Sweetcron — это «Автоматизированное программное обеспечение для блогов Lifestream». Это все еще в публичной бета-версии, но это уже очень хороший пакет программного обеспечения для блога. Прелесть Sweetcron в том, что новые посты создаются автоматически из вашей активности в Интернете. Новые фото на Flickr? Твиты в твиттере? Недурно на StumbleUpon? Сообщения в блоге на Tumblr? Добавьте их все на ваш сайт с поддержкой Sweetcron, и они появятся на вашем сайте через несколько минут.
Шаг 1: Загрузите Sweetcron & Подготовка
Sweetcron является бесплатным и открытым исходным кодом! Существует группа Google, на которой размещены загрузки, вики, дискуссионная группа и все такое. Вы получите ссылки на все это, перейдя на основной сайт Sweetcron и введя свой адрес электронной почты, чтобы загрузить / присоединиться.
Прежде чем начать , знайте, что вам нужно запустить это на сервере, на котором работает PHP (по крайней мере, версия 5, мне пришлось обновить версии для моего демонстрационного сайта). Вам также понадобится база данных MySQL (4.1) и вся информация о соединении (имя базы данных, имя пользователя базы данных, пароль базы данных, имя хоста базы данных).
Загрузите самую свежую копию Sweetcron, а затем загрузите ее полностью в каталог на своем веб-сервере, который вы хотите разместить в блоге. Корневой каталог, если вы хотите, чтобы он находился в корне вашего сайта, или в подкаталоге, таком как / blog или / lifestream.
Примечание: в загрузку входит файл .htaccess, который необходим для корректной работы Sweetcron. Некоторые операционные системы любят скрывать этот файл, поэтому, если вы не видите в каталоге, в который вы загрузили, вам нужно создать новый (см. Код ниже).

Шаг 2: Установите Sweetcron
Первое, что нужно сделать, это убедиться, что ваш файл .htaccess находится на месте и содержит следующий код:
|
1
2
3
4
5
6
7
8
|
Options +FollowSymLinks
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?/$1 [L]
|
Затем откройте system / application / config и переименуйте файл «config-sample.php» в «config.php». Замените URL на URL вашего сайта. Затем переименуйте «database-sample.php» в «database.php» и заполните эти данные.
Примечание: если вы устанавливаете в подпапке, есть два дополнительных шага.
- В config.php убедитесь, что base_url — это полный путь к вашей установке Sweetcron, т. Е. Включая подпапку.
- Откройте файл .htaccess, найденный в базе Sweetcron, и измените RewriteBase / на RewriteBase /
Теперь перейдите на свой сайт в веб-браузере, и вас должны приветствовать последние шаги для установки (настройка учетной записи администратора и т. Д.).
Шаг 3: Конфигурация
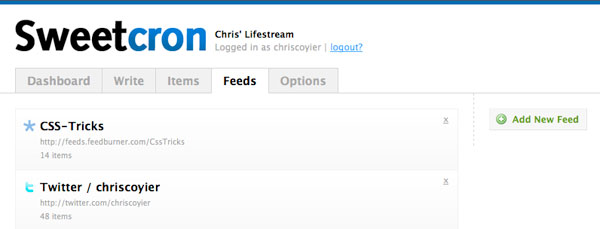
После того, как вы установили и убедились, что все прошло гладко, вероятно, лучше всего начать с добавления некоторых каналов. Нажмите на вкладку каналов, а затем кнопку «Добавить новый канал» справа.

Просто введите адрес канала в это поле и нажмите кнопку «Добавить этот канал». Если у вас есть «реальный» адрес канала (например, http://feeds.feedburner.com/nettuts), это ваш лучший выбор. Однако вы можете просто вставить обычный URL-адрес веб-сайта, и он попытается автоматически определить фид на этом сайте (например, http://net.tutsplus.com/).
