В этом руководстве вы узнаете, как взять файл Photoshop и преобразовать его в действительный веб-сайт с поддержкой jQuery Pagelime CMS, готовый к передаче вашим клиентам без кодирования, используя Photoshop, SiteGrinder 3 и Pagelime .
Предпочитаете видеоурок?
Прежде чем мы начнем
SiteGrinder 3 — это фантастическое, многофункциональное программное обеспечение, разработанное специалистами Media Lab, которое позволяет вам создать макет веб-сайта в Adobe Photoshop и за считанные минуты экспортировать его в полноценный, расколотый и работающий веб-сайт без кодирования. знание необходимо. Pagelime — это простая CMS, разработанная с учетом потребностей ваших клиентов, которая позволяет немедленно интегрироваться в веб-сайт без каких-либо навыков программирования. Pagelime позволяет вашему клиенту просто и легко вносить изменения в контент, изменять изображения, добавлять и удалять страницы и, в основном, управлять своим собственным веб-сайтом таким образом, чтобы они могли его понять, и все это в чистом, фирменном веб-приложении.
Быстрая заметка
Учебное пособие длится примерно 10–15 минут и предполагает общие практические знания SiteGrinder 3. Если вы не совсем в курсе, что вам нужно, чтобы овладеть своими навыками SiteGrinder, посетите телевизионный сайт SiteGrinder 3 Media Lab, где вы найдете большой набор видеоуроков, которые больше, чем научиться внедрять ваш сайт. В целом, система действительно крутая и имеет множество функций. Мы настоятельно рекомендуем начать с Essentials 1 — Рабочий процесс , лично мне понравились кнопки и анимация, в которых подробно рассказывается, как безболезненно добавлять эффекты jQuery и действительно хорошие выпадающие меню, а также Essentials 2 — Контент . Если у вас есть время только для одного, просто посмотрите Essentials 1 — Рабочий процесс, чтобы набрать скорость.
В общих чертах я расскажу вам пошаговые инструкции с более подробной информацией по каждому шагу.
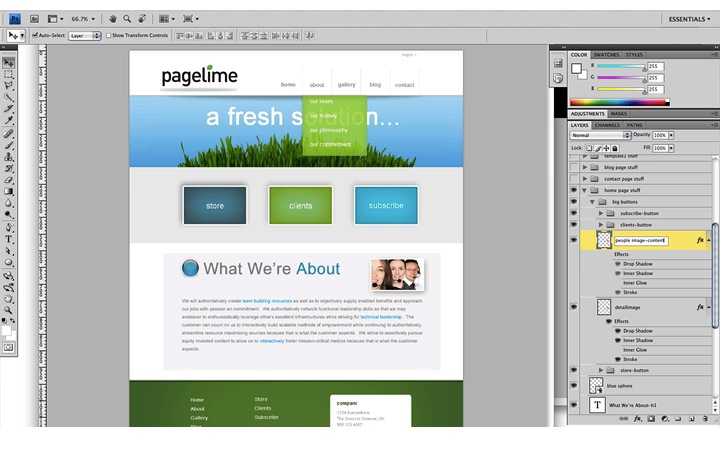
Шаг 1 Откройте свой PSD дизайн сайта в Photoshop
Сегодня мы будем использовать шаблон «Compani», который команда щедро одолжила нам командой SiteGrinder, однако почти любой веб-сайт, макетированный в Photoshop, может стать «готовым для SiteGrinder» благодаря процессу добавления подсказок SiteGrinder и надлежащего форматирования ваших слоев. Опять же, в этом руководстве предполагается, что вы знакомы с разметкой SiteGrider и используете подсказки. Если вы этого не сделаете, мы рекомендуем вам посетить SiteGrinder 3 TV и ознакомиться с первыми двумя частями основы SiteGrinder. Чтобы загрузить этот шаблон или множество других шаблонов, вы можете посетить их вики-страницу с загрузками шаблонов .

Шаг 2 Убедитесь, что к любым изображениям, которые вы хотите редактировать с помощью Pagelime, прикреплена подсказка «-content».
