Тележки для покупок очень важны и могут во многих случаях быть самой пугающей частью создания сайта электронной коммерции. Из этого туториала вы узнаете, как легко реализовать корзину покупок с помощью ASP.NET. Кроме того, будет дано несколько основных объяснений, чтобы помочь начинающим программистам ASP.NET понять эту замечательную среду.

Краткий обзор ASP.NET

Поскольку ASP.NET не слишком освещался в NETTUTS, я подумал, что было бы неплохо включить краткий обзор некоторых вещей, которые отличают его от других языков.
- Код скомпилирован. При первом запросе страницы ASP.NET через Интернет код компилируется в один или несколько файлов DLL на сервере. Это дает вам возможность просто скопировать код на сервер и дает преимущество в скорости компилированного кода.
- ASP.NET — это объектно-ориентированная среда. Каждая функция, свойство и страница является частью класса. Например, каждая веб-страница — это собственный класс, который расширяет класс Page. Класс Page имеет событие, которое вызывается при загрузке веб-страницы и называется «Событием загрузки страницы». Вы можете написать функцию, которая подписывается на это событие и вызывается. Тот же принцип применяется к другим событиям, таким как нажатие кнопки и «выпадающий список» событий «выбранный индекс изменен».
- Логика отделена от дизайна и содержания. Они взаимодействуют друг с другом, но находятся в разных местах. Как правило, это позволяет дизайнеру проектировать, не беспокоясь о функции, и позволяет программисту сосредоточиться на функции, не глядя на дизайн. Вы можете поместить их обоих в один файл или в разные файлы. Это похоже на модель модель-представление-контроллер.

Если вы новичок в ASP.NET (и у вас есть Windows), вы можете попробовать его бесплатно. Вы можете скачать Visual Studio Express , посетив веб-сайт ASP.NET . Кроме того, когда вы создаете веб-сайт локально на своем компьютере, вы можете запустить его в любое время, и Visual Studio быстро запустит сервер на вашем компьютере и загрузит ваш веб-сайт в браузере по умолчанию.
Шаг 1. Создайте класс ShoppingCart
Нам нужно место для хранения предметов в корзине, а также функции для манипулирования предметами. Для этого мы создадим класс ShoppingCart. Этот класс также будет управлять сессионным хранилищем.
Сначала мы должны создать папку App_Code. Для этого перейдите в меню «Веб-сайт», затем «Добавить папку ASP.NET» и выберите «App_Code». Здесь мы разместим все наши пользовательские классы. Эти классы будут автоматически доступны из кода на любой из наших страниц (нам не нужно ссылаться на них, используя что-то похожее на «include» или что-то еще). Затем мы можем добавить класс в эту папку, щелкнув правой кнопкой мыши по папке и выбрав «Добавить новый элемент».
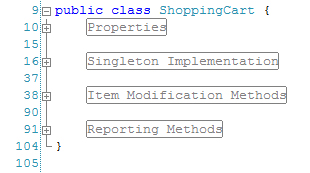
Совет: регионы в ASP.NET действительно хороши для организации и группировки кода. Самое приятное в них — то, что вы можете открывать и закрывать регионы, чтобы минимизировать объем кода, который вы просматриваете, или быстро находить путь к файлу.

