Я рад представить вам первую часть из двух статей о создании сайта с использованием PHP, jQuery и AJAX. Первоначально я намеревался уместить весь учебник в один скринкаст, но это быстро стало несбыточной мечтой, поскольку я понял, что слишком много всего нужно охватить. Тем не менее, даже если вы только посмотрите это первое видео, вы должны многому научиться.
Мы будем извлекать изображения из базы данных, создадим простую форму входа в систему с аутентификацией, а затем разрешим асинхронное обновление нашей базы данных. Звучит хорошо? Если так, давайте в это.
Наша цель
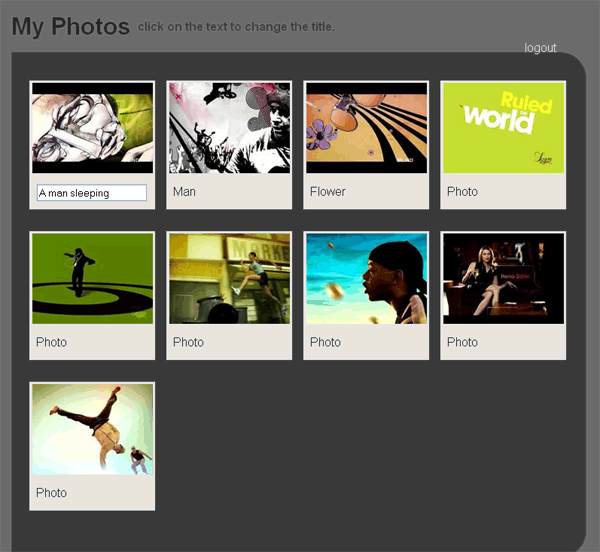
Для этого урока наша цель — создать раздел администрирования фотографий, где администратор может извлекать фотографии из базы данных и обновлять заголовок своих фотографий, просто щелкнув соответствующий текст. Чтобы сделать эту страницу более безопасной, мы также создадим простую систему членства. В последующих уроках мы расширим эти понятия.
Создание наших таблиц с MySQL
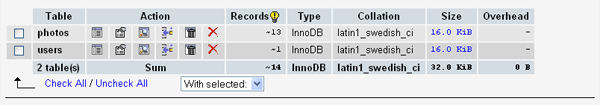
Откройте PHPMyAdmin и создайте базу данных с именем «db». В этой базе данных нам нужно добавить две таблицы: «фотографии» и «пользователи».

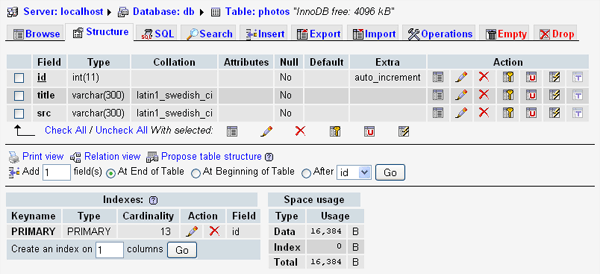
фотографии
Вместо того, чтобы жестко кодировать наши изображения в нашем документе, мы будем хранить их в базе данных. Хотя мы могли бы сделать этот стол настолько сложным, насколько захотим, мы пока просто оставим его простым.

- id — INT — первичный ключ — автоинкремент
- название — VARCHAR (500)
- SRC — VARCHAR (200)
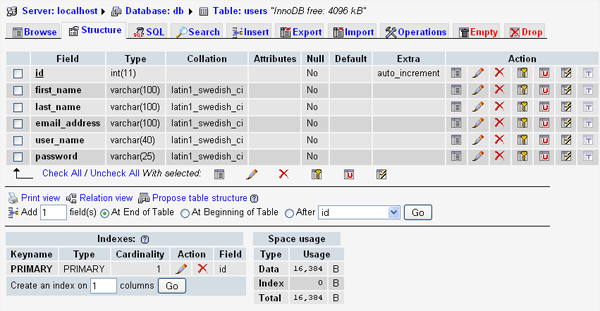
пользователи
Чтобы редактировать наши фотографии, нам нужно создать простую систему членства, которая позволит нашему пользователю авторизоваться и редактировать свои фотографии. Очевидно, мы не хотим дать всем это право!

