В одном из моих предыдущих учебных пособий по Angular я рассмотрел основы Angular, начиная с установки CLI, а затем обсуждая, как создавать базовые компоненты и реализовывать маршрутизацию.
Приложение для информации о стране, которое мы создали в этой серии, было хорошим для начала работы с Angular, но в нем отсутствовали некоторые функции. Например, мы сохранили информацию, которую мы хотели показать нашим пользователям в массиве. Это не было проблемой, потому что мы показывали информацию только из нескольких стран.
В этом руководстве мы выйдем за пределы небольшого набора данных и позволим пользователям выполнять поиск по всей базе данных библиотеки, доступной на CDNJS . Прочтите мою статью « Создание вашего первого приложения для Angular: основы» , чтобы узнать, как установить Angular CLI и другие рекомендуемые инструменты для простого создания приложения Angular.
Основы API CDNJS
API, предоставляемый CDNJS, можно использовать для поиска библиотек по их базе данных или для получения информации о конкретной библиотеке.
Вы можете получить всю информацию об определенной библиотеке, сделав следующий запрос:
|
1
|
https://api.cdnjs.com/libraries/[name]
|
Здесь name — это имя библиотеки, информация о которой вы хотите получить. Просто помните, что имя должно точно соответствовать имени, хранящемуся в базе данных CDNJS. Например, вы получите информацию о jQuery, указав имя jquery . Точно так же вы получите информацию о Chart.js, указав имя Chart.js . Как видите, имя библиотеки в базе данных может быть либо точным совпадением с реальным именем библиотеки, либо может иметь другой регистр.
Вы также можете получить список всех библиотек с определенным поисковым термином в заголовке, сделав следующий запрос:
|
1
|
https://api.cdnjs.com/libraries?search=[query]
|
По умолчанию список библиотек, возвращаемых CDNJS в ответ на этот запрос, также будет содержать всю информацию о каждой из этих библиотек. Мы можем попросить CDNJS возвращать только определенную информацию, указав названия различных полей:
|
1
|
https://api.cdnjs.com/libraries?search=[query]&fields=version,description
|
Ниже приведен список всех полей, значение которых можно запросить из базы данных: версия , описание , домашняя страница , ключевые слова , лицензия , репозиторий , автообновление , автор и ресурсы .
Следующий пример ответа, возвращенного CDNJS, должен помочь вам получить приблизительное представление о том, как информация может использоваться в нашем приложении Angular.
Мы сделали запрос:
|
1
|
https://api.cdnjs.com/libraries?search=[sweet%20alert]&fields=version,description&output=human
|
Ответ, который мы получили, таков:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
{
«results»: [
{
«name»: «sweetalert»,
«latest»: «https://cdnjs.cloudflare.com/ajax/libs/sweetalert/1.1.3/sweetalert.min.css»,
«version»: «1.1.3»,
«description»: «A beautiful replacement for JavaScript’s \»alert\»»
},
{
«name»: «bootstrap-sweetalert»,
«latest»: «https://cdnjs.cloudflare.com/ajax/libs/bootstrap-sweetalert/1.0.1/sweetalert.min.js»,
«version»: «1.0.1»,
«description»: «A beautiful ‘replacement’ for JavaScript’s alert»
},
{
«name»: «angular-sweetalert»,
«latest»: «https://cdnjs.cloudflare.com/ajax/libs/angular-sweetalert/1.1.2/SweetAlert.min.js»,
«version»: «1.1.2»,
«description»: «AngularJS wrapper for SweetAlert»
},
{
«name»: «limonte-sweetalert2»,
«latest»: «https://cdnjs.cloudflare.com/ajax/libs/limonte-sweetalert2/7.13.3/sweetalert2.min.js»,
«version»: «7.13.3»,
«description»: «A beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript’s popup boxes, supported fork of sweetalert»
}
],
«total»: 4
}
|
Поисковый запрос «sweet alert» дал нам только четыре результата. Количество возвращаемых результатов будет зависеть от количества файлов с похожим именем. Многие результаты возвращаются для jQuery.
Обзор приложения Library Finder
Теперь, когда мы рассмотрели основы API CDNJS, пришло время дать вам обзор приложения для поиска библиотек, которое мы будем создавать.
