В этом последнем учебнике из нашей серии React мы создадим новый компонент <AddMovie /> для добавления новых фильмов вручную через пользовательскую форму. Это завершит разработку приложения «Movie Mojo».
Код для окончательного проекта доступен для загрузки по ссылке в правой части экрана (вам может понадобиться прокрутить вниз). Позже я предоставлю пошаговые инструкции о том, как запустить проект в вашей системе.
Создайте компонент AddMovie
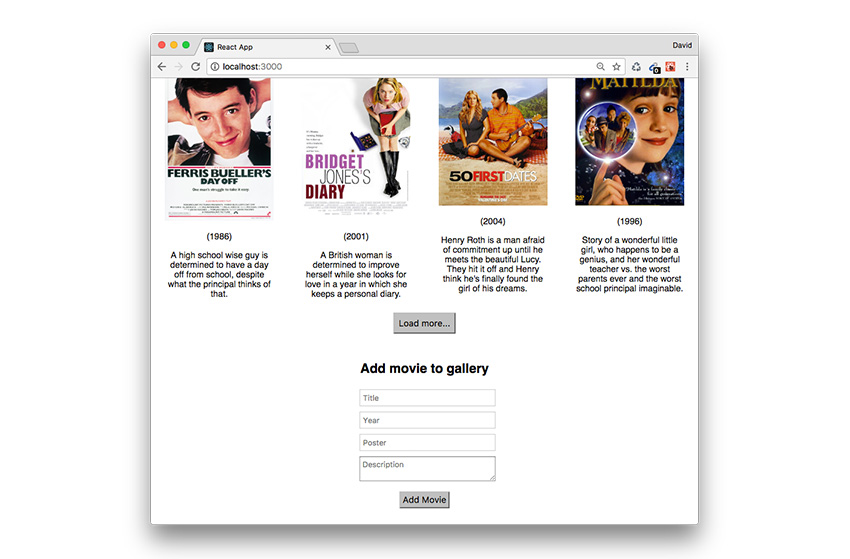
Компонент <AddMovie /> выводит форму, позволяющую пользователям вручную вводить сведения об отдельном фильме и добавлять его в существующие фильмы в галерее после <AddMovie /> формы.
Форма требует три ввода текста для заголовка, года и изображения плаката; плюс текстовая область для описания фильма. В /src/components/ создайте новый файл с именем AddMovie.js и добавьте следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
import React, { Component } from ‘react’;
class AddMovie extends Component {
render() {
return (
<form className=»movie-form»>
<p>Add a Movie</p>
<input ref={ ( input ) => this.title = input } type=»text» placeholder=»Title» />
<input ref={ ( input ) => this.year = input } type=»text» placeholder=»Year» />
<input ref={ ( input ) => this.poster = input } type=»text» placeholder=»Poster» />
<textarea ref={ ( input ) => this.description = input} placeholder=»Description»>
</textarea>
<button type=»submit»>Add Movie</button>
</form>
);
}
}
export default AddMovie;
|
Атрибут React ref сохраняет ссылку на каждое поле ввода формы как свойство класса компонента. Мы будем использовать эти ссылки в ближайшее время как способ легко получить значения поля ввода.
Во-первых, добавьте в App.css следующие стили, чтобы сделать форму немного более эстетичной:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
/* movie form styles */
.movie-form {
width: 250px;
margin: 0 auto;
}
.movie-form input, .movie-form textarea {
width: 250px;
font-size:14px;
padding: 5px;
margin: 5px;
}
.movie-form button {
font-size: 16px;
padding: 4px;
margin: 10px 10px 30px 10px;
}
|
В App.js добавьте компонент <AddMovie /> внутри закрывающего элемента оболочки <div> :
|
1
|
<AddMovie />
|
Затем в верхней части файла импортируйте компонент <AddMovie /> чтобы сделать его доступным.
