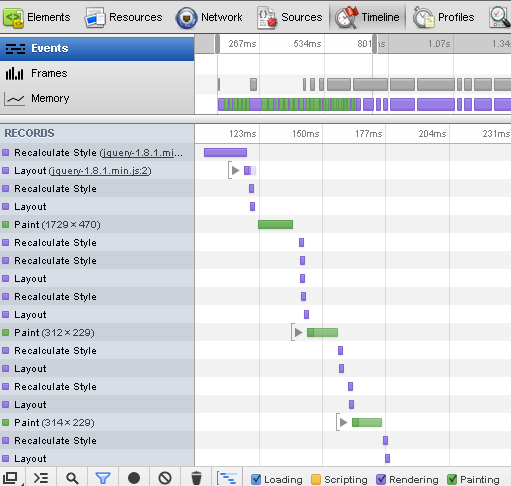
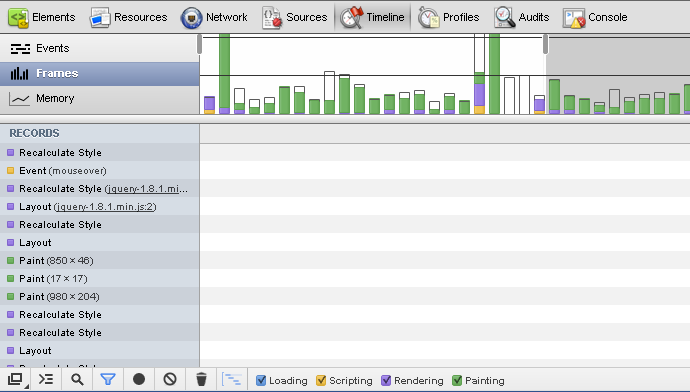
Итак, сегодня я более внимательно рассмотрел использование графического процессора для предотвращения flickr и отслеживания (перерисовки) переходов CSS3 . Скриншот показывает перерисовку в CSS3, оставляя следы на Chrome. Позже в статье мы кратко рассмотрим некоторые свойства элемента управления CSS3.
АППАРАТНОЕ УСКОРЕНИЕ
Аппаратное ускорение является важной вехой для общей производительности рендеринга в браузере. Общая схема состоит в том, чтобы выгрузить задачи, которые в противном случае были бы рассчитаны основным ЦП, в графический процессор (GPU) в графическом адаптере вашего компьютера. Это может привести к значительному увеличению производительности, а также может снизить потребление ресурсов на мобильных устройствах.
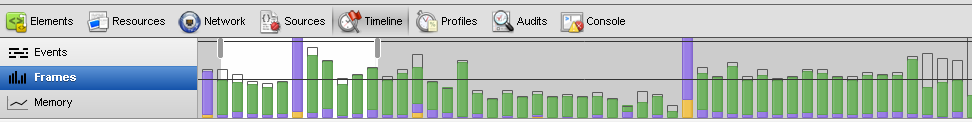
Частота кадров.
Никаких следов.?!?
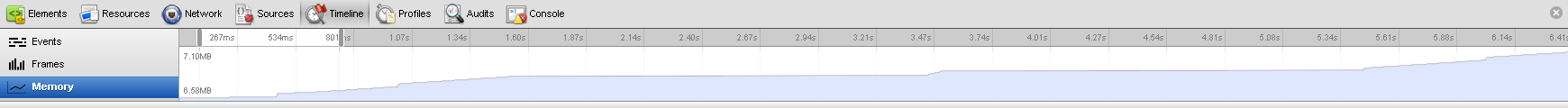
Релеуты / перерисовки
Возможный результат состоит в том, что объект, который анимирован на экране, не требует единственного «ретрансляции» страницы, пока происходит анимация. Поскольку переход CSS управляется браузером, точность его анимации может быть значительно улучшена, а во многих случаях аппаратно ускорена.
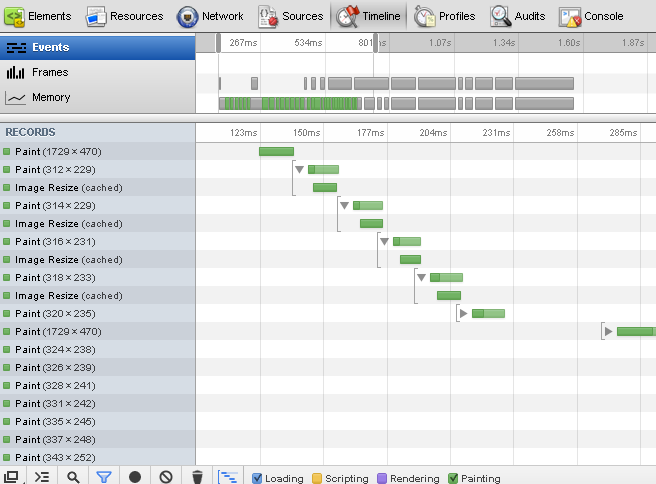
Перекраска в dev tools.
