В моей предыдущей статье я познакомил вас с Webix Framework. Вы узнали о его основных функциях и узнали, как с его помощью создать очень привлекательное адаптивное веб-приложение. Теперь пришло время сделать небольшой шаг вперед и посмотреть, что еще мы можем сделать с этой многообещающей структурой.
В этой статье я покажу вам, как создать собственное приложение диаграммы Ганта, и для выполнения этой задачи я буду использовать инфраструктуру Webix в сочетании с диаграммой Ганта с открытым исходным кодом под названием dhtmlxGantt .
Но почему диаграмма Ганта , вы можете спросить. Ну, несомненно, у него много плюсов. Во-первых, эти диаграммы широко используются для визуализации рабочего процесса проекта благодаря их интуитивно понятному способу представления. Во-вторых, dhtmlxGantt — это инструмент диаграммы Ганта, который имеет большой список функций, таких как экспорт, настраиваемый масштаб времени и т. Д. Наконец, я нашел пост под названием DHTMLX Gantt Chart в Webix Web Apps в блоге разработчика Webix, и оказалось, что вы можете добавить диаграмму Ганта в приложение Webix с помощью всего лишь нескольких строк кода. Итак, я думал, что они могут хорошо сочетаться друг с другом.
Если вам может понадобиться помощь, вам также доступны несколько пошаговых руководств , поэтому не стесняйтесь использовать их, если сомневаетесь.
Создание базовой диаграммы Ганта
Давайте теперь создадим наше приложение. Сначала рассмотрим базовую диаграмму. Затем мы добавим некоторые функции, чтобы увеличить его функциональность.
Подготовка файлов
Прежде всего, нам нужно скачать пакет библиотеки dhtmlxGantt и извлечь папку «codebase» в каталог проекта. Поскольку интеграция с dhtmlxGantt не является встроенной функцией Webix, нам необходимо загрузить необходимые файлы из этого репозитория GitHub . Нас интересует каталог «gantt», который вы должны поместить в каталог вашего проекта.
Я использовал Webix CDN для включения Webix в свой проект, но вы можете скачать полную библиотеку, если хотите. Кроме того, нам нужен файл api.js который позволит нам использовать функцию экспорта.
Итак, вот мой файл index.html на данный момент:
<head> <title>Webix Gantt Chart</title> <!--Webix--> <script src="http://cdn.webix.com/edge/webix.js"></script> <link rel="stylesheet" href="http://cdn.webix.com/edge/webix.css" /> <!--dhtmlxGantt--> <script src="codebase/dhtmlxgantt.js"></script> <link href="codebase/dhtmlxgantt.css" rel="stylesheet" /> <!--dhtmlxGantt integration--> <script type="text/javascript" src="./gantt/gantt.js"></script> <!--export--> <script src="http://export.dhtmlx.com/gantt/api.js"></script> </head>
После этого мы можем создать базовую диаграмму Ганта.
Инициализация диаграммы Ганта
Эта диаграмма предлагает возможность использовать базу данных для хранения данных (вы можете проверить страницу документации, чтобы увидеть, как она работает). Однако в нашем эксперименте мы будем использовать встроенные данные в качестве примера, чтобы сосредоточиться на части JavaScript. В этом уроке я сделаю вид, что использую второй, чей контент также был преобразован в эквивалентный объект JavaScript:
var tasks = { data: [{ id: 1, text: "Project #1", start_date: "01-06-2015", duration: 11, progress: 0.6, open: true }, { id: 2, text: "Task #1", start_date: "03-06-2015", duration: 5, progress: 1, open: true, parent: 1 }, /*some more tasks*/ { id: 6, text: "Task #2.3", start_date: "05-06-2015", duration: 4, progress: 0.2, open: true, parent: 3 } ], links: [{ id: 1, source: 1, target: 2, type: "1" }, { id: 2, source: 1, target: 3, type: "1" }, /*some more links*/ { id: 5, source: 5, target: 6, type: "0" } ] };
Давайте обсудим свойства. Свойство data содержит описание задачи: имя задачи, ее идентификатор, дату начала, продолжительность задачи, представленную в единицах текущего масштаба времени (по умолчанию дни), и текущий прогресс (число в диапазоне от 0 до 1). , Он также включает свойство open которое определяет, открыта ли ветвь задачи, и parent свойство, целью которого является определение родительской задачи. Параметр links определяет ссылки на зависимости и состоит из следующих значений: идентификатор задачи, source задача, которая зависит от target и тип зависимости (0 — «закончить, чтобы начать», 1 — «начать, чтобы начать», 2 — «закончить, чтобы закончить»).
