс отвечает за добавление пункта меню на страницу параметров:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<?php
class Submenu {
private $submenu_page;
public function __construct( $submenu_page ) {
$this->submenu_page = $submenu_page;
}
public function init() {
add_action( ‘admin_menu’, array( $this, ‘add_options_page’ ) );
}
public function add_options_page() {
add_options_page(
‘Tuts+ Custom Messages’,
‘Tuts+ Custom Message Example’,
‘manage_options’,
‘tutsplus-custom-messages’,
array( $this->submenu_page, ‘render’ )
);
}
}
|
Если вы прочитали вызов API в Кодексе, вы увидите, что в меню « Инструменты» появится пункт меню, который будет доступен через «Tuts + Custom Messages» и который будет содержать заголовок, который мы вскоре увидим.
Обратите внимание, что есть метод init . Эта функция регистрирует add_options_page с admin_menu ловушки add_options_page WordPress, чтобы она правильно регистрировалась (и отображалась) в течение жизненного цикла страницы WordPress.
Во-вторых, это меню доступно любому, у кого manage_options возможность manage_options , и оно вызовет метод рендеринга на принадлежащей ему submenu_page .
Проблема? Там нет страницы подменю. Итак, давайте создадим этот класс сейчас.
Класс-подменю-page.php
Код для этого класса ниже:
|
1
2
3
4
5
6
7
8
|
<?php
class Submenu_Page {
public function render() {
include_once( ‘views/settings.php’ );
}
}
|
Класс Submenu_Page явно прост. Все, что он делает, это отображает страницу settings.php , которую мы рассмотрим чуть позже.
Обратите внимание, что не все страницы подменю будут такими простыми; однако, сложность нашего плагина еще впереди. Мы увидим это в следующем посте.
2. Страница администрирования
Как Submenu_Page было просто, так и страница настроек. На самом деле, если вы знакомы с базовой разметкой, должно быть легко понять, что именно происходит:
|
1
2
3
4
5
6
7
8
9
|
<div class=»wrap»>
<h1><?php echo esc_html( get_admin_page_title() );
<p class=»description»>
We aren’t actually going to display options on this page.
to use this page to demonstration how to hook into our custom messenger.
</p><!— .description —>
</div><!— .wrap —>
|
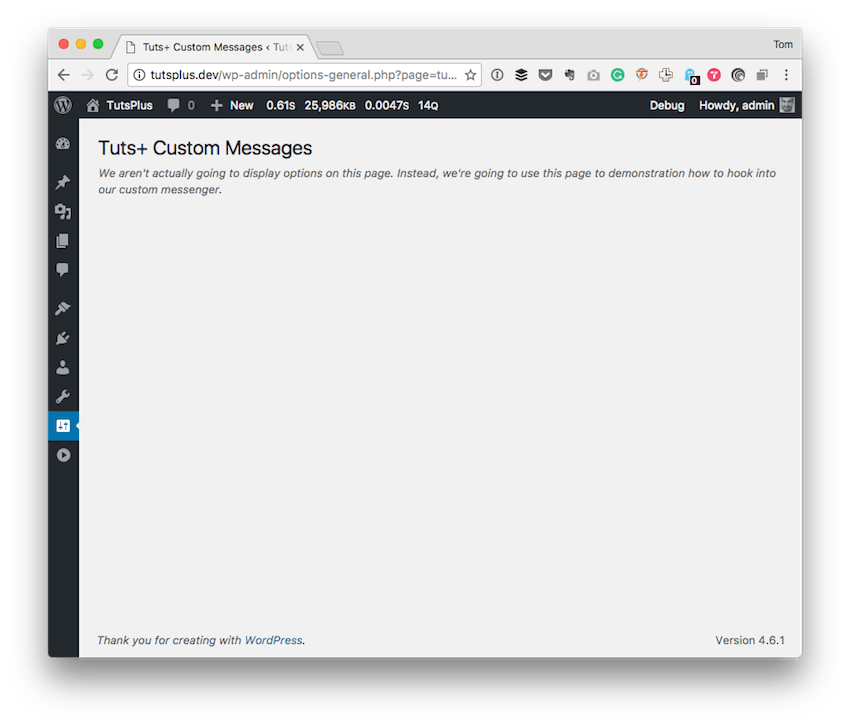
Короче говоря, это просто отображает сообщение в WordPress, что мы не собираемся использовать эту страницу для чего-либо, кроме отображения пользовательских сообщений.
В конце концов, это то, что мы будем делать.
3. Воплощение этого в жизнь
К этому моменту мы готовы установить файл начальной загрузки, чтобы плагин начал работать. Вот основной файл начальной загрузки:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<?php
/**
* The plugin bootstrap file
*
* @link TODO
* @since 1.0.0
* @package TutsPlus_Custom_Messaging
*
* @wordpress-plugin
* Plugin Name: Tuts+ Custom Messaging Example
* Plugin URI: TODO
* Description: Import your employee directory as users manually or automatically, populate employees’ birthdays and anniversaries into a CPT, and create a front-end directory page.
* Version: 0.1.0
* Author: Tom McFarlin
* Author URI: https://tommcfarlin.com
* License: GPL-2.0+
* License URI: http://www.gnu.org/licenses/gpl-2.0.txt
*/
// If this file is called directly, abort.
if ( ! defined( ‘WPINC’ ) ) {
die;
}
// We *could* use an autoloader here but I’m not sure everyone has read the series.
foreach ( glob( plugin_dir_path( __FILE__ ) . ‘admin/*.php’ ) as $file ) {
include_once $file;
}
add_action( ‘plugins_loaded’, ‘tutsplus_custom_messaging_start’ );
/**
* Starts the plugin.
*
* @since 1.0.0
*/
function tutsplus_custom_messaging_start() {
$plugin = new Submenu(
new Submenu_Page()
);
$plugin->init();
}
|
Обратите внимание на комментарий над циклом foreach . Хотя мы уже рассматривали автозагрузку в предыдущих сериях, я не хочу предполагать, что кто-то прочитал все серии, приведшие к этой конкретной.
Как только это произойдет, вы сможете войти в свою учетную запись WordPress, активировать плагин и увидеть следующий экран:

Если нет, перепроверьте весь ваш исходный код в сравнении с тем, который прикреплен к этому посту, и убедитесь, что все в точности так, как должно быть.
Если нет, внесите необходимые исправления и попробуйте снова. Если это займет несколько попыток, не парься. Программирование иногда может быть немного неприятной задачей, особенно когда вы только начинаете.
Вывод
Если вы следили за большей частью моей работы до этого момента, многое из этого могло показаться знакомым. Если нет, то я рад, что вы на борту. Пока вы ждете второго урока, я рекомендую ознакомиться с некоторыми другими материалами, которые я опубликовал, чтобы понять, что мне нравится освещать, и мой подход к преподаванию этих концепций.
Я также всегда рад ответить на вопросы с помощью комментариев, и вы также можете свободно проверять мой блог и следить за мной в Twitter. Я обычно говорю все о разработке программного обеспечения в рамках WordPress и касательных тем, а также.
До следующего урока изучите код, загрузите файлы и посмотрите, как это работает на вашем локальном компьютере. В следующей части мы подберем именно то место, где остановились.