Поскольку SiteGrinder по умолчанию не делает CSS-классы изображений доступными для пользователя, добавив подсказку «-content», мы можем заставить SiteGrinder отображать тег изображения (IMG) в DIV. Затем этот DIV будет доступен позже в Менеджере дизайна SiteGrinder 3 для добавления к нему класса CSS. Это важно, потому что для корректной работы Pagelime все редактируемые области или «вещи, которые вы хотите, чтобы клиент мог изменить», должны быть помечены одним и тем же специальным CSS-классом, мы рассмотрим это более подробно на шаге. 4.

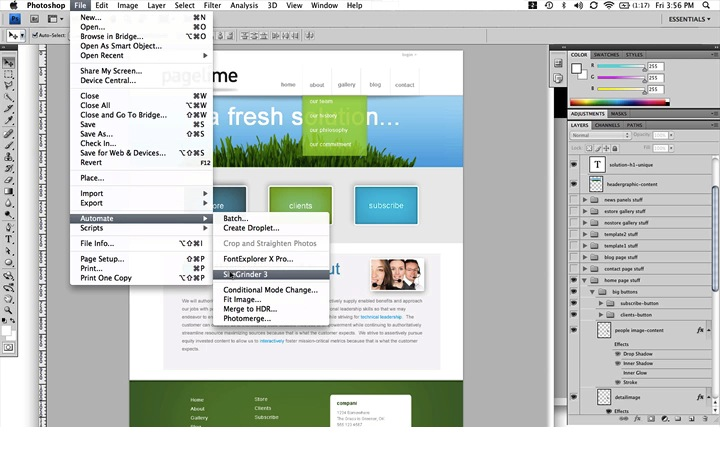
Шаг 3 Сохраните файл PSD, а затем перейдите в Файл >>> Автоматизировать >>> SiteGrinder 3
Если механизм SiteGrinder 3 еще не открыт, он запустит механизм SiteGrinder 3. После запуска Engine SiteGrinder сгенерирует отчет о любых ошибках или предупреждениях, которые он может найти в шаблоне. Просмотрите ошибки и исправьте все серьезные ошибки, которые применяются * (вы также можете игнорировать их, сайт все равно должен быть создан). После устранения ошибок перейдите на страницу «Сборка и развертывание». Здесь вы должны отметить страницы, которые вы хотите создать с помощью SiteGrinder. В этом уроке мы будем только строить домашнюю страницу. После выбора нужных страниц нажмите «Построить».
* Примечание. Если вы используете тестовый шаблон SiteGrinder 3 с демонстрационной или базовой версией SiteGrinder 3, возможно, вы столкнетесь с отчетом с 2 «серьезными» ошибками. Внимательно просмотрите ошибки. Скорее всего, ошибки генерируются, потому что вы ссылаетесь на теги, такие как — $ или -blog в шаблоне, которые требуют дополнительных плагинов. Надстройка Commerce для-$ и надстройка Control для -blog. Если это так, вы можете продолжить в любом случае. В этом уроке мы не создаем страницу «магазин» или «блог», поэтому эти ошибки не имеют значения.



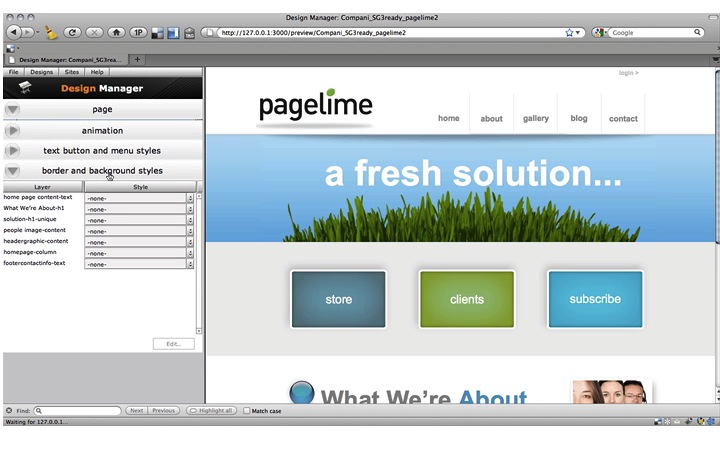
Шаг 4 После завершения компоновки щелкните имя файла подкачки, чтобы войти в Менеджер дизайна.