Теперь мы можем инициализировать наш график с этими данными:
webix.ui({ rows: [ //row_1: header { type: "header", template: "Webix Gantt Chart" }, //row_2: gantt chart { view: "dhx-gantt", init: function() { gantt.config.order_branch = true; }, ready: function() { gantt.parse(tasks); } } ] });
Представление view:"dhx-gantt" определяет тип компонента пользовательского интерфейса, в данном случае диаграмму Ганта. Свойство init содержит функцию, которая будет выполняться до инициализации. Я использовал опцию order_branch чтобы включить переупорядочивание задач перетаскивания. Свойство ready определяет функцию, которая запускается при полной загрузке компонента. В нашем случае он инициализирует диаграмму с ранее созданными данными, используя метод gantt.parse() .
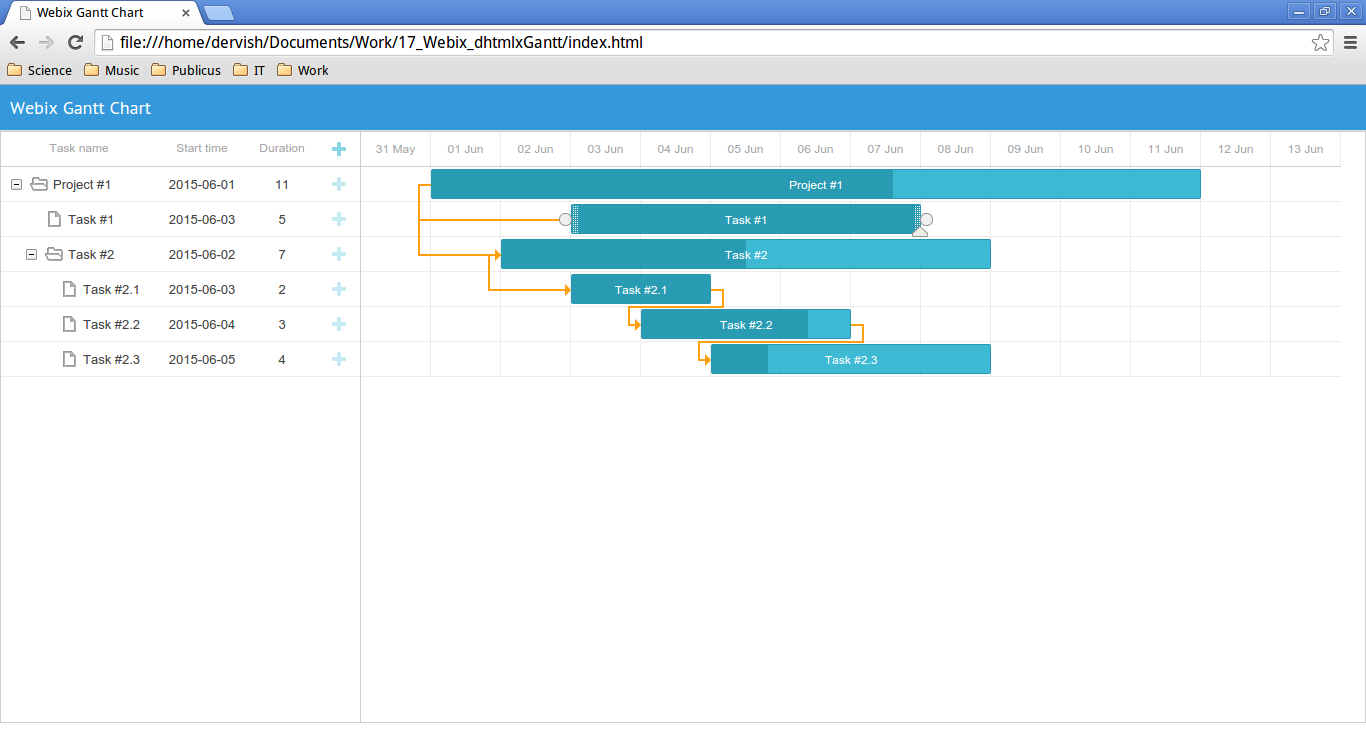
Результат показан ниже:
Итак, какие функции у нас есть? Вы можете переопределить существующие зависимости задачи и создать новые. Вы можете сделать это, перетаскивая круги по краям задач. Состояние прогресса можно изменить с помощью треугольника внизу. Время начала задачи можно изменить путем перетаскивания задачи в горизонтальном направлении. Что касается продолжительности, вы можете установить его, изменив размер задачи. Мы можем добавлять новые задачи и подзадачи, используя кнопки «+».