|
1
|
import AddMovie from ‘./AddMovie’;
|
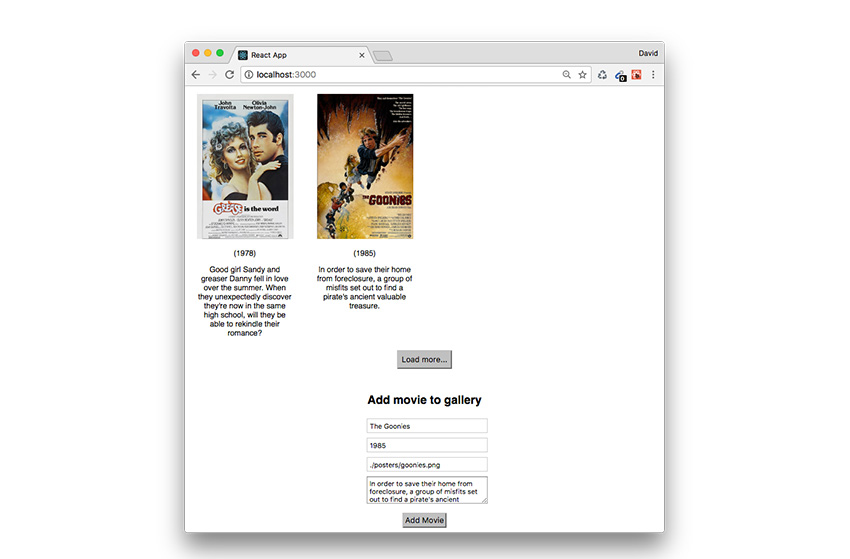
Ваше приложение «Movie Mojo» теперь должно отображать форму в нижней части окна браузера.

Нам нужно указать метод обратного вызова, который выполняется при отправке формы, который мы можем использовать для создания нового фильма. Добавьте это к элементу <form> :
|
1
|
onSubmit={(e) => this.addNewMovie(e)}
|
Затем добавьте метод addNewMovie() в начало класса компонентов <AddMovie /> :
|
01
02
03
04
05
06
07
08
09
10
|
addNewMovie(e) {
e.preventDefault();
var movie = {
title: this.title.value,
year: this.year.value,
description: this.description.value,
poster: this.poster.value
};
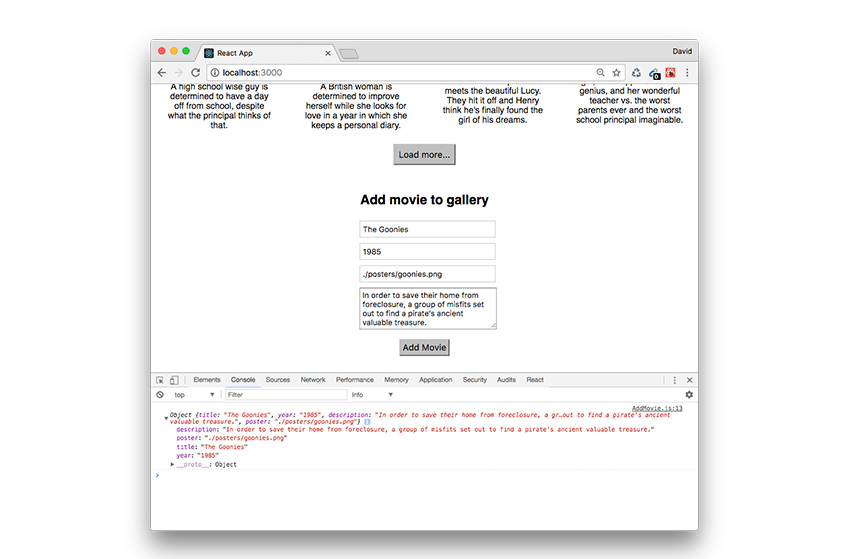
console.log(movie);
}
|
Первая задача — предотвратить запуск события e.preventDefault() по умолчанию, что мы делаем с помощью e.preventDefault() . В противном случае, когда форма будет отправлена, веб-страница автоматически обновится, а это не то, что нам нужно.
Затем мы создаем новый объект фильма, собирая значения поля ввода формы, которые мы обычно сохраняли как свойства класса компонента ранее.
Команда console.log() выводит объект movie чтобы мы могли проверить, правильно ли он создается при отправке формы.

