Ориентация на устройство — еще одна интересная особенность HTML5. Ориентация устройства позволяет устройству определять его физическую ориентацию относительно силы тяжести. Если вы когда-либо поворачивали смартфон или планшет, а экран поворачивался в ответ, то вы видели ориентацию устройства в действии. Ориентация измеряется с использованием трех углов — альфа, бета и гамма — которые описывают текущее положение устройства. Мы можем использовать эти углы в веб-приложениях с поддержкой HTML5.
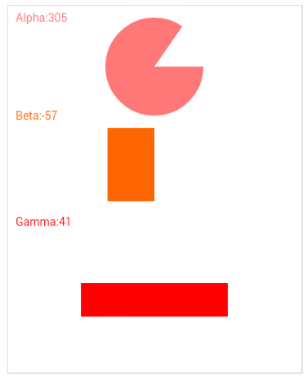
В этой статье мы собираемся написать простое веб-приложение, которое использует ориентацию устройства. Это приложение будет включать круглые и прямоугольные формы, размеры которых меняются в зависимости от значений альфа, бета и гамма. Следующие два скриншота иллюстрируют поведение нашего примера приложения в зависимости от ориентации. Не волнуйтесь, если вы не понимаете, что означают углы, как вы узнаете по пути.
Совместимость браузера
Перед использованием API ориентации устройства убедитесь, что ваш браузер поддерживает его. Вы можете легко проверить, могу ли я использовать.com, чтобы определить, поддерживает ли ваш браузер этот API Однако ваши пользователи вряд ли будут делать это, поэтому вам нужно что-то встроить в свой код. Следующий код может использоваться для динамического определения поддержки API ориентации устройства.
if (window.DeviceOrientationEvent) { // Our browser supports DeviceOrientation } else { console.log("Sorry, your browser doesn't support Device Orientation"); } Начиная
Давайте начнем с создания скелетного HTML-файла, который будет содержать наше приложение. Обратите внимание на использование элемента canvas , который будет содержать наши фигуры. Элемент script определяет, поддерживает ли браузер пользователя ориентацию устройства. Если это так, то мы добавляем deviceorientation событий deviceorientation — подробнее об этом ниже.
<!DOCTYPE html> <html> <body> <canvas id="myCanvas" width="360" height="450" style="border:1px solid #d3d3d3;"> </canvas> <script> if (window.DeviceOrientationEvent) { window.addEventListener("deviceorientation", deviceOrientationListener); } else { alert("Sorry, your browser doesn't support Device Orientation"); } </script> </body> </html>
Устройство deviceorientation Событие
Событие deviceorientation , которое прослушивает наш код, вызывается при изменении ориентации устройства. Когда это событие вызывается, вызывается наш обработчик события deviceOrientationListener() . Объект DeviceOrientationEvent — единственный аргумент, передаваемый нашему обработчику. Ранее упомянутые альфа, бета и гамма углы определяются как свойства DeviceOrientationEvent . Прежде чем двигаться дальше, пришло время узнать больше об этих загадочных ракурсах.
Альфа, Бета и Гамма углы
Прежде чем объяснить, что представляет собой каждый из углов, нам нужно определить пространство, в котором они существуют. На следующем изображении, предоставленном Mozilla, показана трехмерная система координат, используемая на мобильных устройствах.
Альфа
Альфа-угол представляет вращение вокруг оси Z. Поэтому любое вращение вдоль оси z вызывает изменение угла альфа. Альфа-угол может варьироваться от 0 до 360 градусов. Альфа равен 0, когда верхняя часть устройства направлена прямо на Северный полюс Земли. На следующем изображении показано альфа-вращение.
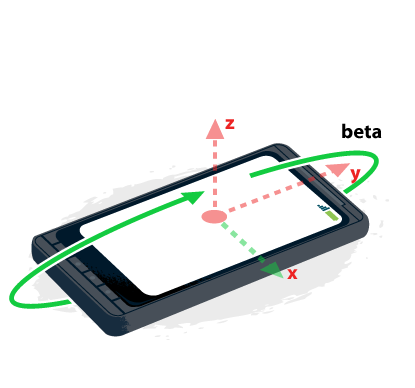
Бета
Вращение вокруг оси X вызывает изменение бета-угла. Диапазон бета составляет от -180 до 180 градусов. Бета равна нулю, когда устройство параллельно поверхности Земли. Примером этого будет лежать на столе. Иллюстрация угла бета показана ниже.
