Разработка пользовательских модулей Magento является основной частью любой разработки Magento или проекта Magento, потому что на любом этапе вы можете захотеть интегрировать свой собственный функционал / модуль в существующий проект Magento.
В этой серии я расскажу о разработке пользовательских модулей Magento.
Если вы хотите пойти дальше с развитием Magento, ознакомьтесь с широким спектром полезных расширений Magento на Envato Market.

На протяжении всей этой серии я имею в виду Magento Community Edition 1.7, хотя пользовательские структуры модулей одинаковы во всех версиях Magento. Прежде чем мы начнем разработку самого модуля, давайте быстро разберемся с базовой структурой Magento.
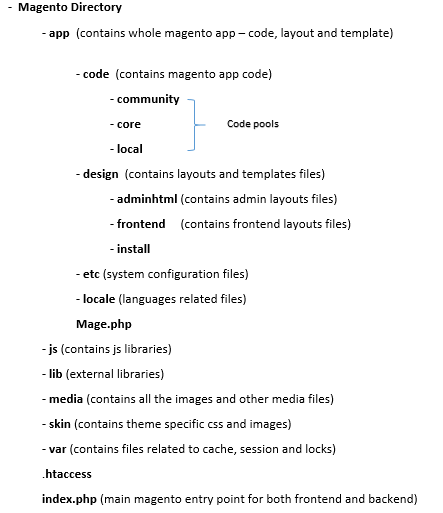
Всякий раз, когда вы устанавливаете новый Magento, вы замечаете следующую структуру каталогов Magento:

Введение в структуру Magento MVC
Как и любые другие основные платформы, такие как Joomla, CakePHP, CodeIgniter и т. Д., Magento также следует архитектуре на основе MVC, хотя она немного отличается от базовой архитектуры PHP MVC. Здесь я объясню разницу в архитектуре Magento, сравнивая ее с простой архитектурой PHP MVC.
PHP MVC архитектура
В типичном шаблоне MVC поток приложения выглядит примерно так:
- Существует главная точка входа —
index.php— откуда определяется весь механизм маршрутизации приложения. - На основе этого механизма маршрутизации и запрошенного шаблона URL приложение вызовет соответствующий контроллер.
- Затем контроллер вызывает соответствующие представления.
- Наконец, файлы представлений собирают данные из файлов моделей и отображают данные.
Архитектура Magento MVC
Архитектура MVC Magento добавляет несколько уровней в шаблон MVC, но основной поток управления приложением выглядит следующим образом:
- Существует главная точка входа —
index.php— откуда будет инициализировано все приложение. - На основании запрошенного URL будет вызван соответствующий контроллер.
- Контроллер определяет страницы и загружает файлы макетов для этих страниц.
- Layout files сообщает контроллерам, какие блокировать файлы для использования.
- Блокирующие файлы собирают данные из файлов моделей и помощников и передают их в файлы шаблонов.
- Файлы шаблонов получают данные и отображают HTML.
Первоначально это может быть трудно понять, так как он содержит несколько дополнительных слоев. Чтобы лучше ознакомиться с процессом управления, давайте разработаем специальный модуль «Hello World».
Перед тем, как начать с модулями
- Я предполагаю, что у вас уже есть рабочая копия Magento с версией 1.7 или 1.7+ (или как версия не имеет значения на данном этапе)
- Отключить кеш. Чтобы отключить кэш, перейдите в Панель администрирования Magento> Система> Управление кешем> Установите флажки для всех типов кеша с левой стороны> Выберите Действие: отключите в правом верхнем раскрывающемся списке> нажмите Отправить.
Структура модуля Magento
Кодовые бассейны
Magento содержит три типа пулов кодов, в которых находятся все пользовательские и основные модули Magento.
- Базовые пулы содержат все основные модули, которые по умолчанию поставляются с установкой Magento. Эти модули написаны разработчиками Magento. Рекомендуется не изменять эти модули, потому что всякий раз, когда вы обновите установку Magento, все основные модули будут перезаписаны, а ваши изменения будут потеряны.
- Пулы сообщества содержат все модули, то есть пользовательские модули, разработанные сторонними программистами для установки через Magento Connect . Эти модули обычно расширяют базовые модули и предлагают свои собственные функции, которые часто можно использовать в любом месте Magento.
- Локальные пулы содержат все пользовательские модули, которые будут использоваться для конкретного проекта, но не перезаписаны в Magento Connect.
Таким образом, у нас есть два варианта пулов: Community или Local. Поскольку мы работаем над собственным проектом, мы собираемся использовать локальный пул, хотя нет никаких ограничений на использование пула сообщества.
Структура
Модули Magento состоят из следующих компонентов:
- Блоки содержат функции, которые используются для отображения данных в шаблонах.
- Модели содержат бизнес-логику модулей.
- Resource Models содержит функции, которые используются для взаимодействия с базой данных.
- Контроллеры определяют макет страницы и блокируют файлы и загружаются при запросе URL.
- etc содержит файлы конфигурации в форматах XML, которые сообщают Magento, сколько файлов у модулей и как модуль взаимодействует.
- Помощники содержат функции, которые используются для определения общей бизнес-логики (например, изменение размера изображения, проверка). Эти функции можно использовать в любом месте приложения Magento
- sql содержит сценарии SQL для создания, изменения или удаления таблиц SQL.
Наименование модуля
Нам нужно дать имя нашему модулю. Обычно имена модулей Magento состоят из двух частей: <Пространство имен> _ <Модуль>. Лучшая практика присвоения имени модулю Magento — выбрать <Namespace> в качестве автора или названия компании и <Module> в качестве фактического имени модуля.
Исходя из этих правил именования, я даю нашему модулю имя Chiragdodia_Mymodule . Мы будем ссылаться на это имя на протяжении всей этой серии.
Настройка кода и настройка
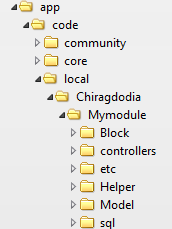
Давайте создадим базу каталогов на вышеупомянутой структуре. Перейдите в направлении установки Magento, затем перейдите в app/code/local и создайте каталоги, как показано ниже.

