Эта статья является частью серии технологий веб-разработки от Microsoft. Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Последние несколько месяцев я хотел погрузиться в эту новую среду JavaScript, так как я видел их запуск в октябре 2014 года. Famo.us включает в себя движок с открытым исходным кодом 3D-макета, полностью интегрированный с механизмом трехмерной физики, который может рендериться в DOM, Canvas или WebGL Короче говоря, вы можете добиться собственной производительности веб-приложения, в основном благодаря тому, как Famo.us обрабатывает рендеринг своего контента.
Дженн Симмонс из подкаста веб-платформы недавно пригласила генерального директора Famou.us Стива Ньюкомба на подкаст для обсуждения производительности мобильных устройств и их предстоящего смешанного режима. Это было идеальное время, так как Microsoft только что выпустила ManifoldJS, инструмент, который позволяет вам упаковать ваш веб-опыт как нативные приложения для Android, iOS и Windows. Я хотел испытать эти две технологии.
Короче говоря, я хотел определить, действительно ли Famo.us обладает высокой производительностью для мобильных устройств, а также понять, насколько простым был процесс упаковки моего веб-приложения в качестве мобильного приложения.
Какую проблему решают эти две вещи?
Сеть не обязательно известна созданием высокопроизводительных приложений, и это позор, потому что она действительно способна запускать быстрые интерактивные приложения, но, к сожалению, страдает от DOM. Благодаря таким технологиям, как HTML5 canvas, WebGL и asm.js, браузер действительно может стать площадкой для передовой интерактивности. Famo.us стремится решить эту проблему, обойдя узкое место для большинства веб-приложений, таких как DOM, и используя WebGL и абстрагируя вашу работу от DOM. Подробнее об этом позже.
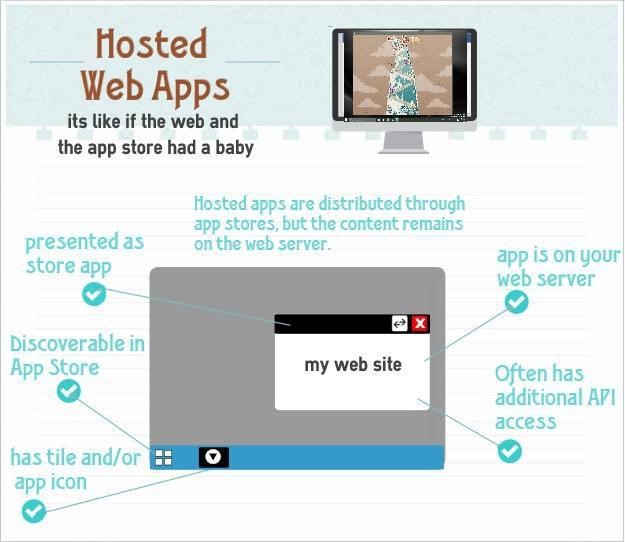
Цель ManifoldJS — сделать жизнь разработчика мобильных приложений проще, чем когда-либо, используя манифесты веб-приложений , которые позволяют веб-сайтам объявлять свойства приложений. ManifoldJS использует этот стандарт для тех платформ, которые его поддерживают, но прибегает к Cordova для тех, кто этого не делает. Cordova великолепна, но W3C также рассматривает работу, проделанную в Mozilla (Firefox Open Web Apps), Google (Chrome Hosted Apps) и Microsoft (в Windows 8 были локальные веб-приложения, Windows 10 распространяется на размещенные веб-приложения). Благодаря этому мы можем теперь обернуть веб-сайты и создавать гибридные приложения, которые можно развертывать в различных магазинах приложений, но при этом использовать многие собственные аспекты для каждого устройства (контакты, календарь, хранение файлов, гироскоп, GPS и т. Д.).
Когда мы объединяем их, мы можем создавать приложения на собственной скорости, которые можно развернуть в нескольких магазинах приложений, используя в основном одну кодовую базу. Для мобильной разработки не существует «серебряной пули», но это, безусловно, облегчает процесс.
Начало работы с Famo.us
В Famo.us есть страница университета, которая служит отличной отправной точкой для понимания работы фреймворка, а также предлагает несколько примеров проектов. Я пробежал все курсы на сайте университета и понял, как работает фреймворк. У них также есть интеграция с другими библиотеками, такими как Angular, но я еще не успел погрузиться в это.
Затем я щелкнул ссылку в правом верхнем углу страницы, чтобы загрузить их пакет руководств и два примера проектов. Это отличается от того, что можно найти на их GitHub .