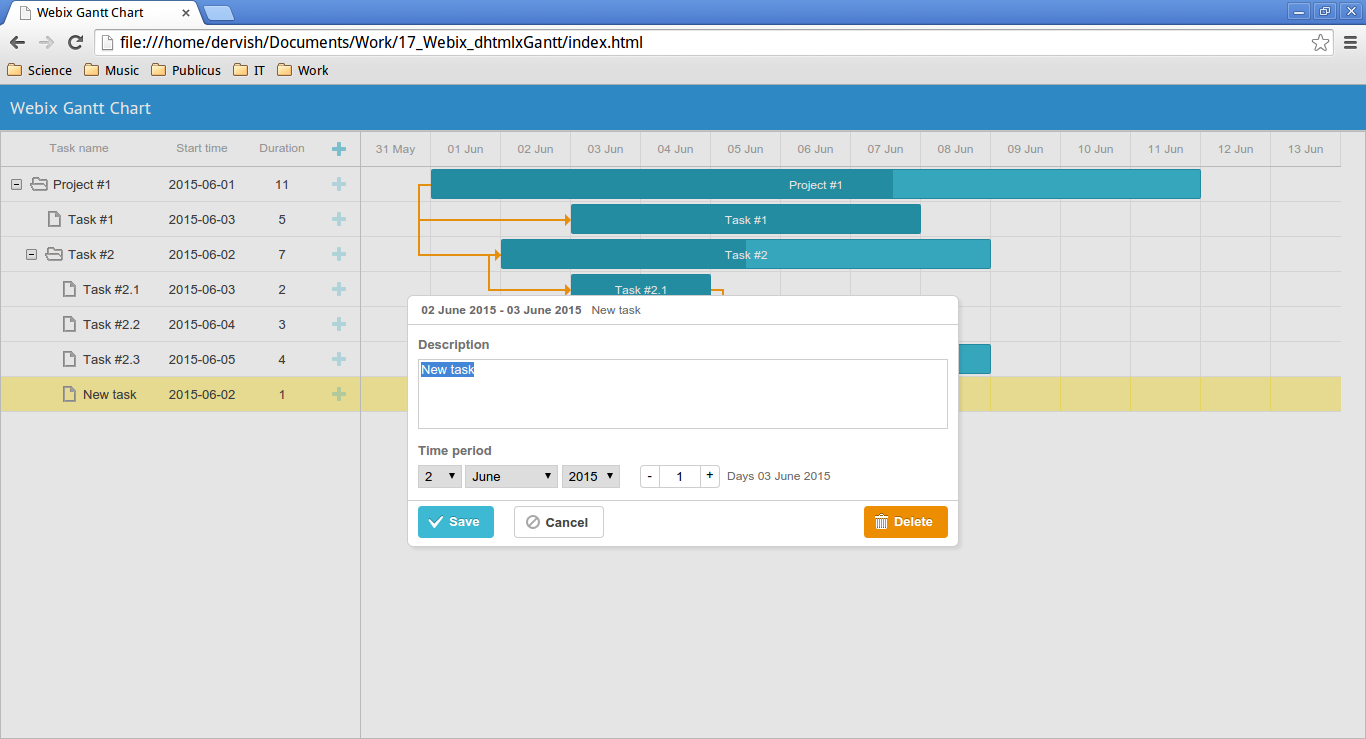
Вот как выглядит создание новой задачи:
На данный момент мы можем создать график, но нет способов манипулировать им. Итак, давайте добавим некоторые элементы управления для этой цели.