Менеджер дизайна — это место, где вы можете вносить дополнительные изменения и декларации стиля в дизайн и реализацию класса CSS. Большинство ваших текстовых и граничных эффектов должно быть сделано здесь, а не в PSD. Кроме того, вы сможете настроить функции анимации / jQuery на этом экране. Опять же, для более подробной информации, посетите сайт Grinder TV.
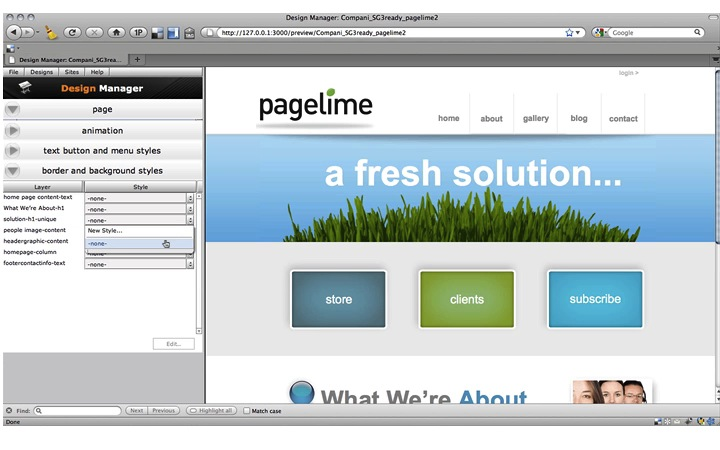
В этом уроке мы не будем создавать настоящие стили CSS с атрибутами. Вместо этого мы просто добавляем имя класса в несколько тегов на сайте для использования Pagelime. В Диспетчере дизайна перейдите к раскрывающемуся меню «Стили границ и фона». Используя выпадающие списки рядом с элементами, добавьте новый стиль под названием «редактируемый» без дополнительных атрибутов. Нажмите Применить. После применения стиля он будет доступен во всех других выпадающих меню. Выберите каждый регион, который вы хотите редактировать с помощью Pagelime, а затем примените к этим элементам.
Когда сайт будет реализован в Pagelime на шаге 13, мы определим этот класс css «редактируемый» как класс сигналов для Pagelime, чтобы сделать регионы доступными для редактирования пользователем. По сути, этот тег можно назвать любым, каким вы хотите его видеть, при условии, что он уникален, однако мы предлагаем вам сделать его понятным для удобства использования.

Шаг 5 После того, как вы установили все классы, вернитесь в Photoshop, чтобы увидеть основной модуль движка SiteGrinder 3.
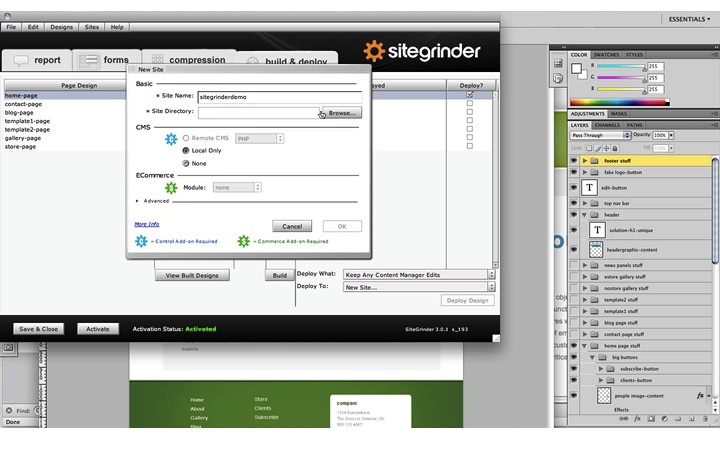
В области развертывания выберите недавно созданные страницы. После того, как вы проверили страницы для развертывания, выберите сайт, на который вы хотите развернуть, в нижнем раскрывающемся списке «Развернуть в». Возможно, вам придется создать новый сайт, если у вас нет предыдущих сайтов. Просто дайте ему имя, выберите только локальный и нажмите ОК.
Этот «сайт» просто указывает, как будет ссылаться на каталог на вашем локальном компьютере. Не волнуйтесь слишком сильно о том, как это называется; Вы просто должны быть в состоянии идентифицировать это позже. Имя также не может содержать пробелов или специальных символов.

