С выпуском нового API Envato Marketplace сторонние разработчики теперь имеют доступ к большому количеству информации для создания всевозможных полезных приложений. Из этого туториала вы узнаете, как создать собственное приложение для iPhone, используя данные из нового API . Даже если у вас нет iPhone, вы все равно можете изучить основы использования PHP и JSON.
Прежде чем мы начнем
Приложение, которое мы будем создавать, основано на моем приложении для iPhone, Envato Marketplace Mobile . Хотя мы не будем воссоздавать приложение целиком, это руководство даст вам общее представление о том, как оно было создано. Это руководство предназначено для начинающих PHP и JSON и служит основой для создания более сложных PHP-приложений.
Использование API

Прежде чем мы сможем начать получать данные с помощью API, мы должны научиться обращаться к ним. API разделен на 5 частей:
- Версия : определяет, какую версию API использовать.
- Имя пользователя : пользователь, данные которого вы хотите получить.
- API-ключ : аналогичен паролю и уникален для каждого пользователя и предоставляет доступ к его данным.
- установить и отформатировать : определить, к каким данным обращаться и в каком формате их предоставлять.
Для получения дополнительной информации об API, нажмите здесь .
Шаг 1 — Доступ к нашим данным
Теперь, когда мы знаем, что требуется для доступа к API, мы готовы применить его на практике. Так как мы хотим, чтобы другие использовали наше замечательное приложение, нам нужно получить имя пользователя и ключ API на лету; поэтому мы собираемся извлечь некоторые переменные PHP из браузера.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
if(isset($_GET[‘user’]) && $_GET[‘user’] != «»)
{
$userName = $_GET[‘user’];
if(isset($_GET[‘key’]) && $_GET[‘key’] != «»)
{
$apiKey = $_GET[‘key’];
}
else
{
echo ‘Api key not set!’;
exit;
}
}
else
{
echo ‘Username not set!’;
exit;
}
|
Приведенный выше код проверяет, установлены ли переменные user и key , и завершает работу, если они не установлены. Он также проверяет, что глобальная переменная не пуста.
Получение наших данных
Теперь, когда у нас есть необходимая информация, мы можем использовать ее для извлечения наших данных. Для этого мы просто создадим URL, используя формат, описанный во введении.
|
1
2
|
// Creates a string that will be used to access the API
$json_url = «http://marketplace.envato.com/api/edge/».$userName.»/».$apiKey.»/vitals+recent-sales.json»;
|
Обратите внимание, что мы используем «крайнюю» версию и используем наши предыдущие переменные для имени пользователя и API-ключа. Наконец, мы собираемся получить наборы важных данных и данных о последних продажах в формате JSON.
Теперь, когда мы создали наш URL для доступа к API, мы должны прочитать его содержимое, чтобы они могли быть переданы в функцию json_decode, которая требует фактического набора данных json, а не только URL. Итак, давайте продолжим и используем функцию file_get_contents (), чтобы прочитать содержимое URL.
|
1
2
3
4
5
6
7
8
9
|
// Get the contents of the $json_url string
$json_contents = file_get_contents($json_url);
// A little error checking
if(!$json_contents)
{
echo «Error: The JSON file could not be read. Please check your username and api key.»;
exit;
}
|
Мы наконец готовы преобразовать данные JSON в массив, чтобы мы могли использовать их в нашем приложении. Для выполнения этой задачи мы будем использовать функцию json_decode (), которая будет брать данные из нашей переменной $ json_contents и выводить их в массив.
|
1
2
|
// Output our data to an array
$json_data = json_decode($json_contents, true);
|
В этой функции мы используем два параметра: первый — это строка, которую мы хотим декодировать, а второй говорит функции выводить данные в виде массива. Это оно! Теперь мы готовы показать наши данные пользователю.
