В этом уроке мы будем использовать виджет слайдера пользовательского интерфейса jQuery для создания привлекательного и функционального слайдера контента. У нас будет контейнер, в котором есть ряд элементов, каждый из которых содержит разные блоки контента. Слишком много этих элементов будет отображаться одновременно, поэтому мы можем использовать ползунок, чтобы перемещать различные блоки контента в поле зрения и из него.
jQuery UI — это официальная библиотека виджетов и утилит, созданная поверх jQuery; он очень прост в использовании, легко настраивается и надежен, а также чрезвычайно прост в оформлении. Чтобы следовать учебнику, вам понадобится копия последней версии библиотеки; его можно загрузить с помощью компоновщика загрузок пользовательского интерфейса jQuery по адресу http://jqueryui.com/download. Хотя мы можем выбрать любую из доступных тем, я бы порекомендовал использовать тему гладкости по умолчанию. Пользовательский интерфейс jQuery включает в себя копию текущей версии jQuery, поэтому нам не нужно загружать ее отдельно.
Создайте новую папку где-нибудь под рукой и назовите ее слайдером. В этой папке создайте две новые папки; один называется jqueryui, а другой называется изображениями. Распакуйте загруженный архив библиотеки в папку jqueryui; в Explorer или Finder вы должны получить следующую структуру папок:

Начиная
Давайте сначала начнем с базовой страницы и базового HTML; в вашем текстовом редакторе создайте следующую страницу:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>jQuery UI Slider</title>
<link rel=»stylesheet» type=»text/css» href=»jqueryui/css/smoothness/jquery-ui-1.7.2.custom.css»>
<link rel=»stylesheet» type=»text/css» href=»slider.css»>
</head>
<body>
<div id=»sliderContent» class=»ui-corner-all»>
<h2>Some well known galactic nebulae and their vital statistics</h2>
<div class=»viewer ui-corner-all»>
<div class=»content-conveyor ui-helper-clearfix»>
<div class=»item»>
<h2>Omega Nebula</h2>
<img src=»images/omega.jpg» alt=»Omega Nebula»>
<dl class=»details ui-helper-clearfix»>
<dt>Distance from Earth:</dt><dd>5000 — 6000 lightyears</dd>
<dt>Diameter:</dt><dd>15 Lightyears</dd>
<dt>Mass:</dt><dd>800 solar masses</dd>
<dt>Catalogue number:</dt><dd>M17 / NGC6618</dd>
<dt>Discovered in:</dt><dd>1764</dd>
<dt>Discoverer:</dt><dd>Philippe Loys de Chéseaux</dd>
</dl>
</div>
</div>
</div>
<div id=»slider»></div>
</div>
<script type=»text/javascript» src=»jqueryui/js/jquery-1.3.2.min.js»></script>
<script type=»text/javascript» src=»jqueryui/js/jquery-ui-1.7.2.custom.min.js»></script>
</body>
</html>
|
Сохраните его как slider.html в папке слайдера. В начале страницы мы ссылаемся на таблицу стилей пользовательского интерфейса jQuery, которая содержит все CSS, необходимые для каждого из компонентов библиотеки. Это может показаться пустой тратой; в некотором смысле, так как мы используем только один компонент, но используем таблицу стилей размером 26 КБ. Однако, используя такой инструмент, как YUICompressor, мы можем легко уменьшить это, а с помощью GZipping мы можем уменьшить его еще больше. Мы также ссылаемся на нашу собственную таблицу стилей, которую мы создадим позже.
Мы еще не добавили стили, но для справки на следующем снимке экрана показан виджет слайдера по умолчанию:

Основная наценка
На странице все, что у нас есть, это разметка для контента и слайдер; у нас есть внешний контейнерный элемент, которому мы дали имя класса ui-corner-all. Это один из классов, на которые нацелена таблица стилей пользовательского интерфейса jQuery, и он даст нашему контейнеру (и другим элементам, которым мы его присвоим) приятные закругленные углы. Для этого используется CSS3, поэтому поддерживаются не все браузеры, но пользователи Firefox, Safari или Chrome увидят их.
