Для всех нас, кто имеет дело с длинными веб-страницами и которым необходимо прокрутить меню вверх, есть хорошая альтернатива: плавающие меню, которые перемещаются при прокрутке страницы. Это делается с использованием HTML, CSS и jQuery и полностью совместимо с W3C.
Демо и источник
Вы можете посмотреть демоверсию этого урока, нажав на кнопку «Демо» выше. Для загрузки исходного кода обратите внимание, что библиотека jQuery, плагин Dimensions и код сброса Эрика Мейера отсутствуют в ZIP-файле.
Что мы строим
В этом руководстве рассказывается, как создать «плавающее меню» с использованием HTML, CSS и jQuery. Повторюсь, плавающее меню остается видимым, даже если вы прокрутите веб-страницу вниз. Они анимированные, поэтому они перемещаются вверх и вниз, когда вы прокручиваете окно браузера вверх или вниз. Я собираюсь показать вам, как создать плавающее меню, используя jQuery и CSS, и, надеюсь, сделать несколько новых учеников jQuery: D.
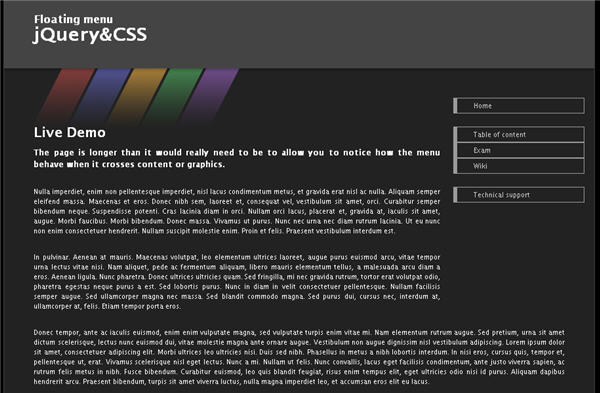
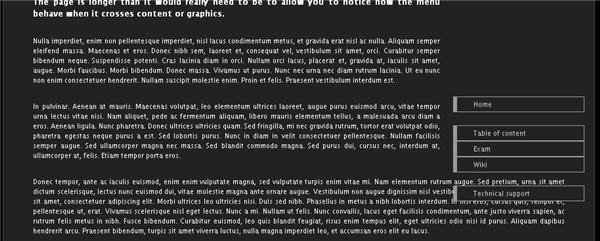
Прежде чем мы перейдем к этапам кодирования, взгляните на два снимка экрана ниже. Первый показывает веб-страницу с плавающим меню в правом верхнем углу. Конечно, вы не можете сказать, что он плавает, пока не увидите его вживую и не прокрутите страницу. Итак, посмотрите на второй снимок, и вы увидите, что меню переместилось.


Шаг 1
Давайте начнем с разметки HTML для красивого меню, состоящего из трех подменю:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<div id=»floatMenu»>
<ul>
<li><a href=»#» onclick=»return false;»> Home </a></li>
</ul>
<ul>
<li><a href=»#» onclick=»return false;»> Table of content </a></li>
<li><a href=»#» onclick=»return false;»> Exam </a></li>
<li><a href=»#» onclick=»return false;»> Wiki </a></li>
</ul>
<ul>
<li><a href=»#» onclick=»return false;»> Technical support </a></li>
</ul>
</div>
|
Это основная разметка, которую мы будем использовать. Основной частью этого фрагмента HTML является <div id = «floatMenu»> … </ div> в строке 01, которая инкапсулирует все меню. Три списка используются только для демонстрации структуры, которая может быть изменена в соответствии с вашими потребностями. В этом случае в меню есть три раздела, представленные тремя неупорядоченными списками HTML.
По привычке я отключаю клик по фиктивным ссылкам (href = «#»). Просто чтобы быть уверенным, что клик по фиктивной ссылке не возвращает страницу наверх, есть также onclick = «return false;» в <a href>. Этот метод позволяет добавлять такие элементы меню, как лайтбокс, — то, что требует, чтобы страница оставалась в своем текущем вертикальном положении, когда пользователь нажимает на ссылку меню.
