Эта статья является второй частью: Создание приложения для Windows 8 с HTML5: Как создать небольшую программу для чтения RSS . Если вы еще не прочитали, проверьте это в первую очередь.
Теперь мы посмотрим, как отобразить детали каждой статьи. Для этого мы будем использовать анимацию перехода , поиграемся с симулятором и продолжим открывать Blend для использования, например, CSS3 Multi- column.
В этой статье мы увидим:
— Шаг 1: использование симулятора
— Шаг 2: отображение деталей статьи
— Шаг 3: завершение разработки вида детализации с помощью Blend
— Шаг 4: исходный код для загрузки и вывод
Шаг 1: с помощью симулятора
Важно знать, как ваше приложение работает с сенсорными устройствами и с различными разрешениями будущих планшетов и ПК с Windows 8.
Мы предоставляем крутой инструмент, который может помочь вам сделать ваши первые тесты: симулятор.
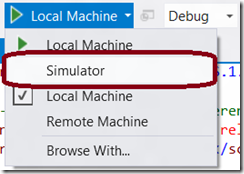
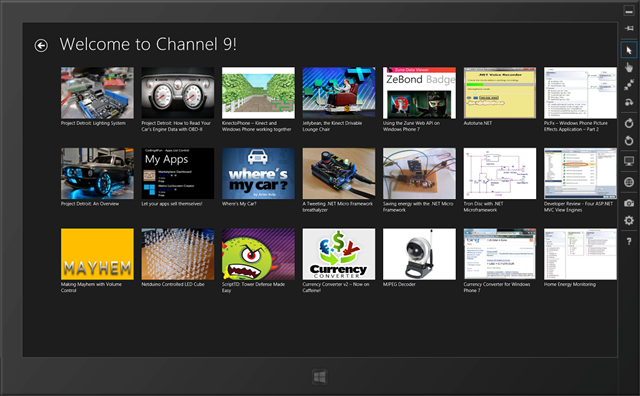
Например, если вы открываете проект, как это было в конце предыдущей статьи, мы можем смоделировать некоторые сенсорные взаимодействия, запустив симулятор с помощью этой кнопки:
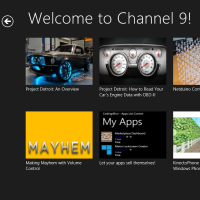
Симулятор будет запущен. Это более или менее симулирует сеанс RDP на себя. Вот результат, который вы должны иметь:
Теперь вы можете нажать на эту иконку:
Это будет имитировать прикосновение. Попробуйте сдвинуть виртуальный палец на виртуальном дисплее. Затем вы увидите, что некоторые эффекты инерции и подпрыгивания уже реализованы для вас. Таким же образом, если вы дотронетесь до элемента и сдвинете его вниз, вы выберете его. Это то же самое, что щелкнуть по нему правой кнопкой мыши. Здесь вы видите преимущества использования собственных элементов управления WinJS, которые реализуют всю эту логику для вас.
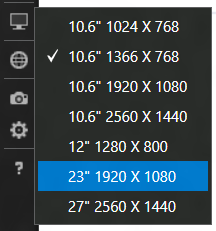
Еще одна полезная кнопка — та, которая обрабатывает различные разрешения:
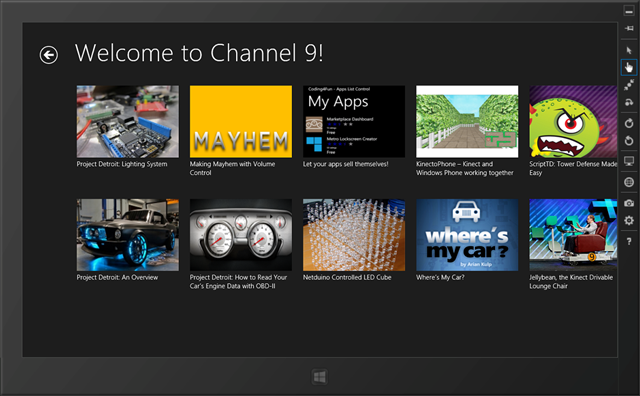
Попробуйте, например, смоделировать 23-дюймовый монитор с разрешением 1920 × 1080. Теперь вы должны увидеть этот вид макета:
Возможно, вы заметили, что мы переключаемся с двух строк элементов на три строки в 1080 и с пяти видимых столбцов до семи. Элемент управления ListView обрабатывает также различные форм-факторы для вас.