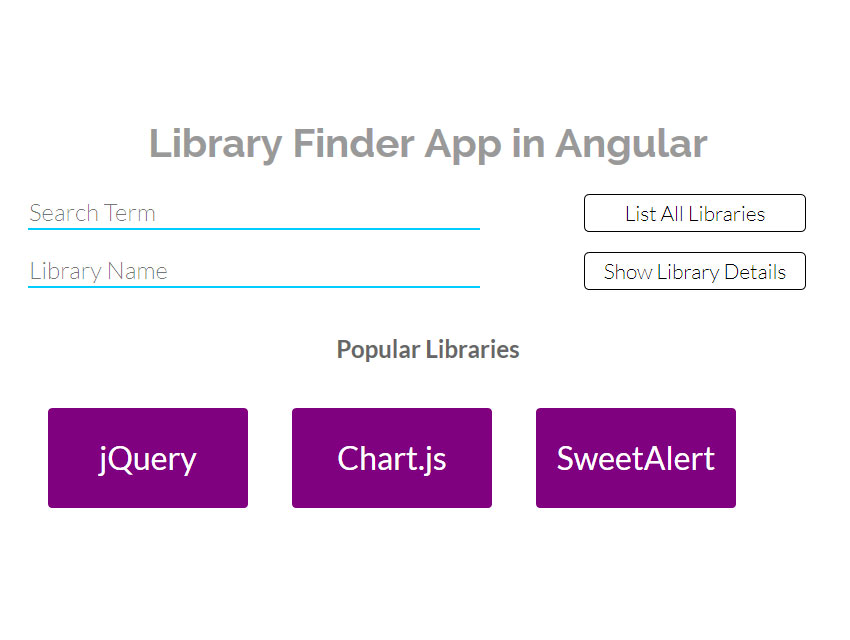
HomeComponent компонент библиотеки будет содержать название нашего приложения: Приложение Library Finder на английском языке . Он также будет содержать два разных поля ввода. Первый будет использоваться для поиска по всей базе данных в поисках библиотек с заданным поисковым запросом в названии. Второе поле ввода может быть использовано для предоставления точного имени библиотеки, которую пользователь ищет в базе данных.
Под этими двумя полями будет раздел с названием популярных библиотек внутри разных полей. Пользователи смогут щелкнуть любое из этих полей, чтобы узнать больше об этой конкретной библиотеке.

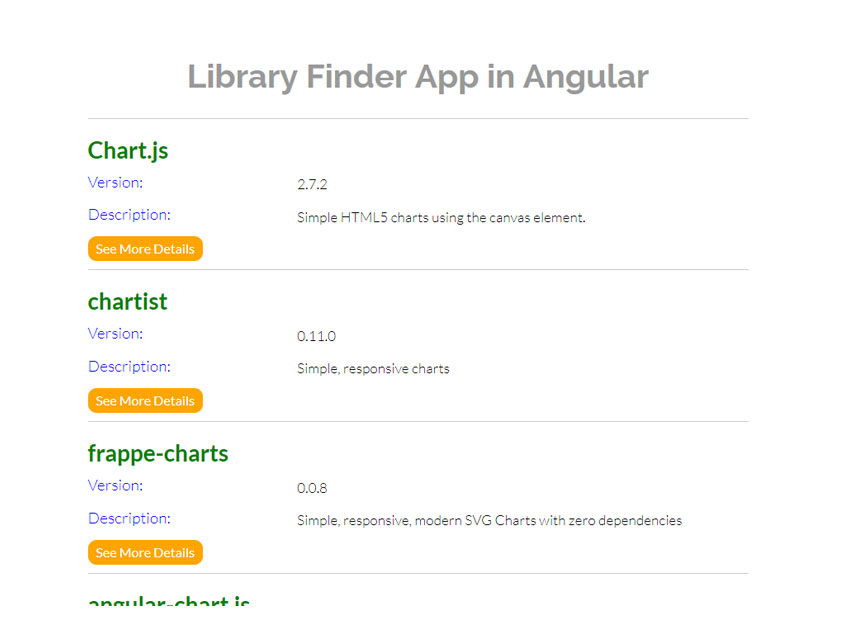
Следующим компонентом в нашем приложении будет LibraryListComponent . Этот компонент будет иметь то же название, что и наш HomeComponent . Тем не менее, он покажет список различных библиотек под названием. Каждая библиотека в списке будет разделена горизонтальной линией.
Название каждой библиотеки будет внутри большого зеленого заголовка, и после этого мы предоставим последнюю версию и описание этой библиотеки. Наконец, появится кнопка « Подробнее» , на которую пользователи могут нажать, если они хотят узнать больше о конкретной библиотеке.

