В этом уроке мы познакомимся с миром XSL (T) и объясним, что это такое, как извлекать данные из XML-документа, базовую итерацию и базовые логин и условные операторы.
Учебное пособие
- Программа : любой текстовый редактор
- Версия : 1 из 1
- Сложность: средняя
- Расчетное время завершения: 25 минут
обзор
Иногда у вас есть огромные наборы данных, которые анализируются как XML, которые необходимо отформатировать, чтобы тот, кто не знает, как читать XML, мог прочитать данные. В этом уроке я покажу вам, как это сделать с помощью XSL (T).
Что такое XSL (T)?
XSL (T) — это сокращение от расширяемого языка таблиц стилей (преобразование). Несмотря на то, что это «таблица стилей», она имеет другую цель, чем CSS (каскадные таблицы стилей). XSL (T) не используется для визуального эффекта, но вместо этого извлекает данные (или преобразовывает) из XML и использует комбинацию HTML и CSS для их форматирования. XSL (T) также обладает динамическими свойствами в том смысле, что вы можете выполнять итерационные и условные операторы для статического XML-файла.
XSL (T) не используется для визуального эффекта, но вместо этого извлекает данные (или преобразовывает) из XML и использует комбинацию HTML и CSS для их форматирования.
Зачем использовать XSL (T)?
XSL (T) можно использовать для организации больших деревьев XML, чтобы каждый мог прочитать его. Например, Google Search Appliance обрабатывает запросы в формате XML. Для того, чтобы этот XML был прочитан обычным пользователем, должно произойти какое-то преобразование. Здесь XSL (T) играет жизненно важную роль. Его также можно использовать для стилизации страницы канала RSS, поскольку весь источник находится в XML. Он также используется в качестве основного языка шаблонов для Teamsite (EMS) от Autonomy и таких открытых CMS, как Symphony .
XSL (T) также снижает нагрузку на сервер. Поскольку XSLT может выполнять преобразование на стороне клиента, ваш сервер должен выполнять меньше работы, поскольку вы не запрашиваете данные в базе данных. Можно настроить JavaScript и функции на стороне сервера, чтобы указать документу использовать определенный шаблон XSL (T) или вы можете получить шаблон в самом файле XML. Для этого урока мы просто собираемся найти шаблон XSL (T) в файле XML.
Начиная
Наша цель — создать список отпусков, которые мы хотим продолжить, и выполнить некоторую логику с данными, чтобы сообщить нам, какие направления находятся вне нашего ценового диапазона. В этом случае наш бюджет составляет $ 999 на наш отпуск, и мы собираемся указать, когда цена превысит наш бюджет. Мы также будем заказывать их в порядке убывания, чтобы сразу увидеть, какие поездки выходят за рамки нашего бюджета.
Прежде всего вам понадобится файл XML. Откройте ваш любимый текстовый редактор, создайте новый файл и назовите его trips.xml. Я предоставил образец XML-файла, который вы можете загрузить и использовать, или вы можете скопировать и вставить код ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<?xml version=»1.0″ encoding=»ISO-8859-1″?>
<vacation>
<title>My Vacations</title>
<trip date=»03/01/10″>
<country>USA</country>
<state>Florida</state>
<city>Orlando</city>
<price>1000</price>
</trip>
<trip date=»04/01/10″>
<country>USA</country>
<state>Michigan</state>
<city>Detroit</city>
<price>600</price>
</trip>
<trip date=»02/03/2010″>
<country>Spain</country>
<city>Madrid</city>
<price>5000</price>
</trip>
<trip date=»05/01/10″>
<country>USA</country>
<state>California</state>
<city>San Jose</city>
<price>800</price>
</trip>
</vacation>
|
Первое и единственное, что нам нужно будет сделать с этим документом, это добавить ссылку на то, где находится наш файл .xsl. В этом случае мы будем создавать таблицу стилей с именем trips.xsl.
|
1
2
3
|
<?xml version=»1.0″ encoding=»ISO-8859-1″?>
<?xml-stylesheet type=»text/xsl» href=»trips.xsl»?>
…
|
Начало расширяемой таблицы стилей
Начните с создания нового документа в вашем любимом текстовом редакторе и сохраните его как trips.xsl. Затем мы можем запустить фактическую таблицу стилей. Сначала вам нужно будет указать версию XML и кодировку для шаблона. Если вы знакомы с XML, это та же версия и синтаксис кодировки
|
1
2
|
<?xml version=»1.0″ encoding=»utf-8″?>
…
|
Отсюда мы можем погрузиться в написание некоторого XSL. Чтобы запустить таблицу стилей, мы должны сначала сообщить браузеру, что мы используем таблицу стилей XSL и какую версию. Этот элемент должен обернуть всю вашу разметку и должен быть закрыт в конце документа, иначе документ не преобразуется.
