В этой серии мы работаем над тем, как создать расширение для собственного способа оплаты в Magento. В предыдущих двух частях этой серии мы создали базовый модуль, чтобы обеспечить внутреннюю конфигурацию для нашего пользовательского метода оплаты и перечислить наш пользовательский метод оплаты в процессе оформления заказа.
В последней части этой серии мы создадим страницу шлюза демоверсии платежей, чтобы продемонстрировать оставшийся процесс оформления заказа.
Я предполагаю, что вы знакомы с базовым процессом создания модулей в Magento. Если нет, то вот хорошая статья, объясняющая основы создания пользовательских модулей.
Кроме того, если вы еще не прошли предыдущие части этой серии, рекомендуется сделать это, поскольку вам нужно будет создать файлы модулей из первой и второй частей, чтобы иметь полный рабочий модуль. Прежде чем продолжить, давайте кратко рассмотрим список файлов, которые мы создали в предыдущих частях этой серии:
- приложение / и т.д. / модули / Envato_All.xml
- Приложение / код / местные / Envato / Custompaymentmethod / и т.д. / config.xml
- Приложение / код / местные / Envato / Custompaymentmethod / и т.д. / System.Xml
- Приложение / код / местные / Envato / Custompaymentmethod / SQL / custompaymentmethod_setup / install1.0.0.0.php
- Приложение / код / местные / Envato / Custompaymentmethod / Block / Форма / Custompaymentmethod.php
- приложение / дизайн / интерфейс / базы / по умолчанию / шаблон / custompaymentmethod / форма / custompaymentmethod.phtml
- Приложение / код / местные / Envato / Custompaymentmethod / Модель / Paymentmethod.php
- Приложение / код / местные / Envato / Custompaymentmethod / Block / Info / Custompaymentmethod.php
В этой части мы создадим остальные файлы, относящиеся к странице шлюза демо-платежей!
Взгляд на настройку файлов
Давайте посмотрим на список файлов.
-
app/code/local/Envato/Custompaymentmethod/Helper/Data.php: это вспомогательный файл, который предоставляет служебные методы. -
app/code/local/Envato/Custompaymentmethod/controllers/PaymentController.php: это файл контроллера, в котором мы реализуем методы действий, необходимые для страницы шлюза демо-платежей. -
app/design/frontend/base/default/template/custompaymentmethod/redirect.phtml: это файл шаблона для страницы шлюза демо-платежей.
Страница демоверсии платежного шлюза: настройка файлов
Создайте файл app/code/local/Envato/Custompaymentmethod/Helper/Data.php и вставьте следующее содержимое в этот файл.
|
1
2
3
4
5
6
7
8
9
|
<?php
// app/code/local/Envato/Custompaymentmethod/Helper/Data.php
class Envato_Custompaymentmethod_Helper_Data extends Mage_Core_Helper_Abstract
{
function getPaymentGatewayUrl()
{
return Mage::getUrl(‘custompaymentmethod/payment/gateway’, array(‘_secure’ => false));
}
}
|
В этом вспомогательном файле мы только что определили метод для возврата URL нашего пользовательского платежного шлюза. Мы будем вызывать этот метод из файла шаблона. Как видите, URL нашего шлюза демо-платежей — это не что иное, как простое действие самого нашего пользовательского модуля, которое мы реализуем в следующем разделе.
Теперь давайте создадим один из самых важных файлов этого урока, файл контроллера. Создайте app/code/local/Envato/Custompaymentmethod/controllers/PaymentController.php со следующим содержимым.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<?php
// app/code/local/Envato/Custompaymentmethod/controllers/PaymentController.php
class Envato_Custompaymentmethod_PaymentController extends Mage_Core_Controller_Front_Action
{
public function gatewayAction()
{
if ($this->getRequest()->get(«orderId»))
{
$arr_querystring = array(
‘flag’ => 1,
‘orderId’ => $this->getRequest()->get(«orderId»)
);
Mage_Core_Controller_Varien_Action::_redirect(‘custompaymentmethod/payment/response’, array(‘_secure’ => false, ‘_query’=> $arr_querystring));
}
}
public function redirectAction()
{
$this->loadLayout();
$block = $this->getLayout()->createBlock(‘Mage_Core_Block_Template’,’custompaymentmethod’,array(‘template’ => ‘custompaymentmethod/redirect.phtml’));
$this->getLayout()->getBlock(‘content’)->append($block);
$this->renderLayout();
}
public function responseAction()
{
if ($this->getRequest()->get(«flag») == «1» && $this->getRequest()->get(«orderId»))
{
$orderId = $this->getRequest()->get(«orderId»);
$order = Mage::getModel(‘sales/order’)->loadByIncrementId($orderId);
$order->setState(Mage_Sales_Model_Order::STATE_PAYMENT_REVIEW, true, ‘Payment Success.’);
$order->save();
Mage::getSingleton(‘checkout/session’)->unsQuoteId();
Mage_Core_Controller_Varien_Action::_redirect(‘checkout/onepage/success’, array(‘_secure’=> false));
}
else
{
Mage_Core_Controller_Varien_Action::_redirect(‘checkout/onepage/error’, array(‘_secure’=> false));
}
}
}
|
Теперь, прежде чем я объясню дальше, давайте определим связанный файл шаблона, чтобы прояснить ситуацию. Давайте создадим app/design/frontend/base/default/template/custompaymentmethod/redirect.phtml со следующим содержимым.