Внутри контейнера у нас есть элемент заголовка, который описывает содержимое, за которым следует другой элемент контейнера (который также будет иметь закругленные углы в поддерживаемых браузерах); когда мы добавим CSS, этому элементу будет предоставлено правило переполнения скрытого, которое будет скрывать большинство отдельных блоков контента и позволять нам перемещать их в поле зрения с помощью ползунка. Этот элемент будет функционировать как зритель.
В средстве просмотра у нас есть последний элемент контейнера; причина этого в производительности — когда мы корректируем левое свойство CSS с помощью jQuery, мы будем выбирать и манипулировать только одним элементом, а не тем количеством блоков контента. Мы используем другое имя класса из библиотеки пользовательского интерфейса для этого элемента — класс ui-helper-clearfix, который автоматически очищает плавающие элементы в пределах любого элемента, к которому он применяется.
Ниже приведен пример блока контента; Я только показал один из них в примере кода выше, потому что показывать больше было бы ненужным повторением. В исходном файле их семь, но вы можете добавить столько, сколько захотите, и ползунок все равно будет функционировать так, как должен. Каждый блок контента содержит заголовок, изображение и список определений, что семантически, вероятно, является лучшим выбором для этого примера, но не обязательно требуется в других реализациях. Блоки содержимого могут содержать практически все, что им нужно, при условии, что каждый контейнер имеет фиксированный размер; Вы поймете, почему это важно, мы добавим JavaScript чуть позже.
После элемента просмотра появляется пустой контейнер, который будет преобразован в виджет слайдера, как только мы вызовем библиотеку пользовательского интерфейса. Это весь основной HTML, который нам понадобится. После этого мы ссылаемся на jQuery и исходные файлы пользовательского интерфейса jQuery; опять же, этот файл содержит весь JavaScript, необходимый для запуска всей библиотеки пользовательского интерфейса, что для этого урока больше, чем нам нужно. Существуют отдельные файлы для ядра и каждого компонента в отдельности, которые могут сократить размер библиотеки. JS-файлы jQuery и jQuery UI уже уменьшены.
Стилизация контента
По правде говоря, нам не нужно беспокоиться о стилизации самого виджета-слайдера; тема, которую мы скачали с библиотекой, сделает это для нас. CSS, который мы собираемся добавить, является в значительной степени чисто произвольным для целей этого урока, чтобы привести в порядок вещи и придать ему базовый минимальный вид. Пока отдельные блоки содержимого (с указанием имени класса элемента) имеют фиксированную ширину и перемещаются влево в пределах элемента конвейера, и при условии, что у зрителя установлено переполнение, скрытое, все должно работать как положено.
В новом файле в вашем текстовом редакторе добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
h2 { text-align:center;
#sliderContent {
width:650px;
border:1px solid #898989;
}
.viewer {
width:607px;
position:relative;
}
.content-conveyor { width:610px;
.item {
width:304px;
background-color:#ebebeb;
}
.item h2 { font-size:100%;
.item dl { margin:10px 0;
.item dt, .item dd {
float:left;
}
.item dt { font-weight:bold;
.item dd { text-align:left;
.item img { border:1px solid #898989;
|
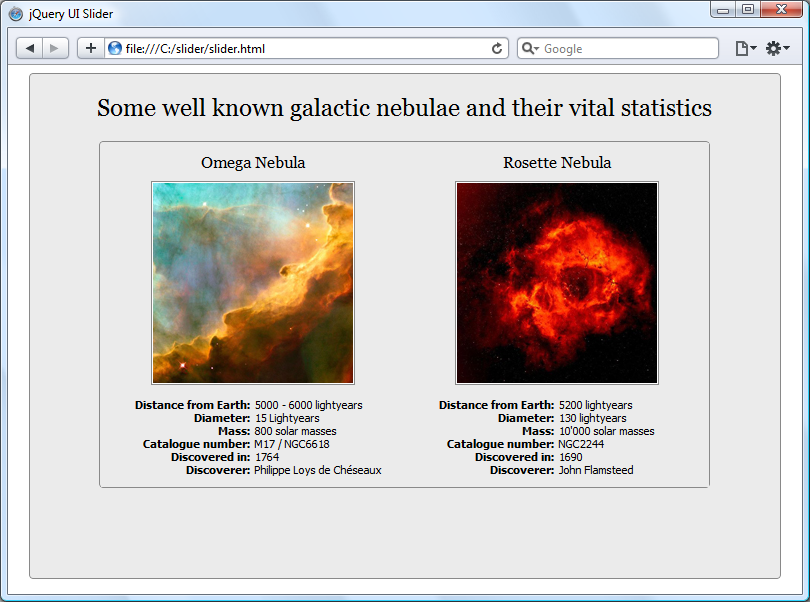
Сохраните это как slider.css в папке слайдера. Наша страница должна теперь выглядеть так:

Добавление виджета слайдера