Теперь перейдите на вкладку «Параметры». Здесь вы увидите название и адрес электронной почты администратора, который вы уже настроили, но здесь есть и другие важные опции. Количество элементов на странице очевидно, Cron Type не так очевиден. У вас есть два варианта: Psuedo-Cron и True Cron. Эти параметры обозначают, как / когда программное обеспечение проверяет каждый из ваших каналов и ищет новые элементы. По умолчанию используется Pseduo Cron, так как он не требует настройки сервера. С Pseduo Cron, если это было дольше 30 минут, следующий посетитель вашего сайта активирует задание для поиска новых каналов. Ничего страшного, но у этого пользователя будет больше времени загрузки страницы, чем обычно. True Cron устраняет эту проблему, заставляя сам сервер инициировать это событие. Если вы знаете, что делаете, и можете настроить собственные серверы Cron Jobs, выберите эту опцию, и она даст вам URL для попадания.
Сразу после добавления каналов и настройки параметров вы можете вернуться на свой сайт только для того, чтобы убедиться, что в нем нет товаров! Не волнуйтесь, он (вероятно) не сломан. Просто 30 минут не прошло, а работа Cron не была запущена. Если вы хотите «форсировать это», вернитесь на панель параметров, нажмите «True Cron», скопируйте URL-адрес и откройте его в браузере. Это должно вытянуть все ваши последние записи в фиде. Или (еще проще) перейдите на вкладку «Элементы» и нажмите кнопку «Получить новые элементы сейчас».
Шаг 4: Администрирование
Настоящей красотой Sweetcron являются возможности автоматизации и жизнедеятельности, но это также и обычный движок блогов. Нажмите на вкладку «Написать», чтобы написать свои собственные сообщения, включая теги!
Еще одно важное замечание о Sweetcron заключается в том, что это действительно движок для ведения блогов, а не просто анализатор каналов. Это означает, что когда он добавляет новую запись (скажем, новый твиттер Twitter), он делает запись для этого в базе данных, и этот контент теперь официально размещается на вашем сайте. Если вы позже удалите этот твит в Твиттере или каким-либо образом измените содержание канала, это не изменит его автоматически на вашем сайте, как если бы вы использовали анализатор каналов.
Это приводит к последней вкладке в админ-панели: «Элементы». Здесь отображается каждая из записей, которые вы либо написали и опубликовали вручную, либо что они автоматически были получены из одного из ваших каналов. Это очень приятно, я думаю. Вы можете легко редактировать, удалять или просто «отменить публикацию» и конкретную запись на вашем сайте. Это тот простой контроль, который вы хотите на веб-сайте
Шаг 5: Настройка
На данный момент ваш сайт Sweetcron выглядит примерно так:

Это тема «Песочница» по умолчанию. Не на что смотреть, но он очень хорошо сложен и является отличным местом для разработки собственной темы! Тематическая структура Sweetcron является фантастической и должна быть очень знакома всем, кто использовал WordPress.
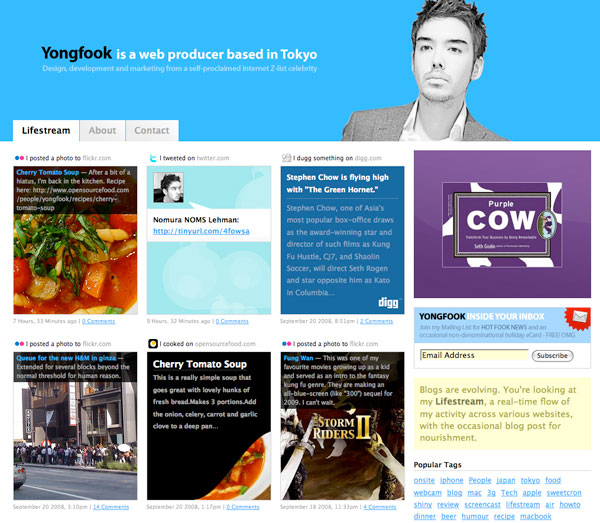
Sweetcron поставляется с другой темой, «Boxy», которую ведущий разработчик Sweetcron использует на своем личном сайте. Вот сайт Юн Фука:

Тема «Boxy» демонстрирует одну из действительно крутых функций Sweetcron, и это возможность форматировать каждый пост в блоге по-разному в зависимости от его источника. Заметьте, как каждый из разных блоков (постов) на сайте Джона выглядит по-разному? Верхнее левое поле — это фотография с Flickr (с наложением заголовка и информации). Следующее окно — твит Twitter (речевой пузырь со значком пользователя). В верхнем правом углу есть «digg». Вы не ограничены какими-либо конкретными источниками, вы можете создавать свои собственные дизайны и применять их к своим собственным источникам!