|
1
|
using System.Collections.Generic;
|
Шаг 2: CartItem & Классы продукта
Имея место для хранения наших товаров в корзине, мы должны иметь возможность хранить информацию о каждом товаре. Мы создадим класс CartItem, который сделает это. Мы также создадим простой класс Product, который будет имитировать способ сбора данных о продуктах, которые мы продаем.
Класс CartItem:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
using System;
/**
* The CartItem Class
*
* Basically a structure for holding item data
*/
public class CartItem : IEquatable<CartItem> {
#region Properties
// A place to store the quantity in the cart
// This property has an implicit getter and setter.
public int Quantity { get;
private int _productId;
public int ProductId {
get { return _productId;
set {
// To ensure that the Prod object will be re-created
_product = null;
_productId = value;
}
}
private Product _product = null;
public Product Prod {
get {
// Lazy initialization — the object won’t be created until it is needed
if (_product == null) {
_product = new Product(ProductId);
}
return _product;
}
}
public string Description {
get { return Prod.Description;
}
public decimal UnitPrice {
get { return Prod.Price;
}
public decimal TotalPrice {
get { return UnitPrice * Quantity;
}
#endregion
// CartItem constructor just needs a productId
public CartItem(int productId) {
this.ProductId = productId;
}
/**
* Equals() — Needed to implement the IEquatable interface
* Tests whether or not this item is equal to the parameter
* This method is called by the Contains() method in the List class
* We used this Contains() method in the ShoppingCart AddItem() method
*/
public bool Equals(CartItem item) {
return item.ProductId == this.ProductId;
}
}
|
Класс продукта:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
/**
* The Product class
*
* This is just to simulate some way of accessing data about our products
*/
public class Product
{
public int Id { get;
public decimal Price { get;
public string Description { get;
public Product(int id)
{
this.Id = id;
switch (id) {
case 1:
this.Price = 19.95m;
this.Description = «Shoes»;
break;
case 2:
this.Price = 9.95m;
this.Description = «Shirt»;
break;
case 3:
this.Price = 14.95m;
this.Description = «Pants»;
break;
}
}
}
|
Определение: «свойство» в ASP.NET — это переменная в классе, которая имеет установщик, получатель или оба. Это похоже на другие языки, но в ASP.NET свойство слова относится именно к этому. Примером этого является свойство ProductId в классе CartItem. Это не просто переменная в классе с методом для ее получения или установки. Он объявляется особым образом с помощью блоков get {} и set {}.
Давайте добавим товары в корзину
После того, как мы долго работали над кодом, пришло время сделать что-то визуальное. Эта страница будет просто способом добавлять товары в корзину. Все, что нам нужно, это несколько пунктов со ссылками «Добавить в корзину». Давайте разместим этот код на странице Default.aspx.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<%@ Page Language=»C#» AutoEventWireup=»true» CodeFile=»Default.aspx.cs» Inherits=»_Default» %>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head runat=»server»>
<title>My Store</title>
<link href=»Styles/StyleSheet.css» rel=»stylesheet» type=»text/css» />
</head>
<body>
<form id=»form1″ runat=»server»>
<div class=»container»>
<h1>My Store</h1>
<div class=»products»>
<div>Shoes — <asp:LinkButton runat=»server» ID=»btnAddShirt» OnClick=»btnAddShoes_Click»>Add To Cart</asp:LinkButton></div>
<div>Shirt — <asp:LinkButton runat=»server» ID=»btnAddShorts» OnClick=»btnAddShirt_Click»>Add To Cart</asp:LinkButton></div>
<div>Pants — <asp:LinkButton runat=»server» ID=»btnAddShoes» OnClick=»btnAddPants_Click»>Add To Cart</asp:LinkButton></div>
</div>
<a href=»ViewCart.aspx»>View Cart</a>
</div>
</form>
</body>
</html>
|
Как видите, здесь происходит только то, что у нас есть несколько LinkButton, с которыми связаны обработчики событий OnClick.
На странице code-behind у нас есть 4 обработчика событий. У нас есть один для каждого LinkButton, который просто добавляет товар в корзину и перенаправляет пользователя для просмотра его корзины. У нас также есть обработчик события Page_Load, который по умолчанию создается в среде IDE, который нам не нужно было использовать.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
using System;
public partial class _Default : System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e) {
}
protected void btnAddShoes_Click(object sender, EventArgs e) {
// Add product 1 to the shopping cart
ShoppingCart.Instance.AddItem(1);
// Redirect the user to view their shopping cart
Response.Redirect(«ViewCart.aspx»);
}
protected void btnAddShirt_Click(object sender, EventArgs e) {
ShoppingCart.Instance.AddItem(2);
Response.Redirect(«ViewCart.aspx»);
}
protected void btnAddPants_Click(object sender, EventArgs e) {
ShoppingCart.Instance.AddItem(3);
Response.Redirect(«ViewCart.aspx»);
}
}
|
Создайте страницу корзины покупок