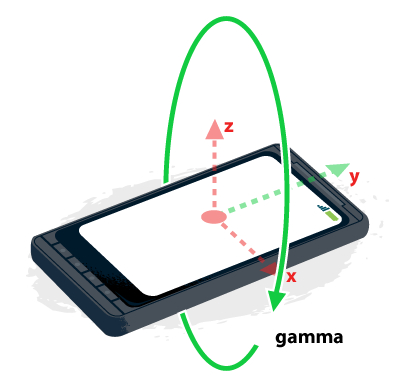
Гамма
Угол гаммы связан с осью Y. Этот угол колеблется от -90 до 90 градусов и равен нулю, когда устройство параллельно поверхности Земли. Значение гаммы изменяется при повороте устройства, как показано на следующем рисунке.
deviceorientation Event Handler
Следующим шагом является реализация обработчика для события deviceorientation . Эта функция показана в следующем примере кода. Этот код начинается с очистки всего холста. Далее круг и прямоугольники рисуются в соответствии со значениями альфа, бета и гамма. Детали того, как работает элемент canvas , выходят за рамки этой статьи, но читателю рекомендуется ознакомиться с этой статьей SitePoint .
function deviceOrientationListener(event) { var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.clearRect(0, 0, c.width, c.height); ctx.fillStyle = "#FF7777"; ctx.font = "14px Verdana"; ctx.fillText("Alpha: " + Math.Round(event.alpha), 10, 20); ctx.beginPath(); ctx.moveTo(180, 75); ctx.lineTo(210, 75); ctx.arc(180, 75, 60, 0, event.alpha * Math.PI / 180); ctx.fill(); ctx.fillStyle = "#FF6600"; ctx.fillText("Beta: " + Math.round(event.beta), 10, 140); ctx.beginPath(); ctx.fillRect(180, 150, event.beta, 90); ctx.fillStyle = "#FF0000"; ctx.fillText("Gamma: " + Math.round(event.gamma), 10, 270); ctx.beginPath(); ctx.fillRect(90, 340, 180, event.gamma); }
Собираем все вместе
Готовый продукт показан ниже. Эта страница не имеет внешних зависимостей, поэтому просто откройте ее в браузере, ориентированном на ориентацию устройства, и наслаждайтесь!
<!DOCTYPE html> <html> <body> <canvas id="myCanvas" width="360" height="450" style="border:1px solid #d3d3d3;"> </canvas> <script> function deviceOrientationListener(event) { var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.clearRect(0, 0, c.width, c.height); ctx.fillStyle = "#FF7777"; ctx.font = "14px Verdana"; ctx.fillText("Alpha: " + Math.Round(event.alpha), 10, 20); ctx.beginPath(); ctx.moveTo(180, 75); ctx.lineTo(210, 75); ctx.arc(180, 75, 60, 0, event.alpha * Math.PI / 180); ctx.fill(); ctx.fillStyle = "#FF6600"; ctx.fillText("Beta: " + Math.round(event.beta), 10, 140); ctx.beginPath(); ctx.fillRect(180, 150, event.beta, 90); ctx.fillStyle = "#FF0000"; ctx.fillText("Gamma: " + Math.round(event.gamma), 10, 270); ctx.beginPath(); ctx.fillRect(90, 340, 180, event.gamma); } if (window.DeviceOrientationEvent) { window.addEventListener("deviceorientation", deviceOrientationListener); } else { alert("Sorry, your browser doesn't support Device Orientation"); } </script> </body> </html>
Вывод
Эта статья представила API ориентации устройства. Этот API прост и довольно хорошо поддерживается в современных браузерах. Используя возможности ориентации устройства, ваши веб-страницы можно сделать более отзывчивыми и мощными. В дополнение к демонстрации на этой странице, я призываю вас просмотреть ссылки на эту статью, перечисленные ниже.
Ссылки
Статья Демо
http://www.w3.org/TR/orientation-event/
https://developer.mozilla.org/en-US/docs/WebAPI/Detecting_device_orientation