Как только вы убедитесь, что объект movie генерируется правильно, продолжайте и удалите вызов console.log() .
Чтобы отобразить новый фильм в нашей галерее, нам нужно добавить его в объект состояния movie . Как только это будет сделано, React позаботится об обновлении DOM для нас.
Для этого создайте новый метод в App.js (где находится объект состояния приложения) для обработки добавления фильма в текущее состояние.
|
1
2
3
|
addMovieToGallery( movie ) {
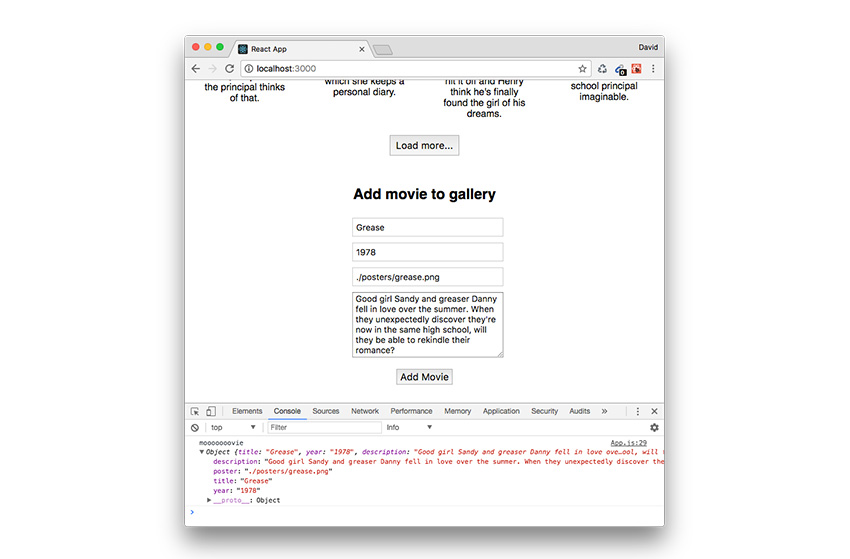
console.log( ‘mooooooovie’, movie );
}
|
Не забудьте связать новый метод с this чтобы он был доступен по всему классу.
|
1
|
this.addMovieToGallery = this.addMovieToGallery.bind( this );
|
Кстати, вы можете удивиться, почему нам нужно было сделать это здесь, но не для addNewMovie() который мы добавили в компонент <AddMovie /> выше. Это побочный эффект от использования функции стрелки ES6, так как она автоматически связывает this для вас. Этот маленький трюк стоит запомнить, так как он уменьшает сложность кода и улучшает читабельность кода.
Чтобы использовать addMovieToGallery() в нашем <AddMovie /> дочернего компонента <AddMovie /> , мы просто передаем ссылку на него через реквизиты. В App.js обновите <AddMovie /> чтобы он был:
|
1
|
<AddMovie addMovie={this.addMovieToGallery} />
|
Вернувшись в AddMovie.js , обновите метод addNewMovie() чтобы передать объект фильма в метод addMovieToGallery() через только что созданный объект addMovieToGallery() .
|
01
02
03
04
05
06
07
08
09
10
|
addNewMovie(e) {
e.preventDefault();
var movie = {
title: this.title.value,
year: this.year.value,
description: this.description.value,
poster: this.poster.value
};
this.props.addMovie( movie );
}
|
Теперь, когда мы заполняем форму, мы получаем объект фильма, выведенный на консоль, как и раньше, но на этот раз это происходит с помощью addMovieToGallery() в компоненте <App /> .

Удалите команду console.log() в addMovieToGallery() и замените ее следующим кодом, чтобы добавить введенные сведения о фильме в объект состояния movies :
|
1
2
3
4
5
6
7
8
|
addMovieToGallery( movie ) {
var ts = Date.now();
var newMovie = {};
newMovie[ ‘movie’ + ts ] = movie;
var currentMovies = { …this.state.movies };
var newMovies = Object.assign( currentMovies, newMovie );
this.setState({ movies: newMovies });
}
|
Это очень похоже на то, что мы сделали в третьей части для loadAdditionalMovies() . Основное отличие заключается в том, что для каждой дополнительной записи фильма необходимо генерировать уникальный ключ. Это достигается использованием текущей метки времени в качестве уникального ключа и добавлением его в movie .