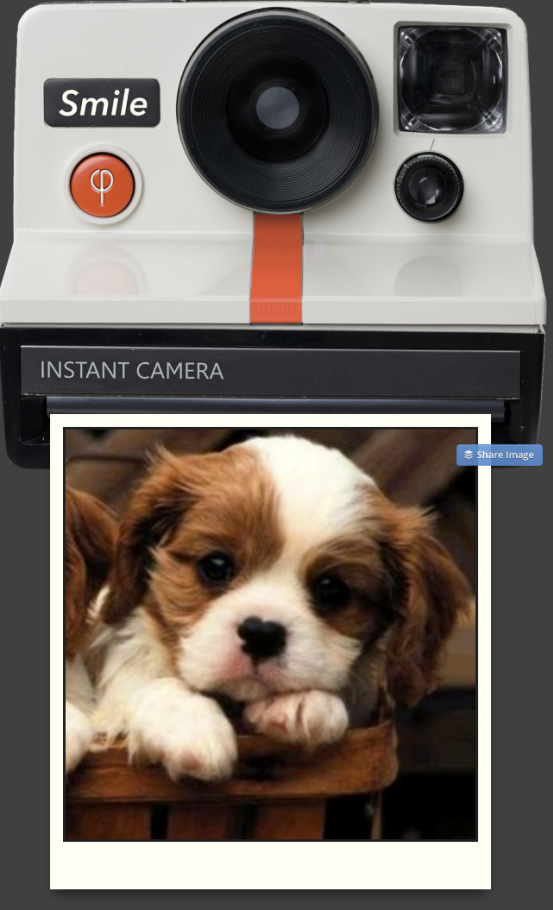
Я открыл папку famous-starter-kit/reference-tutorials/slideshow/timbre Слайд-шоу довольно умное; он захватывает изображения из Picasa и выводит их на экран так, как будто они получены с камеры Polaroid. Вы можете найти живую версию этого на моем сайте .
Хотя из коробки это не сработало.
Я скоро понял, в чем проблема. Их образец указывает на недопустимый URL-адрес Picasa . Прошло шесть месяцев с момента выпуска образца, поэтому я надеюсь, что он будет исправлен к этому моменту, так как я представляю, что это будет препятствием для многих людей, которые учатся использовать эту фантастическую среду.
Как только я изменил URL в файле SlideData.js В результате проект получает изображения из альбома Picasa и выводит их на экран. При каждом щелчке камера пропускает текущее изображение, а свежее снимается с передней части камеры и быстро открывается перед вашими глазами, вместе с некоторой приятной физикой, применяемой к колебаниям вперед-назад изображения.
Пошаговые инструкции по созданию этого проекта можно найти здесь.
В папке /timbre Вы можете найти соответствующее учебное пособие здесь и , по крайней мере, пройти сам процесс его создания.
Как работает Famo.us?
Я не собираюсь тратить слишком много времени на детализацию Famo.us здесь, но если вы действительно хотите погрузиться глубже, эта статья на Medium — отличный обзор .
С веб-сайта Famo.us:
Взаимодействие с DOM связано с проблемами производительности. Famo.us абстрагируется от управления DOM […] Если вы осмотрите сайт, на котором работает Famo.us, вы заметите, что DOM очень плоский: большинство элементов являются родственными элементами друг друга. […] Разработчики привыкли вкладывать элементы HTML, потому что это способ получить относительное расположение, всплывающие события и семантическую структуру. Однако для каждого из них есть свои затраты: относительное позиционирование вызывает медленное перелистывание страниц при анимации контента; пузырьковое событие является дорогостоящим, когда распространение события не тщательно контролируется; и семантическая структура не очень хорошо отделена от визуального рендеринга в HTML.
Famo.us обещает богатый опыт в 60 FPS, и для этого нам нужно было обойти эту неэффективность.
Используя примитив CSS3 -webkit-transform: matrix3d, наряду с аппаратным ускорением, которое он дает, мы можем получить гораздо большую производительность, чем могли бы, если бы мы просто работали с DOM. Каждый раз, когда вы прикасаетесь к DOM, это дорого. Николь Салливан, фантастический веб-разработчик, известный своей работой с CSS, дает отличное объяснение перекомпоновки и перерисовки внутри браузера, а также того, как мы можем избежать этих проблем. К счастью, Famo.us абстрагирует нас от всего этого.
Вместо того, чтобы писать какой-либо HTML-код, весь наш код Famo.us будет выполнен на JavaScript. Взгляните на некоторые из их примеров на CodePen, чтобы получить хорошее представление о том, как мало HTML вы на самом деле пишете (нет) и как выглядит JavaScript. В следующем уроке я углублюсь в Famo.us гораздо глубже, чем здесь.
Теперь мы говорим на моем языке! Высокопроизводительные приложения в браузере!
Как работает ManifoldJS?
Процесс установки ManifoldJS довольно прост. Проверьте их GitHub для получения дополнительной информации. Джефф Буртофт также проведет вас через процесс создания размещенного веб-приложения на ThisHereWeb.com .