Шаг 2 — Отображение наших результатов
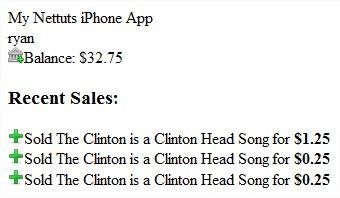
Мы получили наши данные, и теперь пришло время показать их пользователю. Для простоты мы будем добавлять наш внешний HTML-код в тот же файл, что и наш PHP-код. Поэтому добавьте стандартный HTML-код документа ниже вашего PHP-кода.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>My Nettuts iPhone App — <?php echo $userName;
<link rel=»stylesheet» href=»style.css» type=»text/css» />
</head>
<body>
<div id=»header»>My Nettuts iPhone App</div>
</body>
</html>
|
Обратите внимание, что в тег <title> я добавил простой оператор PHP «echo», который будет отображать имя пользователя в строке заголовка браузера.
Получение имени пользователя и баланса
Давайте продолжим и добавим простой div, который отображает имя пользователя, полученное из API. Мы могли бы сделать это, используя переменную $ userName, как мы использовали в заголовке страницы, однако использование JSON более увлекательно.
|
1
|
<div id=»username»><?php echo $json_data[‘vitals’][‘username’];
|
Вышеприведенный код выполняет извлечение имени пользователя из массива vitals , который является массивом в нашем массиве $ json_data, который был создан ранее. Имеет смысл?
Вот структура массива, использованного в примере API: Array ([vitals] => Array ([username] => ryan [balance] => 32.75))
Далее мы хотим показать пользователю его баланс. Это делается так же, как мы отображали имя пользователя. На этот раз, однако, мы просто сменим имя пользователя на баланс. Остальное просто для макета и стиля.
|
1
2
3
|
<div id=»content»>
<div class=»line»><img src=»bank_plus.png» alt=»Balance» class=»icon» />Balance: $<?php echo $json_data[‘vitals’][‘balance’];
<h3>Recent Sales:</h3>
|
Список последних продаж
Последнее, что стоит в нашей повестке дня, — это отображение самых последних продаж для пользователя. Это немного сложнее, чем в предыдущих примерах, однако, если вы когда-либо работали с массивами, вы должны справиться с этим.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<?php
// List Recent Sales
$count = 1;
$salesArray = $json_data[‘recent-sales’];
foreach($salesArray as $value)
{
if($count <= 10)
{
echo «<div class=’line’><img src=’plus.png’ alt=’Sale’ class=’icon’ />Sold «.$value[‘item’].» for <strong>$».$value[‘amount’].»</strong></div>»;
$count = $count + 1;
}
else
{
break;
}
}
?>
</div><!—End Content—>
|
Здесь есть много чего переварить, поэтому давайте начнем с выражения foreach . Сначала мы создаем массив $ salesArray из массива недавних продаж в $ json_data. Это не обязательно, но я думаю, что это выглядит чище. Оператор foreach создает значение $ для каждой строки в массиве $ salesArray и позволяет извлекать информацию из каждой строки. Таким образом, в основном вы используете $ value для получения данных из строки, поскольку оператор foreach проходит через нее.
Далее следует код, который выполняется каждый раз, когда оператор foreach проходит через строку. Вместо того, чтобы показывать все недавние продажи, я хочу перечислить только десять, поэтому, если количество проверенных строк превышает десять, это нарушит цикл. Чтобы изменить количество строк, по которым переходит оператор, просто измените десять на желаемое число. На самом деле отображать строки довольно просто, так как для этого нужно просто отобразить каждую строку внутри элемента с небольшим значком. Мы используем значение $ для доступа к информации о продаже из массива. Мы берем «элемент» , который является названием элемента, а «сумма» — это сумма, которую автор сделал на продаже. Наконец, «$ count + 1» просто увеличивает количество строк, через которое прошел оператор. Теперь вы должны быть готовы! Попробуйте загрузить файл на тестовый сервер и посмотрите, работает ли он!