|
1
2
3
4
5
6
7
|
<?xml version=»1.0″ encoding=»utf-8″?>
<xsl:stylesheet version=»1.0″ xmlns:xsl=»http://www.w3.org/1999/XSL/Transform»>
<!— More stuff to come —>
</xsl:stylesheet>
…
|
Если мы хотим проверить XHTML в нашем документе на соответствие стандартам W3C, нам нужно будет указать тип документа для использования при преобразовании и рендеринге. Здесь мы собираемся использовать XHTML Strict DTD. Мы делаем это, устанавливая самозакрывающийся элемент с именем xsl: output . В этом элементе мы будем называть тип документа.
|
1
2
3
4
5
6
7
8
|
<?xml version=»1.0″ encoding=»utf-8″?>
<xsl:stylesheet version=»1.0″ xmlns:xsl=»http://www.w3.org/1999/XSL/Transform»>
<xsl:output doctype-public=»-//W3C//DTD XHTML 1.0 Strict//EN» doctype-system=»http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»/>
<!— More stuff to come —>
</xsl:stylesheet>
…
|
Далее мы запустим актуальный шаблон. Между тегами open и close шаблона находится весь XHTML, который будет идти вместе с любыми другими элементами XSL (T). Важно отметить, что вы установили соответствие для шаблона. Этот атрибут в основном говорит перейти к корню документа XML.
|
01
02
03
04
05
06
07
08
09
10
|
<?xml version=»1.0″ encoding=»utf-8″?>
<xsl:stylesheet version=»1.0″ xmlns:xsl=»http://www.w3.org/1999/XSL/Transform»>
<xsl:output doctype-public=»-//W3C//DTD XHTML 1.0 Strict//EN» doctype-system=»http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»/>
<xsl:template match=»/»>
<!— More stuff to come —>
</xsl:template>
</xsl:stylesheet>
|
преобразование
Первое, что нам нужно сделать сейчас, это запустить базовый макет XHTML и вложить его в наши теги xsl: template . Я также связал css-файл с документом, чтобы придать документу какой-то стиль, но его настройка выходит за рамки данного руководства.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
…
<xsl:template match=»/»>
<html>
<head>
<title></title>
<link rel=»stylesheet» href=»style.css» type=»text/css» media=»screen»/>
</head>
<body>
</body>
</html>
</xsl:template>
…
|
Поэтому наша первая цель — извлечь элемент title из XML-документа и поместить эти данные в заголовок html-документа.

Прежде чем мы начнем с XSL, важно отметить, где в дереве XML существуют «заголовки». В этом случае заголовок является прямым потомком корневого элемента отпуска. Теперь мы можем начать писать наш XSL. Чтобы иметь возможность сообщать браузеру, где будет жить соответствующий фрагмент данных, мы используем элемент xsl: value-of.
Мы находимся в корне документа уже через тег xsl: template, но мы должны углубиться в дерево XML, чтобы выбрать нужные данные. В этом случае мы будем искать в документе корневой элемент отпуска с дочерним названием.
|
1
2
3
4
5
6
|
…
<head>
<title><xsl:value-of select=»vacation/title»/></title>
<link rel=»stylesheet» href=»style.css» type=»text/css» media=»screen»/>
</head>
…
|
Когда мы открываем наш XML-файл (trips.xml) в браузере, нашим результатом является элемент заголовка, отображаемый в строке заголовка браузера, где мы ожидаем, что он будет находиться на обычном XHMTL-сайте. Также обратите внимание, что мы больше не видим древовидную структуру XML, однако при просмотре источника мы видим, что источником документа является XML.

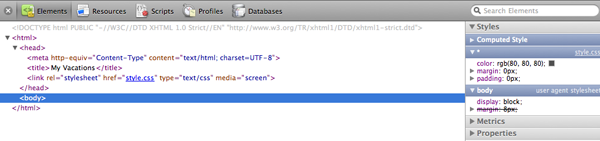
Мы можем сделать еще один шаг вперед, чтобы доказать, что преобразование из XML в XHTML произошло в браузере с помощью такого инструмента, как FireBug или Safari Inspector.