Наконец, то, что мы готовили все время — корзина для покупок! Давайте сначала посмотрим на ViewCart.aspx, а потом объясню.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<%@ Page Language=»C#» AutoEventWireup=»true» CodeFile=»ViewCart.aspx.cs» Inherits=»ViewCart» %>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head runat=»server»>
<title>Shopping Cart</title>
<link href=»Styles/StyleSheet.css» rel=»stylesheet» type=»text/css» />
</head>
<body>
<form id=»form1″ runat=»server»>
<div class=»container»>
<h1>Shopping Cart</h1>
<a href=»Default.aspx»>< Back to Products</a>
<br /><br />
<asp:GridView runat=»server» ID=»gvShoppingCart» AutoGenerateColumns=»false» EmptyDataText=»There is nothing in your shopping cart.»
<HeaderStyle HorizontalAlign=»Left» BackColor=»#3D7169″ ForeColor=»#FFFFFF» />
<FooterStyle HorizontalAlign=»Right» BackColor=»#6C6B66″ ForeColor=»#FFFFFF» />
<AlternatingRowStyle BackColor=»#F8F8F8″ />
<Columns>
<asp:BoundField DataField=»Description» HeaderText=»Description» />
<asp:TemplateField HeaderText=»Quantity»>
<ItemTemplate>
<asp:TextBox runat=»server» ID=»txtQuantity» Columns=»5″ Text='<%# Eval(«Quantity») %>’></asp:TextBox><br />
<asp:LinkButton runat=»server» ID=»btnRemove» Text=»Remove» CommandName=»Remove» CommandArgument='<%# Eval(«ProductId») %>’ style=»font-size:12px;»></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField=»UnitPrice» HeaderText=»Price» ItemStyle-HorizontalAlign=»Right» HeaderStyle-HorizontalAlign=»Right» DataFormatString=»{0:C}» />
<asp:BoundField DataField=»TotalPrice» HeaderText=»Total» ItemStyle-HorizontalAlign=»Right» HeaderStyle-HorizontalAlign=»Right» DataFormatString=»{0:C}» />
</Columns>
</asp:GridView>
<br />
<asp:Button runat=»server» ID=»btnUpdateCart» Text=»Update Cart» OnClick=»btnUpdateCart_Click» />
</div>
</form>
</body>
</html>
|
Элемент управления GridView — это мощный элемент управления, который на первый взгляд может показаться сложным. Я не буду обсуждать элементы стиля, потому что они говорят сами за себя. (Здесь есть некоторые принципы, которые я не собираюсь подробно объяснять. Я просто попытаюсь изложить основную идею). Давайте разберемся с этим.
- Предоставление GridView идентификатора позволит нам получить доступ к GridView из кода с использованием этого идентификатора.
1ID=»gvShoppingCart»
- GridView будет автоматически генерировать столбцы и имена столбцов из данных, которые мы предоставляем, если мы специально не скажем этого не делать.
1AutoGenerateColumns=»false»
- Мы можем сказать GridView, что отображать в случае, если мы предоставляем его без данных.
1EmptyDataText=»There is nothing in your shopping cart.»
- Мы хотим показать нижний колонтитул, чтобы мы могли отобразить общую стоимость.
