Это вторая из четырех публикаций в течение четырех недель, в которой показано, как создать простую игру для Windows 8 с использованием HTML5, JavaScript, WinJS и CreateJS .
Первый пост был кратким введением в движущиеся части базового приложения для Windows 8. В этом посте мы начнем создавать игру всерьез.
Что мы строим?
Вот как выглядела игра в оригинальной версии XNA:
Мы не будем добавлять все эти функции, но мы приблизимся!
Добавление активов
Если вы не создадите следующее замечательное текстовое приключение, вам, вероятно, понадобятся изображения и звуки. В нашем случае мы используем игры, уже созданные в 2D-игре «Catapult Wars Lab» . Это руководство было разработано для XNA, но нам нужен JavaScript, поэтому давайте возьмем графику и звуки и начнем кодировать!
- Запустите Visual Studio 2012 и создайте проект с именем «CatapultWars», используя шаблон «Пустое приложение» из шаблонов JavaScript -> «Стиль Windows Metro».
- Загрузите и извлеките образец «Catapult Wars Lab» ( CatapultWars_4_0.zip )
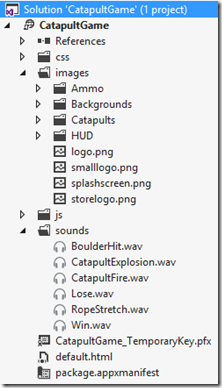
- В представлении папки в проводнике Windows выберите и перетащите все четыре папки из папки
/Assets/Media/Texturesи в Visual Studio поместите их в папку изображений. (Это скопирует и добавит их в проект.) - Создайте новую папку
soundsв корне проекта. - Скопируйте файлы из
/Assets/Media/Soundsв новую папкуsounds.
Ваш проект должен выглядеть так:
Теперь, когда у нас есть некоторые активы, давайте использовать их.
Заставка и логотипы
Обратите внимание, что когда вы запускаете игру, вы впервые видите «Х» в квадрате? Это заставка, по умолчанию показывающая изображение /images/splashscreen.png , но мы можем добиться большего. Чтобы настроить заставку, дважды щелкните package.appxmanifest :
Файл /images/Backgrounds/gameplay_screen.png — это то, что мы хотим использовать, но изображение должно быть 620 × 300 пикселей. Итак, откройте изображение в вашем любимом редакторе, измените размер и сохраните как title_screen_620x300.png . Добавьте этот новый файл в проект.
Теперь мы можем установить поле Splash screen в imagesBackgroundstitle_screen_620x300.png . Пока мы здесь, выберите любой цвет фона, который вы хотите дополнить изображение (например, darkGray ). Теперь при запуске игра встречает нас новым заставкой:
Мы также можем настроить плитку приложения, которая по умолчанию выглядит следующим образом:
Также в манифесте приложения мы видим несколько мест для логотипов. Мы можем добавить логотипы 150 × 150, 310 × 150 и 30 × 30 для использования в различных местах.
Теперь у нас есть квадратные и широкоформатные пользовательские плитки:
Выглядит хорошо! Теперь если бы у нас была игра, в которую мы могли бы сыграть …
Добавление HTML5 Canvas
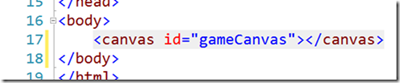
Во-первых, нам нужно что-то для отображения игры. Элемент HTML5 canvas — это по сути песочница с пикселями, которые вы можете рисовать динамически. Мы будем использовать холст для рендеринга игры, поэтому нам нужно добавить его на нашу HTML-страницу. Откройте default.html и замените строку 17 (строка Content goes here ) тегом canvas, чтобы он выглядел следующим образом:
Обычно вы определяете ширину и высоту и добавляете запасной контент в случае, если холст не поддерживается, но позже мы установим ширину / высоту, и мы знаем, что холст будет поддерживаться. Тем не менее, это всего лишь один из многих случаев, когда вы должны рассмотреть методы кодирования на случай, если вы захотите повторно использовать часть своего кода приложения в качестве традиционного веб-приложения — но это история для другой серии публикаций …
Сделать вещи проще с CreateJS
Итак, как мы можем добавить такие вещи, как наш фон и катапульты? В отличие от HTML-контента, холст полностью создается с помощью инструкций JavaScript. Для ознакомления с основами прочитайте «Как рисовать на холсте HTML5» в MSDN.