Поэтому, даже если WinJS не является обязательным в проектах Магазина Windows HTML5, не стоит недооценивать все преимущества, которые он может принести вам бесплатно!
Шаг 2: отображение деталей статей
Чтобы отобразить содержание статей, нам нужен еще один фрагмент HTML. Перейдите на страницу « default.html » и вставьте эту:
<div id = "articlecontent"> </ div>
Мы вставим содержание статьи по коду. Откройте default.js Прямо над экземпляром Binding.List вставьте этот код:
var articlelistElement = document.getElementById ("articlelist"); articlelistElement.addEventListener ("iteminvoked", itemInvoked); backbutton.addEventListener ("click", backButtonClick);
Мы нацелены на наш элемент articlelistListViewprocessAll Затем этот iteminvokedclick Он поднимается, когда вы нажимаете / касаетесь одного из элементов списка. Кроме того, мы подписываемся на событие нажатия кнопки « back
Теперь нам нужно создать связанные обработчики событий. Вот они:
function backButtonClick (e) { articlecontent.style.display = "нет"; articlelist.style.display = ""; } function itemInvoked (e) { var currentArticle = articleList.getAt (e.detail.itemIndex); WinJS.Utilities.setInnerHTMLUnsafe (articlecontent, currentArticle.content); articlelist.style.display = "нет"; articlecontent.style.display = ""; }
Концепция действительно проста здесь. Когда пользователь щелкнет по одному из элементов, мы получим в коллекции соответствующий объект с его индексом ( e.detail.itemIndex Мы внедряем содержимое HTML в свойство innerHTMLsetInnerHTMLUnsage() Но почему мы должны использовать эту специальную функцию для этого?
Несколько быстрых заметок о контексте безопасности WinRT Apps
Контекст безопасности приложения HTML5 для Магазина Windows отличается от классической веб-страницы. В нашем случае попытка доступа непосредственно к свойству innerHTML защищена / проверена.
Например, если вы попытаетесь вставить какой-то HTML-файл, загруженный из «общедоступной сети», по умолчанию будет создано исключение безопасности, чтобы защитить вас. Я уверен, что вы не хотите, чтобы какой-нибудь скрипт вводил управление вашим приложением. Поэтому по умолчанию мы это предотвращаем.
Но если вы действительно знаете, что делаете, у вас есть возможность «обойти» эту автоматическую проверку, вызвав setInnerHTMLUnsafe()
Кроме того, вставка <iframe> Если вы заинтересованы в деталях, вот несколько статей для чтения:
— Особенности и отличия HTML, CSS и JavaScript
— Особенности и ограничения по контексту
— сделать HTML безопаснее: подробности для toStaticHTML
Хорошо, давайте вернемся к нашей основной теме.
То, как мы отображаем содержание статьи, действительно просто. Мы скрываем список наших элементов, переключая его displaynonearticlecontent При нажатии кнопки back
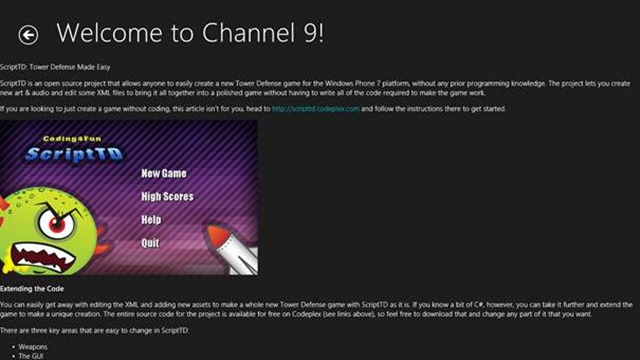
Хорошо, нажмите F5, и у вас должно получиться что-то вроде этого после нажатия на один из пунктов:
Вы заметите, что макет далеко не крутой, но мы собираемся поработать над этим через несколько минут с Blend.