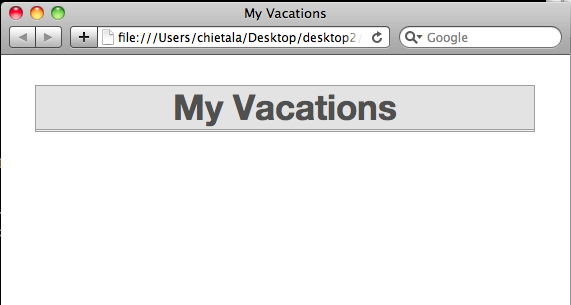
Чтобы добавить визуальную организацию, я собираюсь добавить некоторую разметку, чтобы наши данные немного легче было просматривать.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
…
</head>
<body>
<div id=»wrapper»>
<div id=»trips»>
<h1><xsl:value-of select=»vacation/title»/></h1>
<ul>
<li></li>
</ul>
</div>
</div>
…
|
Как вы можете видеть выше, я снова использовал элемент заголовка, но на этот раз в теле документа. Это может быть чрезвычайно полезно при повторном использовании и перепрофилировании контента.
Далее мы хотим преобразовать наши «поездки» в XHTML. Здравый смысл говорит, что мы должны просто вызывать другой xsl: value-of, но на этот раз вызывая дочерний узел «trip». Это сработало бы, если бы у нас была только одна поездка. Однако, поскольку у нас есть несколько поездок, нам нужно выполнить итерацию или цикл по XML-документу.
Итерация ака Looping
Как и во всех языках программирования, существуют итерационные операторы, которые перебирают определенный набор данных и выполняют с ними некоторые методы. XLS (T) обладает схожей функциональностью при извлечении данных из XML-документа.
|
1
2
3
4
5
|
…
<xsl:for-each select=»vacation/trip»>
…
</xsl:for-each>
…
|
Фрагмент выше делает в значительной степени то, что вы ожидаете. Это говорит xsl: для каждого элемента выбрать все, что существует на пути отпуск / чаевые .
Однако, чтобы извлечь данные, нам нужно проделать еще немного работы. Так как наш бюджет на поездки составляет $ 999, нам нужно будет заранее настроить логику данных. Но прежде чем сделать это, давайте отсортируем данные по цене в порядке убывания.
Сортировка
|
1
2
3
4
5
6
|
…
<xsl:for-each select=»vacation/trip»>
<xsl:sort select=»price» data-type=»number» order=»descending»/>
…
</xsl:for-each>
…
|
Как вы можете видеть выше, сортировка данных по определенному узлу довольно проста. Поскольку оператор xsl: for-each выбирает узел отключения и устанавливает область действия, мы можем просто сказать xsl: sort выбрать узел цены и найти номер типа данных, а затем установить порядок по убыванию . Важно отметить, что оператор xsl: sort самозакрывающийся ().
Previewing
Ну, на данный момент вы можете быть удивлены, как выглядит этот список отдыха. Для предварительного просмотра того, что у нас есть, откройте trips.xml в вашем браузере. Убедитесь, что вы не просматриваете .xsl файл.

Вы, вероятно, чесаете голову, удивляясь, почему у нас нет результатов. Это связано с тем, что мы не получили данные для просмотра. Оператор xsl: sort не является источником данных, это просто фильтр, когда данные присутствуют.
Выбор и тестирование
Поскольку мы хотим дать некоторую информацию о ценах, выходящих за рамки нашего бюджета, нам необходимо проверить некоторые параметры. Мы делаем это с помощью комбинации xsl: choose , xsl: when test = » и xsl: else . Если у вас есть опыт программирования, вы должны признать эту концепцию управления потоком условных выражений. Если нет, то все еще довольно просто следовать.
|
01
02
03
04
05
06
07
08
09
10
11
|
<xsl:for-each select=»vacation/trip»>
<xsl:sort select=»price» data-type=»number» order=»descending»/>
<xsl:choose>
<xsl:when test=»price > 999″>
BLAH
</xsl:when>
<xsl:otherwise>
BLIP
</xsl:otherwise>
</xsl:choose>
</xsl:for-each>
|
Мы запускаем логический поток с помощью xsl: choose , это будет инициализировать оператор, аналогичный if в таких языках, как PHP. Сразу после этого у нас первый тест . Мы говорим XSL (T), что когда цена больше, чем (>) 999, делайте BLAH, в противном случае делайте BLIP.