Перекрасить только.
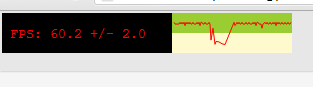
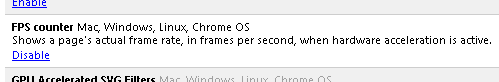
Счетчик FPS
Для этого просто введите «chrome: flags» в Chrome, прокрутите вниз до счетчика FPS, включите его и нажмите кнопку «Relaunch Now» в нижней части экрана. После его включения вы сможете увидеть частоту кадров в секунду, отображаемую в верхнем левом углу окна, указывая на то, что страница действительно ускоряется с помощью графического процессора.
Так мы используем Scale или Scale3d?
Смотрите пример масштаба против scale3d: https://jsfiddle.net/Hw6AM/2/
Scale3D создает в инструментах разработчика.
Кривые кубического Безье и временные функции
Для трехмерной анимации кривые Безье часто используются для определения трехмерных контуров, а также двухмерных кривых для интерполяции ключевых кадров. По существу, ослабление функций, которые управляют скоростью анимации, путем установки фиксированных координатных точек CSS, полученных из соотношений.
-webkit-transition: -webkit-transform 0.2s ease-in-out;
-moz-transition: -moz-transform .2s ease-in-out;
-o-transition: -o-transform .2s ease-in-out;
-ms-transition: -ms-transform .2s ease-in-out;
transition: transform .2s ease-in-out;То же, что и в примере выше, но кривые скорости задаются с помощью функции кубического Безье:
-webkit-transition: all 300ms cubic-bezier(0.420, 0.000, 0.580, 1.000);
-moz-transition: all 300ms cubic-bezier(0.420, 0.000, 0.580, 1.000);
-ms-transition: all 300ms cubic-bezier(0.420, 0.000, 0.580, 1.000);
-o-transition: all 300ms cubic-bezier(0.420, 0.000, 0.580, 1.000);
transition: all 300ms cubic-bezier(0.420, 0.000, 0.580, 1.000); /* ease-in-out */
Подробнее о функциях синхронизации См. « Функция синхронизации Mozila».
Функции синхронизации — дополнительные примеры
Блинная теорема! УДИВИТЕЛЬНАЯ CSS3 ПЕРЕХОДНАЯ БЛИЖНЯЯ ПЕРЕДАЧА

Google CSS3 Поворот с кубическим Безье.

Свойства элемента управления переходом CSS3
Давайте рассмотрим некоторые свойства элемента управления переходом CSS3 и все ограничения на их использование.
-webkit-backface-visibility: hidden;
Полезно, обратите внимание, что Chrome отображает заднюю панель как видимую по умолчанию. Узнайте больше о хитрости CSS Видимость Backface .
-webkit-perspective: 1000;
Не очень хорошо работает и поддерживается только Chrome и Safari. Читайте больше на W3 CSS3 Перспектива .
-webkit-font-smoothing: subpixel-antialiased;
Интересно тем, кто разрабатывает таргетинг на сафари. Подробнее о сглаживании шрифтов maxvoltar .
-webkit-transform-style: preserve-3d;
Крутой эффект, ознакомьтесь с демонстрацией стиля трансформации .
useTranslate3d: true;
Google говорит: «Используйте параметр trueTranslate3d в true для более плавной (аппаратно ускоренной) анимации на iDevices». Подробнее о свойствах CSS Animatable .
Ресурсы и дальнейшее чтение
Пол ирландский по запросу анимация кадра.
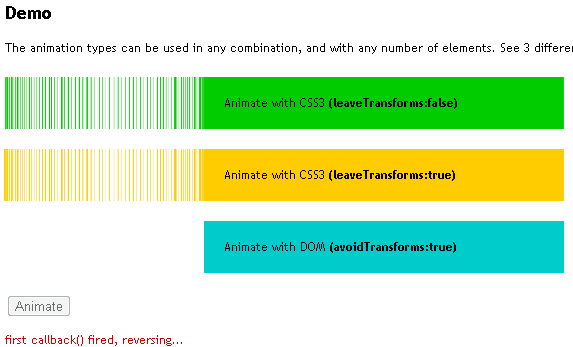
Продвинутые анимационные демонстрации (использует прототип).