|
01
02
03
04
05
06
07
08
09
10
11
|
<?php
$order = new Mage_Sales_Model_Order();
$orderId = Mage::getSingleton(‘checkout/session’)->getLastRealOrderId();
$order->loadByIncrementId($orderId);
?>
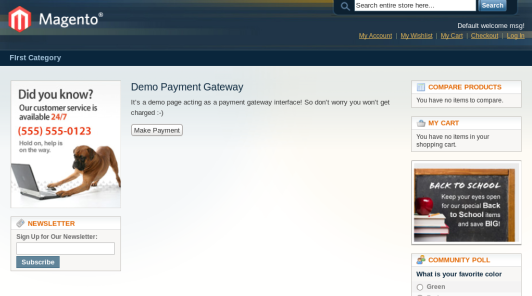
<h2><?php echo $this->__(‘Demo Payment Gateway’) ?></h2>
<p>It’s a demo page acting as a payment gateway interface!
<form name=»custompaymentmethod» method=»post» action=»<?php echo Mage::helper(‘custompaymentmethod’)->getPaymentGatewayUrl(); ?>»>
<input type=»hidden» name=»orderId» value=»<?php echo $orderId; ?>»>
<input type=»submit» value=»<?php echo $this->__(‘Make Payment’) ?>» />
</form>
|
Итак, мы закончили определение всех файлов. Теперь давайте попробуем понять весь поток. Напомним, что во второй части этой серии мы упоминали, что когда пользователь нажимает кнопку « Разместить заказ» , Magento перенаправляет его или ее на URL-адрес, который мы определили в методе getOrderPlaceRedirectUrl в файле модели Paymentmethod.php . В этом методе мы определили custompaymentmethod/payment/redirect в качестве URL нашего шлюза демо-платежей.
Теперь вы можете видеть, что в приведенном выше файле контроллера мы определили метод redirect который просто создает блок с custompaymentmethod/redirect.phtml и выводит его. Мы также определили custompaymentmethod/redirect.phtml , поэтому давайте посмотрим, как это выглядит, когда пользователь нажимает кнопку « Разместить заказ» и переходит на следующую страницу.

Итак, как вы можете видеть, redirect.phtml действует как страница шлюза демо-платежей, предлагая пользователю сделать «фиктивный» платеж! Теперь, когда пользователь нажимает кнопку « Внести платеж» , он или она будет перенаправлен на URL-адрес custompaymentmethod/payment/gateway для дальнейшей обработки платежа. Это потому, что мы custompaymentmethod/redirect.phtml этот URL в атрибуте действия формы, определенной в custompaymentmethod/redirect.phtml .
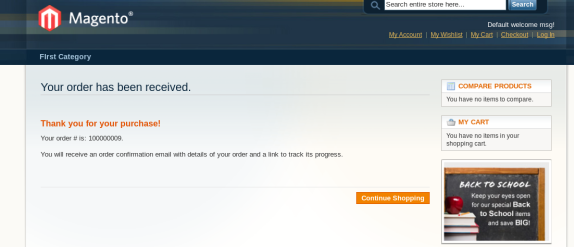
Теперь в методе gateway мы проверяем, доступен ли orderId или нет, и, если он доступен, мы перенаправляем пользователя на custompaymentmethod/payment/response чтобы обновить статус соответствующего заказа. В методе response мы делаем определенные «проверки безопасности» и на основании этого мы обновляем статус заказа до STATE_PAYMENT_REVIEW с сообщением «Payment Success». Наконец, пользователь перенаправляется на страницу checkout/onepage/success страницы checkout/onepage/success , которая является страницей успешной оплаты Magento!

В режиме реального времени действия redirectAction и gatewayAction выполняются на конце шлюза оплаты для обработки защищенного платежа. Конечно, это очень простая демонстрация процесса оплаты, но я уверен, что он даст вам подсказку о общем процессе оплаты.
Вывод
В этой серии мы обсудили, как реализовать полное расширение для пользовательских платежей во всех трех частях. Я уверен, что это даст вам представление о мире способов оплаты в Magento! Идите вперед и создайте расширение, чтобы увидеть ваш любимый платежный шлюз в Magento, если он уже недоступен. Комментарии и запросы всегда приветствуются!