- id — INT — первичный ключ — автоинкремент
- first_name — VARCHAR (50)
- фамилия — VARCHAR (50)
- адрес электронной почты — VARCHAR (75)
- имя_пользователя — VARCHAR (25)
- пароль — VARCHAR (30)
Создание простого макета

Создайте новый документ php и добавьте следующее в ваш документ.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<title>My Photos Site</title>
<link rel=»stylesheet» href=»css/default.css» />
<link rel=»stylesheet» href=»css/jquery.lightbox-0.5.css» />
<script src=»js/jquery-1.2.6.pack.js» type=»text/javascript»></script>
<script src=»js/jquery.lightbox-0.5.pack.js» type=»text/javascript»></script>
<script src=»js/scripts.js» type=»text/javascript»></script>
</head>
<body>
<?php require_once ‘photo.php’;
<form action=»changePhotoTitle.php» method=»post»>
<div id=»container»>
<h1>My Photos <small>click on the text to change the title.</small></h1>
<a href=»login.php?logout=1″ id=»logout»>logout</a>
<div id=»main»>
<?php require ‘getPhotos.php’;
<div id=»response» class=»hidden» />
</div><!— end main—>
</div><!— end container —>
</form>
</body>
</html>
|
Не беспокойтесь о том, что здесь. Мы пройдем все вовремя. Но в качестве краткого обзора мы импортируем нашу библиотеку jQuery, плагин лайтбокса jQuery и наши собственные сценарии (которые мы вскоре создадим). Потратьте несколько секунд, чтобы просмотреть файл CSS. Я не буду слишком подробно останавливаться на этом в этой письменной статье — так как это уже достаточно долго! Обратитесь к скринкасту для получения дополнительной информации. Но, уверяю вас, это довольно стандартные и простые вещи.
Главное, на чем вы должны сосредоточиться прямо сейчас:
|
1
|
<?php require ‘getPhotos.php’;
|
Это будет раздел, где мы получаем наши фотографии из базы данных. Давайте работать над этим прямо сейчас. Создать новую страницу
называется «getPhotos.php».
Давайте быстро рассмотрим, что нам нужно сделать с помощью этого кода.
- Создать соединение с базой данных
- Получить все строки из таблицы фотографий
- Если соединение прошло успешно, создайте неупорядоченный список.
- Отфильтруйте строки и поместите необходимую информацию в теги элементов списка.
Вставьте следующий код в ваш документ:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<?php
require ‘database.php’;
$query = «SELECT id, title, src FROM photos»;
$result = $mysqli->query($query) or die(mysqli_error($mysqli));
if ($result) {
echo «<ul id=’photos’> \n»;
while ($row = $result->fetch_object()) {
$title = $row->title;
$src = $row->src;
$id = $row->id;
echo «<li><a title=’$title’ href=’images/$src’><img src=’images/$src’ id=’$id’ alt=’$title’ /> </a>\n»;
echo «<h4>$title</h4> \n»;
echo «<input type=’text’ name=’title’ value=’$title’ /></li> \n \n»;
}
echo «\n</ul>»;
}
?>
|