Шаг 6: Разработка пользовательской темы
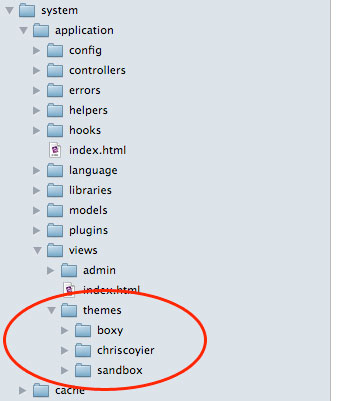
Как я уже упоминал, Sweetcron поддерживает пользовательские темы и работает очень похоже на WordPress. Темы существуют в виде каталогов папки «themes», которая находится в system / application / views / themes .

Самый простой (и самый безопасный) способ начать — просто скопировать одну из существующих тем и изменить ее. Что касается моей пользовательской темы, я начал с темы Boxy, потому что в ней уже была встроенная вещь с индивидуальным дизайном для каждого источника.
После того, как вы продублировали и переименовали одну из тем, эта новая тема появится на панели «Параметры» в административной части. Просто выберите его и нажмите кнопку «Сохранить параметры».
Большинство файлов, которые вы увидите в папке вашей темы, говорят сами за себя. Файл «_header.php» — это ваш DOCTYPE, заголовок и начало вашего тела. «._footer.php» закрывает все (хорошее место для вашей аналитики и тому подобное), а «._sidebar.php» — это (ждите этого) ваша боковая панель.
Возможно, самый важный файл темы — это файл «_activity_feed.php». Это основная область содержимого вашей темы, которая контролирует поля каждой записи в блоге. Подобно «циклу WordPress», этот файл также содержит цикл, отображающий столько сообщений, сколько необходимо для этой страницы.
Вот цикл, упрощенный:
|
1
|
<ul id=»activity_list»> <?php if ($items): $i = 1;
|
Чтобы создать новые пользовательские процедуры для сообщений из разных источников, просто скопируйте и вставьте одно из приведенных выше операторов PHP elseif и настройте его. На моем сайте я включаю мой канал Twitter, канал StumbleUpon, канал Flickr, каналы CSS-Tricks и мой личный блог. Я создал специальные операторы elseif для каждого из этих источников, на случай, если я захочу сделать специальный стиль для любого из них.
Это очень удобно. Sweetcron предоставляет встроенную функцию для захвата значков исходного кода, которая работает для всего, кроме StumbleUpon, чьи субдомены (chriscoyier.stumbleupon.com) предотвращают это. Так как у меня был полный контроль над тем, как отображаются сообщения такого типа, я просто сказал, чтобы они выглядели в нужном месте вручную (см. Код StumbleUpon выше).