А пока я хотел бы сосредоточиться на чем-то действительно раздражающем в текущей версии. Навигация внутри статьи и обратно на экран приветствия работает нормально. Но пользовательский опыт не является оптимальным. Деталь статьи прибывает без какого-либо перехода.
Затем мы подошли к важному моменту нового пользовательского интерфейса Windows 8: « Fast & Fluid ». Вам нужно предложить производительность своим пользователям и сказать им, что ваше приложение действительно живое. Чтобы сделать это, просто добавив несколько небольших переходов, анимация может полностью изменить восприятие. Технически вы можете реализовать их двумя способами.
Вы можете реализовать их, используя чистые переходы / анимации CSS3, чтобы отобразить интересующий вас контент. Теперь вам нужно найти подходящую анимацию. Если вы хотите узнать, как работают эти новые функции CSS3, мы сделали несколько вступительных статей: Дэвид Катухе и я здесь:
— Введение в переходы CSS3
— Введение в анимацию CSS3
Или вы можете использовать библиотеку WinJS, которая предоставляет готовые анимации, чтобы помочь в соответствии с новыми рекомендациями по интерфейсу Windows 8. Под капотом вы найдете использование CSS Transform и переходов. Но для нас, разработчиков, у нас просто есть простая строка JavaScript для вызова.
Например, в обработчике itemInvoked()
WinJS.UI.Animation.enterPage (articlecontent);
И, пожалуйста, вставьте этот в конце второго обработчика событий:
WinJS.UI.Animation.enterPage (articlelist);
Нажимая F5, вы должны иметь некоторые тонкие переходы во время навигации внутри приложения. Поверьте нам, они действительно будут иметь значение в пользовательском опыте!
Шаг 3: завершение разработки вида детализации с помощью Blend
Вернитесь к смеси. Он снова попросит вас перезагрузить все изменения, которые вы сделали в Visual Studio.
Вопрос дня: как вы сможете спроектировать детальный вид, поскольку нам нужно смоделировать действие навигации с помощью выбора элемента?
Ну, у вас уже был ответ в предыдущей статье. Blend 5 — это приложение, работающее под HTML5. Но вам, возможно, не хватает дополнительных деталей. Вы можете переключиться в «интерактивный» режим, нажав на эту кнопку:
Он должен называться « Включить интерактивный режим ». После этого вы сможете взаимодействовать со своим приложением, перейдите к содержанию статьи, которое вы хотите просмотреть, и переключитесь обратно в область дизайна, нажав на ту же кнопку. В этом случае я решил использовать эту статью в качестве основы:
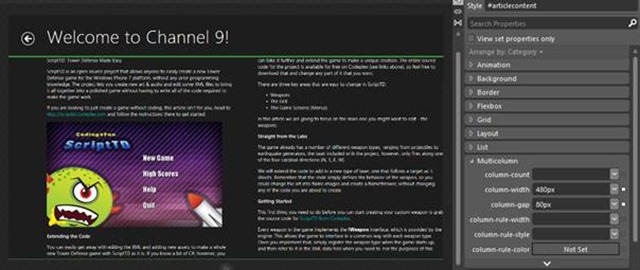
В разделе стиля под соответствующим #articlecontentarticlecontent
В разделе « Размеры » установите ширину и высоту до 100% .
В части « Макет » поместите отступ слева в 120 пикселей, чтобы выровнять содержимое по заголовку.
Это поднимает новую проблему. Макет нашего div width
Чтобы это исправить, измените свойство custom expressioncalc(100%-120px)
Мы собираемся использовать оператор CSS Calc () . Введите следующее выражение over
Таким образом, нам лучше следовать новым рекомендациям по интерфейсу Windows 8. У нас есть конечная задача сделать это еще лучше: позволить пользователю перемещать контент по горизонтали и делать его более читабельным.
Начнем с читабельности. Существует очень полезная функция CSS3, которую легко установить: CSS3 Multicolumns .
Перейдите в раздел « Многоколонка » на панели « Свойства CSS ». Измените макет, чтобы создать столбцы шириной 480px с промежутками 80px между ними.
Он начинает хорошо выглядеть, не так ли?