Все, что нам нужно сделать сейчас, это добавить JavaScript, который будет инициализировать слайдер и контролировать наши блоки контента. Непосредственно после ссылки на элемент скрипта на jQuery UI в файле slider.html добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<script type=»text/javascript»>
$(function() {
//vars
var conveyor = $(«.content-conveyor», $(«#sliderContent»)),
item = $(«.item», $(«#sliderContent»));
//set length of conveyor
conveyor.css(«width», item.length * parseInt(item.css(«width»)));
//config
var sliderOpts = {
max: (item.length * parseInt(item.css(«width»))) — parseInt($(«.viewer», $(«#sliderContent»)).css(«width»)),
slide: function(e, ui) {
conveyor.css(«left», «-» + ui.value + «px»);
}
};
//create slider
$(«#slider»).slider(sliderOpts);
});
</script>
|
Это очень короткий, простой фрагмент кода, с очень небольшим количеством продолжающегося; давайте посмотрим на это построчно; В сокращенном формате document.ready мы сначала устанавливаем несколько переменных, чтобы мы могли кэшировать элементы со страницы, которыми мы будем управлять из соображений производительности; это заставляет наш код работать быстрее, потому что мы только пересекаем DOM и выбираем каждый элемент один раз.
Сначала мы выбираем элемент конвейера, ориентируясь на его имя класса; поскольку использование селектора класса неэффективно, мы даем селектору контекст элемента sliderContent. Контекст предоставляется с помощью селектора идентификаторов, поэтому нет необходимости проходить весь DOM. Мы также выбираем коллекцию блоков контента таким же образом.
После того, как мы кэшировали наши селекторы, мы можем установить длину элемента конвейера; в CSS было установлено значение ширины двух блоков контента, но для правильной работы блоки контента должны плавать рядом друг с другом, поэтому конвейер должен быть достаточно широким, чтобы вместить их все.
Чтобы не ограничивать количество блоков содержимого, которые можно поместить в виджет, мы не жестко кодируем в него заданную ширину; вместо этого мы получаем количество блоков контента и умножаем это на ширину каждого блока. Вот почему важно установить фиксированную ширину блоков. Нам нужно использовать функцию JavaScript parseInt, когда мы получаем ширину блоков, потому что метод jQuery css возвращает строковое значение в режиме получения.
Затем мы создаем буквенный объект конфигурации, который будет передан в метод слайдера пользовательского интерфейса jQuery и использован для установки некоторых свойств виджета слайдера. Наш объект конфигурации имеет два свойства, max и slide. Значением свойства max является целое число, которое представляет ширину конвейерного элемента минус ширина зрителя. Это будет максимальное значение, которого может достичь ручка слайдера.
Значением свойства slide является анонимная функция, которая автоматически получает два аргумента; исходный объект события и подготовленный объект, содержащий полезные свойства, относящиеся к виджету. Мы вообще не используем первый аргумент, который мы определяем как e, но нам нужно включить его, чтобы получить доступ ко второму аргументу, который мы называем ui.
Событие слайда — это пользовательское событие, предоставляемое API-интерфейсом слайдера, и функция, которую мы устанавливаем в качестве его значения, будет вызываться каждый раз, когда происходит взаимодействие со слайдом. Всякий раз, когда событие вызывается, мы просто отрицательно манипулируем левым свойством стиля нашего элемента конвейера на ту же величину, что и перемещение ползунка. Мы можем получить значение, к которому перемещается ползунок, используя свойство value объекта ui.