Далее мы настроим и активируем наш модуль, создав конфигурационный файл Chiragdodia_Mymodule.xml в app/etc/modules каталог . Этот каталог содержит файлы конфигурации для всех модулей.
|
1
2
3
4
5
6
7
8
9
|
<?xml version=»1.0″?>
<config>
<modules>
<Chiragdodia_Mymodule>
<active>true</active>
<codePool>local</codePool>
</Chiragdodia_Mymodule>
</modules>
</config>
|
Этот файл расскажет Magento о местонахождении нашего модуля. В active теге мы указали true чтобы включить наш модуль. Если все правильно, то вы найдете свой модуль в Панель администратора Magento> Система> Конфигурация> Дополнительно> Дополнительно> Отключить список вывода модулей . Отсюда вы можете включить и отключить ваш модуль.
Начало работы: разработка
Далее мы создадим файл конфигурации нашего модуля. Этот файл расскажет Magento все о нашем модуле. Это включает в себя, сколько файлов содержит наш модуль, какие типы файлов (модели, помощники, классы базы данных) и так далее.
Перейдите в app/code/local/Chiragdodia/Mymodule/etc и создайте config.xml файл, который будет содержать следующее содержание
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<?xml version=»1.0″?>
<config>
<modules>
<Chiragdodia_Mymodule>
<version>0.1.0</version> <!— Version number of your module —>
</Chiragdodia_Mymodule>
</modules>
<frontend>
<routers>
<mymodule>
<use>standard</use>
<args>
<module>Chiragdodia_Mymodule</module>
<frontName>mymodule</frontName>
</args>
</mymodule>
</routers>
</frontend>
</config>
|
Давайте пройдемся по строке, чтобы понять каждый тег. Здесь первый тег <module> который содержит название и версию нашего модуля. Номер версии очень важен, когда дело доходит до обновления вашего модуля.
Тег <frontend> сообщит Magento об отправленном контроллере. Внутри <frontend> мы определили <routers> который сообщает Magento, как получить доступ к нашим контроллерам через механизм маршрутизации.
В <mymodule> мы определили имя модуля в <module> имя тега и <frontName> интерфейса в <frontName> . Используя имя внешнего интерфейса, мы можем получить доступ к нашему модулю во внешнем интерфейсе, например yoursitename.com/index.php/mymodule/index .
Позвонив по yoursitename.com/index.php/mymodule или yoursitename.com/index.php/mymodule/index Magento yoursitename.com/index.php/mymodule/index поиск действия индекса файла контроллера вашего модуля. Таким образом, нам нужно создать наш файл контроллера.
Зайдите в app/code/local/Chiragdodia/Mymodule/controllers и создайте файл IndexController.php со следующим содержанием.
Обратите внимание, что имена и имена каждого файла в Magento чувствительны к регистру. Очень важно, чтобы при создании файлов и классов вы позаботились об именовании своей работы.
|
1
2
3
4
5
6
7
8
|
<?php
class Chiragdodia_Mymodule_IndexController extends Mage_Core_Controller_Front_Action
{
public function indexAction()
{
echo «Hello tuts+ World»;
}
}
|
Теперь откройте URL yoursite.com/index.php/mymodule/index будет напечатано «Hello Tuts + World». Круто — мы наконец-то закончили с нашим первым модулем hello world.
Диспетчер Диспетчер
Здесь мы расширили класс Mage_Core_Controller_Front_Action который содержит все методы, которые используются в маршрутизации URL. Имя класса Magento отражает местоположение файла класса. Так что класс Mage_Core_Controller_Front_Action находится в папке Mage> Core> Controller> Front> Action.php