Первое, что нам нужно сделать, это создать соединение с нашей базой данных. Тем не менее, мы будем делать это много раз в течение этого проекта. Итак, давайте создадим еще одну страницу под названием «database.php» и сохраним там информацию. Таким образом, нам нужно отредактировать только один файл, если возникнет такая необходимость. Добавьте следующий код в файл database.php.
|
1
2
3
4
5
6
7
8
9
|
<?php
$db_name = «users»;
$db_server = «localhost»;
$db_user = ‘root’;
$db_pass = »;
$mysqli = new MySQLi($db_server, $db_user, $db_pass, $db_name) or die(mysqli_error());
?>
|
Мы создаем переменную с именем «$ mysqli» и устанавливаем для нее новый экземпляр объекта «MySQLi». Нам нужно передать четыре параметра:
- имя базы данных
- сервер
- имя пользователя
- пароль
Чтобы сохранить вещи в чистоте, мы поместим эти значения в переменные и будем ссылаться на них. Если соединение не установлено, мы скажем «умереть».
Запрос к базе данных
Теперь вернемся к нашему файлу «getPhotos.php». Следующим шагом является запрос к базе данных.
|
1
2
|
$query = «SELECT id, title, src FROM photos»;
$result = $mysqli->query($query) or die(mysqli_error($mysqli));
|
Наш запрос очень прост. По сути, мы извлекаем все из базы данных. Вы можете изменить это
запрос, чтобы соответствовать вашему собственному приложению. Мы передаем запрос с помощью «$ mysqli-> query ($ query)».
Если этот запрос был выполнен успешно, мы создадим наш неупорядоченный список и добавим наши изображения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
echo «<ul id=’photos’> \n»;
while ($row = $result->fetch_object()) {
$title = $row->title;
$src = $row->src;
$id = $row->id;
echo «<li><a title=’$title’ href=’images/$src’><img src=’images/$src’ id=’$id’ alt=’$title’ /> </a>\n»;
echo «<h4>$title</h4> \n»;
echo «<input type=’text’ name=’title’ value=’$title’ /></li> \n \n»;
}
echo «\n</ul>»;
|
Мы создаем переменную с именем $ row, которая будет равна каждому экземпляру строки в базе данных. Пока есть строки
чтобы получить, эта переменная будет содержать информацию этой конкретной строки.
Мы будем хранить всю необходимую нам информацию в переменных. Например, предположим, что в одной строке у нас есть следующие данные.
- id = 4
- src = 10.jpg
- title = «Моя любимая фотография»
Выполнив $ row-> title, мы можем получить это значение и сохранить его в нашей переменной $ title. Так что в этом случае $ title = «Моя любимая фотография»; $ src = «10.jpg»; $ id = 4 ;.
Все, что нам нужно сделать сейчас, это добавить эту информацию в наше изображение и привязать теги. Последняя строка добавит поле ввода. Это в конечном итоге позволит пользователю асинхронно обновлять заголовок изображения.
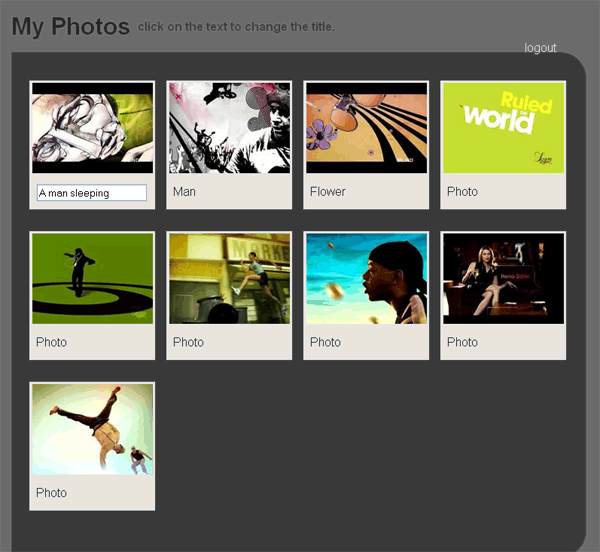
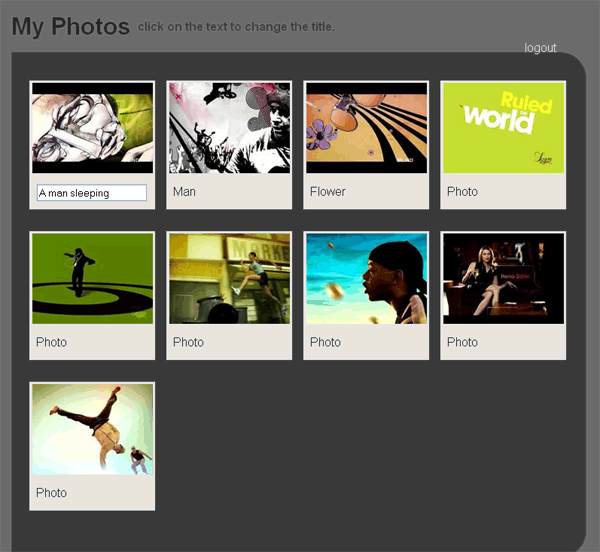
Если вы запустите «index.php» в своем браузере, вы должны увидеть следующее:

Время AJAX
Теперь, когда у нас есть основной макет нашего сайта, давайте изменим его! Мы начнем с обобщения того, что нам нужно для работы нашего PHP. Я считаю, что это очень помогает при работе.