Этот проект будет продолжать развиваться в ближайшие месяцы. Только за последнюю неделю я видел несколько дополнений. На платформах, которые изначально поддерживают веб-приложения, такие как Windows 10, Chrome OS и Firefox OS, ManifoldJS будет создавать собственные пакеты. На платформах, таких как iOS и Android, используется Cordova, которая позволяет разработчику писать веб-приложение, но при этом получать доступ ко многим нативным функциям устройства, либо через саму rdova, либо через активное сообщество плагинов.
Джефф Буртофт очень хорошо объясняет размещенные веб-приложения в своем блоге или в своей недавней // BUILD / презентации .
Это видео с // BUILD 2015 демонстрирует, что именно вы можете сделать с помощью этой технологии.
Моя настройка
Я делаю это руководство для Mac Book Pro, работающей под управлением Yosemite 10.10.3, Visual Studio Code в качестве моей IDE и MAMP в качестве локального веб-сервера. Затем я использую Source Tree в качестве своего предпочтительного инструмента Git и размещаю свой открытый исходный код на GitHub , и я буду развертывать на iOS через Xcode.
Я знаю — технический евангелист в Microsoft, использующий продукты Apple и рассказывающий вам об инструментах с открытым исходным кодом. К чему мир приближается?
Собираем все вместе
Первым делом я скачал образцы Famo.us с их сайта. Я внес соответствующие изменения в их файл SlideData.js
так что мой проект смог получить каналы из Picasa. Я загрузил его на GitHub, чтобы у вас был пример, который сразу сработал. Посмотрите живой сайт здесь и отправляйтесь на GitHub, чтобы загрузить рабочий проект .
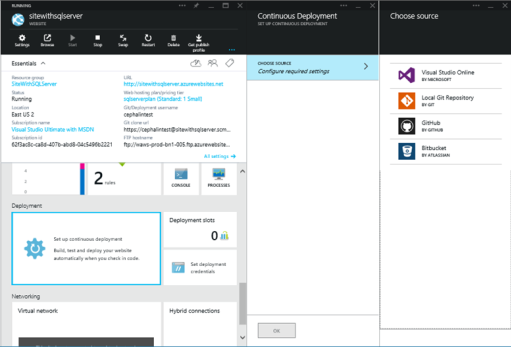
После этого я вошел в Azure и создал новый веб-сайт. Вы можете получить пробные кредиты Azure на сумму 200 долларов здесь или связаться со мной по поводу бесплатного членства в BizSpark для себя или своего стартапа, которое предоставляет веб-хостинг в размере 150 долларов США в месяц. Затем я указываю этот новый веб-сайт Azure на мой репозиторий GitHub. Скотт Хансельман объясняет, как это сделать, в несколько шагов.
После этого Azure отслеживает мое репозиторий GitHub для этого проекта, и любые изменения, которые я отправляю в этот репозиторий, немедленно регистрируются Azure, и последние изменения можно сразу же просмотреть на веб-сайте и в проекте Manifest.
Генерация манифеста приложения
Далее нам нужно использовать ManifoldJS, чтобы «обернуть» наше веб-приложение, чтобы мы могли развернуть его в различных магазинах приложений. Firefox OS и Chrome поддерживают это изначально, но для iOS, Android и Windows 8 или 10 нам нужно использовать Cordova. ManifoldJS создаст для нас файл App Manifest, в котором содержится вся информация, необходимая магазинам приложений для запуска нашего проекта.
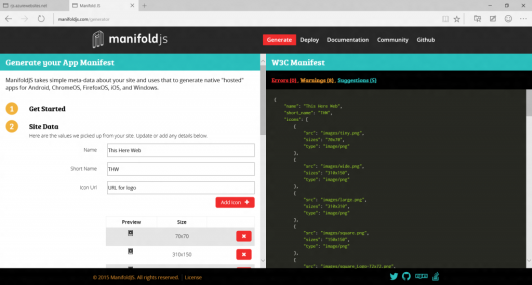
Здесь у вас есть два варианта: использовать Manifold Web App Generator , который предоставит графический интерфейс и пошаговые инструкции, или запустить его через командную строку.
В качестве альтернативы, для командной строки вам нужно сначала установить ManifoldJS. Убедитесь, что у вас установлен npm , затем запустите:
npm install -g manifoldjs/manifoldjs
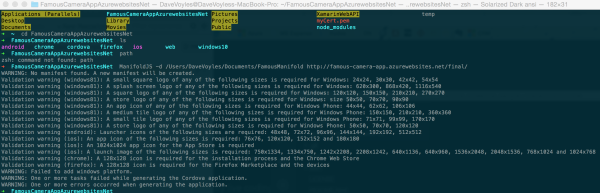
Со мной так далеко? Теперь мы можем вызвать Manifold и создать для нас папку с проектами для каждой из платформ. В терминал я ввел:
ManifoldJS -d /Users/DaveVoyles/Documents/FamousManifold
Путь, следующий за -d Вскоре после этого вы должны построить терминал на проекте перед вашими глазами.