Мы устанавливаем максимальное значение ползунка равным длине конвейерного элемента, в этом примере это 2128 пикселей, поэтому максимальное значение составляет 2128. Это не в пикселях, как вы увидите на следующем скриншоте, Сам слайдер имеет длину около 650 пикселей. Но если мы переместим ползунок примерно на полпути вдоль дорожки, значение, сообщаемое в объекте пользовательского интерфейса, будет около 1064, поэтому мы переместим левый край конвейера на столько пикселей влево или вправо.
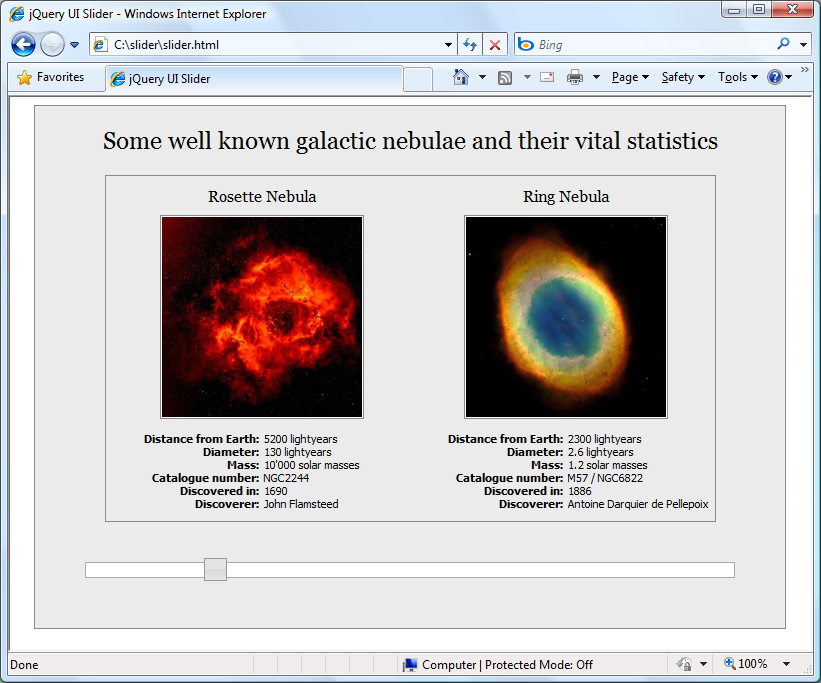
Нам не нужно беспокоиться о том, чтобы определить направление перемещения ползунка; если ручка ползунка уже перемещена вправо, левое свойство CSS, если конвейер уже будет иметь отрицательное значение. Когда мы минус отрицательное число от отрицательного числа, результат, конечно, положительное число, поэтому конвейер будет двигаться назад, как и должно. Завершенная страница должна появиться со слайдером:

Вы должны обнаружить, что он работает, как и ожидалось, и различные блоки контента можно перемещать в вид и из поля зрения с помощью виджета слайдера. Помимо стандартного взаимодействия с перетаскиванием, в слайдер встроено полезное взаимодействие с щелчком; если щелкнуть где-нибудь на дорожке, ручка автоматически переместится в эту позицию и будет выполнена функция обратного вызова слайдов.
Вывод
В этом уроке мы рассмотрели, как базовый HTML-код, используемый для слайдера (простой пустой контейнер), стиль по умолчанию, применяемый библиотекой, и как его можно настроить и инициализировать с помощью нашего кода.
Слайдер является отличным дополнением к любому интерфейсу; нам легко настраивать и легко использовать посетителям, это тактильно и интерактивно, и его можно использовать в самых разных ситуациях: от перемещения контента, как в этом примере, или, например, от регулировки громкости в потоковом веб-приложении. ,
- Подпишитесь на нас в Твиттере или подпишитесь на RSS-канал NETTUTS, чтобы получать ежедневные обзоры и статьи о веб-разработке.