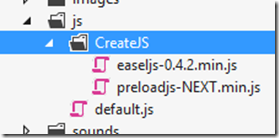
Конечно, мы могли бы использовать методы canvas для непосредственного рисования нашей игры, но есть библиотеки JavaScript, которые могут помочь, включая те, которые хорошо подходят для разработки игр. CreateJS — это набор библиотек и инструментов JavaScript, включая EaselJS , PreloadJS и другие. Мы будем использовать их в нашей игре, поэтому загрузите EaselJS и PreloadJS, создайте для них новую папку как /js/CreateJS и скопируйте в сценарии (из папок lib ) следующее:
Добавление файлов JavaScript в проект недостаточно для их использования, поэтому ссылайтесь на них из default.html :
Совет: Вы можете добавить ссылки на сценарии, перетащив сценарий из Solution Explorer на страницу. (Дополнительный совет: в HTML5 вам больше не нужен атрибут сценария type="text/javascript" .)
Мы будем использовать PreloadJS, чтобы помочь загружать ресурсы, прежде чем использовать в игре, и EaselJS, чтобы упростить управление игровым циклом и рисованием графических ресурсов.
Начиная игру
Чтобы начать игру, нам нужно знать, когда страница готова к запуску. Для этого мы используем событие DOMContentLoaded чтобы сообщить нам, когда структура страницы была загружена и сценарии готовы к запуску. Это отличается от события onload, которое ожидает загрузки всего ссылочного контента.
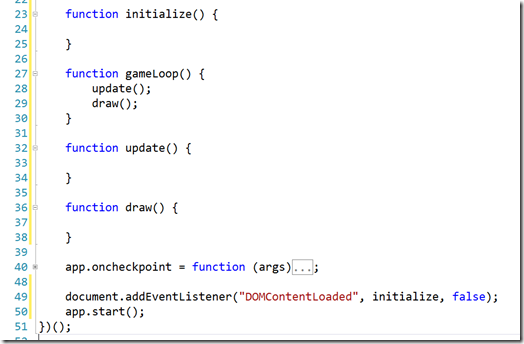
В default.js добавьте функцию initialize() и DOMContentLoaded ее с помощью DOMContentLoaded . Пока мы на этом, давайте добавим основу игрового цикла:
Примечание: функция app.oncheckpoint свернута, чтобы упростить чтение.
переменные
Для работы с холстом, хранения изображений и создания растровых изображений нам понадобится несколько переменных. Кроме того, поскольку в исходной игре использовался экран 800 × 480, нам необходимо масштабировать изображения, которые мы рисуем, до фактического размера экрана.
Добавьте следующие переменные в default.js :
Инициализация Canvas и использование PreloadJS
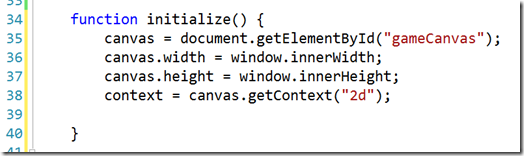
Ранее я упоминал, что canvas обновляется только через JavaScript. Чтобы подключиться к холсту, вам нужно сначала найти элемент, а затем получить его 2D-контекст. Этот контекст предоставляет функции рисования. Мы также масштабируем холст, чтобы он соответствовал полному размеру экрана.
Обновите initialize() следующим образом:
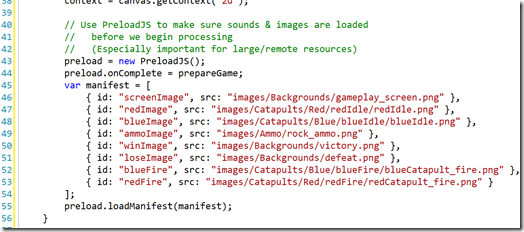
Теперь нам нужно загрузить наши изображения, чтобы мы могли нарисовать их на холсте. Есть много способов сделать это, но PreloadJS полезен, потому что мы можем перечислить, что мы будем использовать, и это гарантирует, что они загружаются, прежде чем мы на них ссылаемся. Если мы этого не сделаем, мы можем не получить достоверные данные, такие как размеры изображений во время выполнения, что приведет к ошибкам.
PreloadJS работает, читая массив ресурсов, затем вызывая функцию после завершения. Мы укажем все изображения, которые будем использовать.
Расширьте функцию initialize() следующим образом:
Когда PreloadJS подготовит наши ресурсы, будет вызван метод prepareGame() .
Использование EaselJS для создания и рисования изображений
Теперь нам нужно вывести эти изображения на экран (через холст). К счастью, EaselJS имеет ряд функций, которые мы находим полезными:
- Этап класс, который управляет холстом и сценой, которую мы рисуем
- Растровое изображение , текст и SpriteSheet классы, полезные для представления предметов для рисования
- точка класс, чтобы помочь позиционировать элементы на холсте
- Класс Ticker, помогающий управлять игровым циклом (воспринимайте это как сердцебиение игры)
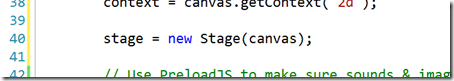
Мы вернемся к тикеру чуть позже, но теперь давайте добавим этап, чтобы начать заполнять его содержимым. В default.js добавьте следующее в функцию initialize() :
Это создает сцену и связывает ее с элементом холста нашей игры. Теперь мы можем добавлять предметы (называемые детьми) на сцену.