Шаг 2
Теперь нам нужны некоторые правила CSS для оформления и позиционирования меню. (Я использовал CSS Reset Эрика А. Мейера, поэтому на элементе ul нет поля: 0 или отступа: 0):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
body {
background-color:#000;
height:2000px;
color:#ccc;
font:10px «Lucida Grande», «Lucida Sans», «Trebuchet MS», verdana, sans-serif;
}
#floatMenu {
position:absolute;
top:150px;
left:50%;
margin-left:235px;
width:200px;
}
#floatMenu ul {
margin-bottom:20px;
}
#floatMenu ul li a {
display:block;
border:1px solid #999;
background-color:#222;
border-left:6px solid #999;
text-decoration:none;
color:#ccc;
padding:5px 5px 5px 25px;
}
|
Высота тела (строка 03, выше) была установлена только для того, чтобы в нашем меню было достаточно места для прокрутки страницы вверх и вниз. Это должно быть удалено в реальном случае. Две другие вещи, на которые следует обратить внимание, это позиция: абсолютная (строка 08) и левая: 50% (строка 10), обе в правиле CSS #floatMenu (строка 07) выше.
Атрибут «position» используется, когда вам нужно удалить элемент из потока документа и сохранить его в точном месте на вашей странице. Если вы используете функцию масштабирования текста вашего браузера, элемент с абсолютным позиционированием не будет перемещаться, даже если размер текста вокруг него увеличивается.
Атрибут «left» используется для горизонтального позиционирования определенного элемента div. Значение должно быть определено в процентах в том случае, если нам нужен центрированный дизайн. При значении 50% левая сторона контейнера располагается в середине страницы. Чтобы расположить его влево или вправо, нам нужно использовать атрибут margin-left (строка 11) с отрицательным значением для смещения влево и положительным значением для смещения вправо.
Другие элементы в приведенных выше правилах таблицы стилей настраивают визуальный дизайн.
Шаг 3
Теперь у нас есть меню из трех разделов, расположенных в верхней правой части страницы. Чтобы усилить эффект пролонгации пункта меню, давайте добавим классы стилей menu1, menu2 и menu 3 для каждого раздела меню соответственно (для каждого элемента <ul>). У нас будет 3 различных подменю, использующих наши 3 тега <ul>. Код ниже является модификацией кода HTML, показанного на шаге 1 выше:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<div id=»floatMenu»>
<ul class=»menu1″>
…
</ul>
<ul class=»menu2″>
…
</ul>
<ul class=»menu3″>
…
</ul>
</div>
|
Теперь давайте определим некоторые эффекты прокрутки на основе CSS, которые будут разными для каждого раздела меню.
|
1
2
3
4
5
6
7
8
9
|
#floatMenu ul.menu1 li a:hover {
border-color:#09f;
}
#floatMenu ul.menu2 li a:hover {
border-color:#9f0;
}
#floatMenu ul.menu3 li a:hover {
border-color:#f09;
}
|
Теперь каждый раздел меню будет отображаться разным цветом, когда указатель мыши находится над пунктом меню. При желании вы также можете добавить правила для других состояний ссылок меню, используя: link,: visit,: hover и: active псевдо-классы. Порядок, в котором вы должны их написать, можно легко запомнить следующим образом: L o V e и HA te, где заглавные буквы представляют первую букву каждого состояния.
Шаг 4
У нас есть красивое меню, и мы можем на этом остановиться, но мы хотим, чтобы это плавающее меню, так что пришло время добавить jQuery. Вам нужно будет загрузить библиотеку jQuery и плагин Dimensions . Этот плагин будет использоваться для сбора информации об окне браузера (ширина, высота, прокрутка и т. Д.). Вы можете ссылаться на оба фрагмента кода jQuery из вашего HTML-файла в разделе <head> … </ head>. Просто не забудьте изменить путь URL в зависимости от того, где на вашем сервере вы размещаете библиотеку jQuery и файлы плагинов.
|
1
2
|
<script language=»javascript» src=»jquery.js»></script>
<script language=»javascript» src=»jquery.dimensions.js»></script>
|
Нам также понадобится некоторый пользовательский код jQuery, поэтому начните новый раздел <script>, также в разделе <head> … </ head> вашего HTML-документа:
|
1
2
3
|
<script language=»javascript»>
…
</script>
|
Добавьте следующий код jQuery в раздел <script>:
|
1
2
3
|
$(document).ready(function(){
// code will go here
});
|
Функция $ (document) .ready () похожа на window.onLoad, но улучшена. С помощью функции window.onLoad браузер должен дождаться загрузки всей страницы (DOM и дисплей). С помощью функции $ (document) .ready () браузер ожидает только загрузки DOM, что означает, что jQuery может начать манипулировать элементами быстрее.