- Когда пользователь нажимает на заголовок определенного изображения, мы затем отображаем поле ввода, которое позволяет пользователю изменить заголовок.
- Когда он уйдет от этого поля ввода, мы будем использовать AJAX для выполнения оператора обновления SQL.
- Чтобы дать пользователю некоторую обратную связь, мы отобразим div, который говорит что-то вроде «Успех. База данных обновлена».
Создайте файл PHP с именем «changePhotoTitle.php» и вставьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<?php
require_once ‘database.php’;
$title = mysql_real_escape_string($_POST[‘title’]);
$id = mysql_real_escape_string($_POST[‘id’]);
$update_query = «UPDATE photos SET title = ‘$title’ WHERE id=’$id’»;
$result = $mysqli->query($update_query) or die(mysqli_error($mysqli));
if ($result) {
echo «Success! <br />»;
echo «The title of this photo has been changed to: <strong>$title</strong>»;
}
?>
|
Нам снова понадобился файл базы данных. (Разве мы не рады, что мы сохранили это в отдельном файле?) Затем мы создаем два
переменные. $ title равен тому, что пользователь вводит в это поле ввода. $ id равно соответствующему полю id в
база данных.
Чтобы предотвратить внедрение SQL, мы обернем эти значения записей с помощью mysql_real_escape_string () .
Обновление базы данных
Обновление довольно простое. Обновите таблицу фотографий и измените поле заголовка на то, что пользователи вводят в это текстовое поле; Но измените только поле заголовка с идентификатором, равным $ id. (Обратитесь к скринкасту для лучшего понимания.)
Если обновление было выполнено успешно, мы отправим сообщение с поздравлением.
Реализация Javascript
Чтобы выполнить обновление без обратной передачи, мы будем использовать jQuery. Создайте новый файл Javascript с именем «scripts.js» и
вставьте в следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
$(function() {
$(‘h4’).click(function() {
$(this).slideUp().next(‘input’).slideDown();
});
$(‘ul#photos input’).change(function() {
var id = $(this).parent(‘li’).find(‘img’).attr(‘id’);
var thisParam = $(this);
var title = $(this).val();
$.ajax({
type: ‘POST’,
url: ‘changePhotoTitle.php’,
data: ‘title=’ + title + ‘&id=’ + id,
success: function(response) {
$(‘input’).slideUp();
$(thisParam).prev(‘h4’).text(title).slideDown();
$(‘#response’).fadeIn(1000).empty().append(response).prepend(‘<span id=»x»>X
$(‘span#x’).click(function() {
$(‘div#response’).fadeOut(‘slow’);
});
}
});
});
});
|
- Когда пользователь нажимает на заголовок изображения (тег h4), мы запускаем функцию. Мы скроем тег h4 и затем отобразим поле ввода.
- Мы создадим две переменные. «title» будет хранить значение того, что вводится в текстовое поле. «id» будет хранить соответствующий идентификатор.
AJAX
Используя «$ .ajax», мы будем вызывать обновление. $ .ajax примет четыре параметра.
- Тип = тип обновления. В этом случае это будет «Пост»
- Url = URL-адрес файла, который будет выполнять наше обновление. Мы уже создали этот файл.
- Данные = информация, которую мы собираемся передать в changePhotoTitle.php. В этом случае мы передаем значение текстового поля и идентификатор.
- Успех = это будет функция, которая запускается, если обновление было выполнено успешно. В этой функции мы удалим текстовое поле, потому что оно нам больше не нужно. Мы вернемся и отобразим тег h4, который теперь имеет обновленное значение.
Чтобы предоставить обратную связь с пользователем, мы возьмем div «response», который мы создали в начале этого урока, и заполним его эхом «Поздравления». Эти последние две строки просто позволяют пользователю удалить этот раздел «Поздравления». Если вам нужно, обратитесь к скринкасту для полного объяснения.