Больше контроля с Webix
Мы будем использовать некоторые компоненты пользовательского интерфейса Webix для управления нашей диаграммой.
Кнопка «Экспорт в…»
Чтобы избежать путаницы в коде, я решил отделить инициализацию компонентов пользовательского интерфейса от кода макета.
Во-первых, давайте определим кнопку меню, которая позволит нам экспортировать нашу диаграмму в различные форматы файлов. Для этого мы будем использовать компонент меню Webix .
Вот описание меню:
var menu = { view: "menu", openAction: "click", data: [{ value: "Export to...", type: "icon", icon: "save", config: { on: { onItemClick: function(id) { switch (id) { case "pdf": gantt.exportToPDF(); break; case "png": gantt.exportToPNG(); break; case "excel": gantt.exportToExcel(); break; case "ical": gantt.exportToICal(); break; default: webix.message("Unknown file format"); } } } }, submenu: [{ id: "pdf", value: "PDF", type: "icon", icon: "file-pdf-o" }, { id: "png", value: "PNG", type: "icon", icon: "file-image-o" }, { id: "excel", value: "Excel", type: "icon", icon: "file-excel-o" }, { id: "ical", value: "iCal", type: "icon", icon: "calendar" }] }] };
По умолчанию кнопка меню активируется при наведении курсора мыши на нее. Свойство openAction: "click" переопределяет это поведение, поэтому меню открывает свои подменю только щелчком мыши. Параметр data определяет содержимое меню. Здесь интересно свойство type: "icon" которое позволяет нам добавлять значок к кнопке меню. Webix использует коллекцию иконок Font Awesome . Если вы хотите применить значок, который вам нравится, вы должны использовать имя значка в качестве значения параметра icon .
Следующий шаг — обработка событий. Событие onItemClick при нажатии на один из пунктов меню. Я использовал оператор switch для обработки выбранного значения id , чтобы вы могли увидеть, какой метод используется для определенного формата файла. Параметр submenu содержит определение пунктов меню.
Панель инструментов
Мы разместим нашу панель инструментов внизу страницы. Он будет содержать элементы управления, включая нашу кнопку меню.
Компонент панели инструментов поможет нам в этом. Но прежде давайте определимся, какие опции мы должны добавить. Если вы хотите управлять проектом, продолжительность которого достаточно велика, вам следует подумать о функции изменения масштаба. dhtmlxGantt предоставляет вам широкий спектр доступных свойств масштабирования . Мы будем использовать шкалы дня, недели и месяца.
Давайте определим функцию, которая включит масштаб месяца:
var scaleMonths = function() { gantt.config.scale_unit = "month"; gantt.config.date_scale = "%F, %Y"; gantt.parse(tasks); };
Свойство scale_unit определяет единицу измерения масштаба. Возможные значения: «минута», «час», «день», «неделя», «квартал», «месяц» и «год». Чтобы установить правильный формат шкалы времени, мы использовали свойство date_scale . После этого мы должны обновить график с помощью gantt.parse(tasks) .