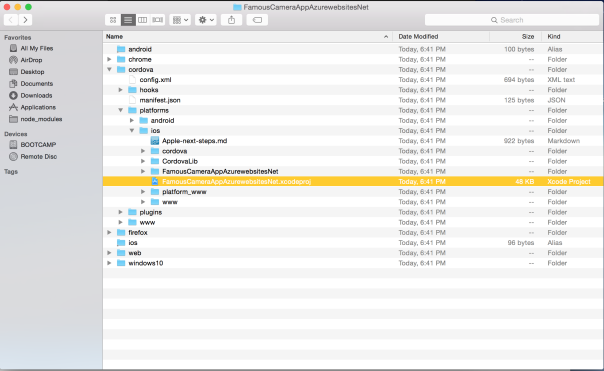
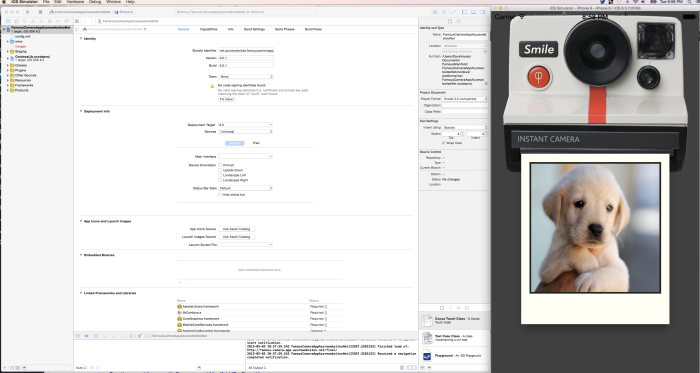
Перейдите туда, где вы сохранили этот проект, и вы найдете там несколько папок. Затем я перешел к cordova / platform / iOS и искал файл, заканчивающийся на xcodeproj, Дважды щелкните по этому значку, чтобы открыть проект в Xcode.
И вот оно, приложение Famo.us, работающее внутри Cordova на iOS.
Завершение всего этого
Я планирую опробовать Angular + Famo.us в одном из моих будущих демо, а также обернуть его в Manifold для проверки производительности на iOS. Если вы хотите отлаживать эти приложения, могу ли я предложить посмотреть на VorlonJS? Он не зависит от платформы, его настройка занимает минуту, а на приведенной выше ссылке я иллюстрирую, как я могу тестировать приложения в настольном браузере, а также на мобильных устройствах.
Мне бы очень хотелось проверить, на что способны мобильные браузеры при объединении таких фреймворков, как Famo.us и Cordova, так что поищите пример с этими двумя. В то время как сеть продолжает развиваться, Microsoft продолжит обновлять свой status.modern.ie сайт, чтобы отразить изменения в новом браузере Edge. Но самое захватывающее объявление для меня — недавний переход с тега «в разработке» на тег «in edge» для asm.js. Вскоре мы сможем запускать нативные приложения внутри браузера — это захватывающее время для работы в Интернете.
Больше практического опыта с JavaScript
Это может вас немного удивить, но у Microsoft есть много бесплатных уроков по многим темам JavaScript с открытым исходным кодом, и мы стремимся создать намного больше с Microsoft Edge .
Или моя команда и коллеги:
- Размещенные веб-приложения и инновации в области веб-платформ (глубокое погружение в такие темы, как manifold.JS
- Microsoft Edge Web Summit 2015 (полная серия того, что ожидать от нового браузера, новых функций веб-платформы и приглашенных докладчиков из сообщества)
- Сборка // BUILD / и Windows 10 (включая новый движок JavaScript для сайтов и приложений)
- Продвижение JavaScript без взлома Интернета (недавний лейтмотив Кристиана Хайльмана)
- Практические советы по повышению производительности для ускорения работы с HTML / JavaScript (серия из 7 частей: от адаптивного дизайна до казуальных игр и оптимизации производительности)
- Современная веб-платформа JumpStart (основы HTML, CSS и JS)
И несколько бесплатных инструментов для начала работы: Visual Studio Code , Azure Trial и кросс-браузерные инструменты тестирования — все это доступно для Mac, Linux или Windows.
Эта статья является частью серии технологий веб-разработки от Microsoft. Мы рады поделиться с вами Microsoft Edge и новым механизмом рендеринга EdgeHTML . Получите бесплатные виртуальные машины или проведите удаленное тестирование на устройстве Mac, iOS, Android или Windows @ http://dev.modern.ie/