В заключение нам необходимо реализовать горизонтальное скольжение. Зайдите в текстовое поле « Свойства поиска » и введите « over Затем Blend отфильтрует все свойства, содержащие ключевое слово auto
Установите для свойства « overflow-x » значение « hiddenoverflow-y » значение « <pre>
Вы можете переключиться обратно в Visual Studio, принять изменения и нажать F5, чтобы поиграть с конечным результатом.
Специальный дополнительный бонусный уровень для воинов
Ну, так как я чувствую, что вы все еще хотите поиграть с Blend, давайте добавим еще одну функцию. Что для нас важнее всего, когда мы читаем техническую статью? Исходный код конечно!
Как только вы это знаете, не стесняйтесь делать акцент на коде так или иначе, чтобы привлечь внимание разработчиков.
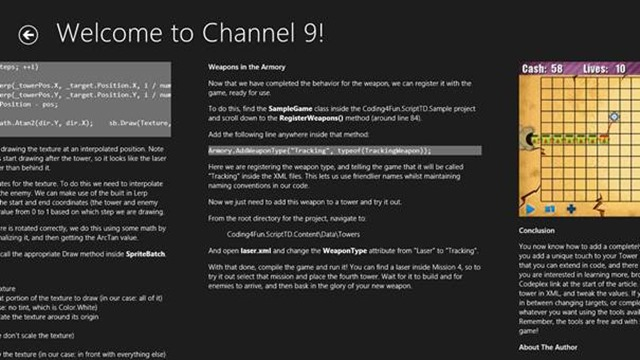
В случае Channel9 у них была отличная идея вставить части кода в теги #articlecontent pre Это упростит нашу жизнь, чтобы стилизовать эту часть.
Добавьте новое правило CSS Background
Переключитесь в интерактивный режим и перейдите к статье, где некоторый исходный код достаточно виден.
Выберите последнее добавленное правило и перейдите в раздел «Фон» свойств CSSS. Нажмите, чтобы установить цвет:
После этого вы сможете использовать этот замечательный редактор цветов, чтобы сделать свой выбор:
Но если вы такой же плохой разработчик, как я, у вас, вероятно, будет естественная тенденция выбирать худший цвет. Итак, нажмите на выбранный значок цвета и выберите ближайший смешанный серый. Это явно хороший серый.
Чтобы окончательно завершить, в <pre>overflow-x » значение autooverflow-y » — значение hidden
Нажатие F5 принесет вам такой опыт:
Шаг 4: исходный код для загрузки и заключение
Ну, я надеюсь, ты теперь убежден, что я не лгал. Если вы были достаточно сосредоточены, вы должны были потратить 30 минут на создание этого небольшого приложения.
Вот исходный код для загрузки: Простой Channel9 Reader Article2
Спасибо за прочтение! В заключение я хотел бы предупредить вас по конкретному вопросу. Эти два руководства были сделаны для простого объяснения основ WinJS и приложения Магазина Windows.
Тем не менее, ему не хватает многих функций, чтобы сделать его отличным приложением для Windows 8 :
- — красивый экран-заставка и динамическая плитка
- — некоторые визуальные отзывы пользователю, чтобы сообщить ему, что мы загружаем данные на этапе запуска
- — быстрый просмотр
- — лучшая интеграция с Windows 8 для поиска через Charm Search и, при желании, общий доступ
- — использование навигационной структуры для отображения статей вместо того, чтобы скрывать / отображать наши 2 div
- — добавлена поддержка автономного режима, чтобы иметь возможность использовать приложение без доступа к сети и избегать повторной загрузки одних и тех же данных каждый раз
Если вы хотите пойти дальше и реализовать некоторые из этих концепций, вот несколько хороших статей для чтения:
- Отличная серия, написанная Дэвидом Катухе: Как за неделю приготовить полное приложение для Windows 8 с HTML5, CSS3 и JavaScript . Вы узнаете, как поддерживать привязанный вид, контракт поиска, инфраструктуру навигации и множество других интересных функций Windows 8.
- Создайте свое первое приложение в стиле Metro, используя JavaScript, охватывающий ту же тему и дополняющий эти 2 статьи.
Наконец, если вы хотите протестировать эти два руководства в блоге WordPress, не забудьте прочитать этот дополнительный пост: Windows 8 HTML5 WinRT App: программа чтения RSS за 30 минут — создание вашей версии WordPress .