Шаг 5
Нам нужен слушатель для события окна «Страница прокрутки». Наш собственный скрипт jQuery теперь выглядит так:
|
1
2
3
4
5
6
|
$(document).ready(function(){
$(window).scroll(function () {
// code will go here
});
});
|
Слушатель — это обработчик событий, ожидающий в режиме ожидания определенного события окна — в этой странице прокрутка вверх или вниз.
Шаг 6
Поскольку наше меню будет «плавать» при прокрутке страницы, нам нужно отслеживать его начальную позицию. Вместо того, чтобы жестко запрограммировать это в jQuery, мы прочтем его положение с помощью плагина DiQuers jQuery, а затем воспользуемся полученным значением. Мы сделаем то же самое с названием нашего меню. Давайте добавим два определения переменных (строки 01, 02), чтобы наш код теперь выглядел так:
|
1
2
3
4
5
6
7
8
9
|
var name = «#floatMenu»;
var menuYloc = null;
$(document).ready(function(){
menuYloc = parseInt($(name).css(«top»).substring(0,$(name).css(«top»).indexOf(«px»)))
$(window).scroll(function () {
// code will go here
});
});
|
Строки 01 и 02 определяют переменные «name» и «menuYloc». Строка 05 устанавливает значение «menuYloc». Переменная «name» будет использоваться для ссылки на наше плавающее меню. Переменная menuYloc будет содержать исходную вертикальную позицию нашего меню.
Давайте посмотрим, как значение menuYloc установлено в строке 05. Этот оператор является примером мощного объединения функций в jQuery. Сначала мы читаем значение атрибута «top» из правил CSS нашего элемента меню (это «150px», установленное на шаге 2). Затем мы удаляем строку «px» в конце, так как нам нужна только часть «150». Для этого вызов функции jQuery .css («top») сначала находит значение атрибута top для меню. (Этот атрибут был установлен в строке 09 кода на шаге 2 выше.) В результате получается значение «150px». Затем функция .indexOf () находит, где начинается «px» в «150px», а функция .substring () гарантирует, что мы сохраним все до «px». Функция .parseInt () превращает строку «150» в числовое целочисленное значение.
Шаг 7
Теперь мы подошли к забавной части этого урока: анимировать меню, чтобы оно «плавало». Для этого нам нужно определить, как далеко страница прокрутилась в пиксельном измерении. У нас есть исходное расположение меню, хранящееся в переменной «menuYloc». Нам нужно смещение полосы прокрутки, которое мы можем получить из команды $ (document) .scrollTop (), определенной в плагине Dimensions jQuery. После получения смещения мы можем добавить команду animate. Строки 07 и 08 ниже показывают новый код:
|
01
02
03
04
05
06
07
08
09
10
|
var name = «#floatMenu»;
var menuYloc = null;
$(document).ready(function(){
menuYloc = parseInt($(name).css(«top»).substring(0,$(name).css(«top»).indexOf(«px»)))
$(window).scroll(function () {
var offset = menuYloc+$(document).scrollTop()+»px»;
$(name).animate({top:offset},{duration:500,queue:false});
});
});
|
Переменная «смещение» в строке 07 выше содержит разницу между исходным положением меню (menuYloc) и значением прокрутки ($ (document) .scrollTop ()) в измерении пикселей. Чтобы заставить его работать как правило CSS, мы добавляем необходимую единицу измерения, «px», после числового значения. Теперь мы можем применить вертикальное смещение, как рассчитано, чтобы расположить меню и, таким образом, заставить его двигаться.
Чтобы все это выглядело лучше, давайте воспользуемся опциями анимации jQuery. Мы сохранили имя меню в переменной «name» и можем вызывать его при необходимости, чтобы использовать его вместе с функцией .animate (). Для функции animate требуются два параметра: (1) свойства стиля и (2) параметры анимации. В этом уроке нам просто нужно анимировать «верхнее» свойство CSS, но чтобы указать дополнительные параметры, разделите пару «свойство: значение» запятой (,).
Мы используем два параметра здесь. «Продолжительность» — это длина анимации.
в миллисекундах, и «очередь» — это список всех позиций, к которым мы хотим, чтобы наш объект был анимирован. Поскольку мы хотим анимировать только наш объект до его конечного местоположения (текущего местоположения прокрутки в браузере), мы установили «queue» в false.
Теперь у нас должно быть работающее плавающее меню .