Далее нам нужно заменить BLAH и BLIP на хуки к нашему XML.
|
01
02
03
04
05
06
07
08
09
10
|
…
<xsl:choose>
<xsl:when test=»price > 999″>
<li class=»too-much»>$<xsl:value-of select=»price»/> <xsl:value-of select=»city»/>, <xsl:value-of select=»state»/> <xsl:value-of select=»country» /> <em><xsl:value-of select=»@date»/></em> </li>
</xsl:when>
<xsl:otherwise>
…
</xsl:otherwise>
</xsl:choose>
…
|
В приведенном выше фрагменте мы настроили наш элемент списка с классом «too-much». Этот класс раскрасит поездки, которые из нашего бюджета, в красный цвет. Затем мы используем xsl: value-of, чтобы получить цену, город, штат, страну и дату. Важно отметить, что доступ к дате можно получить с каждого узла «поездки» с помощью символа @. Такие же заявления были замечены ранее, когда вы получили название для нашего списка. Мы также добавили символ доллара ($) и запятую () для правильного форматирования данных.
|
1
2
3
4
5
6
7
8
|
<xsl:choose>
<xsl:when test=»price > 999″>
<li class=»too-much»>$<xsl:value-of select=»price»/> <xsl:value-of select=»city»/>, <xsl:value-of select=»state»/> <xsl:value-of select=»country» /> <em><xsl:value-of select=»@date»/></em> </li>
</xsl:when>
<xsl:otherwise>
<li>$<xsl:value-of select=»price»/> <xsl:value-of select=»city»/>, <xsl:value-of select=»state»/> <xsl:value-of select=»country» /> <em><xsl:value-of select=»@date»/></em> </li>
</xsl:otherwise>
</xsl:choose>
|
Далее мы должны указать, что мы хотим, чтобы произошло с другими предметами, если они соответствуют нашему ограничению в размере менее 999 долларов. В этом случае мы просто собираемся распечатать их в виде списка без специального класса. Мы проходим и выбираем все те же узлы, что и для слишком больших узлов (цена, город, штат, страна и дата).
Положить все вместе
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<?xml version=»1.0″ encoding=»utf-8″?>
<xsl:stylesheet version=»1.0″
xmlns:xsl=»http://www.w3.org/1999/XSL/Transform»>
<xsl:output doctype-public=»-//W3C//DTD XHTML 1.0 Strict//EN» doctype-system=»http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»/>
<xsl:template match=»/»>
<html>
<head>
<title><xsl:value-of select=»vacation/title»/></title>
<link rel=»stylesheet» href=»style.css» type=»text/css» media=»screen»/>
</head>
<body>
<div id=»wrapper»>
<div id=»trips»>
<h1><xsl:value-of select=»vacation/title»/></h1>
<ul>
<xsl:for-each select=»vacation/trip»>
<xsl:sort select=»price» data-type=»number» order=»descending»/>
<xsl:choose>
<xsl:when test=»price > 999″>
<li class=»too-much»>$<xsl:value-of select=»price»/> <xsl:value-of select=»city»/>, <xsl:value-of select=»state»/> <xsl:value-of select=»country» /> <em><xsl:value-of select=»@date»/></em> </li>
</xsl:when>
<xsl:otherwise>
<li>$<xsl:value-of select=»price»/> <xsl:value-of select=»city»/>, <xsl:value-of select=»state»/> <xsl:value-of select=»country» /> <em><xsl:value-of select=»@date»/></em> </li>
</xsl:otherwise>
</xsl:choose>
</xsl:for-each>
</ul>
</div>
</div>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
|
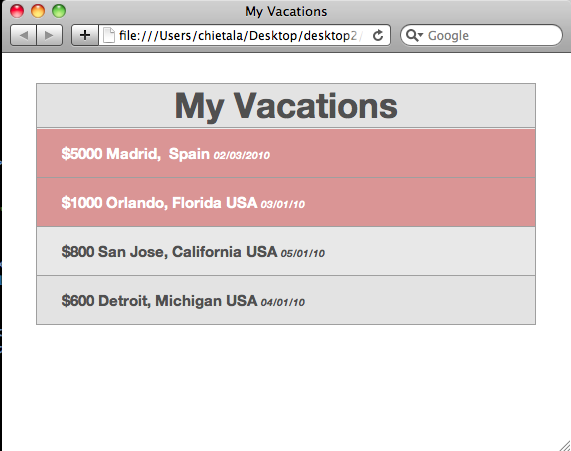
К этому времени у нас должно быть что-то полезное для просмотра в браузере.

Откройте файл trips.xml как раньше. Если все прошло хорошо, у вас должно быть что-то похожее на то, что показано выше. XSL (T) — очень мощный язык, который позволяет радикально изменить представление данных XML. Ниже приведены некоторые ресурсы, чтобы узнать больше о XSL (T).
Написать Плюс Учебник
Знаете ли вы, что вы можете заработать до 600 долларов за написание учебника PLUS и / или скринкаст для нас? Мы ищем подробные и хорошо написанные учебники по HTML, CSS, PHP и JavaScript. Если у вас есть такая возможность, пожалуйста, свяжитесь с Джеффри по адресу nettuts@tutsplus.com.
Обратите внимание, что фактическая компенсация будет зависеть от качества окончательного урока и скринкаста.

- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для получения лучших учебных материалов по веб-разработке.