Реализация формы входа

Теперь очевидно, что мы не хотим, чтобы кто-то мог редактировать названия этих изображений. Итак, мы создадим простую систему членства.
Создайте новую страницу с именем «login.php» и добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<?php
if($_GET[‘logout’] == 1) {
setcookie(‘authorized’, 0, time()-3600);
}
?>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<title>Login to edit photos</title>
<style type=»text/css»>
h2 {
margin-top: 0;
}
body {
text-align: center;
font-family: helvetica, arial;
}
#loginForm {
padding: 1em;
background: #e3e3e3;
width: 260px;
margin: 3em auto 0;
text-align: left;
}
</style>
</head>
<body>
<div id=»loginForm»>
<form method=»post» action=»confirmLoginCredentials.php»>
<h2>LOGIN</h2>
<p>Username: <input type=»text» name=»username» /></p>
<p>Password: <input type=»password» name=»password» /></p>
<p><input type=»submit» name=»submit» value=»Login» /></p>
</form>
</div>
</body>
</html>
|
Внутри тега body у нас есть простая форма с двумя полями: одно для имени пользователя, другое для пароля. Когда пользователь нажимает кнопку «Войти», информация из этих текстовых полей публикуется в «verifyLoginCredentials.php». Вперед, создайте эту страницу прямо сейчас и добавьте следующее.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<?php
$username = mysql_real_escape_string($_POST[‘username’]);
$password = mysql_real_escape_string($_POST[‘password’]);
require ‘database.php’;
$q = «SELECT first_name, last_name FROM users WHERE user_name = ‘$username’ AND password = ‘$password’»;
$result = $mysqli->query($q) or die(mysqli_error($mysqli));
if (!mysqli_num_rows($result) == 1) {
header(«Location: login.php»);
}
else {
setcookie(‘authorized’, 1, 0);
header(«Location: index.php»);
}
?>
|
Как правило, мы храним значения из этих текстовых полей в переменных с именами $ username и $ password соответственно. Мы снова извлекаем наш файл database.php. Наш запрос извлекает строку из базы данных, где имя пользователя и пароль совпадают с тем, что было введено в эти два текстовых поля. Только одна строка должна быть возвращена. Если этого не произойдет, пользователь будет перенаправлен обратно в «login.php». В противном случае мы отправим их на главную страницу index.php и установим файл cookie.
|
1
|
setcookie(‘authorized’, 1, 0);
|
Название нашего куки будет «разрешено»; значение будет равно 1; и срок действия будет 0. 0, по сути, означает, что когда пользователь закрывает свой браузер, срок действия этого cookie истекает.
Когда пользователь перенаправляется на страницу index.php, нам нужно написать небольшой фрагмент кода, который гарантирует наличие необходимого файла cookie на компьютере пользователя. Вернитесь к index.php и добавьте следующий код в самый верх вашего документа.
|
1
2
3
4
5
6
7
|
<?php
// Verifies if you have a cookie — credentials.
if (!$_COOKIE[‘authorized’] == «1») {
header(«Location: login.php»);
}
?>
|
Если у пользователя есть файл cookie с именем «авторизованный» на его компьютере, и этот файл cookie имеет значение, равное 1, отобразите страницу. Но если они не делают, отправьте их обратно в login.php.
Выйти
Последний шаг в этом уроке — позволить пользователю выйти из системы. Найдите тег на странице index.php, который выглядит следующим образом:
|
1
|
<a href=»login.php?logout=1″ id=»logout»>logout</a>
|
Я добавляю пару ключ-значение к этому URL. Это значение будет передано в «login.php». Перейдите на эту страницу и добавьте свой последний бит кода в самый верх.
|
1
2
3
4
5
|
<?php
if($_GET[‘logout’] == 1) {
setcookie(‘authorized’, 0, time()-3600);
}
?>
|
Если в строке запроса ключ ‘logout’ равен 1, установите cookie, срок действия которого истекает час назад. Это удалит куки с компьютера пользователя.
Наконец, вы сделали … пока!

Итак, мы создали совсем немного. К сожалению, чтобы сделать все, что я хотел бы, потребуются страницы и страницы. Возможно, на следующей неделе, часть 2 будет выпущена. Во второй части мы реализуем следующее:
- Напишите некоторый код, который позволяет администратору редактировать фотографии. Если они не вошли в систему, они могут просматривать фотографии, но не имеют права редактировать их.
- Реализовать функциональность Lightbox
- Создать вставку и удалить страницы
- Защитите сайт подробнее
- Добавить больше проверки
- Сделать сайт красивее
- И многое другое …
Большое спасибо за просмотр скринкаста и рецензирование статьи. Это еще не все!