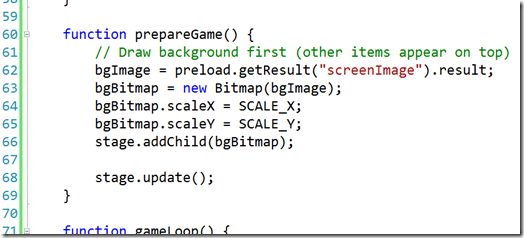
Прямо под функцией initialize() добавьте функцию prepareGame() . (Помните, что мы сказали PreloadJS вызывать prepareGame после завершения загрузки ресурсов.) А пока давайте просто добавим один элемент — фон:
Что тут происходит?
- Строка 62 —
preload.getResult()запрашивает у PreloadJS изображение, которое оно уже загрузило для нас - Строка 63 — Создайте экземпляр EaselJS
Bitmap, используя изображение в качестве источника - Строки 64 и 65 — масштабировать
Bitmapдо разрешения нашего экрана (относительно 800 × 480 исходных ресурсов) - Строка 66 — добавление
BitmapвStageкак дочерний - Строка 68 — Попросите
Stageрассказать обо всем, что она знает
Давайте запустим игру. После заставки мы теперь видим:
Быстрая смена с помощью CSS
Как видите, фоновое изображение, которое мы добавили, является прозрачным, поэтому наш фоновый цвет просвечивает. Черный фон жуткий, но совсем не тот, что мы ищем.
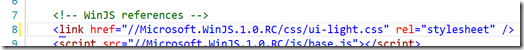
Одна вещь, которую мы можем сделать, это изменить, какую базу WinJS CSS мы используем. По умолчанию мы используем ui-dark.css , но быстрое изменение default.html указывает на ui-light.css , и все автоматически подбирает новые стили:
Быстрый бег теперь показывает:
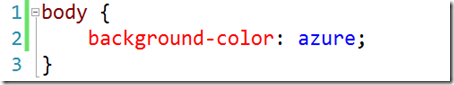
Тем не менее, давайте попробуем выбрать более небесный цвет… скажем, «лазурный». Мы можем переопределить цвет фона WinJS, установив свой собственный с помощью CSS. Откройте /css/default.css и измените стиль тела, как показано:
Запуск снова:
Красивое небо, готовое к войне!
Добавление оставшихся активов
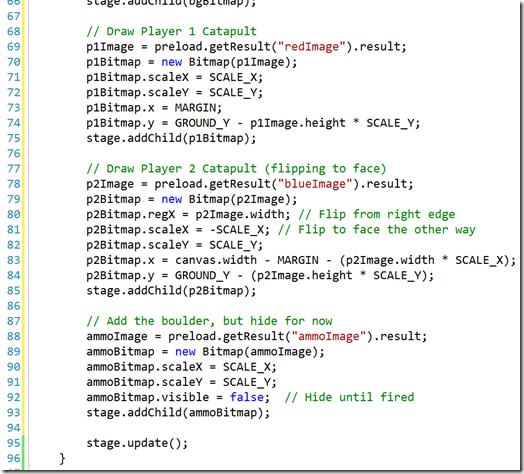
Теперь, когда вы видели, как добавить фон. Это в основном вопрос повторения, чтобы включить другие (с добавлением немного математики.) Вернитесь к default.js и prepareGame() следующее в prepareGame() :
Несколько замечаний по этому поводу:
- Катапульты появляются на «уровне земли», которые нам нужно масштабировать вместе с общим размером изображений
- Рисовать катапульту игрока 2 сложно, потому что она нужна нам, чтобы смотреть в другую сторону. Использование
regXдля установки точки преобразования и установка отрицательной шкалы позволяет выполнить работу. - Мы создаем и добавляем изображение боеприпасов (валун), но скрываем его, пока оно не будет запущено позже.
Добавление текста
Чтобы завершить этот пост, давайте воспользуемся классом EaselJS Text чтобы добавить название игры вместе с индикаторами для оставшихся катапульт каждого игрока. Для начала нам понадобится несколько переменных в верхней части default.js :
Затем добавьте следующее в prepareGame() ;
На Stage Text экземпляры являются дочерними, как и Bitmap мы добавили ранее.
Как выглядит игра сейчас?
Что дальше?
Вещи выглядят довольно хорошо, но, к сожалению, это все — ничего не движется. В следующем посте мы углубимся в механику игры, уточнив игровой цикл, добавив движение, обнаружение столкновений, подсчет очков и финал.