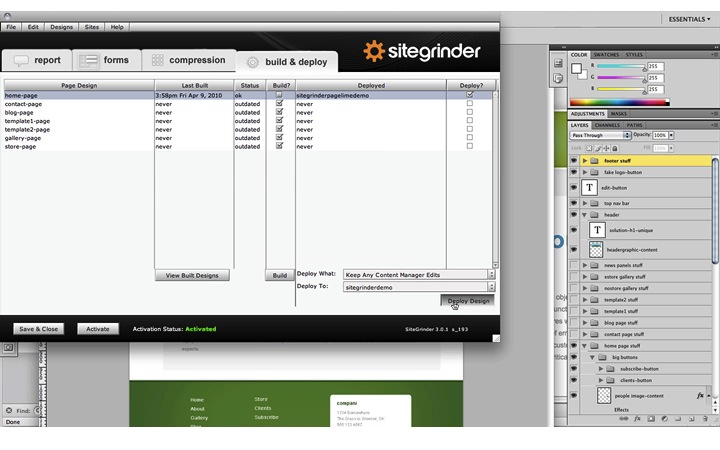
Шаг 6 Выберите «Развернуть дизайн», чтобы сохранить разметку в локальной папке на вашем компьютере.
На этом этапе HTML и разметка сайта уже конкурируют, это было выполнено на этапе «Сборка», теперь Sitegrinder просто перекомпилирует и сохраняет эти .html и связанные файлы на ваш компьютер в выбранном вами каталоге.

Шаг 7 После того, как вы установили все классы, вернитесь в Photoshop, чтобы увидеть основной модуль движка SiteGrinder 3.
Он похож на Диспетчер дизайна и будет иметь локальный адрес. Вам необходимо определить, какая страница будет страницей загрузки по умолчанию на вашем сайте, или «Индекс». Установите флажок «index» рядом с нужной страницей, это приведет к тому, что SiteGrinder переименует этот файл в «index.html» после загрузки по FTP на ваш сервер.

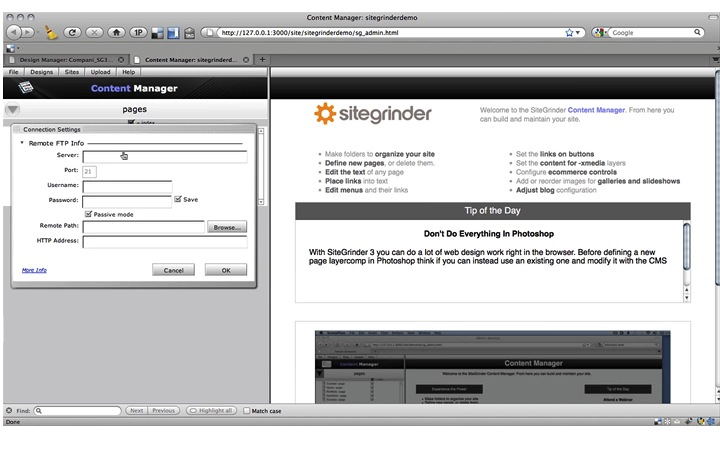
Шаг 8 На вкладке «Загрузка» выберите «Параметры подключения» и введите свои учетные данные ftp / server.
Как только все это введено, нажмите OK.
Адрес сервера, скорее всего, будет начинаться с ftp. При настройке удаленного пути настоятельно рекомендуется использовать функцию «Обзор» для наиболее точного каталога. «HTTP-адрес» будет тем, куда SiteGrinder направит вас после загрузки, поэтому, вероятно, лучше выбрать домен или подкаталог, куда вы загружаете.