Если у вас нет учетной записи Envato Marketplace, вы можете использовать пример логина:
- пользователь : ryan
- ключ : 26k6otse2s586e4hcbzjy3quq830t3o4

Шаг 3 — Разработка интерфейса
Добавление CSS

Ну, наше новое приложение работает отлично, но выглядит плохо — а значит, пришло время использовать CSS. Я предполагаю, что вы знаете достаточно, чтобы понять следующий код, поскольку я не буду вдаваться в него, за исключением нескольких вещей. #browser используется iPhone / Touch для того, чтобы убедиться, что если страница слишком мала, она заполнит экран. body.lanscape #browser делает то же самое, когда браузер находится в альбомном режиме.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
body {
background: #efefef;
margin: 0px;
padding: 0px;
font-family: Helvetica;
-webkit-touch-callout: none;
-webkit-text-size-adjust: none;
width: 100%;
color: #2a2a2a;
}
#browser {
/* ensure we always fill the whole screen */
min-height: 416px;
}
body.landscape #browser {
min-height: 268px;
}
h3 {
margin-bottom: 5px;
}
p {
margin: 0 0 5px 0;
}
/*
Layout
*/
#header {
padding: 10px 5px 5px;
height: 30px;
color: #fff;
font-size: 22px;
background: url(header_bg.jpg) repeat-x;
}
#username {
font-size: 18px;
font-weight: bold;
text-transform: uppercase;
padding: 5px;
/* WebKit supports text-shadow… so why not make it look pretty */
text-shadow: 0 1px 0 rgba(0, 0, 0, 0.5);
color: #fff;
background: #498929;
border-top: 1px solid #85c952;
border-bottom: 1px solid #34661c;
}
#content {
padding: 5px;
padding-top: 10px;
}
.icon { vertical-align: text-top;
.line { padding-bottom: 5px;
|
Время iPhone
Пришло время сделать ваше отличное приложение наконец совместимым с iPhone. На самом деле это действительно просто и включает только одну строку кода.
|
1
|
<meta name=»viewport» content=»width=320; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;»>
|
Просто добавьте приведенный выше код прямо под тегом <title>, и он должен быть подходящего размера для вашего iPhone или iPod Touch. Этот код масштабирует страницу до правильного размера для просмотра на iPhone. Последнее, что вам может понадобиться, это добавить значок домашней страницы, чтобы ваше приложение выглядело круто, когда кто-то добавляет ваше iPhone-приложение в качестве веб-клипа. Для этого мы добавим еще одну небольшую строку кода, которая похожа на значок.
|
1
|
<link rel=»apple-touch-icon» href=»apple-touch-icon.png»/>
|
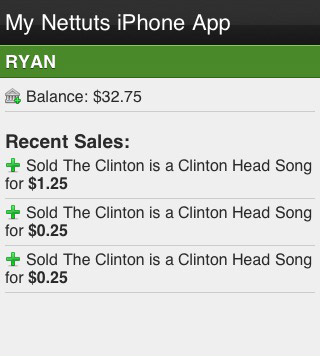
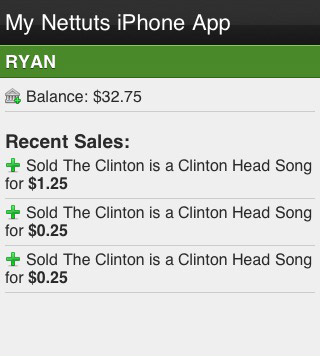
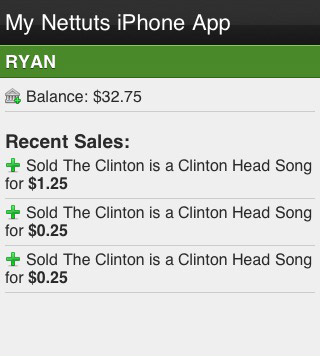
Ну … мы все сделали! Вы можете увидеть готовый продукт ниже.

Вывод
Вы сделали это до конца. Я надеюсь, что это было хорошее введение для тех, кто все еще находится на начальных этапах использования PHP и JSON. Теперь вы готовы сделать свое собственное приложение-убийцу, используя API и JSON в целом.
Теперь запомните, это руководство предназначено для начинающих и тех, кому нужен старт для использования API.
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.