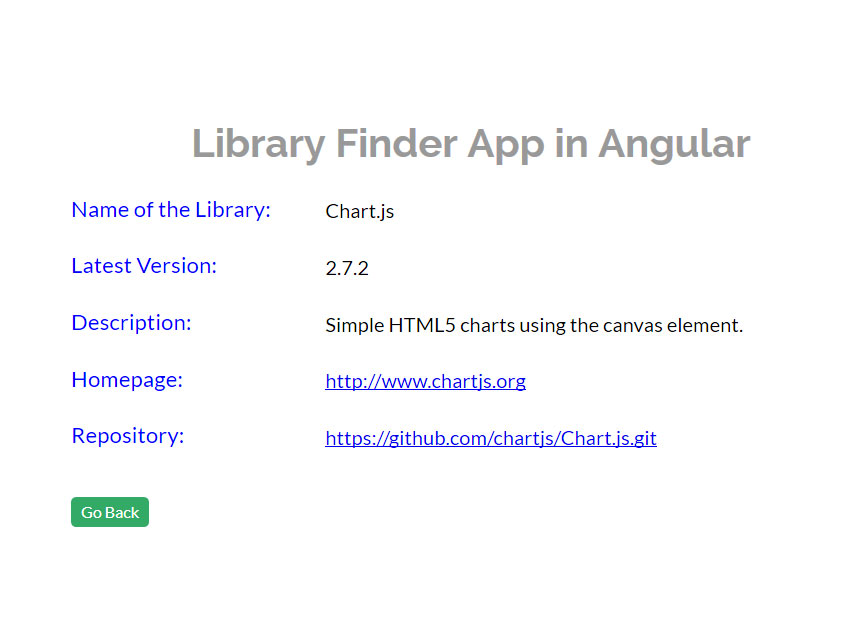
Наконец, у нас есть компонент LibraryDetailsComponent , который предоставляет пользователям информацию о конкретной библиотеке. Для этого конкретного приложения я только перечисляю имя, последнюю версию, описание и ссылку на домашнюю страницу библиотеки. После того, как мы завершим эту серию, вы должны попробовать добавить больше полей на этой странице и внести любые другие изменения, которые вам нравятся.
Мы также создадим кнопку возврата внутри этого компонента. Это будет работать подобно кнопке «Назад» в приложении информации о стране, которое мы создали в нашей предыдущей серии Angular.

Настройка вещей
Мы завершим это руководство, обновив файлы компонентов приложения нашего приложения поиска библиотек.
Файл app.component.html будет иметь заголовок и выход для маршрутизатора, чтобы отобразить все наши маршрутизированные представления.
|
1
2
|
<h1>{{title}}</h1>
<router-outlet></router-outlet>
|
Файл app.component.css будет иметь CSS, необходимый для app.component.html тега h1 внутри файла app.component.html .
|
1
2
3
4
5
6
|
h1 {
font-family: ‘Raleway’;
text-align: center;
color: #999;
font-size: 2.5em;
}
|
Файл app.component.ts содержит только селектор, URL-адрес шаблона и путь к таблице стилей, которая содержит CSS для связанного шаблона. Внутри определения app.component.ts файл app.component.ts устанавливает только значение свойства title .
|
01
02
03
04
05
06
07
08
09
10
11
|
import { Component } from ‘@angular/core’;
@Component({
selector: ‘app-root’,
templateUrl: ‘./app.component.html’,
styleUrls: [‘./app.component.css’]
})
export class AppComponent {
title = ‘Library Finder App in Angular’;
}
|
Если вы никогда ранее не создавали приложение для Angular, вам следует сначала прочесть руководство по основам моей первой серии приложений для Angular . Я объяснил все более подробно в этом уроке.
Последние мысли
Это руководство предназначено для ознакомления вас с API-интерфейсом CDNJS, который мы будем использовать для создания нашего приложения поиска библиотек на основе Angular. Изучив основы библиотеки, мы перешли к обсуждению приблизительного плана нашего приложения.
Приложение поиска библиотеки будет иметь три различных компонента, каждый из которых имеет свою уникальную роль в приложении. HomeComponent позволяет пользователям вводить имя любой библиотеки или критерий поиска, который мы можем найти в базе данных. LibraryListComponent перечисляет все библиотеки с заданным поисковым термином в заголовке. LibraryDetailsComponent позволяет пользователям видеть больше деталей о любой библиотеке, которая их интересует.
В следующем уроке мы создадим класс обслуживания для получения информации о различных библиотеках. Если есть что-то, что вы хотели бы, чтобы я разъяснил в этом уроке, дайте мне знать в комментариях!