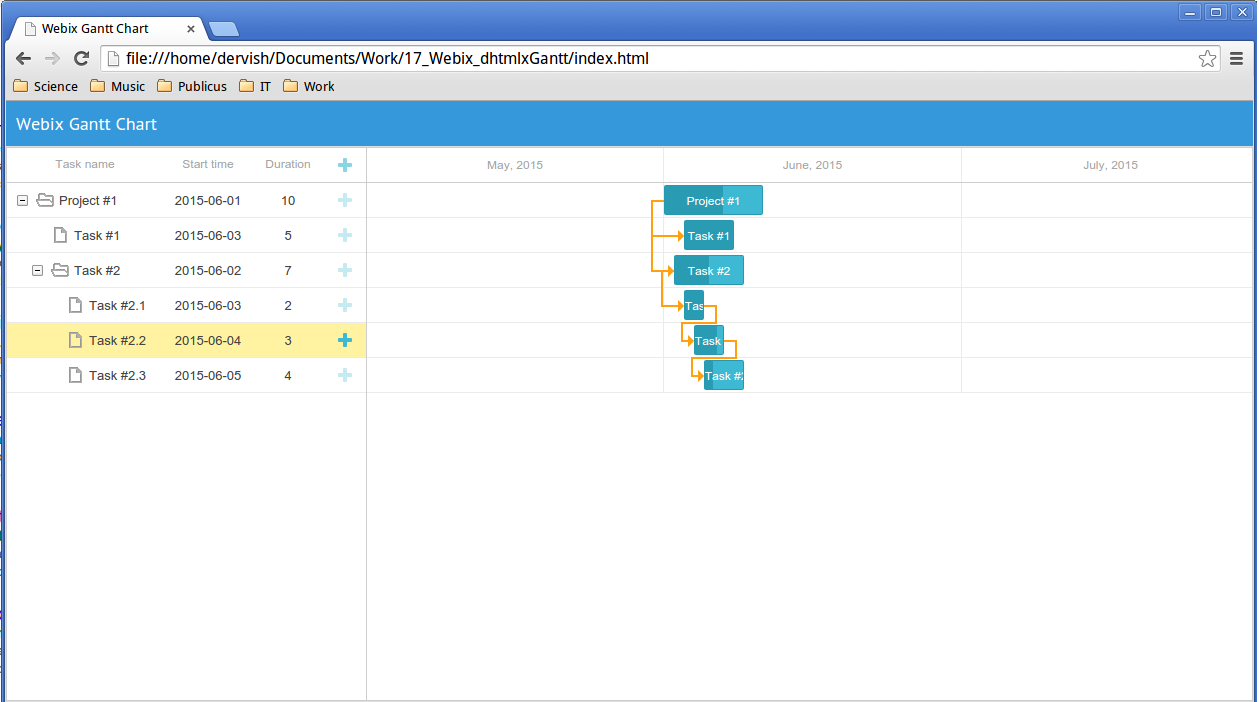
Вот как выглядит наш график после использования этой функции:
Другие функции масштабирования работают довольно похожим образом, поэтому я не буду их описывать.
Теперь мы можем определить переменную toolbar :
var toolbar = { view: "toolbar", paddingY: 0, elements: [ menu, { view: "segmented", on: { onChange: function(id) { switch (id) { case "days": scaleDays(); break; case "weeks": scaleWeeks(); break; case "months": scaleMonths(); break; default: webix.message("Wrong scale option"); } } }, options: [{ id: "days", value: "Days" }, { id: "weeks", value: "Weeks" }, { id: "months", value: "Months" }] } ] };
Это похоже на наше ранее созданное меню. Свойство paddingY устанавливает значения верхнего и нижнего отступов равными 0. Свойство elements определяет содержимое панели инструментов, так же как и свойство data в нашем примере меню. Первым элементом панели инструментов является наше меню, а вторым — сегментированная кнопка . Это полезно, когда вы хотите переключаться между доступными значениями, такими как единицы измерения масштаба в нашем примере. Еще один обработчик событий использовался для управления выбором пользователя, но на этот раз это событие onChange . Он срабатывает после изменения текущей выбранной кнопки. Наши ранее определенные функции изменят масштаб в соответствии с выбранным идентификатором кнопки. Свойство option определяет кнопки (сегменты) внутри элемента управления.