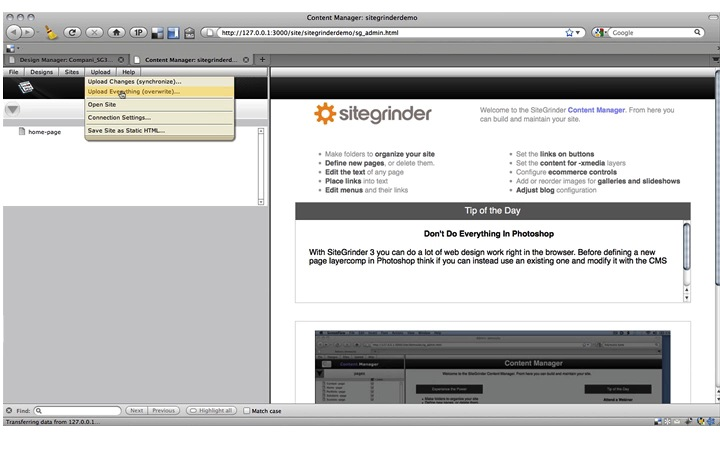
Шаг 9 Чтобы отправить сайт на сервер, вернитесь в меню загрузки и выберите «Загрузить все».
При первой загрузке любой вариант загрузки будет действовать точно так же, поскольку на вашем сервере практически нет файлов. Однако, чтобы быть в безопасности, при первой загрузке нового развертывания я всегда выбираю «Загрузить все», чтобы быть уверенным, что на моем сервере будет новая чистая копия.

>
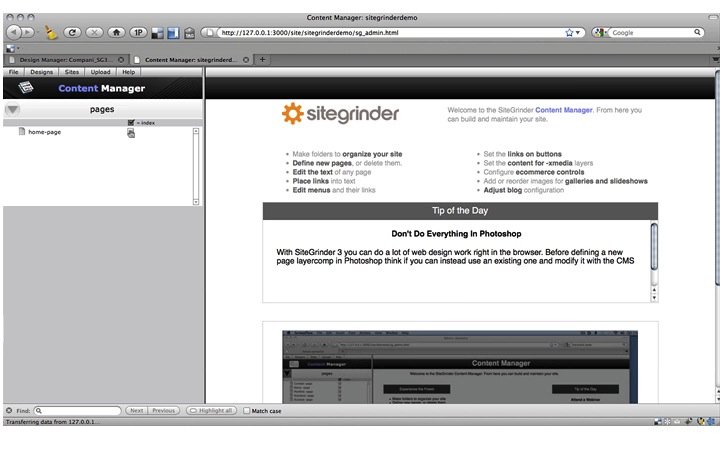
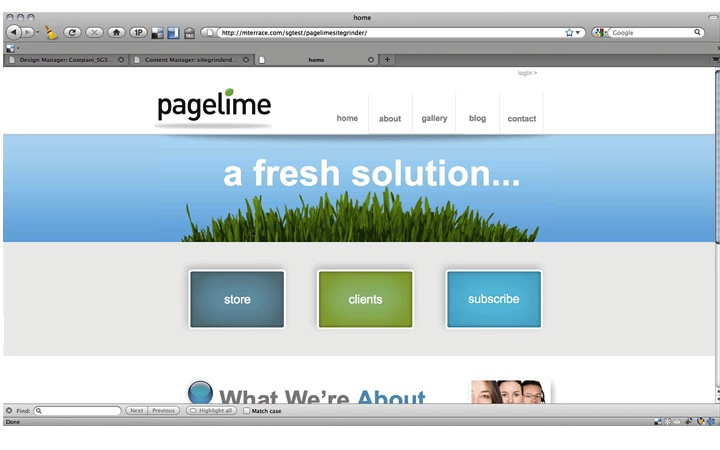
Шаг 10 После завершения загрузки нажмите «открыть сайт».
Это отобразит вашу страницу (или все, что вы ввели в качестве своего HTTP-адреса). Вы можете видеть, что ваша страница теперь активна. Вот и все для части SiteGrinder, затем мы перейдем к внедрению сайта в Pagelime для удобного редактирования.

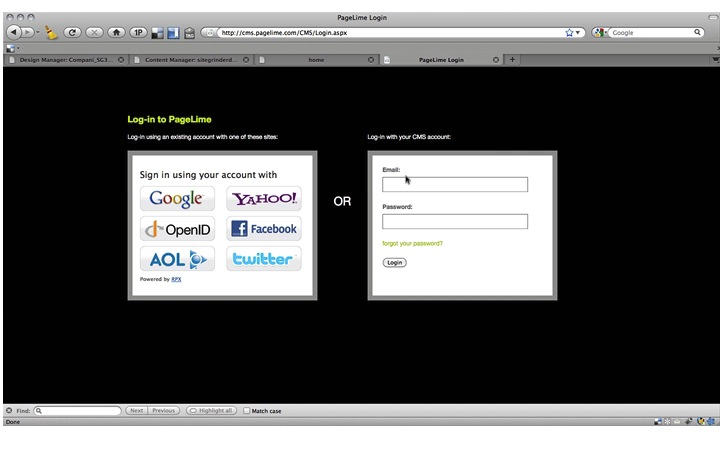
Шаг 11 Войдите в Pagelime.