Смотрите имя класса нашего контроллера, которое называется Chiragdodia_Mymodule_IndexController . Контроллер Magento должен быть назван таким образом, чтобы он отражал (<module>tag)_(Action Controllername)(keyword Controller).
- <module> tag =
Chiragdodia_Mymodule(мы определили этот тег вconfig.xml) - Имя
Controllernameдействия = индекс - Контроллер действий, за которым следует ключевое слово
Controller
Основываясь на этом паттерне, наш контроллер называется Chiragdodia_Mymodule_IndexController
Теперь посмотрите шаблон URL, который следует ниже шаблону маршрута
yoursite.com/index.php/frontendname/actionControllername/actionmethod
- имя фронта = мой модуль
- actionControllername = Index
- actionmethodname = Index
Основываясь на этом шаблоне URL, URL нашего модуля будет yoursite.com/index.php/mymodule/index/index . Вы также можете получить к нему доступ, используя yoursite.com/index.php/mymodule поскольку всякий раз, когда вы не указали имя actionController или actionmethod , Magento по умолчанию загружает контроллер индекса и действие индекса.
Теперь давайте создадим еще одно действие: testAction .
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<?php
class Chiragdodia_Mymodule_IndexController extends Mage_Core_Controller_Front_Action
{
public function indexAction()
{
echo «Hello tuts+ World»;
}
public function testAction()
{
echo «test action»;
}
}
|
Мы можем получить доступ к testAction с помощью URL yoursite.com/index.php/mymodule/index/test . Как объяснялось ранее здесь
- имя фронта = мой модуль
- actionControllername = Index
- actionmethodname = test
Так работает контроллер в Magento.
Сначала может быть сложно все понять сразу, поэтому я включил весь исходный код в этот модуль, чтобы вы могли просмотреть его и реализовать свою собственную работу, используя его в качестве руководства.
Что дальше?
В следующей части мы собираемся заполнить некоторые макеты в нашем модуле, создав файлы макетов и блоков. Мы поймем, как файлы макетов работают в Magento и какую роль играют блоки в контексте Magento.
А пока создайте свой собственный модуль и дайте мне знать обо всем, что доставляет вам неприятности.
Нужна дополнительная помощь?
Если вы все еще не знаете, как действовать после прочтения этого руководства, попробуйте связаться с одним из разработчиков Magento в Envato Studio. Они могут помочь вам со всеми видами проблем с Magento, большими и маленькими. Вот несколько примеров:
1. Magento All-in-One (полная разработка сайта / настройка)

Настройте веб-сайт Magento или запросите расширенную настройку, например:
- модификация макета
- модификация ползунков
- пользовательское меню
- устранение проблем
- и более
2. Разработка модуля Magento и разработка сайта

Этот провайдер сделает любое из следующего:
- разработать собственный модуль
- установить тему Magento
- настроить с вашим индивидуальным дизайном (логотип, цвет, шрифт, фон)
- создайте свои первые 20 категорий / подкатегорий
- настроить платежи и местные валюты
- и более
3. Настройка темы Magento

Настройте тему Magento по разумной цене всего за один день.
4. Разработка темы Magento, установка, расширения и индивидуальная работа

Этот провайдер предлагает множество услуг Magento, в том числе:
- пользовательские веб-разработки Magento
- адаптивные сайты Magento
- разработка пользовательских тем Magento
- разработка модуля
- разработка корзины покупок
- интеграция защищенного платежного шлюза
Если эти решения не подходят для вас, попробуйте один из десятков других доступных в Envato Studio .