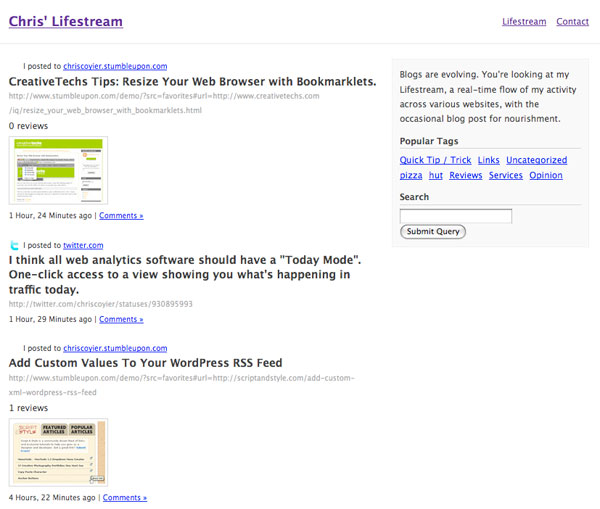
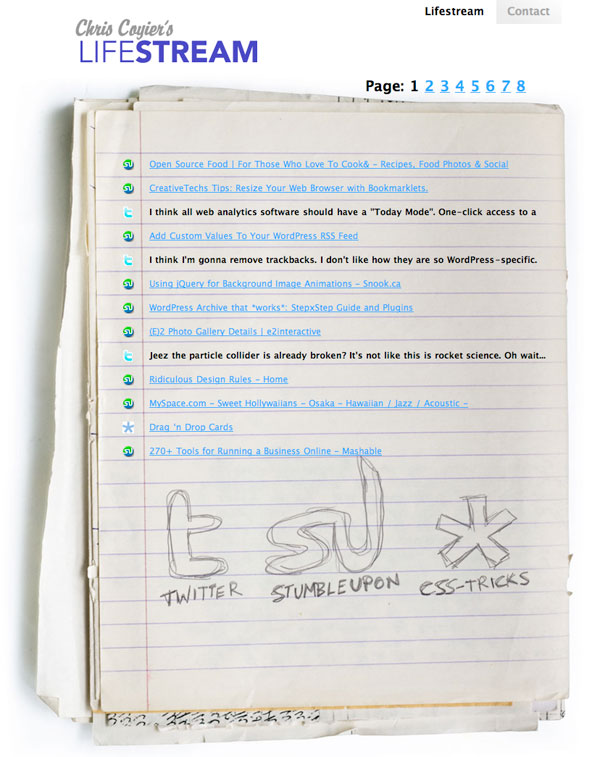
Вот как выглядит моя пользовательская тема:

Это очень просто. Он просто перечисляет первую строку содержимого любого поста. В случае с Твиттером это сам твит. В случае StumbleUpon это ссылка. В случае CSS-хитрости это заголовок поста. Каждый пост показывает свой источник по значку на полях страницы.
Шаг 7: Одна страница и статические страницы
Каждая ваша запись в блоге также будет иметь постоянную ссылку, AKA, «отдельную» страницу. Если вы хотите добавить комментарии на свой сайт, это место для этого (single.php). Комментирование не является встроенной функцией Sweetcron, но его достаточно просто добавить с помощью мощных и простых в использовании систем, таких как Disqus . В моей теме я использовал очень простой JS-Kit для добавления комментариев к моим отдельным страницам (буквально две строки кода).
Если вам нужны не шаблонные «статические» страницы для вашего сайта (например, страница контактов), это тоже легко сделать. Просто создайте страницу с именем что-то вроде «contact_chris.php» в каталоге вашей темы, и эта страница будет доступна по адресу http://your-site.com/sweetcron/contact_chris, и заголовок страницы автоматически будет «Связаться с Крисом». Имейте в виду, что файлы заголовка и нижнего колонтитула будут автоматически применены здесь, поэтому вы просто создаете основную область содержимого.
Завершение
Наша жизнь в Интернете сейчас разбросана больше, чем когда бы то ни было, но благодаря щедрым API, открытым форматам, таким как RSS, и удивительному программному обеспечению, как Sweetcron, персональный сайт не умер!
Sweetcron — это относительно новое программное обеспечение, но его простота в использовании, отличный пользовательский интерфейс и расширяемость наверняка помогут ему в этом. Я мог видеть, что это накапливает огромную базу пользователей и даже отнимает небольшую долю рынка у гигантов блогов, таких как WordPress.