Если вы новичок в Pagelime, вы можете посетить страницу регистрации , чтобы получить бесплатную учетную запись для использования с SiteGrinder. Pagelime — это отличная простая CMS, которая значительно сократит время внедрения и даст вашему клиенту то, что он сможет понять.
Pro Совет:
Когда вы зарегистрируетесь в PRO или Business Account, в дополнение ко всем стандартным функциям Pagelime и плагинам у вас будет возможность полностью настраивать и маркировать бэкэнд. Pagelime дает вам возможность полностью пометить CMS от URL до логотипа и цветовой схемы. Это позволит вам предложить вашему клиенту постоянный и фирменный опыт работы с вами и на их сайте. Это также позволит вам разметить сервис и добавить денежный поток в ваш поток доходов. Вы можете настроить клиенты на автоматические повторяющиеся циклы выставления счетов для использования вашей CMS aka Pagelime прямо из Pagelime Account / Billing Manager.

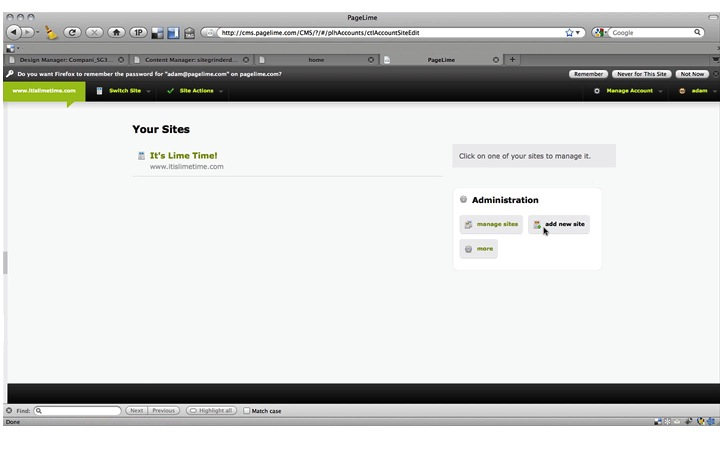
Шаг 12 Нажмите «Добавить новый сайт», введите полный адрес каталога, включая index.html, настройте параметры FTP и выберите заголовок сайта.
Если вам нужна дополнительная помощь на этой странице, у Pagelime есть несколько чрезвычайно полезных подсказок, которые отображаются с правой стороны при выборе каждого поля. Используйте их как ссылку для того, что вводить и как его форматировать. Вы также можете проверить свое соединение внизу страницы. Рекомендуется использовать функцию «Обзор» при выборе пути к файлу, поскольку это обеспечит максимальную точность. Кроме того, не забудьте изменить дополнительные параметры (следующий шаг), прежде чем нажимать «Сохранить настройки сайта».

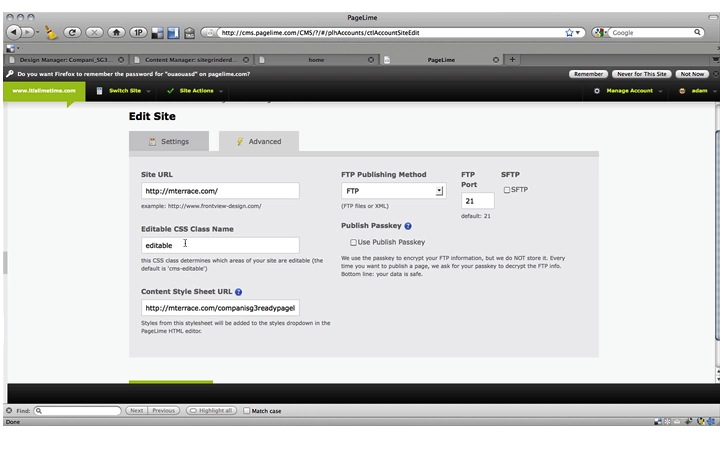
Шаг 13 На вкладке «Дополнительно» обязательно измените имя редактируемого класса CSS на «редактируемый».