Наконец, пришло время добавить панель инструментов на наш график. Для этого просто добавьте переменную toolbar в код макета:
webix.ui({ rows: [ //row_1: header { type: "header", template: "Webix Gantt Chart" }, //row_2: gantt chart { view: "dhx-gantt", init: function() { gantt.config.order_branch = true; }, ready: function() { gantt.parse(tasks); } }, toolbar ] });
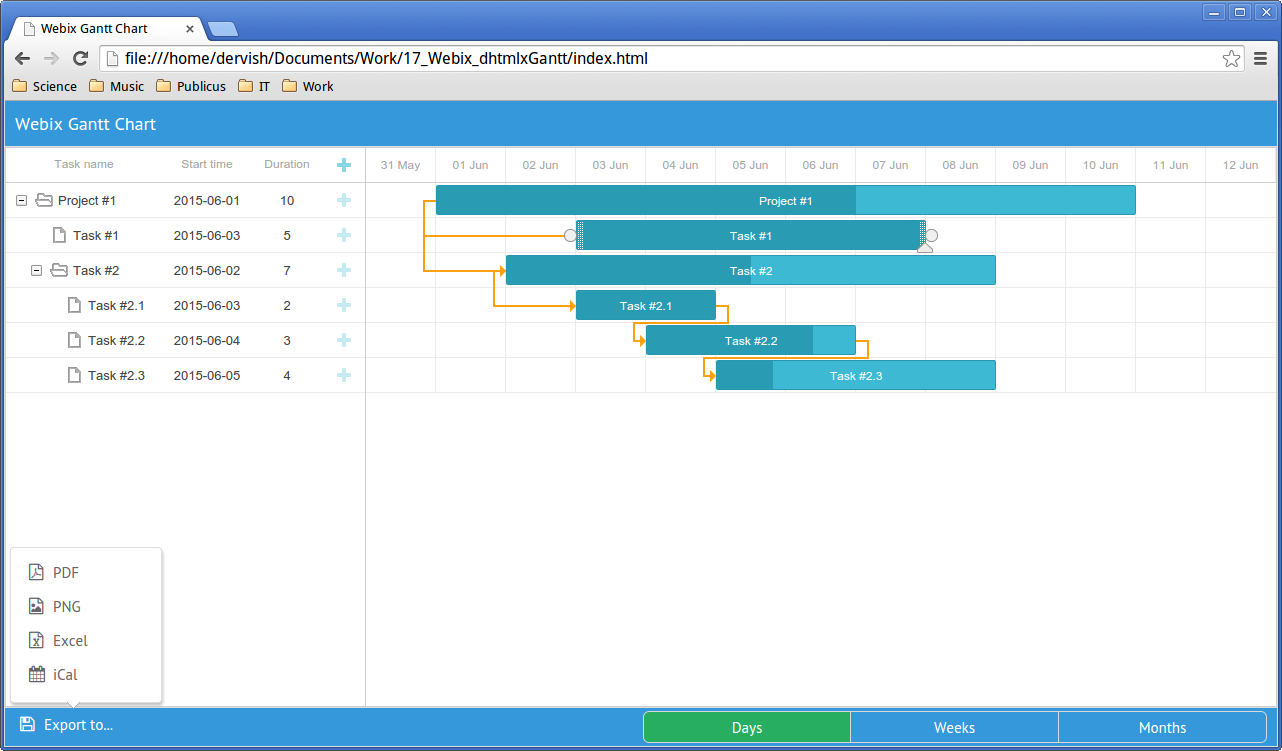
Вот результат:
Наш график теперь масштабируемый. Иконки меню помогут пользователю сделать свой выбор.
Выводы
В этой статье мы увидели, как создать приложение диаграммы Ганта на основе dhtmlxGantt, установить правильный масштаб в соответствии с его общей продолжительностью и экспортировать его в файл для дальнейших нужд. У нас есть легкий инструмент для создания онлайн-графиков.
На данный момент есть всего пара статей об интеграции Webix с dhtmlxGantt. Однако, согласно этому посту под названием «Вариант использования пользовательского интерфейса Webix — Gantt PRO» , недавно Webix был использован для создания GanttPRO — усовершенствованного онлайн-приложения для диаграмм Ганта. Это заставляет меня догадываться, что, используя функции и компоненты пользовательского интерфейса, описанные в посте, вы сможете значительно расширить функциональность диаграммы Ганта.
Если вы хотите проверить исходный код и демонстрацию, вы можете посетить эту страницу GitHub .