1ShowFooter=»true»
- Для нас было бы хорошо иметь массив ProductIds, проиндексированных по индексу строки, когда мы обновляем количество элементов корзины в коде. Это сделает это для нас:
1DataKeyNames=»ProductId»
- Нам нужны события, чтобы ответить на два события: RowDataBound и RowCommand. По сути, RowDataBound запускается, когда GridView берет строку наших данных и добавляет их в таблицу. Мы используем это событие только для того, чтобы отреагировать на связанный нижний колонтитул, чтобы мы могли настроить то, что мы хотим там отобразить RowCommand запускается при нажатии ссылки или кнопки внутри GridView. В данном случае это ссылка «Удалить».
1OnRowDataBound=»gvShoppingCart_RowDataBound» OnRowCommand=»gvShoppingCart_RowCommand»
Теперь поговорим о столбцах. Здесь мы определяем столбцы, и GridView будет брать каждую строку в данных, которые мы предоставляем, и отображать данные в этой строке в столбец, в котором он должен отображаться. Самый простой столбец — это BoundField. В нашем случае он будет искать свойство «Описание» в нашем объекте CartItem и отображать его в первом столбце. В заголовке этого столбца также будет отображаться «Описание».
Нам нужно, чтобы количество отображалось внутри текстового поля, а не просто как текст, поэтому мы использовали TemplateField. TemplateField позволяет вам поместить все, что вы хотите в этом столбце. Если вам нужны данные из строки, просто вставьте <% # Eval («PropertyName»)%>. LinkButton, который мы помещаем в наш TemplateField, имеет CommandName и CommandArgument, которые будут переданы в обработчик событий RowCommand нашего GridView.
Последнее, что стоит упомянуть, это то, что в двух последних BoundFields указана DataFormatString. Это только одна из многих форматных строк, которые предоставляет ASP.NET. Этот форматирует число как валюту. См. Документацию Microsoft для других строк формата.
Теперь мы можем посмотреть на страницу кода. Я предоставил много комментариев здесь, чтобы описать, что происходит.
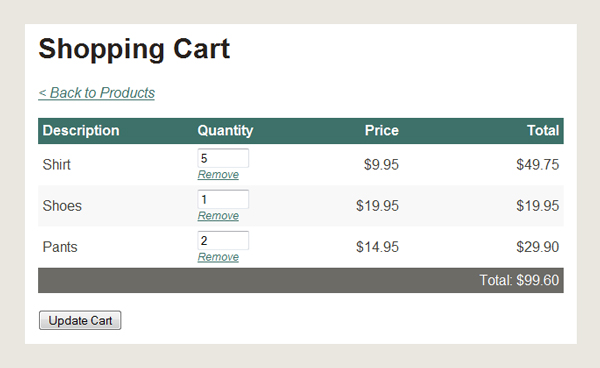
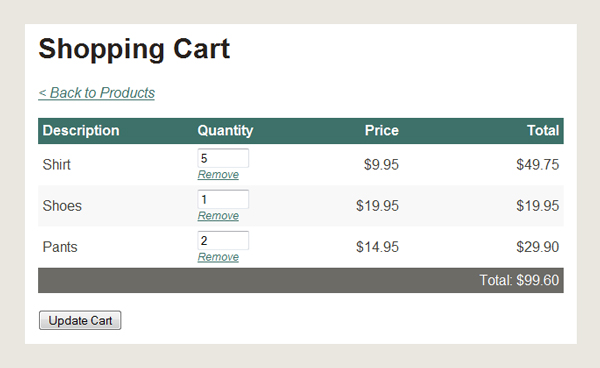
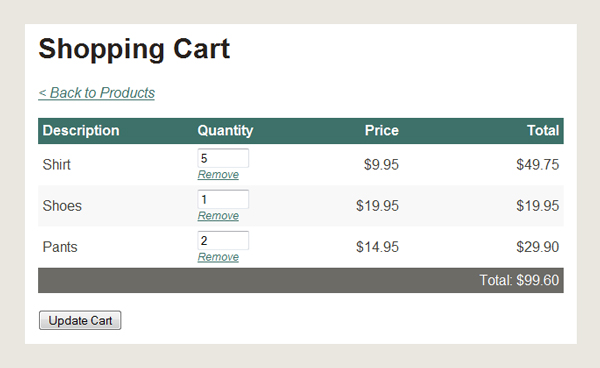
Конечный результат:
Теперь у нас есть хорошая рабочая корзина!

Вам также может понравиться …

Как найти сайт с помощью ASP.NET 3.5 — скринкаст
1 октября в скринкасте Джеффри Уэй
Я рад сообщить, что сегодня мы публикуем нашу самую первую статью на ASP.NET. В этом скриншоте я покажу вам, как реализовать простую функцию поиска на вашем личном веб-сайте. Мы рассмотрим многие новые функции ASP.NET 3.5, такие как LINQ и многие элементы управления AJAX, которые поставляются с Visual Studio / Web Developer.
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.

56