Это можно изменить на любой специальный класс, который вы назвали в SiteGrinder Design Manager на шаге 4.
Вот как Pagelime определит, какие регионы следует редактировать. Если это имя класса не соответствует классу, который вы добавили на шаге 4, или если классы, которые вы добавили на шаге 4, не соответствуют этому «Редактируемому имени класса CSS» на ваших страницах, вы не сможете редактировать эти области в Pagelime. Редактор сайта. Однако, если вы забыли добавить класс в регион, не волнуйтесь, и если вы не боитесь небольшого HTML-кода, вам даже не нужно возвращаться к шагу 4. Вы не делаете даже придется использовать внешний редактор, как Dreamweaver либо. Вместо этого, когда вы выбрали страницу для редактирования в редакторе сайтов Pagelime, используйте раскрывающийся список справа и выберите код редактирования. Это откроет богатое, выделенное синтаксическое представление необработанного кода ваших сайтов, которое позволит вам вручную добавлять классы CSS. Для получения более подробной информации об этом процессе, ознакомьтесь с учебником, который называется « Добавление классов CSS вручную через редактор сайтов Pagelime».
Если механизм SiteGrinder 3 еще не открыт, он запустит механизм SiteGrinder 3. После запуска Engine SiteGrinder сгенерирует отчет о любых ошибках или предупреждениях, которые он может найти в шаблоне. Просмотрите ошибки и исправьте все серьезные ошибки, которые применяются * (вы также можете игнорировать их, сайт все равно должен быть создан). После устранения ошибок перейдите на страницу «Сборка и развертывание». Здесь вы должны отметить страницы, которые вы хотите создать с помощью SiteGrinder. В этом уроке мы будем только строить домашнюю страницу. После выбора нужных страниц нажмите «Построить».
* Примечание. Если вы используете тестовый шаблон SiteGrinder 3 с демонстрационной или базовой версией SiteGrinder 3, возможно, вы столкнетесь с отчетом с 2 «серьезными» ошибками. Внимательно просмотрите ошибки. Скорее всего, ошибки генерируются, потому что вы ссылаетесь на теги, такие как — $ или -blog в шаблоне, которые требуют дополнительных плагинов. Надстройка Commerce для-$ и надстройка Control для -blog. Если это так, вы можете продолжить в любом случае. В этом уроке мы не создаем страницу «магазин» или «блог», поэтому эти ошибки не имеют значения.

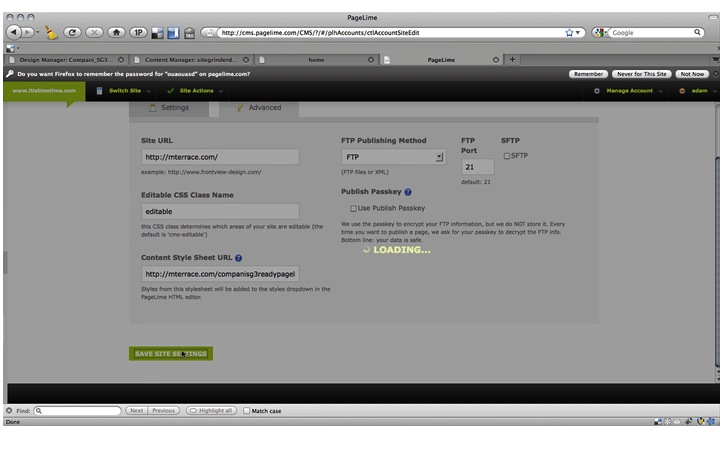
Шаг 14 Нажмите Сохранить настройки сайта
Сохранение настроек сайта подтвердит и сохранит только что введенные вами настройки FTP и Pagelime. Это также приведет к перезагрузке Pagelime. После этого вы можете вернуться к панели инструментов сайта.