Это приведет к тому, что каждый дополнительный фильм, добавленный через форму, будет иметь уникальные ключи.
|
1
2
3
|
movie1501686019706
movie1501686027906
movie1501686032929
|
… и так далее.
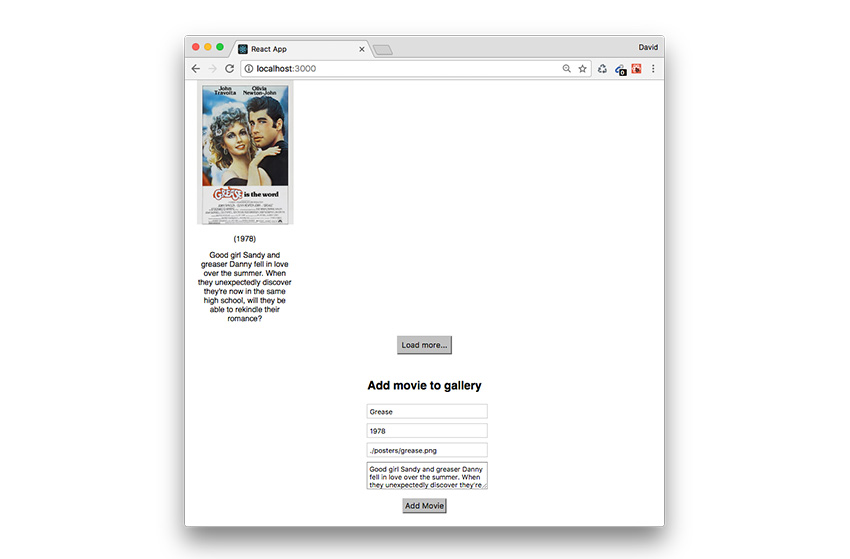
Откройте приложение «Movie Mojo» в браузере и добавьте два новых фильма в галерею через форму. Для ./public/posters/ папку ./public/posters/ добавлены дополнительные изображения постеров фильмов, поэтому вы можете легко протестировать добавление фильмов в галерею. Вы можете получить к ним доступ, загрузив готовый проект приложения.
Каждый раз, когда вы отправляете форму, в галерею добавляется дополнительный фильм!


Установка фильма Моджо
Нажмите на ссылку справа (примерно на полпути вниз по странице), чтобы загрузить готовый zip-файл проекта Movie Mojo. После того, как он извлечен, откройте окно командной строки и перейдите в каталог movie-mojo и введите:
|
1
|
npm install
|
Это займет несколько минут, чтобы загрузить все модули ‘Node.js’, необходимые для запуска проекта.
Затем введите:
|
1
|
npm start
|
Это скомпилирует приложение React и откроет его в браузере через выделенный мини-веб-сервер.
Вывод
Мы рассмотрели довольно много в этой серии из четырех уроков, так что поздравляю вас с тем, что вы прошли через весь этот код и выполнили его.
Теперь вы должны чувствовать себя комфортно с основами React, и это, мы надеемся, даст вам уверенность в том, чтобы продолжать и создавать более сложные приложения.
Я бы порекомендовал загрузить проект Movie Mojo и изучить исходный код, чтобы убедиться, что вы понимаете, как все это сочетается.
Существует множество возможностей для расширения приложения, так почему бы не попробовать придумать новые дополнительные функции? Это также отличный способ закрепить ваше обучение, пытаясь внедрить в приложение новые элементы React.
Вот несколько идей, которые вы могли бы рассмотреть, добавив:
- Добавьте пользовательский интерфейс и код для удаления фильмов из галереи.
- Разрешить сортировку по названию фильма, году и т. Д.
- Ввести систему рейтингов.
Я хотел бы услышать ваши отзывы об этом уроке через комментарии ниже. Вам было легко следовать, или были части, с которыми вы боролись? Я всегда стараюсь сделать свои уроки лучше, поэтому отзывы всегда приветствуются.
Happy React кодирование!