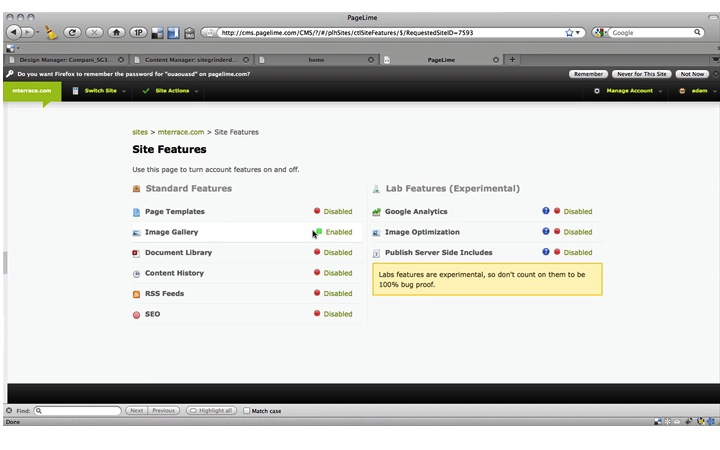
Шаг 15 Если вы редактируете изображения, обязательно активируйте плагин «Галерея изображений» в разделе «Функции сайта» на панели управления вашего сайта.
Этот плагин позволит вам загружать и управлять изображениями через Pagelime. Требуется, чтобы этот плагин был обновлен для управления ЛЮБЫМИ изображениями на сайте с включенной Pagelime. Если вы хотите, чтобы ваши изображения были интересными, мы также рекомендуем включить функцию оптимизации изображений, которая позволит вам контролировать качество изображения и добавлять фотоэффекты из Pagelime.
В меню «Функции сайта» вы также можете активировать ряд дополнительных функций, таких как шаблоны страниц и история контента. История содержимого может быть чрезвычайно полезна при непрерывном редактировании сайта, так как она будет регистрировать все ваши предыдущие изменения из сеанса и позволит вам откатить контент в случае ошибки или неправильного изменения.
Шаг 16. Вы почти закончили! Вы готовы к рок-н-роллу с правками.
Просто нажмите на изображение или текст, либо на основной области, либо на маленьком черном пузыре редактирования. Это откроет либо редактор WYSIWYG (который также имеет представление HTML), либо браузер ZoomCrop для изображений. Отсюда вы просто редактируете содержимое, сохраняете его, а затем, когда все изменения на странице сделаны, нажмите кнопку публикации в разделе «Действия страницы». Это подтолкнет все ваши изменения на ваш общедоступный сайт.
Чтобы передать это вашему клиенту, вы должны создать нового пользователя в вашем менеджере аккаунта и дать ему разрешения на доступ к сайту. Затем этот пользователь будет входить через ваш пользовательский URL или cms.pagelime.com — это так просто. Фактическое редактирование рассматривается в видео ниже, или у нас также есть более короткое 5-минутное видео, которое сразу же перейдет к редактированию, если вам потребуется переподготовка.
Обратите внимание, что при редактировании изображений внутри этих DIV необходимо навести курсор на центр изображения и найти маленький значок изображения. Нажмите на эту область, чтобы получить доступ к браузеру ZoomCrop. Помните, плагин галереи изображений должен быть включен. Если вы щелкнете по тегу DIV, вы активируете изображение в редакторе WYSIWYG, который, хотя и может работать, — это не то, что нам нужно, и не даст нам лучшего контроля над редактированием наших изображений. Эта ситуация создается потому, что SiteGrinder создал DIV вокруг изображения. Если вы хотите исправить это вручную, вы можете отредактировать код и удалить редактируемый тег из окружающего div и вместо этого переместить класс в тег IMG, опять же, это можно легко сделать с помощью Pagelime, см. Наш блог / учебник об этом называется ручное добавление CSS-классов через редактор сайтов Pagelime
Шаг 17 Отредактируйте свой контент, опубликуйте как обычно и никогда больше не занимайтесь незначительными изменениями клиентского контента!
Чтобы опубликовать, нажмите раскрывающийся список «Действия страницы» и нажмите «Опубликовать», затем BAM !, все готово!
Вывод
Спасибо за продолжение этого урока. Если у вас есть какие-либо вопросы, комментарии, устранение неполадок, пожелания, надежды или мечты о Pagelime, вы можете посетить форумы PageLime или документацию вики .